Online表單配置
===
**目錄索引:**
- 表單參數介紹
- 單表類型表單
- 一對多類型表單
- 樹表類型表單
- 表單訪問請求地址
- 表單樣式個性化
- Online標準字段
- 表單刪除
- 復制表單
# Online表單配置
Online 表單支持:單表模型、一對多模型、一對一模型、樹模型。
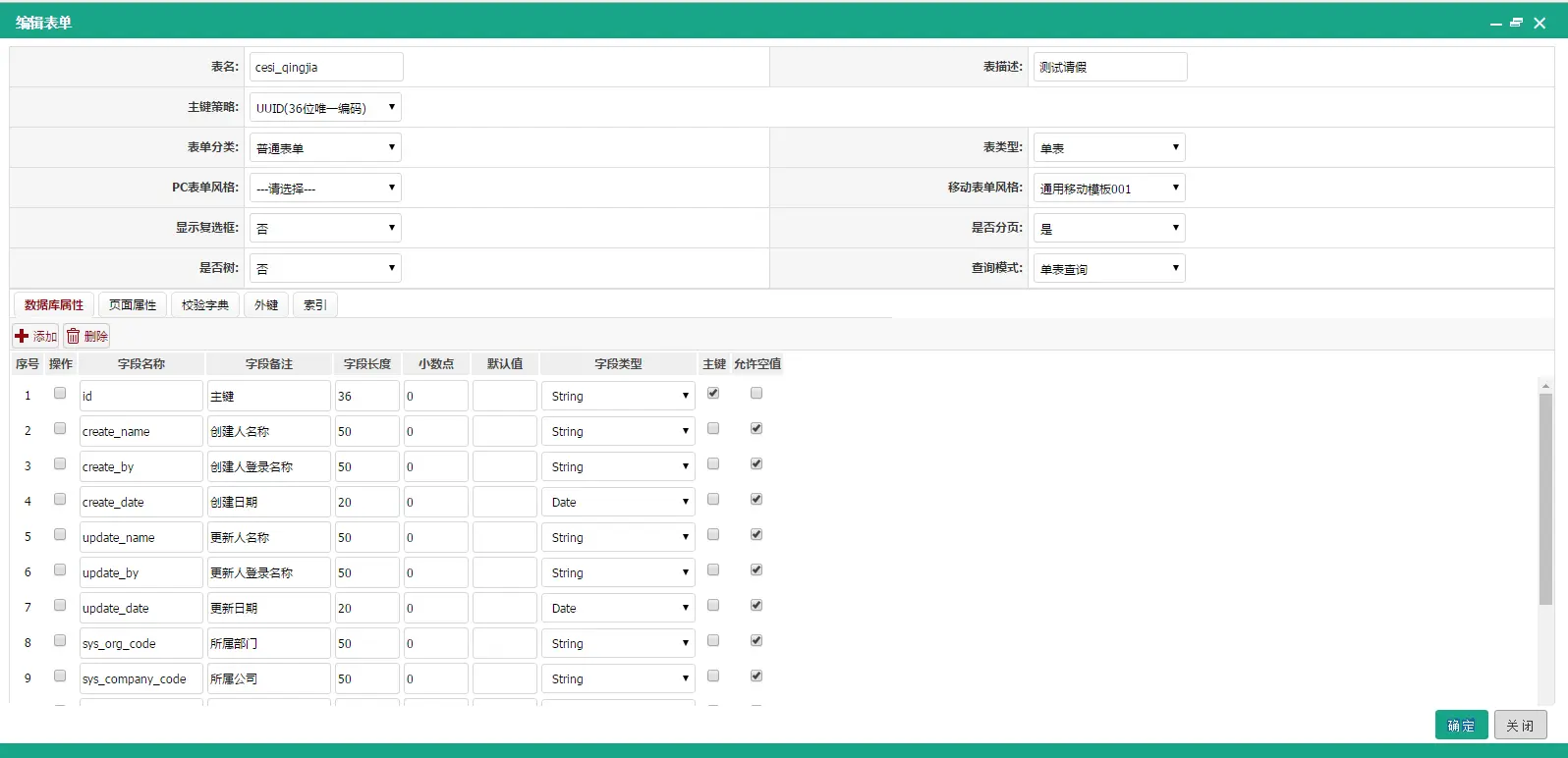
## 一、表單參數介紹
### 1.主參數說明
| 表名| 數據庫表名|
| -------- | ----- | ---- |
| 表描述| 備注|
| 主鍵策略| 主鍵策略:UUID/NATIVE(自增)/SEQUENCE(適合oracle)|
| 表單分類| 區分表種類的(不重要)|
| 表類型| 表的模型,分單表、一對多、樹|
| PC表單風格| PC端,表單添加頁面和修改頁面的風格|
| 移動表單風格| 移動OA審批端,表單添加頁面和修改頁面的風格|
| 顯示復選框| 生成的表單數據列表,是否帶著checkbox|
| 是否分頁| 生成的表單數據列表,是否分頁展示|
| 查詢模式| 生成的表單數據列表,查詢條件只單個字段查詢,還是多字段查詢|
| 是否樹:| 控制表單類型,樹類型表單需要選擇是|
| 樹形表單父id| 樹類型表單,用于控制上下級父子關系字段|
| 樹開表單列| 樹類型表單,列表頁面用于折疊展示的字段|
### 2.TAB明細頁功能說明
| 序號 | 名稱 | 功能說明|
| -------- | --------------- | ---- |
| 1 | 數據庫屬性 | 對應數據庫表字段的配置|
| 2 | 頁面屬性 | 1.對應表單字段展示控件效果,可定義控件類型,控件長度; 2. 查詢條件配置; 3. 控制字段是否顯示; 4. 表單字段支持各種控件|
| 3 | 校驗字段 | 1. 用于設置表單字段對應的字典:比如性別男女,popup對應的報表;2.設置字段的校驗規則: 手機號,郵箱等等3.設置列表字段,彈出頁面鏈接|
| 4 | 外鍵 | 外鍵設置,目前外鍵關系是在附表中設置|
| 5 | 索引 | 對應數據庫表索引,支持單字段索引,多字段索引索引類型: 普通索引\唯一索引|
詳細說明:
- 頁面屬性的字段控件支持:text/password/select/radio/checkbox/date/datetime/file/textarea/UE編輯器/popup等

## 二、單表類型表單
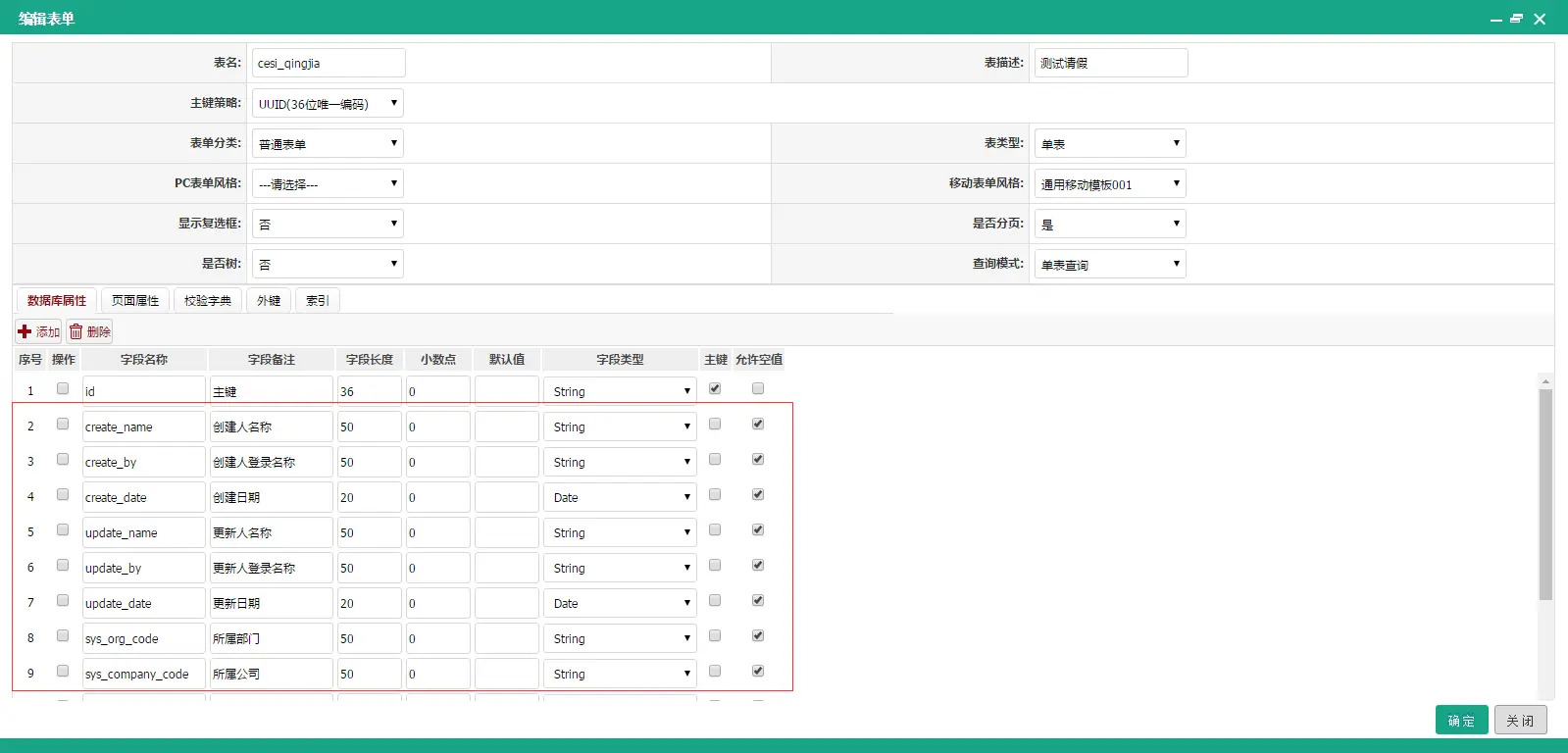
### 1.創建數據表單
界面如下圖:

說明:
創建單表:
表單類型:單表
要有主鍵, 設置不允許空值、不顯示、不查詢并且主鍵只能是ID
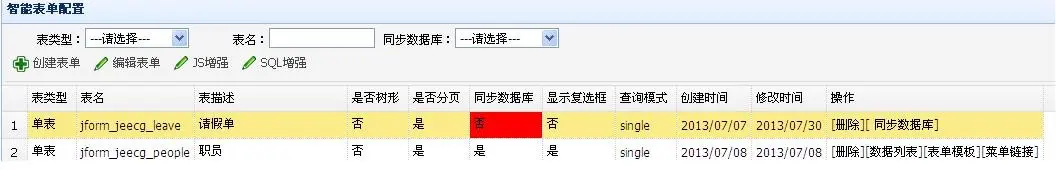
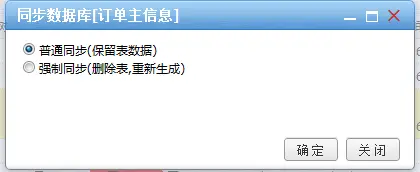
### 2.同步數據庫
進入Online表單列表,點擊同步數據庫,將同步到數據庫創建表


a.普通同步,會保留數據庫表數據,進行同步修改表結構(適合修改表操作)
b.強制同步,會刪除表數據進行同步

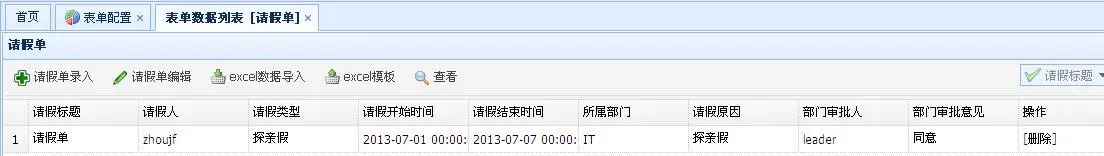
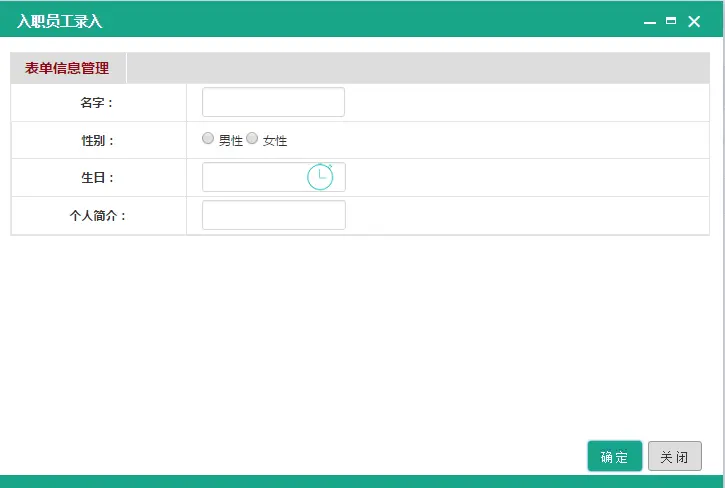
### 3.測試表單功能
點擊列表,功能測試按鈕,進入表單列表,測試:添加、修改、查看等功能

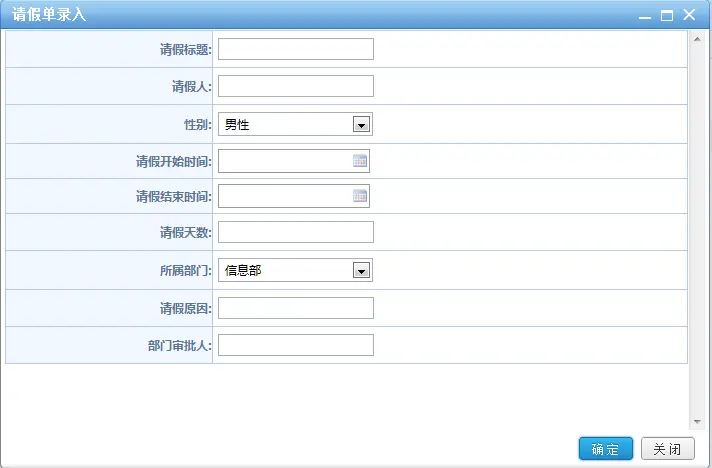
添加頁面:


## 三、一對多類型表單
Online 支持一對多,一對一模型表單配置。
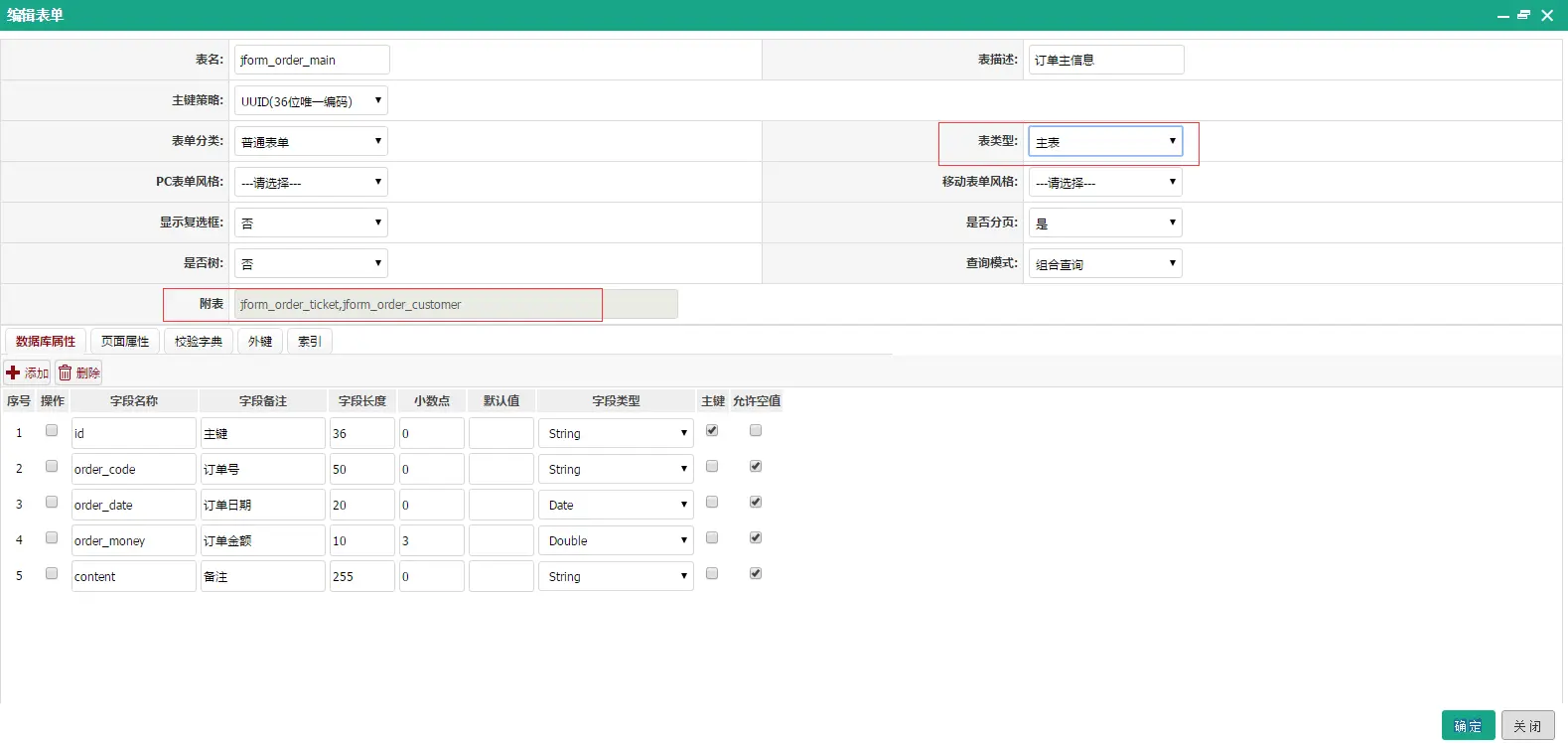
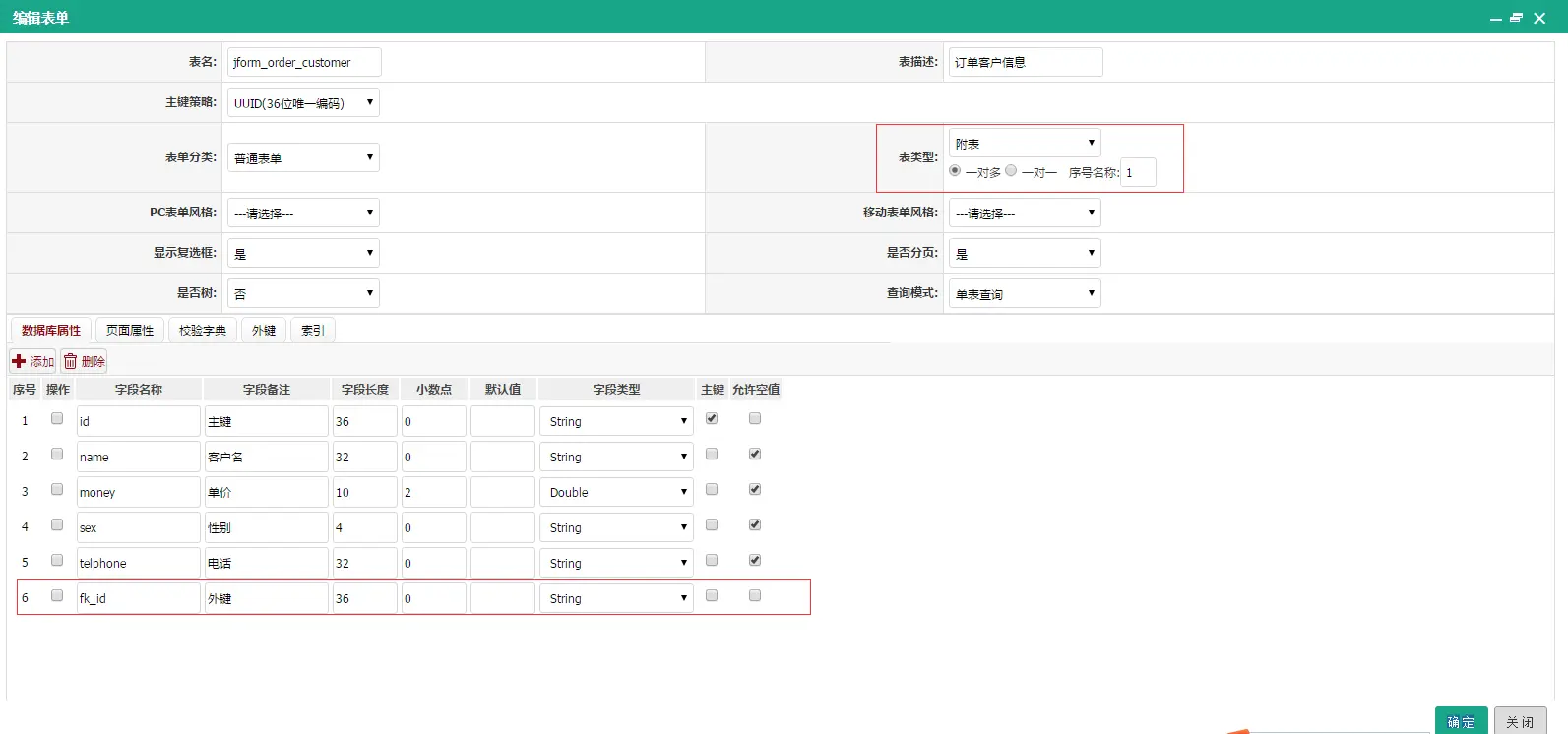
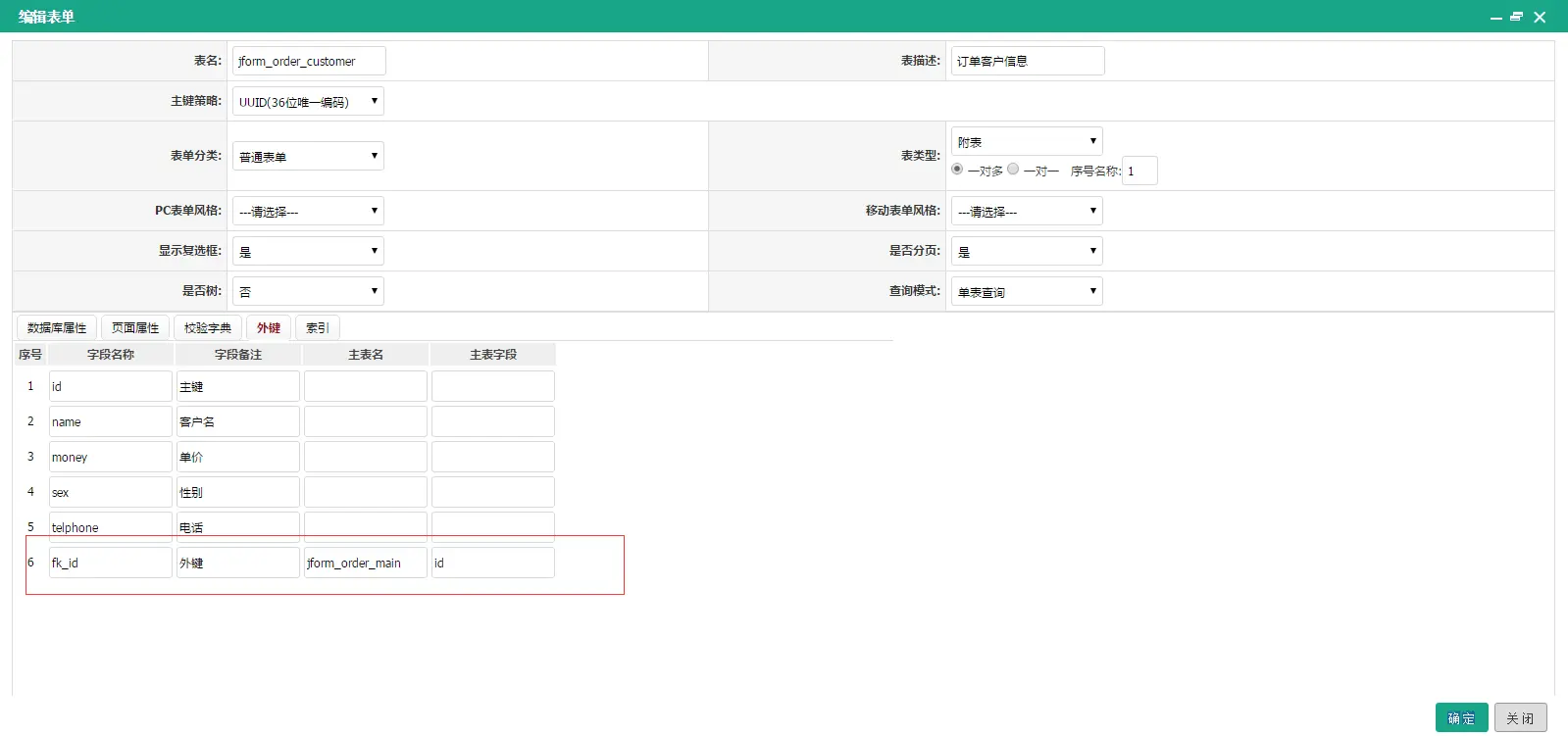
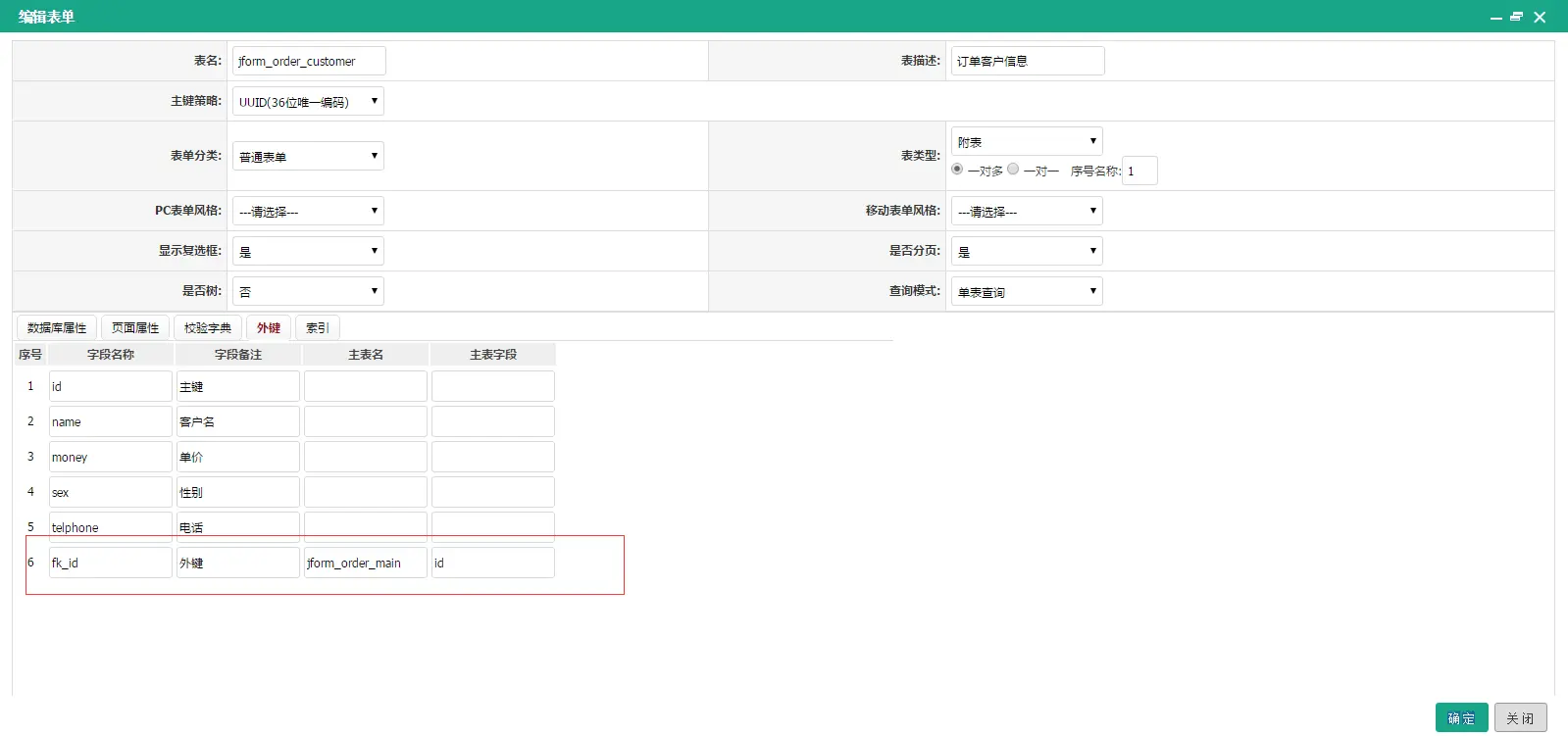
### 1.創建主表/附表
主表創建,設置表單類型為主表;

附表創建,設置表單類型為附表,配置外鍵字段

附表外鍵設置,設置該字段對應的主表名、主表字段

主子表關系會自動展示在主表的附表字段(多個附表會以逗號分割)

主表和附表創建完后,分別點擊同步數據庫,創建表。
說明: 附表不能單獨維護數據;
一對一和一對多配置,通過表類型設置,子表tab展示順序通過序號控制。

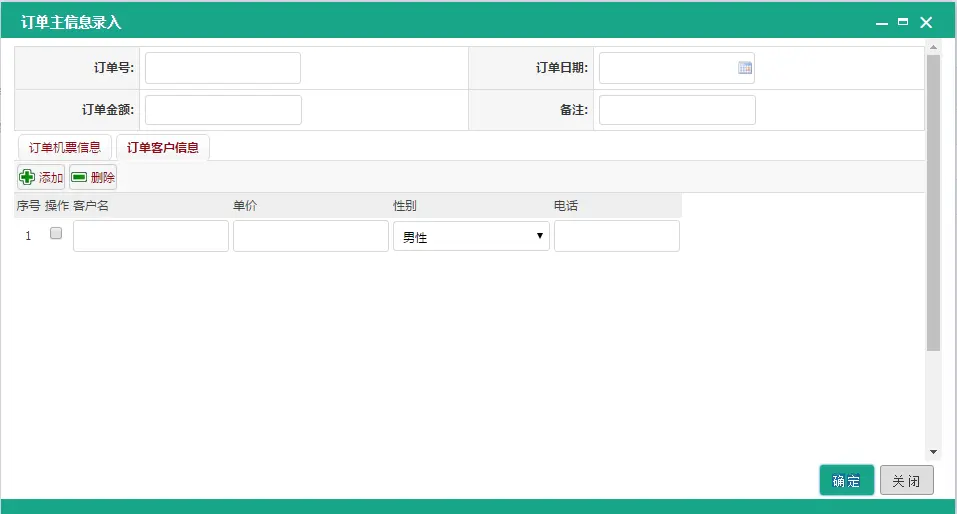
### 2.測試功能
主表作為統一表單功能測試入口,附表不提供功能測試入口;
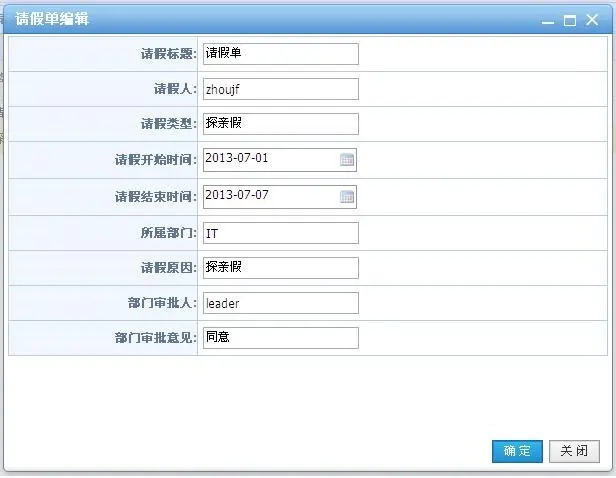
點擊主表,功能測試鏈接進入表單列表, 打開錄入編輯界面

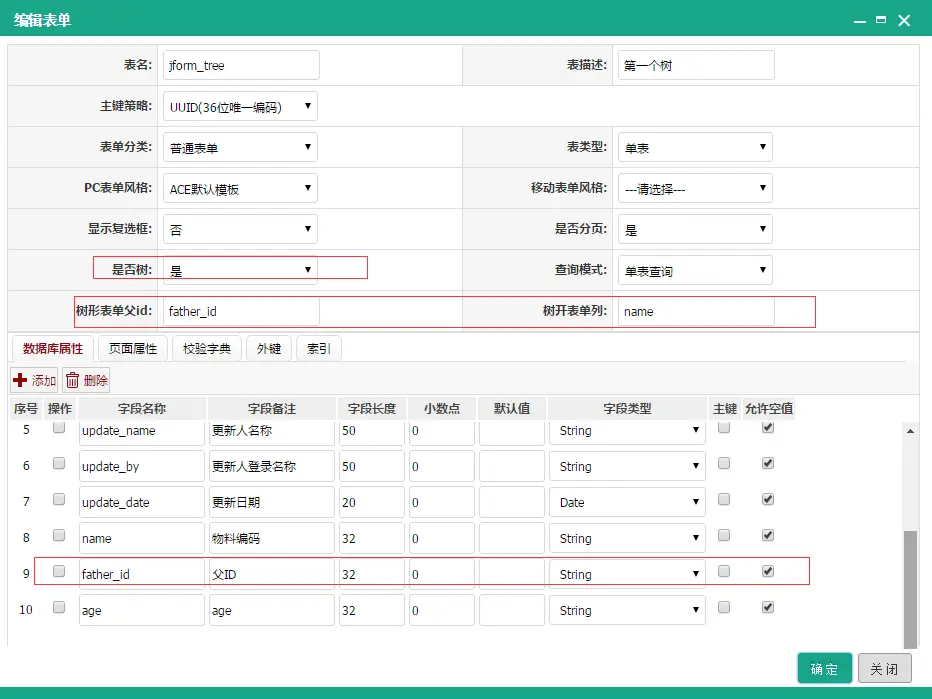
## 四、樹表類型表單
表單創建,基礎配置如下:
1.設置表單類型為:單表;
2.是否樹選擇:是;
3.設置特殊字段:【樹形表單父id】【樹開表單列】

效果如:

## 五、表單訪問請求地址
### 1.表單列表訪問請求
獲取表單列表訪問,通過點擊表單列表的 ”配置地址” 獲取,可以將請求配置在菜單中。
### 2.表單頁面訪問地址
Online 表單頁面訪問區分添加、編輯、查看,還區分是否帶有button,詳細參考下面:
可以針對online不同的頁面,做不同的權限控制;
| 序號| 操作| 字段名稱|
| -------- | ----- | ---- |
| 1| 添加頁面| cgFormBuildController/ftlForm/{Online表單名}/goAdd.do|
| 2| 添加頁面帶button| cgFormBuildController/ftlForm/{Online表單名}/goAddButton.do|
| 3| 查看頁面| cgFormBuildController/ftlForm/{Online表單名}/goDetail.do?id={?}|
| 4| 修改頁面| cgFormBuildController/ftlForm/{Online表單名}/goUpdate.do?id={?}|
| 5| 修改頁面帶button| cgFormBuildController/ftlForm/{Online表單名}/goUpdateButton.do?id={?}|
| 6| 通過特定樣式訪問表單{參數:olstylecode=leaveApplicationForm}| cgFormBuildController/ftlForm/{Online表單名}/goAdd.do?olstylecode=leaveApplicationForm|
| 7| 通過特定模板訪問表單 {參數:ftlVersion=1}| cgFormBuildController/ftlForm/{Online表單名}/goAdd.do?ftlVersion=1|
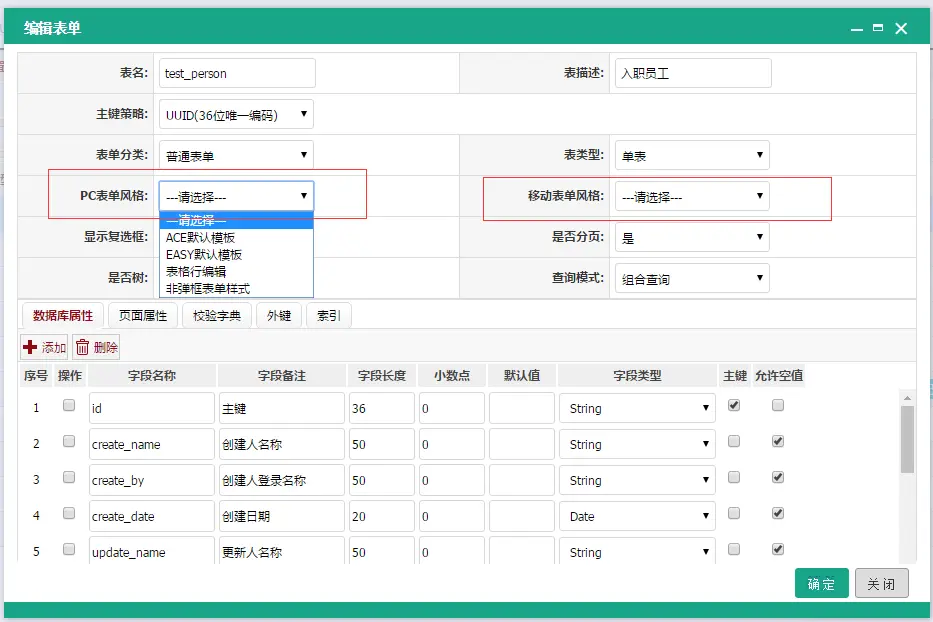
## 六、表單樣式個性化
說明: 添加編輯表單的風格,jeecg通過兩種方式,給用戶不同風格配置
優先級: 自定義模板優先于表單風格,所以設置了激活模板,選擇表單風格無效
### 1.方式一:通過表單風格

說明:
表單風格分: PC表單風格\移動表單風格
PC表單風格 : PC后臺表單風格展示使用
移動表單風格: 移動OA申請中使用的表單風格
效果:

### 2.方式二:通過模板配置
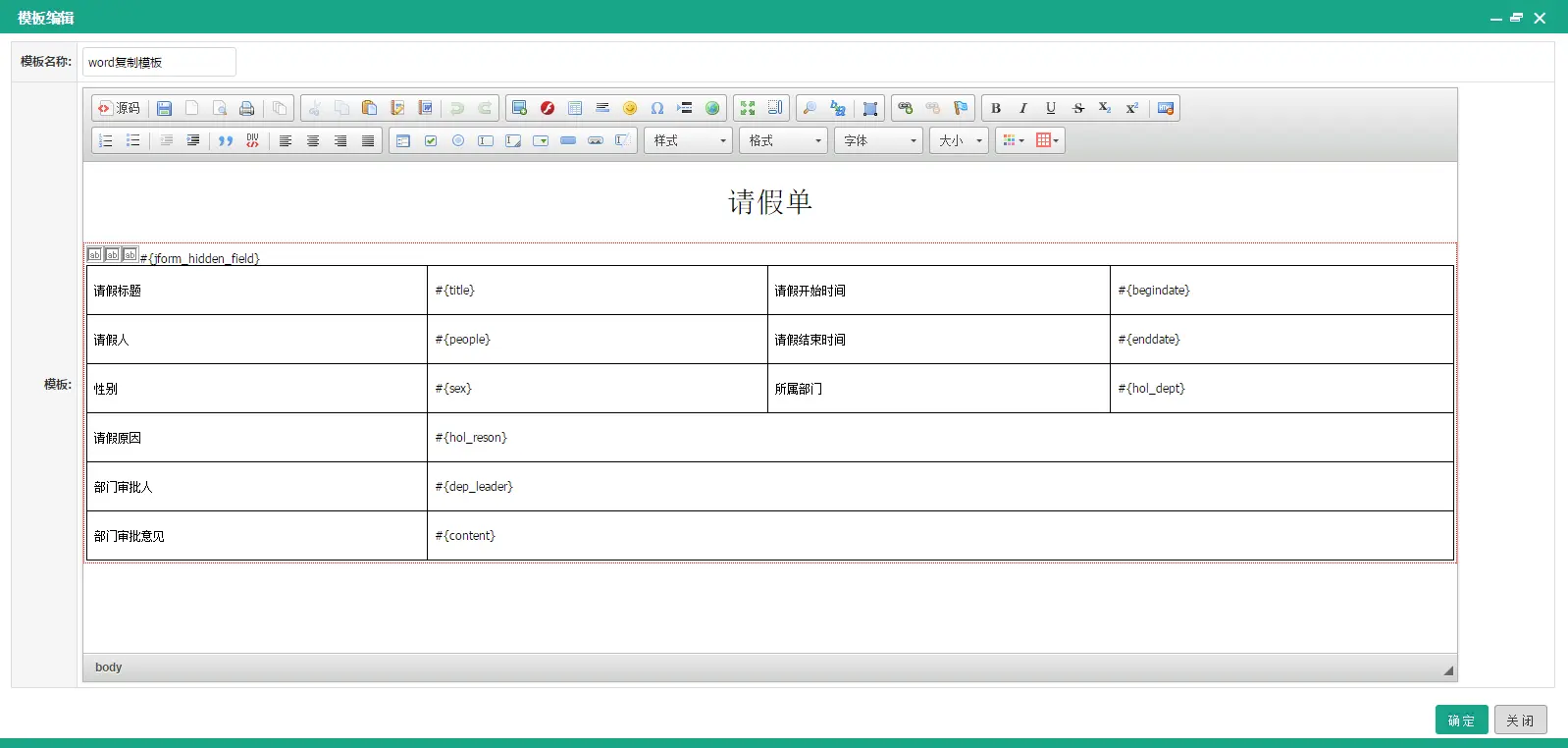
點擊online表單的模板配置,進入模板設計列表頁面,點擊創建模板

模板設計:

設計完成,點擊激活(表單模板可以多個,激活狀態只能有一個)
激活后,重新加入功能測試,點擊添加頁面,效果如下:

## 七、Online標準字段
Online表單建表默認標準字段,不要輕易刪除,方便數據權限管理;
| 約定字段名稱| 約定字段釋義|
| -------- | ----- | ---- |
| create_date| 創建日期|
| create_by| 創建人用戶賬號|
| create_name| 創建人名稱|
| update_date| 修改日期|
| update_by| 更新人用戶賬號|
| update_name| 更新人名稱|
| sys_org_code| 創建人所屬部門|
| sys_company_code| 創建人所屬公司|
在表單配置中如果存在上述字段,則表單在進行保存或者更新時,會默認填充為系統變量的值。
示例中配置了系統變量的字段。

在數據保存時,這些字段會默認填充為系統變量{當前用戶創建人賬號、當前用戶名字、當前用戶所屬部門、當前用戶所屬公司、當前系統時間}。
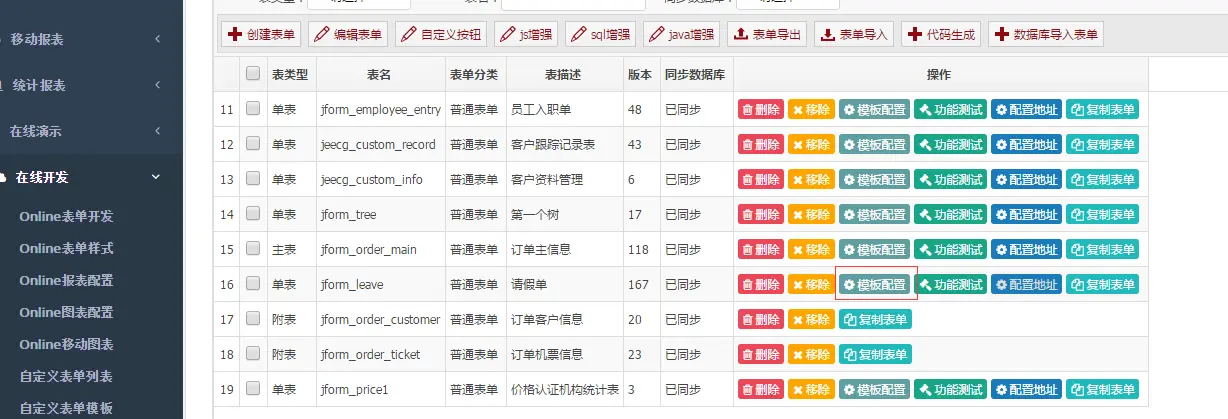
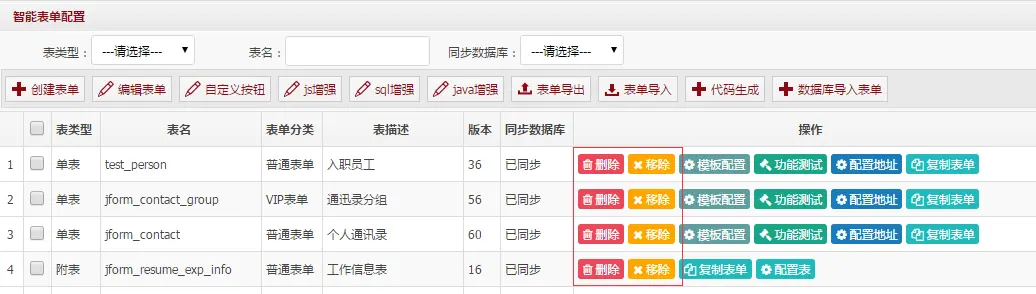
## 八、表單刪除
表單刪除分兩種模式:刪除\移除
刪除: 刪除online配置表的同時會刪除數據庫物理表。
移除: 只刪除online配置表,數據庫物理表保留。

## 九、復制表單
### 1.介紹
Online表單概念:
原始表單配置:通過online表單創建、數據庫表導入的表單配置
復制表單配置:通過原始表單配置復制表單功能復制的表單
原始表單配置可以同步數據庫數據庫表,復制表單配置不能同步數據庫表
復制表單名稱為:${原始表單表名}__${版本號}
例如:
原始表單test_person
復制后的表單為:test_person__0 test_person__1 等
復制表單實現的目的:
以不同的視圖的展示表單對數據庫表數據進行維護,
不同的復制表單,表單展示的字段可以配置不一樣的字段和不一樣的數據錄入控件
### 2.復制表單

配置表可以查看復制的版本配置信息

通過編輯表單,修改該復制表單的表單配置,配置后通過功能測試,查看復制表單視圖,
配置地址獲取表單維護的表單地址。
其他功能操作參見online表單開發的操作說明
### 3.復制表單請求地址
**原始表單訪問地址:**
```
列表頁面:cgAutoListController.do?list&id={表名}
表單添加頁面:cgFormBuildController/ftlForm/{表名}/goAdd.do
表單編輯頁面:cgFormBuildController/ftlForm/{表名}/goUpdate.do?id={數據ID}
表單詳情頁面:cgFormBuildController/ftlForm/{表名}/goDetail.do?id={數據ID}
```
**復制表單訪問地址:**
```
列表頁面:cgAutoListController.do?list&id={表名}__{版本號}
表單添加頁面:cgFormBuildController/ftlForm/{表名}__{版本號}/goAdd.do
表單編輯頁面:cgFormBuildController/ftlForm/{表名}__{版本號}/goUpdate.do?id={數據ID}
表單詳情頁面:cgFormBuildController/ftlForm/{表名}__{版本號}/goDetail.do?id={數據ID}
```
### 4.復制表單使用示例
工作流不同審批節點看到不同的審批表單,可以在不同的節點配置不同版本的復制表單來進行展示
例如:
```
節點一配置:cgFormBuildController/ftlForm/{表名}__0/goDetail.do?id={數據ID}
節點二配置:cgFormBuildController/ftlForm/{表名}__1/goDetail.do?id={數據ID}
節點三配置:cgFormBuildController/ftlForm/{表名}__2/goDetail.do?id={數據ID}
```
這樣針對不同版本配置不同的表單展示,不同節點上的審批人就可以看到不同的表單展示了
- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案