Datagrid(數據列表標簽)
===
## 一、DataGrid父標簽
**示例:**
```
<t:datagrid name="${typegroup.typegroupcode}List" title="類型列表"
actionUrl="systemController.do?typeGrid&typegroupid=${typegroup.id}" idField="id" queryMode="group" sortOrder="desc" sortName="id">
```
**參數:**
| 屬性名| 類型| 描述| 是否必須| 默認值|
| -------- | ----- | ---- |----- | ---- |
| name| string| 表格唯一標示| 是| null|
| treegrid| boolean| 是否是樹形列表| 否| FALSE|
| autoLoadData| boolean| 數據列表是否自動加載| 否| TRUE|
| queryMode| string| 查詢模式:組合查詢= group,單查=single| 否| single|
| actionUrl| string| 從遠程請求數據的地址| 是| null|
| pagination| boolean| 是否顯示分頁條| 否| TRUE|
| title| string| 表格標題| 否| null|
| idField| string| 標識字段,或者說主鍵字段| 否| null|
| width| num| 表格寬度| 否| auto|
| height| num| 表格高度| 否| auto|
| checkbox| boolean| 是否顯示復選框| 否| FALSE|
| fit| boolean| 是否允許表格自動縮放,以適應父容器| 否| TRUE|
| sortName| string| 定義的列進行排序| 否| null|
| sortOrder| string| 定義列的排序順序,只能是"遞增"或"降序(asc,desc)| 否| asc|
| fitColumns| boolean| 當為true時,自動展開/合同列的大小,以適應的寬度,防止橫向滾動| 否| TRUE|
| showPageList| boolean| 是否顯示分頁條數下拉框| 否| TRUE|
| showRefresh| boolean| 是否顯示刷新按鈕| 否| TRUE|
| showText| boolean| 是否顯示分頁文本內容| 否| TRUE|
| style| string| 插件類型有easyui和datatable2種| 否| easyui|
| pageSize| num| 每頁顯示的記錄數| 否| 10|
| openFirstNode| boolean| 是不是展開第一個節點,在樹形情況下,true展開,false不展開默認false| 否| TRUE|
| entityName| string| 對應的實體對象,如果entity和controller都是規則的可以不填,自動補全標簽做關聯| 否| null|
| rowStyler| string| 行 css函數 指定名稱就可以,調用為 functionName(index,row)這樣調用| 否| null|
| extendParams| string| datagrid 的擴展字段,如果easyui上面有但是jeecg沒有這個屬性可以自己添加| 否| null|
| queryBuilder| boolean| 是否使用高級查詢器| 否| FALSE|
| isShowSearch| boolean| 是否顯示檢索框收縮按鈕| 是| TRUE|
| treeField| string| 樹形列表展示列| 否| null|
| singleSelect| boolean| 是否單選true,false| 否| FALSE|
| btnCls| string| 列表上方button樣式class屬性| 否| null|
| nowrap| boolean| 列表內容是否可換行(false:可換行)| 否| TRUE|
| isShowSubGrid| boolean| 是否顯示子表數據| 否| FALSE|
| configId| string|主表表名| 否| null|
### 配置說明 | 主子表補充說明
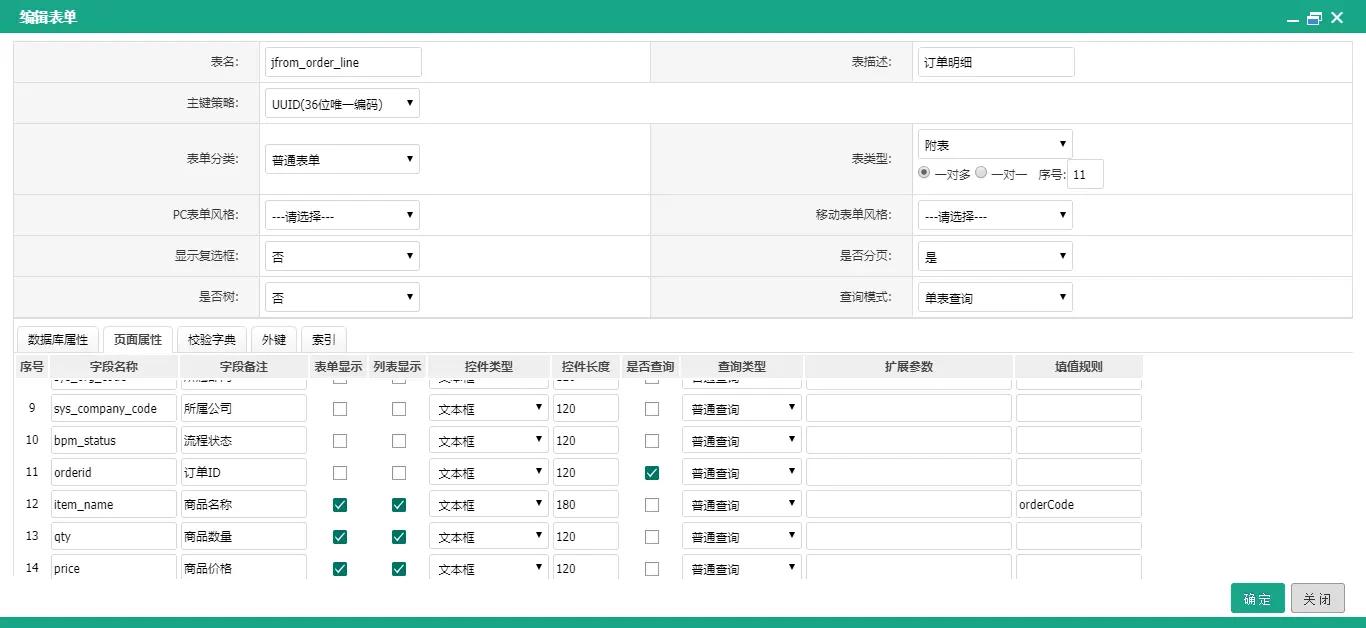
[1]、isShowSubGrid設置為true,configId設置為主表表名(對應online表單中表名字段);
[2]、子表中外鍵字段在online表單-頁面屬性-是否查詢設置為是;
如下圖中,orderid為外鍵字段,在頁面屬性-是否查詢中設置為是:

## 二、Column(列) 子標簽
**示例:**
```
<t:dgCol title="用戶名" sortable="false" field="userName" query="true"></t:dgCol>
```
**參數:**
| 屬性名| 類型| 描述| 是否必須| 默認值|
| -------- | ----- | ---- |
| title| string| 列標題文字| 是| null|
| field| string| 列字段名稱(操作列字段為opt)| 否| null|
| width| num| 列寬度| 否| auto|
| rowspan| num| 字段跨列| 否| auto|
| colspan| num| 字段跨行| 否| auto|
| queryMode| string| 字段范圍查詢queryMode="group"| 否| null|
| align| string| 數據對齊方式,可選值有:left,right,center| 否| left|
| sortable| boolean| 該列是否排序| 否| TRUE|
| checkbox| boolean| 是否顯示復選框| 否| FALSE|
| formatter| string| 時間格式化: yyyy-MM-dd / yyyy-MM-dd hh:mm:ss| 否| null|
| formatterjs| string| 自定義函數名稱(調用頁面自定義js方法 參數為(value,row,index),優先級大于formatter屬性),使用示例:formatterjs=”test”//自定義js方法function test(value,row,index){ return value;}| 否| null|
| hidden| boolean| 是否隱藏該列| 否| FALSE|
| replace| string| 列值替換| 否| null|
| treefield| string| 樹形數據表對應模型字段| 否| null|
| image| boolean| 該列是否是圖片| 否| FALSE|
| frozenColumn| boolean| 是否冰凍列| 否| FALSE|
| query| boolean| 是否把該列作為查詢字段| 否| FALSE|
| funname| string| 鏈接的自定義函數例:fun(title,url)| 否| openwindow|
| url| string| 給該列加鏈接| 否| null|
| extend| string| 自定義查詢字段的html屬性(在extend中填寫的內容使用json格式。在extend中自定義的屬性會作為html屬性添加到查詢框input內)舉例:extend="{style:'width:200px'}"| 否| Null|
| imageSize| string| Image參數的增強,可以設置顯示圖片的大小:imageSize(width,height)| 否| null|
| downloadName| string| 是否顯示附件下載鏈接 例:downloadName(‘點擊下載’)| 否| null|
| langArg| string| 多語言參數| 否| null|
| dictionary| string| 數據字典組編碼 或 自定義字典(格式:表名,編碼,顯示文本)| 否| null|
| style| string| td CSS 屬性| 否| null|
| autocomplete| boolean| 自動補全,true 自動補全,false不補全,默認false 填寫當前字段| 否| FALSE|
| extendParams| string| datagrid field 的擴展字段,如果easyui上面有但是jeecg沒有這個屬性可以自己添加,添加規則和easyui的field一致| 否| null|
| popup| boolean| 是否啟用popup模式| 否| FALSE|
| editor| string| 高級查詢器用的字段編輯器| 否| null|
| showLen| string| 列表內容顯示長度,超長截取...| 否| Null|
| defaultVal| string| 列表自動生成查詢條件默認值| 否| Null|
| showMode| string| 列表查詢字段生成模式:radio/checkbox/select| 否| select|
| newColumn| boolean| 是否另起一行| 否| FALSE|
## 三、Operate(操作)子標簽
### 列表工具條標簽 | t:dgToolBar
**示例:**
```
<t:dgDefOpt url="commonController.do?viewFile&fileid={id}&subclassname={subclassname}" title="下載"></t:dgDefOpt>
```
**參數:**
| 參數名| 描述|
| -------- | ----- | ---- |
| url| 方法請求地址|
| id| 控件ID|
| operationCode| 權限操作碼,對應按鈕權限配置(不設置該字段表示不進行按鈕權限控制)|
| icon| 圖標|
| title| 標題|
| funname| 自定義函數|
| langArg| 多語言參數|
| widht| 彈出窗寬度(百分比)默認100%|
| height| 彈出窗高度(百分比)默認100%|
| onclick| 工具條選項onclick事件|
### 自定義函數操作標簽 | t:dgFunOpt
**示例:**
```
<t:dgFunOpt funname="delCgForm(id,tableName)" title="刪除" urlclass="ace_button" urlfont="fa-trash-o"></t:dgFunOpt>
```
**參數:**
| 參數名| 描述|
| -------- | ----- | ---- |
| funname| 自定義函數可傳出任意字段|
| title| 操作標題|
| operationCode| 權限操作碼,對應按鈕權限配置(不設置該字段表示不進行按鈕權限控制)|
| exp| 是否顯示表操作的表達式 例: 字段名#表達式符號#字段值(name#eq#admin),表達式類型支持eq,ne,empty|
| langArg| 多語言參數|
| urlclass| 自定義鏈接風格|
| urlfont| 自定義鏈接圖標|
| urlStyle| 自定義鏈接樣式,直接寫style里的內容; e.g: (background-color:#18a689;)|
### 刪除操作標簽 | t:dgDelOpt
**示例:**
```
<t:dgDelOpt url="userController.do?delUser&id={id}" title="刪除"></t:dgDelOpt>
```
**參數:**
| 參數名| 描述|
| -------- | ----- | ---- |
| url| 刪除請求地址參數形式 id={id}|
| operationCode| 權限操作碼,對應按鈕權限配置(不設置該字段表示不進行按鈕權限控制)|
| title| 操作標題|
| message| 詢問內容|
| exp| 是否顯示表操作的表達式 例: 字段名#表達式符號#字段值(name#eq#admin),表達式類型支持eq,ne,empty|
| funname| 自定義函數名稱|
| langArg| 多語言參數|
| urlclass| 自定義鏈接風格|
| urlfont| 自定義鏈接圖標|
| urlStyle| 自定義鏈接樣式,直接寫style里的內容; e.g: (background-color:#18a689;)|
### 彈出窗操作標簽 | t:dgOpenOpt
**示例:**
```
<t:dgOpenOpt url="expertController.do?expert&id={id}" title="彈出窗"></t:dgOpenOpt>
```
**參數:**
| 參數名| 描述|
| -------- | ----- | ---- |
| url| 彈出頁面地址|
| title| 操作標題|
| operationCode| 權限操作碼,對應按鈕權限配置(不設置該字段表示不進行按鈕權限控制)|
| exp| 是否顯示表操作的表達式 例: 字段名#表達式符號#字段值(name#eq#admin),表達式類型支持eq,ne,empty|
| widht| 彈出窗寬度(百分比)默認100%|
| height| 彈出窗高度(百分比)默認100%|
| openModel| 彈出方式[OpenWin/OpenTab]|
| urlclass| 自定義鏈接風格|
| urlfont| 自定義鏈接圖標|
| urlStyle| 自定義鏈接樣式,直接寫style里的內容; e.g: (background-color:#18a689;)|
### 詢問操作標簽 | t:dgConfOpt
**示例:**
```
<t:dgConfOpt title="激活" url="cgformFtlController.do?active&id={id}&formId=${formid}" exp="ftlStatus#eq#0" message="確認激活模板"/>
```
**參數:**
| 參數名| 描述|
| -------- | ----- | ---- |
| url| 彈出頁面地址|
| title| 操作標題|
| operationCode| 權限操作碼,對應按鈕權限配置(不設置該字段表示不進行按鈕權限控制)|
| message| 詢問內容|
| exp| 是否顯示該操作的表達式, 例: 字段名#表達式符號#字段值(name#eq#admin),表達式類型支持eq,ne,empty|
| urlclass| 自定義鏈接風格|
| urlfont| 自定義鏈接圖標|
| urlStyle| 自定義鏈接樣式,直接寫style里的內容; e.g: (background-color:#18a689;)|
### 操作標簽 | dgDefOpt(列表URL操作)
**示例:**
```
<t:dgDefOpt url="commonController.do?viewFile&fileid={id}&subclassname={subclassname}" title="下載"></t:dgDefOpt>
```
**參數:**
| 屬性名| 類型| 描述| 是否必須|
| -------- | ----- | ---- |
| url| string| 列表操作URL容器的ID| 是|
| title| string| 操作標題| 是|
| exp| string| 是否顯示改鏈接的表達式,例 字段名#表達式符號#字段值(name#eq#admin)表達式類型支持eq,ne,empty| 否|
| operationCode| string| 按鈕操作Code| 否|
| urlclass| | 自定義鏈接樣式| 否|
| urlfont| | 自定義鏈接圖標樣式| 否|
| urlStyle| | 鏈接樣式,直接寫style里的內容; e.g: (background-color:#18a689;)| 否|
### 操作標簽 | exp參數高級用法
```
[1]、支持exp有多個值判斷,比如 state in(1,4,5,6,8)
語法:status#eq#N,Y 多個以逗號隔開
[2]、判斷空值判斷
語法:status#empty#true 非空false
```
- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案