Formvalid新增屬性tiptype的使用
===
Formvalid中的tiptype用來定義提示信息的顯示方式,一共有4種取值,在其官方的說明中,不同取值的含義如下:
| 取值| 含義|
| ---| ---|
| 1| 自定義彈出框提示;|
| 2| 側邊提示(會在當前元素的父級的next對象的子級查找顯示提示信息的對象,表單以ajax提交時會彈出自定義提示框顯示表單提交狀態);|
| 3| 側邊提示(會在當前元素的siblings對象中查找顯示提示信息的對象,表單以ajax提交時會彈出自定義提示框顯示表單提交狀態);|
| 4| 側邊提示(會在當前元素的父級的next對象下查找顯示提示信息的對象,表單以ajax提交時不顯示表單的提交狀態)|
在jeecg中,tiptype的屬性配置代碼如下:
```
<t:formvalid formid="formobj" dialog="true" usePlugin="password" layout="table" tiptype="1" action="jeecgOrderMainController.do?save">
```
與官方的用法不同的是,JEECG中對取值為1時的樣式以及校驗方式進行了改造,官方版是在提交時才給出提示,而JEECG中是在onblur的時候就會提示,當輸入正確后,1秒中后會自動消失。
**注:<t:formvalid>標簽中不寫tiptype時默認為4.即側邊顯示。**
**使用建議:**單表可以不用給定tiptype屬性,即使用默認的側邊校驗,主從表的數據校驗給定tiptype="1"。
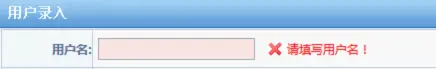
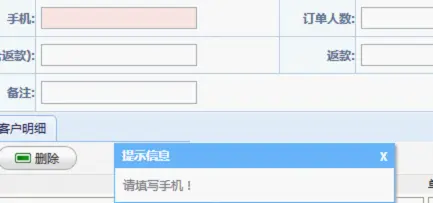
單表和主從表的數據校驗提示效果分別如圖14-2和圖14-3所示。

圖14-2單表使用側邊提示方式

圖14-3主從表使用彈出提示方式
- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案