自定義表單控件
===
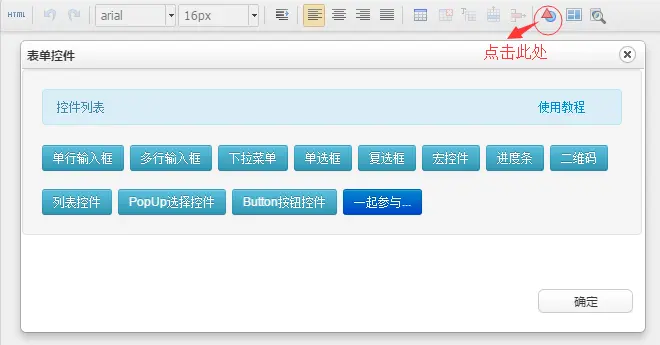
表單設計器控件如下圖:

### 1.單行輸入框

單行輸入框對應表單的普通輸入框

控件名稱:控件的名稱
默認值:表單控件默認值
數據源:表單控件展示數據的數據源
字段:展示數據的數據源字段
數據類型:
普通文本:文本輸入框
郵箱地址:文本輸入框,郵件地址校驗
整數:文本輸入框,整數校驗
小數:文本輸入框,兩位小數校驗
身份證號碼:文本輸入框,身份證號校驗
日期(yyyy-MM-dd):文本輸入框,時間控件(yyyy-MM-dd)
日期(yyyy-MM-dd HH:mm:ss):文本輸入框,時間控件(yyyy-MM-dd HH:mm:ss)
對齊方式:控件頁面對齊方式,左對齊、居中對齊、右對齊
長X寬 &字體大小:設置文本輸入框的長寬和字體的大小
可見性:隱藏 勾選后 文本框type為hidden
校驗規則:文本框的校驗規則
校驗必填:必填校驗有效,勾選后該文本框必須錄入,錄入時進行校驗
### 2.多行文本框

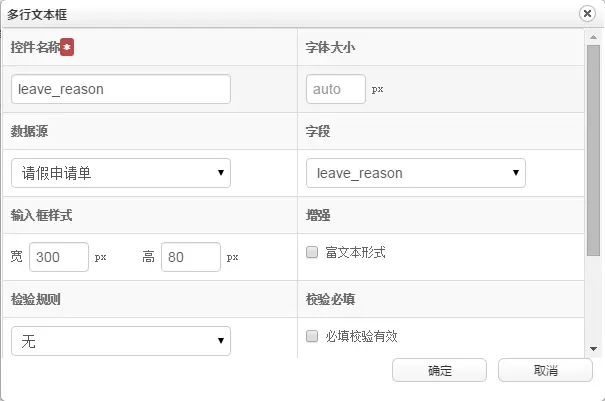
多行文本框展示效果:

控件名稱:控件的名稱
字體大小:設置多行文本框字體的大小
數據源:表單控件展示數據的數據源
字段:展示數據的數據源字段
輸入框樣式:設置多行文本框的寬、高
增強:富文本形式,勾選后多行文本增加富文本編輯器控件
校驗規則:文本框的校驗規則
校驗必填:必填校驗有效,勾選后該文本框必須錄入,錄入時進行校驗
默認值:多行文本默認值
### 3.下拉菜單

下拉框展示效果:

控件名稱:控件的名稱
控件樣式:設置下拉框字體的寬高
數據源:表單控件展示數據的數據源
字段:展示數據的數據源字段
數據字典:選擇下拉框的數據字典
初始選定:下拉框的默認選擇
校驗規則:文本框的校驗規則
校驗必填:必填校驗有效,勾選后該文本框必須錄入,錄入時進行校驗
列表值:不使用數據字典的話,設置的下拉框列表
### 4.單選框

單選框展示效果:

控件名稱:控件的名稱
排列方式:單選項排列方式,橫排、豎排
數據源:表單控件展示數據的數據源
字段:展示數據的數據源字段
數據字典:選擇下拉框的數據字典
校驗必填:必填校驗有效,勾選后該文本框必須錄入,錄入時進行校驗
添加選項:不選擇校驗字典時,在此設置單選框選項
### 5.復選框

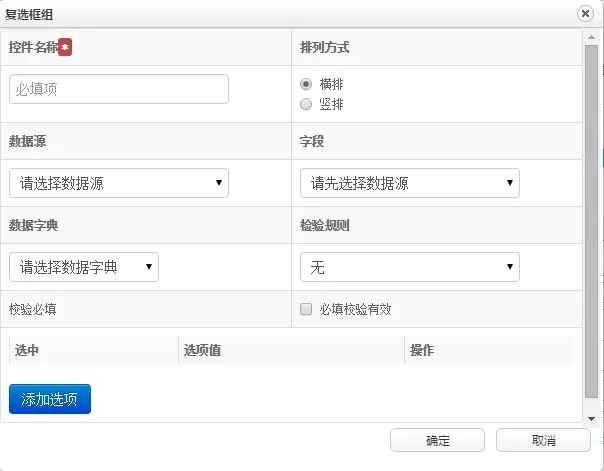
復選框預覽效果

控件名稱:控件的名稱
排列方式:復選項排列方式,橫排、豎排
數據源:表單控件展示數據的數據源
字段:展示數據的數據源字段
數據字典:選擇下拉框的數據字典
校驗必填:必填校驗有效,勾選后該文本框必須錄入,錄入時進行校驗
添加選項:不選擇校驗字典時,在此設置復選框選項
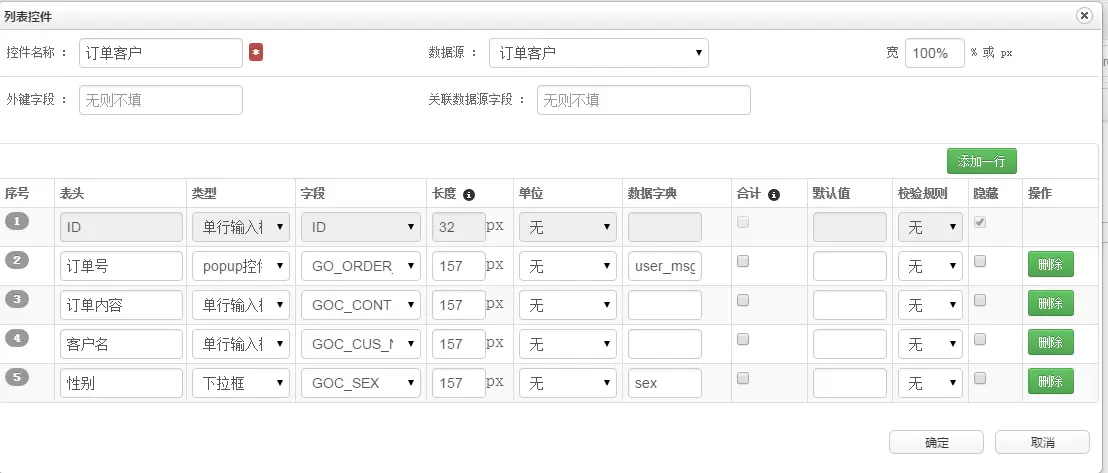
### 6.列表控件

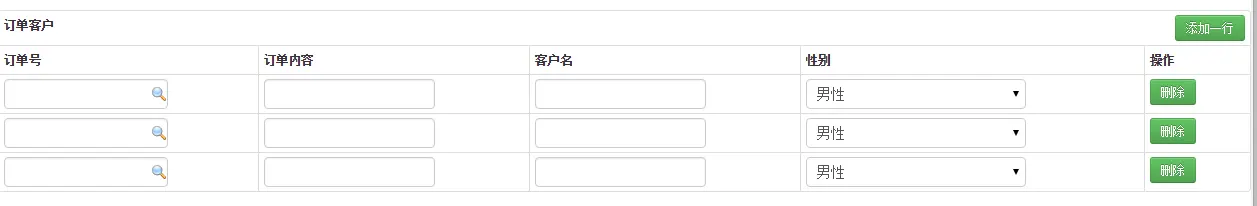
列表控件預覽效果:

控件名稱:列表控件名稱
數據源:要展示成列表的數據源
寬:列表的寬度設置
外鍵字段:設置子表作為外鍵的字段
關聯數據源字段:該字段配置自定義表單設置的主表數據源一起使用,該字段為子表外鍵與主表數據源關聯的字段
列表行信息設置:
序號:列展示的順序
表頭:列表表頭信息
類型:列字段展示的控件類型
字段:列展示的數據源字段
長度:列字段展示的控件的長度
單位:列字段展示的控件的單位
數據字典:列字段展示的為下拉框、單選框、復選框時,展示數據字典內容
合計:該列是否是合計列
默認值:列字段展示,添加模式下的默認值
校驗規則:列字段在添加、編輯模式下的校驗規則
隱藏:該列是否隱藏
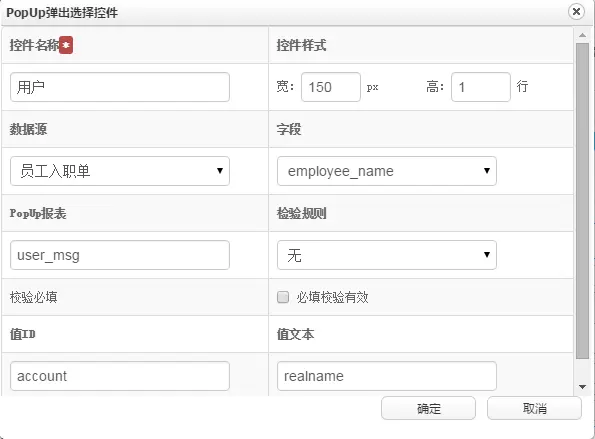
### 7.Popup控件

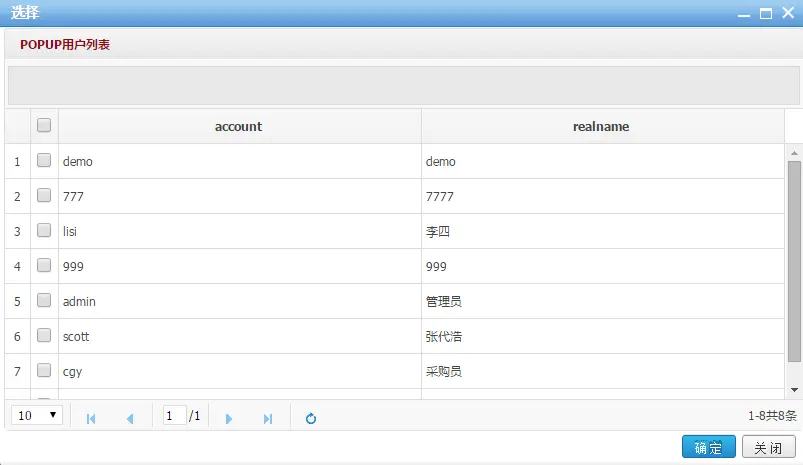
展示效果:

點擊選擇

選擇后:

控件名稱:控件的名稱
控件樣式:設置控件寬高
數據源:表單控件展示數據的數據源
字段:展示數據的數據源字段
Popup報表:online報表編碼
校驗規則:列字段在添加、編輯模式下的校驗規則
校驗必填:必填校驗有效,勾選后該文本框必須錄入,錄入時進行校驗
值ID:popup彈出框選擇后填充到控件的字段
值文本:暫時沒有使用
### 8.Button按鈕控件

頁面效果:

控件標題:按鈕顯示的名稱
控件名稱:生成的按鈕name、id屬性的值,可以通過該屬性綁定按鈕事件
(js增增強,jquery給其綁定事件)
控件樣式:按鈕的樣式控制
### 9.控件校驗規則

(1)表單校驗規則使用validform表單驗證插件
驗證規則參照validform datatype 規則的使用
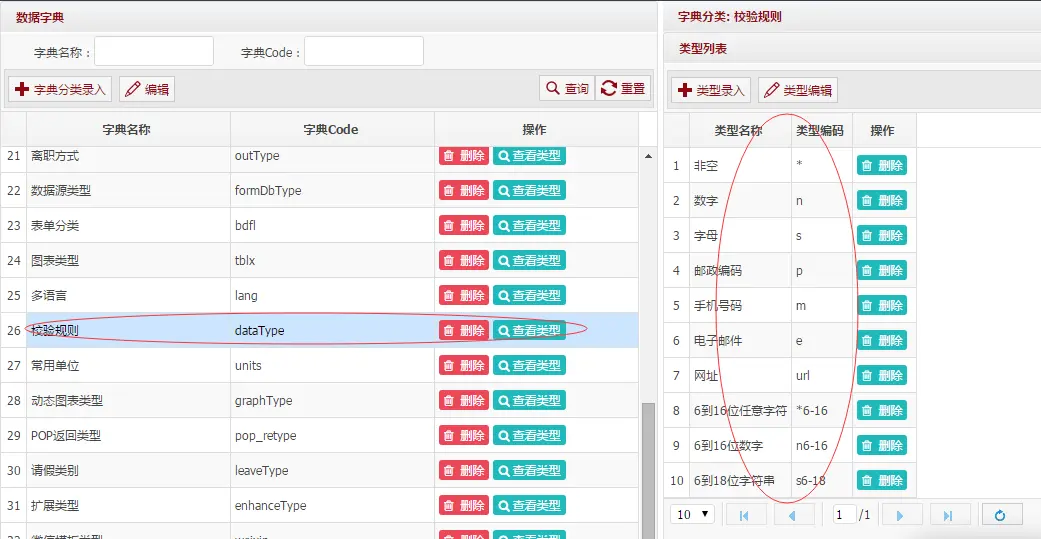
(2)該校驗規則下拉框內容再數據字典中維護,若要增加自定義的規則,則需要在數據字典中添加

- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案