Online圖形報表配置
===
## 1.功能簡介
圖表配置可以通過在線配置,無需編寫代碼生成圖形報表頁面。使用highcharts.js實現,可以運行在任何現代瀏覽器,包括移動終端以及IE6。目前支持曲線圖、柱狀圖等基礎報表。
## 2.動態圖表配置
通過菜單,online開發 -> Online圖表配置,創建圖表(用法類似Online報表)


## 3.圖表參數說明
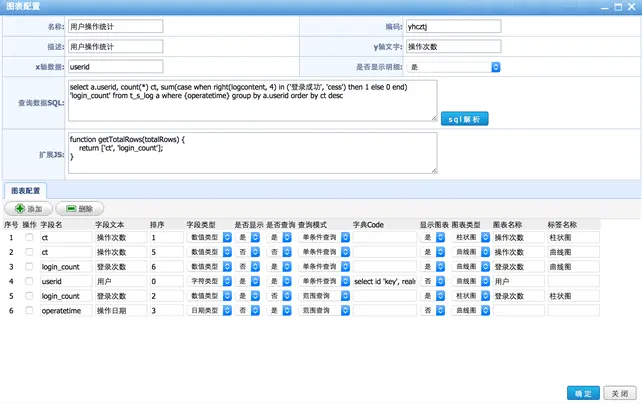
**主參數說明:**
* 編碼:作為此圖表的唯一標識。
* Y軸文字: 對應Y軸的文本
* X軸數據: X軸上的單位數據,數據可以為: 1.字段名;2.數組對象,如[‘xdata1’,’xdata2’]
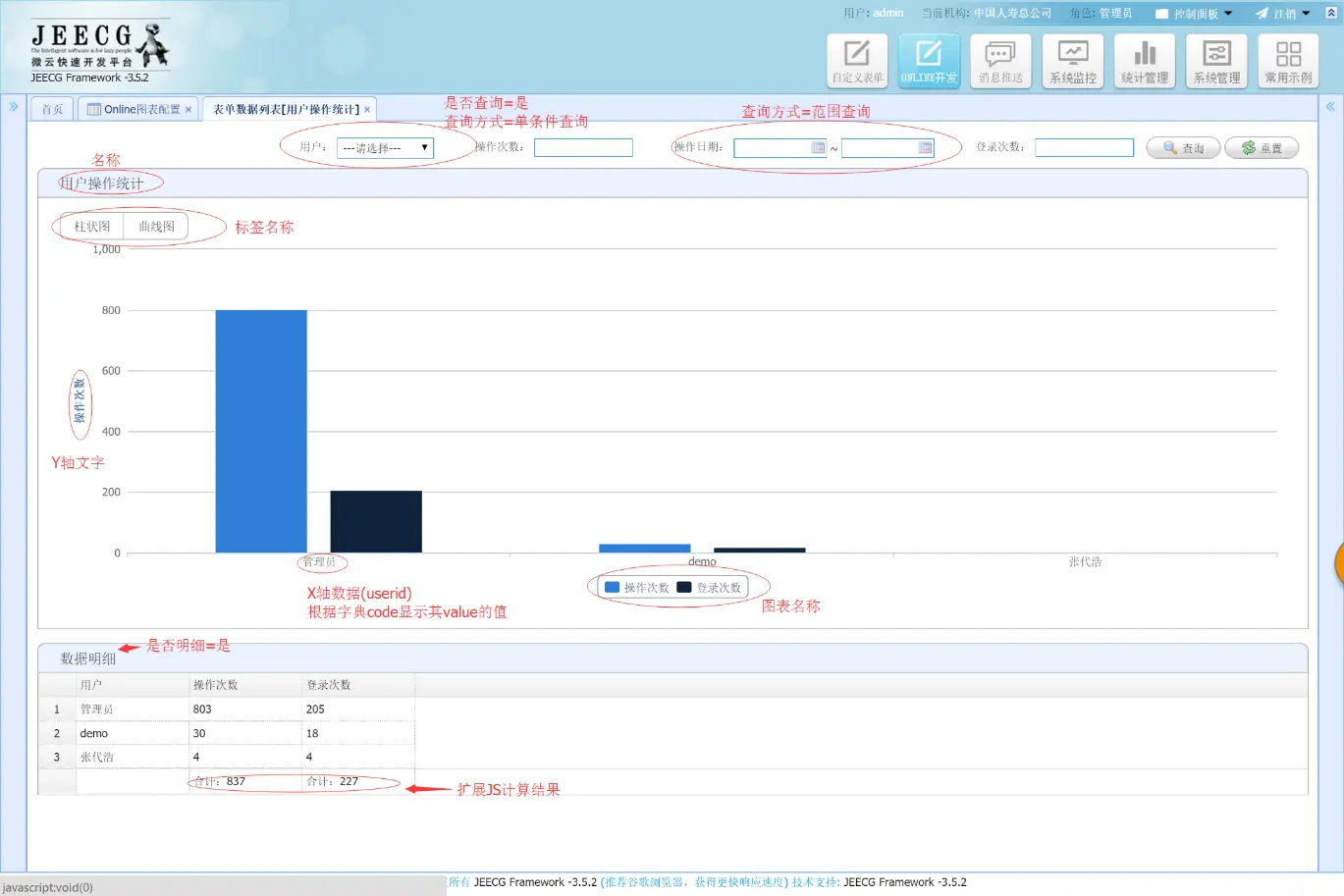
* 是否顯示明細:“是”顯示明細數據。“否”不顯示
* 查詢SQL: 一條查詢SQL語句(允許有group、order by等)。注意:上圖sql中的“{operatetime}”,此標簽用來增強查詢,最終會替換成operatetime=‘頁面上對應查詢條件的值’。
* 擴展JS: 用來控制頁面明細數據,是否顯示匯總。方法名稱是固定寫法,返回值為需要匯總的列名。
**圖表明細參數說明:**
* 字段名:對應sql查詢結果的字段名,也可以為標簽名。如上圖中的operatetime,些數據只能用作查詢條件,是否顯示和圖表顯示都必須選擇否。
* 字段文本:對應明細數據列名。
* 排序:字段顯示順序。
* 字段類型:如果類型為日期,作為搜索條件時搜索框會有日期控件。
* 是否顯示:明細數據中是否顯示該數據。
* 是否查詢:是否作為查詢條件。
* 查詢模式:單條件查詢和范圍查詢。
* 字典sql:如把id翻譯成名稱。(如:select id as ‘key’, name as ‘value’ from table1)。
* 顯示圖表: 該數據列是否在圖表中顯示
* 圖表類型: 支持餅圖,柱狀圖,曲線圖
* 圖表名稱: 在圖標的圖標上顯示的名稱
* 標簽名稱: 對應上圖中的標簽,相同標簽名的數據會顯示在一個標簽里。如果只有一個標簽或標簽都為空則不會在圖表中顯示標簽
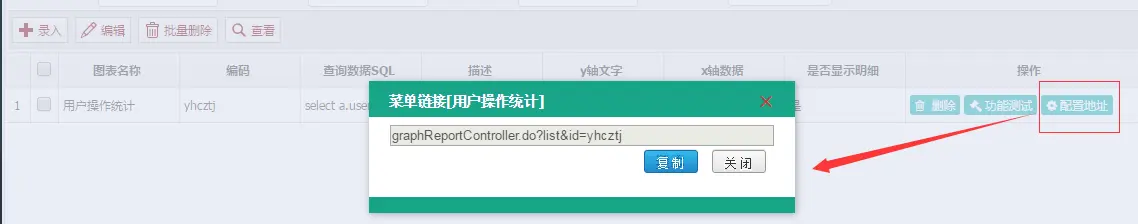
## 4.圖表訪問地址
通過數據列表,點擊配置地址獲取鏈接

- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案