表單權限用法
===
**目錄索引:**
- 表單權限規則說明
- 表單權限標簽介紹
- 表單權限頁面編碼實現
1. 郵箱字段隱藏 t:authFilter
2. 手機號字段隱藏 t:hasPermission
3. 金額字段禁用 t:authFilter
- 表單權限配置
- 表單權限控制效果
- 表單權限授權效果
# 表單權限用法
### 1.表單權限規則說明
頁面表單權限,主要用來控制一個頁面上控件或者代碼塊的隱藏和禁用。表單權限配置后,默認非授權用戶都受控制,只有賦權才解除控制(admin除外)。
控制精度: 禁用(只讀不可寫)、隱藏(不可讀)。
控制方式:有兩種方式,分別對應兩個標簽,具體用法看表單權限標簽介紹。
**常見誤區:**
針對頁面表單進行權限控制,大家經常把URL配置錯誤,錯以為是list頁面,注意應該是需要控制的頁面請求。
例如:jeecgListDemoController.do?goAdd
### 2.表單權限標簽介紹
表單權限控制,通過權限標簽實現,兩種標簽兩種不同使用方式。
| 表單權限智能標簽| <t:authFilter />|
| -------- | ----- | ---- |
| 用法:| 將該標簽放在JSP頁面最底部即可,不要采用包含寫法,規則:采用Jquery思路,用JS方式對頁面控件進行控制,頁面控件編碼,規則如下:#id => 表單控件ID,.class => 表單控件樣式,控制精度: 可控制表單片段的隱藏和禁用|
| 表單權限包含標簽| <t:hasPermission code="add"><input name="mobile" class="inputxt" value="${depart.mobile }"/></t:hasPermission>|
| 用法:| 采用包含的方式:code對應頁面控件權限的[頁面控件編碼];規則:包含權限標簽,包含的表單代碼片段,會通過 code 權限匹配,匹配成功,頁面片段將不顯示;控制精度:只能控制表單片段的隱藏(不區分隱藏和禁用)|
**<t:authFilter />標簽用法例子:**
類似jquery語法(規則如下):
```
#id => #mail_id(通過ID控制頁面控件的權限)
.class => .form (通過class控制頁面控件的權限)
```
參考例子:
語法一:#add_phnoe
```
<tr id= "add_phnoe">
<td align="right" nowrap><label class="Validform_label"> 手機號碼: </label></td>
<td class="value"><input class="inputxt" name="mobilePhone" value="${jgDemo.mobilePhone}" datatype="m" errormsg="手機號碼不正確!" ignore="ignore"> <span class="Validform_checktip"></span></td>
</tr>
```
語法二:. add_phnoe class
```
<tr class= "add_phnoe">
<td align="right" nowrap><label class="Validform_label"> 手機號碼: </label></td>
<td class="value"><input class="inputxt" name="mobilePhone" value="${jgDemo.mobilePhone}" datatype="m" errormsg="手機號碼不正確!" ignore="ignore"> <span class="Validform_checktip"></span></td>
</tr>
```
### 3.表單權限頁面編碼實現
#### 3.1.郵箱字段隱藏 t:authFilter
說明: 郵箱字段隱藏,采用權限標簽<t:authFilter />實現,authFilter標簽是一個權限智能標簽,放在需要控制的頁面底部即可(非包含用法);
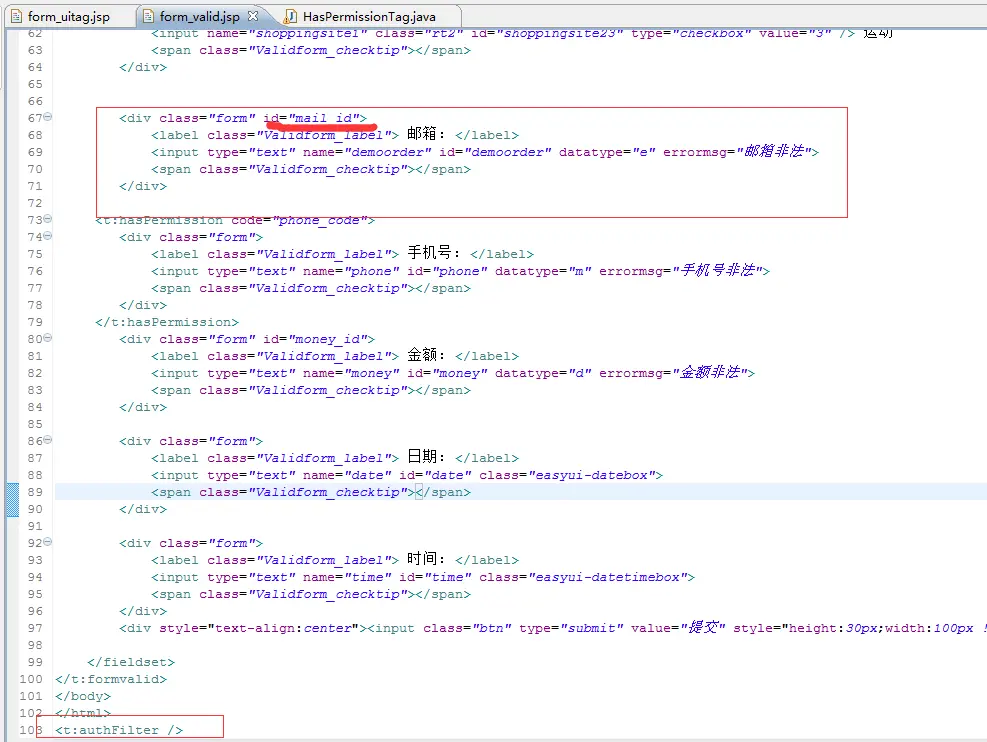
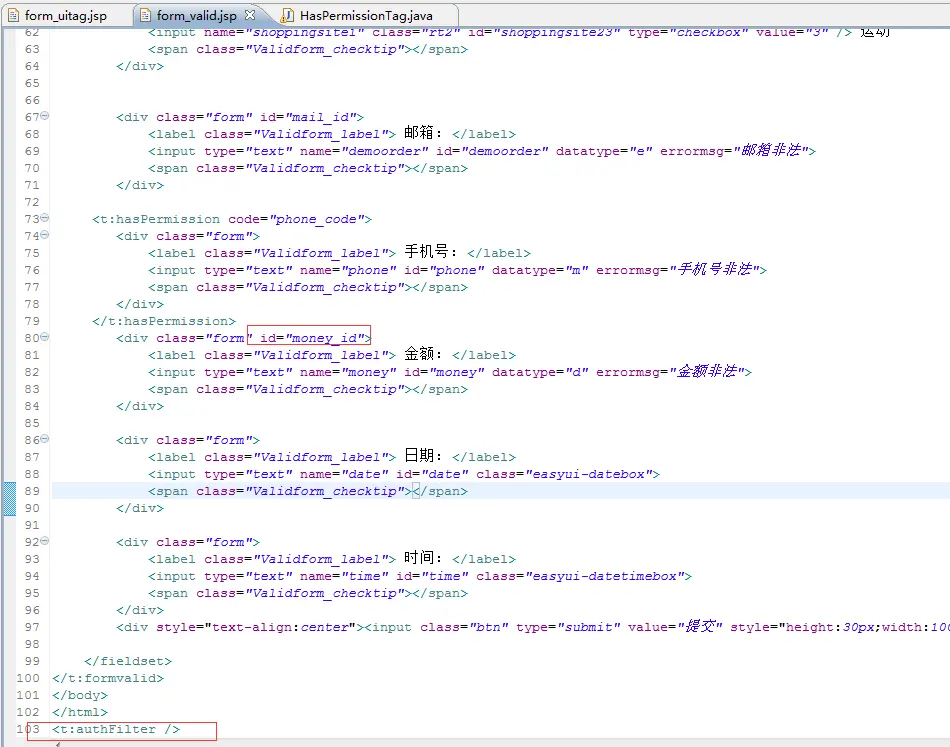
[1]、郵箱字段控制隱藏,編碼如下

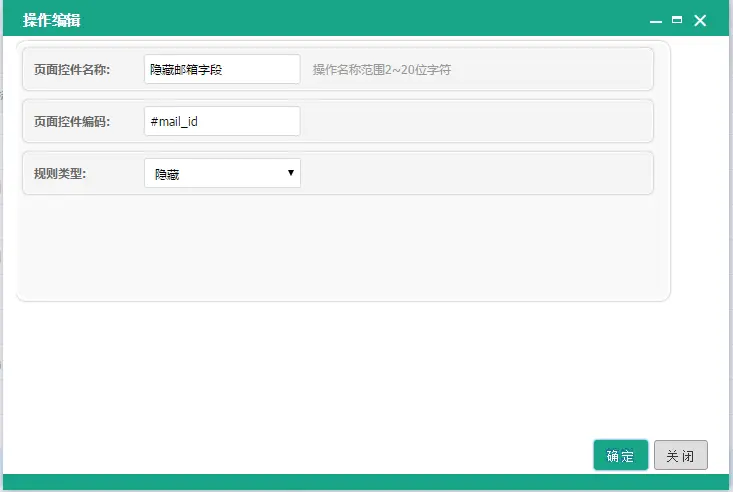
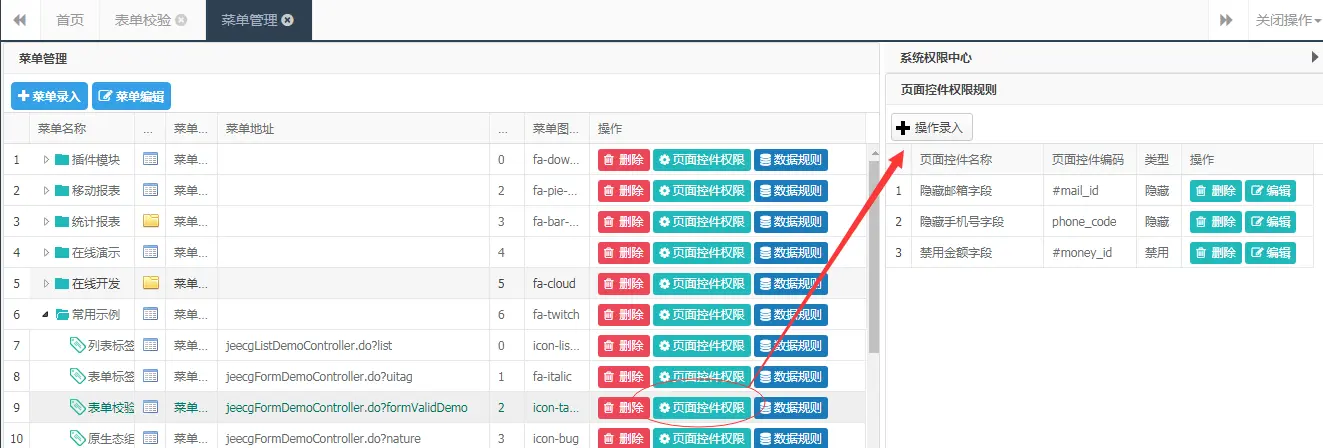
[2]、頁面表單權限配置如下(頁面控件編碼對應頁面控件的ID)

#### 3.2.手機號字段隱藏 t:hasPermission
表單字段手機號不顯示,采用標簽<t:hasPermission來實現,hasPermission標簽比較容易理解,采用包含的方式,對包含的區域根據是否有權限進行動態控制。
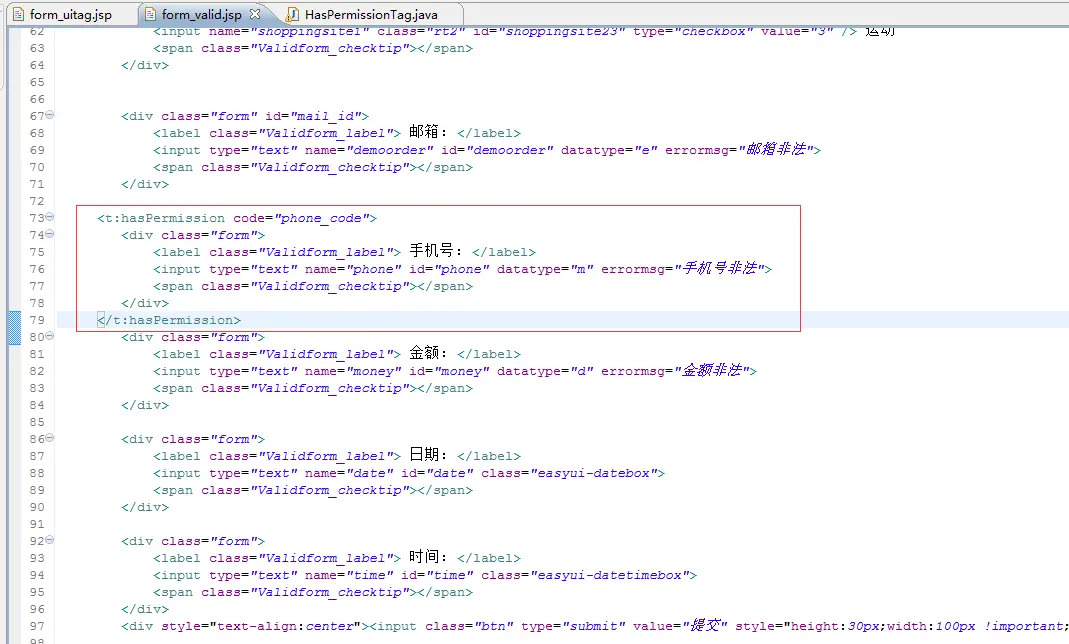
[1]、手機號字段控制隱藏,編碼如下

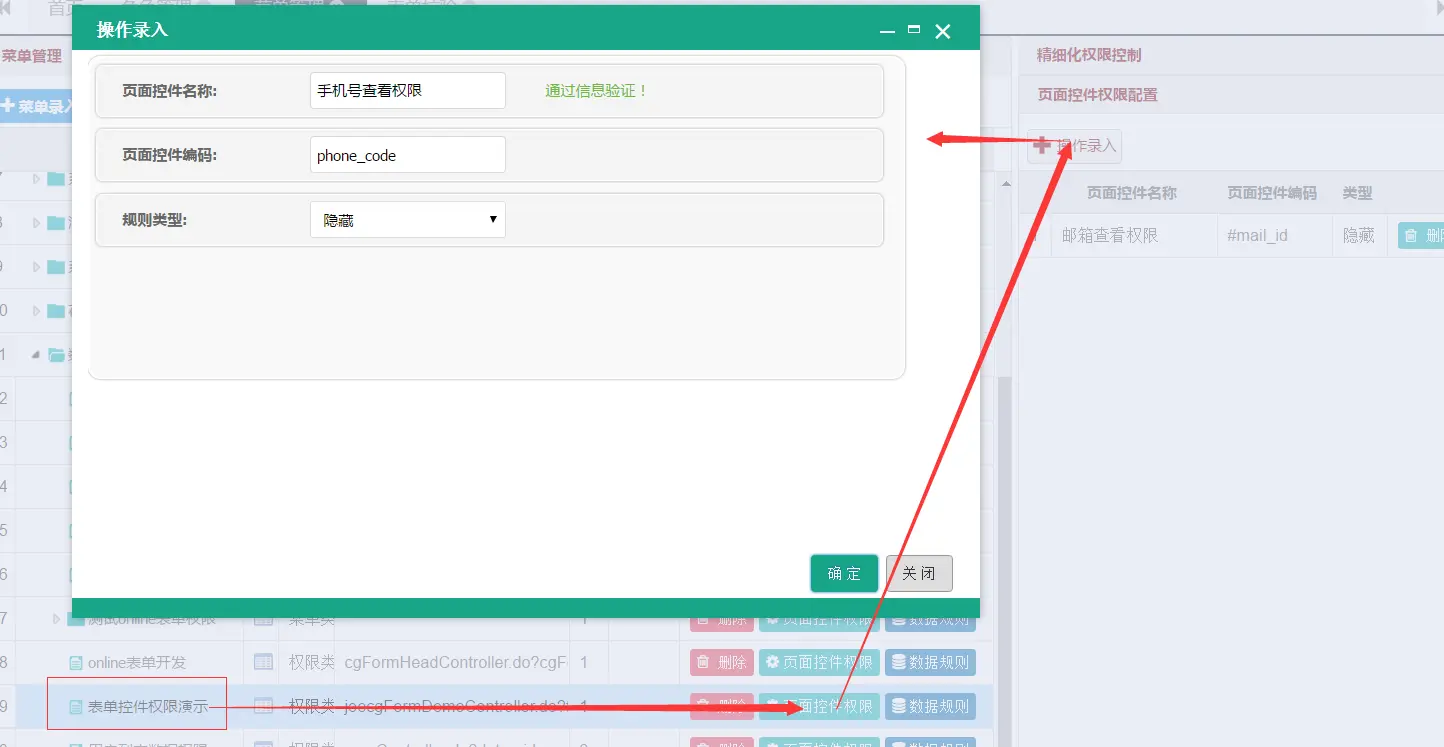
[2]、表單字段權限配置如下

#### 3.3.金額字段禁用 t:authFilter
采用標簽<t:authFilter />方式。
[1]、 通過控件ID控制

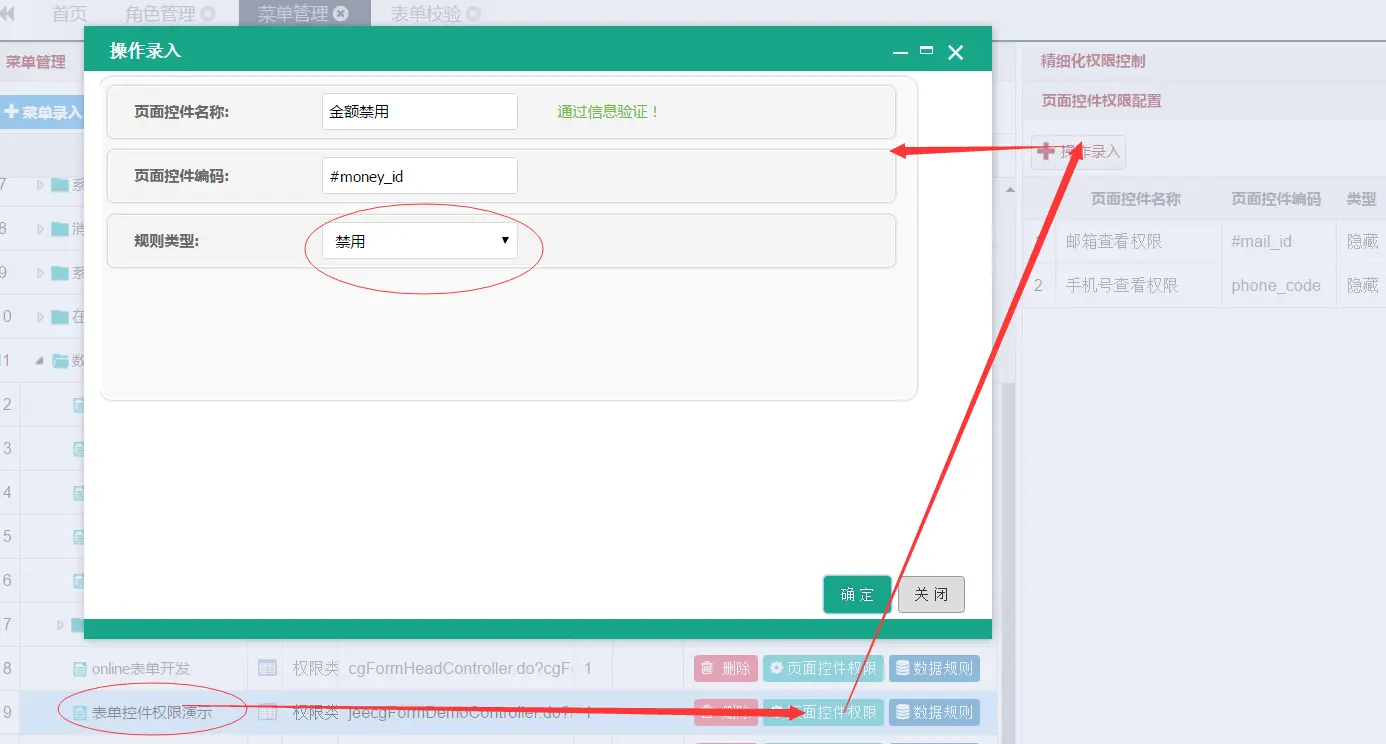
[2]、頁面表單字段權限配置如下

### 4.表單權限配置
針對菜單” 表單校驗”頁面請求,jeecgFormDemoController.do?formValidDemo,進行表單權限配置。
注意:權限請求URL有一定規則要求 (目前支持帶一個參數,且格式有要求,不能帶等號),
例如:loginController.do?login,不支持等號模式:loginController.do?name=2

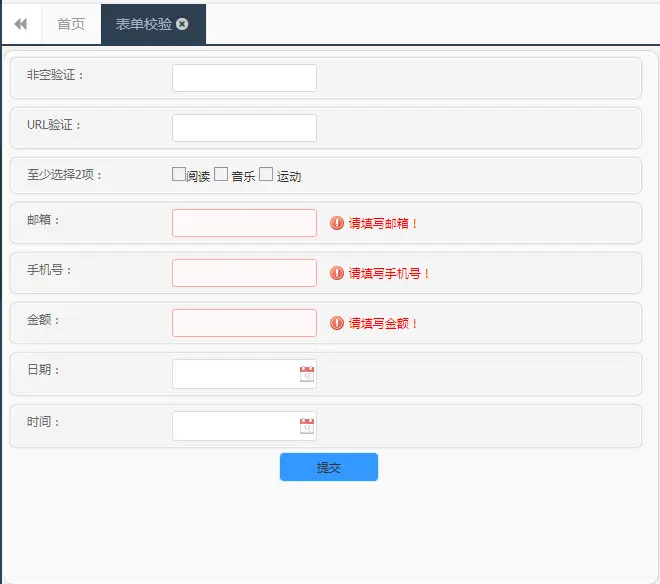
### 5.表單權限控制效果
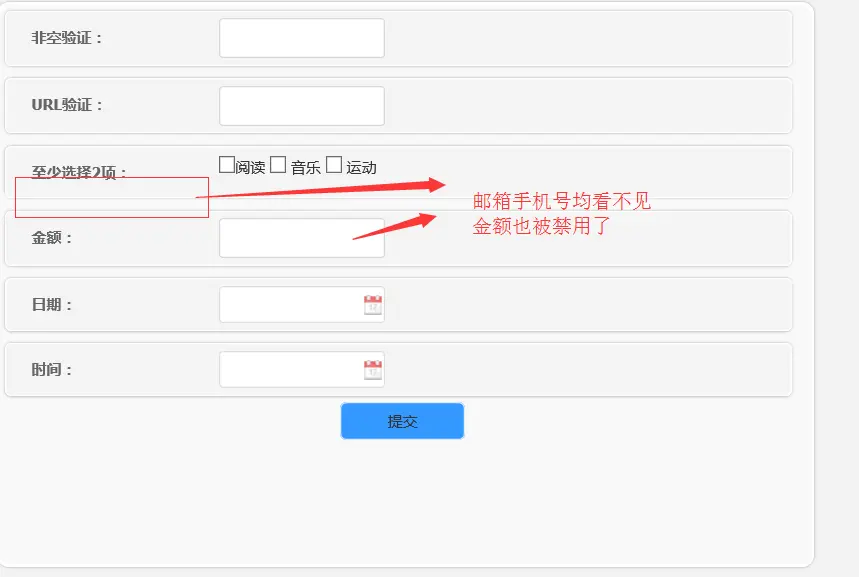
表單權限配置后,未授權用戶無法查看字段:[郵箱][手機號];同時無法編輯[金額] 字段。
采用demo用戶訪問菜單【表單驗證】,未授權效果如下:

### 6.表單權限授權效果
表單權限配置后,默認非授權用戶都受控制,只有賦權才解除控制(admin除外),此時給demo角色授權,測試是否看擁有對應的字段操作權限。
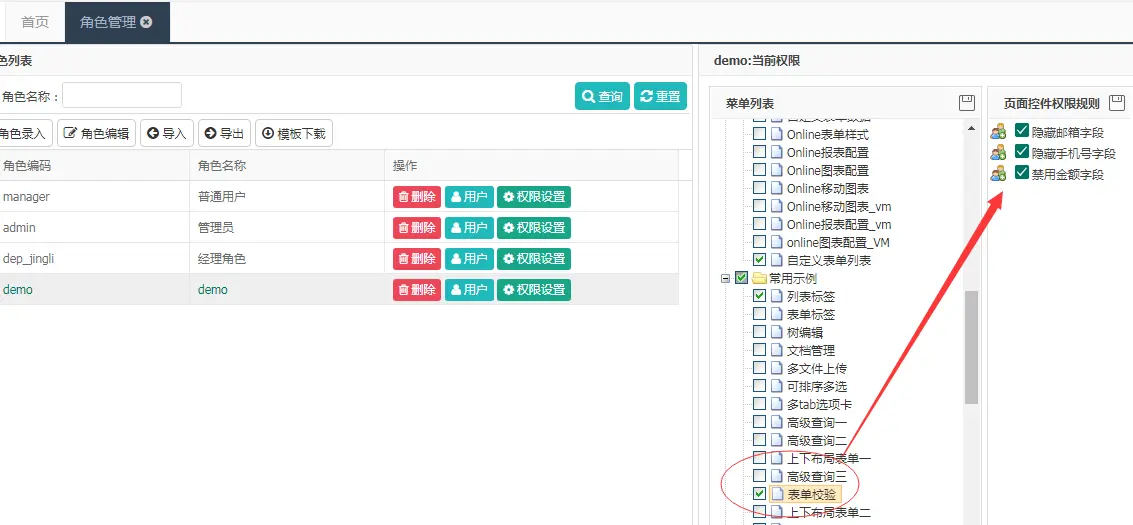
[1]、角色授權

[2]、授權效果確認
采用demo用戶(授權demo角色)登錄系統效果如下,郵箱字段和手機號字段顯示成功,金額字段也可輸入。

- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案