自定義表單配置
===
表單支持:單表模型、一對多模型。
自定義表單是JEECG智能開發平臺開發的一套可視化的表單設計功能,基于ueditor實現,bootstrap樣式風格。自定義表單模式有三種模式:預覽、編輯、添加。自定義表單可實現以下功能:
* 表單預覽,動態報表展示(列表數據展示)
* 表單數據填報,支持多數據表同時填報,一對多數據表填報,單表多條數據批量填報等
## 一、表單參數介紹
### 1.自定義表單參數說明
|表單|詳細說明|
|-----|---|
|表單編碼|自定定義表單編碼,唯一標識,自定義表單訪問需要|
|表單名|自定義表單名稱|
|填報表單|該表單是否是填報表單|
|主數據源|選擇填報的主數據源,表單填報時必須|
### 2.表單數據源參數說明
|數據源|參數說明|
|-----|---|
|數據源編碼|查詢的數據集編碼,同一個表單下唯一|
|數據源名稱|數據源名稱|
|數據源類型|數據源獲取數據集的方式;數據庫表:數據集從下面配置的數據庫表名獲取,動態sql:數據集根據動態sql查詢獲取,Java類:待實現|
|數據源|數據源類型為數據庫表時顯示,連接的數據庫,平臺數據庫為當前系統數據庫,其他為動態數據源配置|
|數據庫表名|數據源類型為數據庫表時顯示,獲取數據集的表|
|SQL數據源|數據源類型為動態sql時顯示|
|填報數據源|數據源類型為動態sql時顯示|
|填報數據庫表|數據源類型為動態sql時顯示|
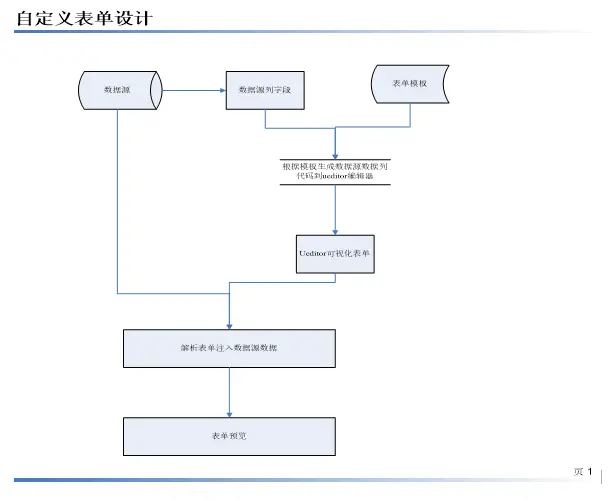
### 3.自定義表單設計圖

## 二、單表類型表單
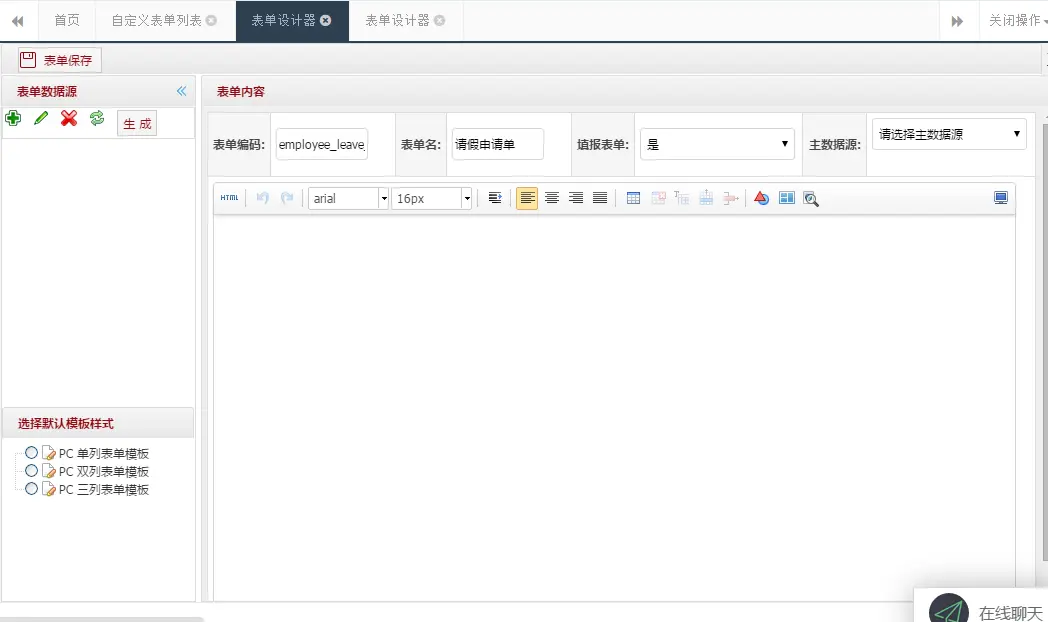
### 1 .創建自定義表單
菜單:在線開發—自定義表單列表—表單設計器
界面如下圖:

說明:
創建自定義表單:
填寫表單編碼,表單名稱,填報表單,表單保存
主數據源先不選擇,這時還沒有添加表單數據源,表單數據源添加見2
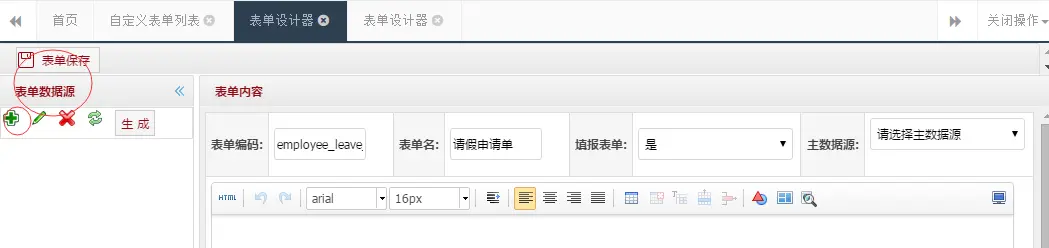
### 2.表單數據源
表單設計器左側,表單數據源欄,點擊加號,添加表單數據源



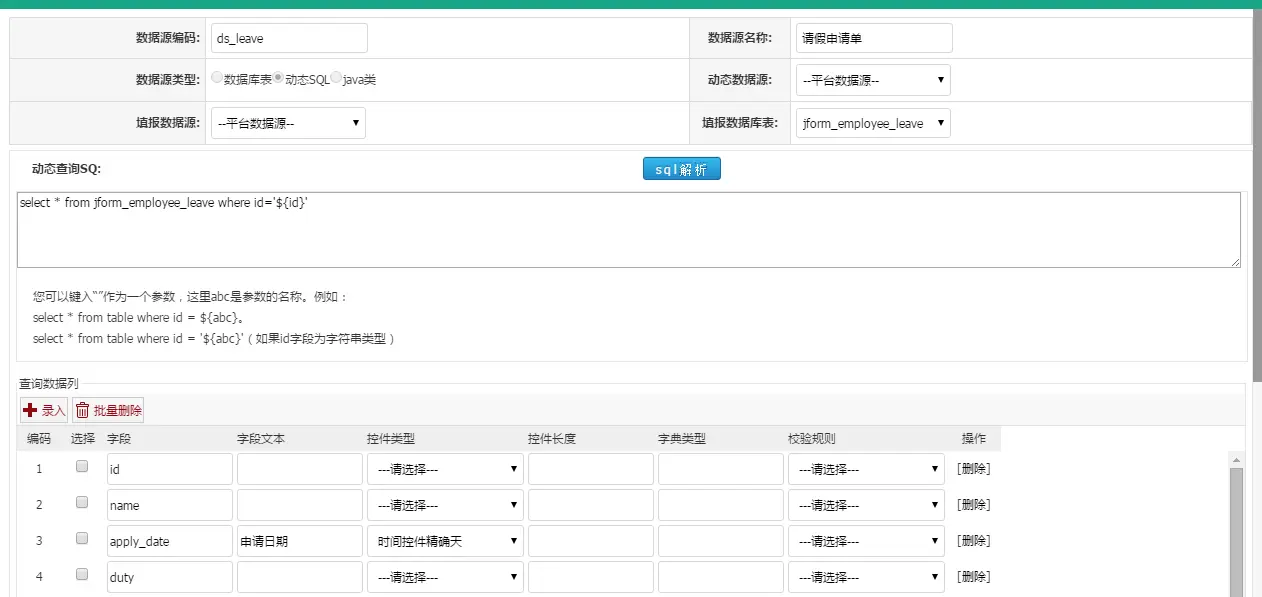
(1)數據源編碼定義唯一
(2)數據源類型,根據情況使用不同的場景,本示例使用動態SQL,
(3)動態數據源,和填報數據源,一般選擇平臺數據源
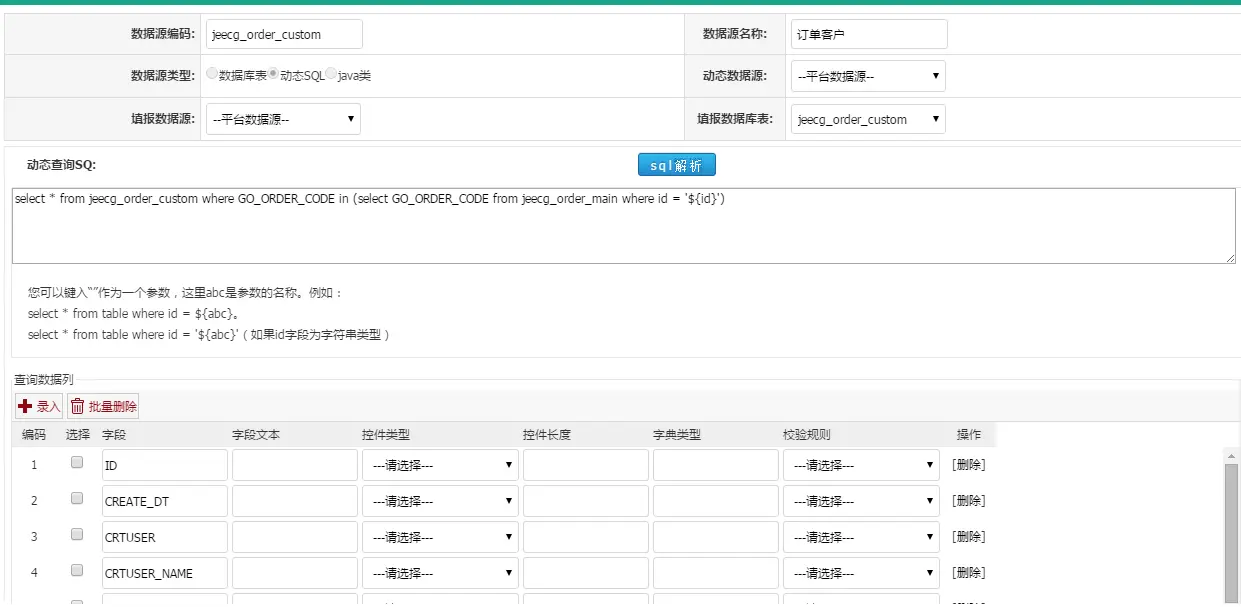
(4)動態SQL:
```
select * from jform_employee_leave where id='${id}'
您可以鍵入’’作為一個參數,這里abc是參數的名稱。例如:
select * from table where id = ${abc}。
select * from table where id = '${abc}'(如果id字段為字符串類型)
```
(5)填報數據庫表:選擇的表名,是展示的表單,錄入的數據要保存的表,動態SQL查詢出來的字段要和填報數據庫表的字段保持一致,字段名稱不一樣的sql使用AS 別名使其一致
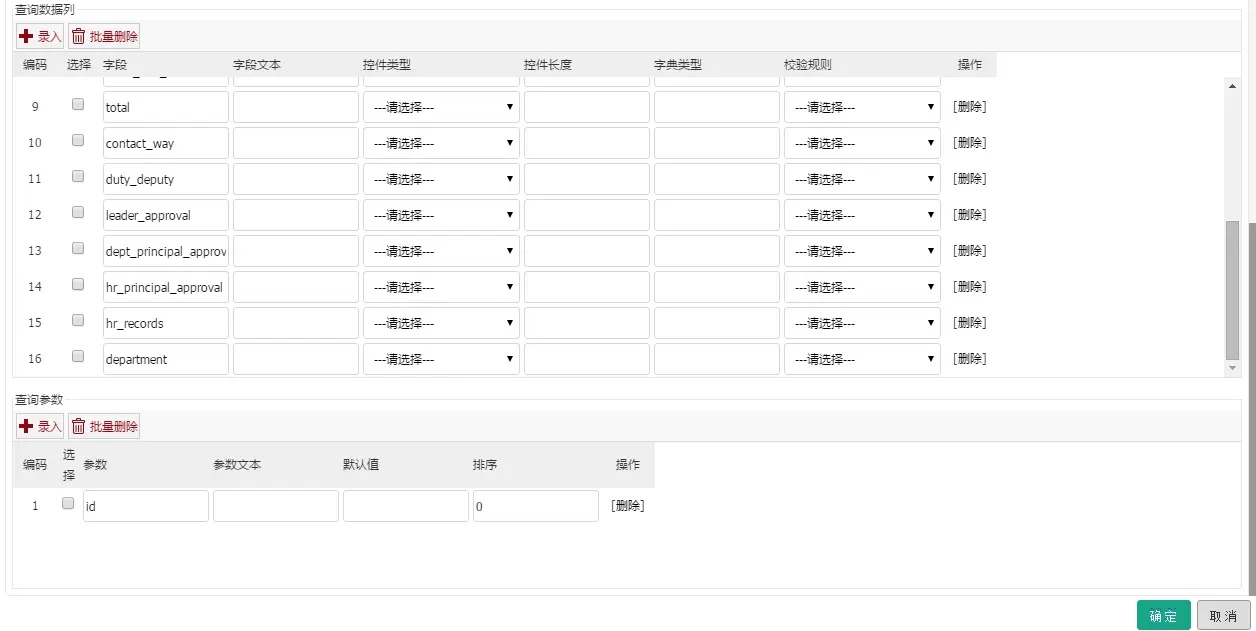
(6)查詢數據列:通過動態sql解析出來的查詢列
(7)查詢參數:解析動態sql里面的查詢參數
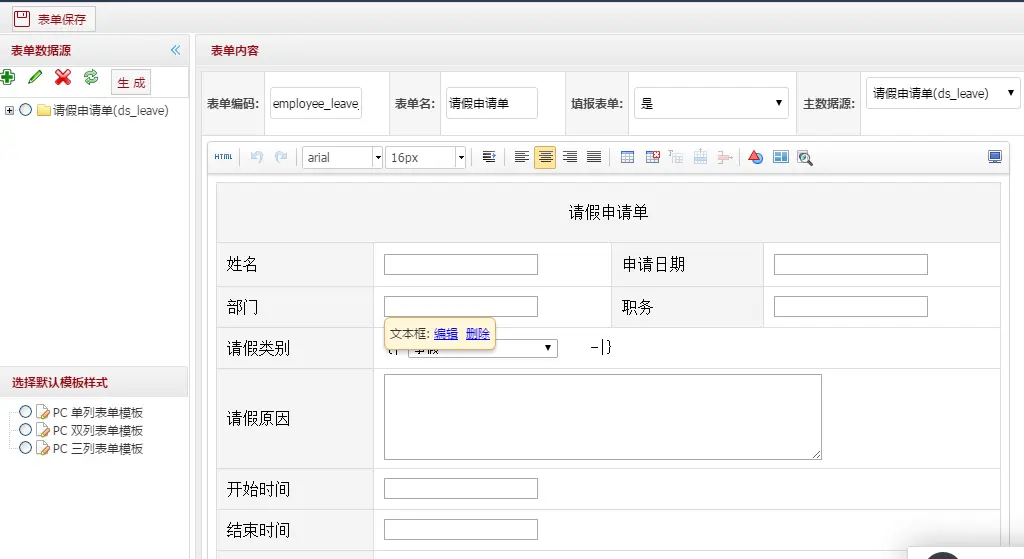
### 3.設計表單內容
添加完數據源后可以設計表單內容
(1)通過默認模板樣式生成,默認模板樣式,在【在線開發—自定義表單模板】中管理
(2)自己手動編輯表單
注:自定義表單控件使用見:自定義表單控件
界面如下:

### 4.測試自定義表單功能
【在線開發—自定義表單列表】中找到剛才添加的自定義表單

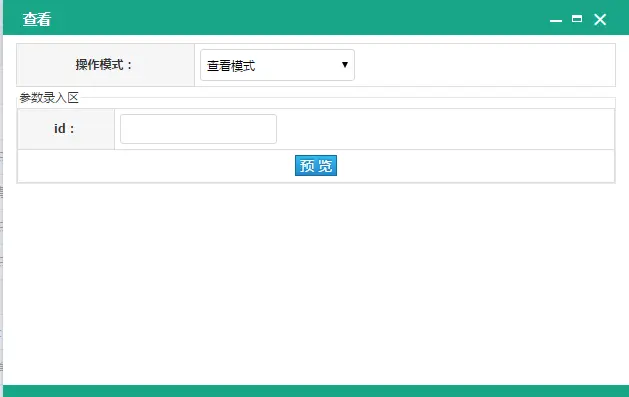
點擊預覽:
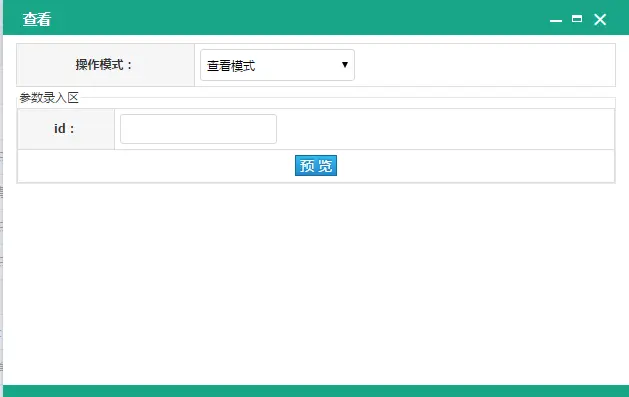
操作模式:有三種預覽方式,查看模式,添加模式,編輯模式;
參數錄入區:動態sql解析出來的參數

查看模式、編輯模式時,參數錄入區要錄入參數值;
添加模式不需要錄入
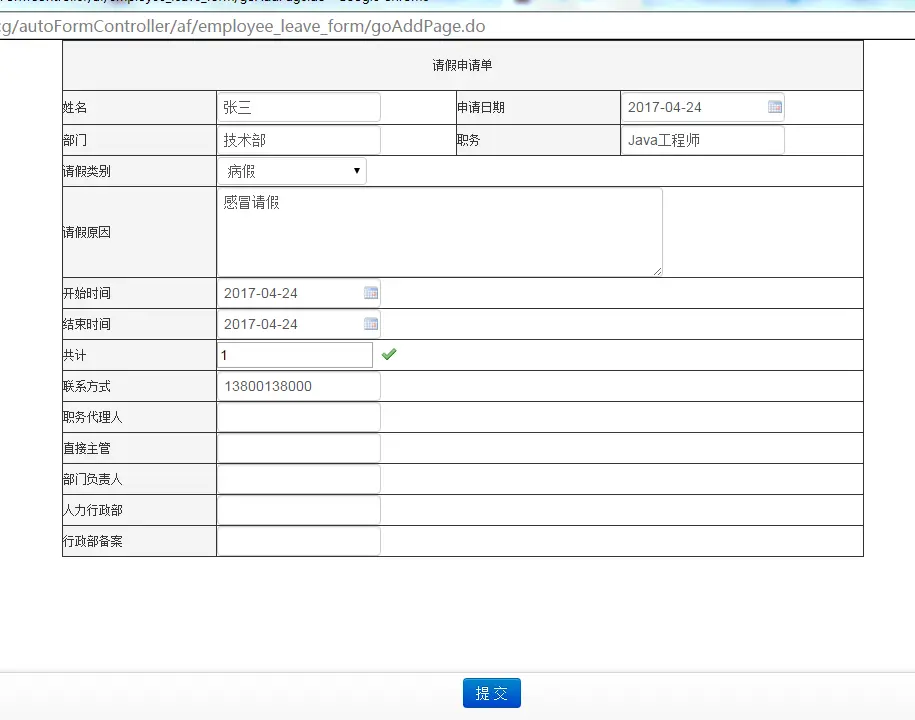
#### 添加頁面:

#### 查看頁面:

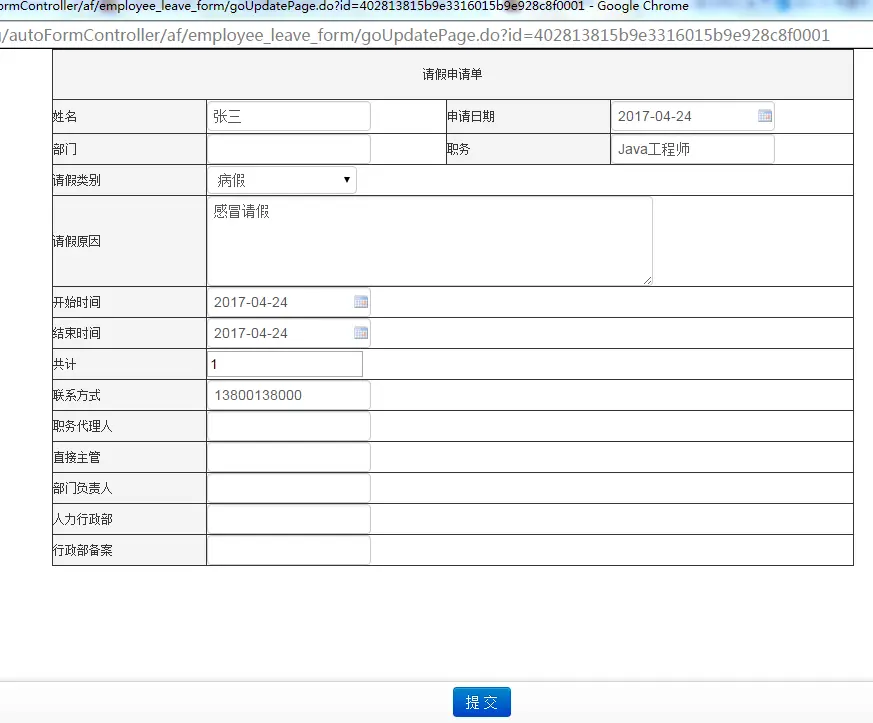
#### 編輯頁面:

添加、編輯成功后調整成功頁面

## 三、一對多類型表單
### 1.創建一對多自定義表單
菜單:在線開發—自定義表單列表—表單設計器
界面如下圖:

(1)自定義表單信息
設置表單編碼,表單名稱,填報表單;
主數據源暫時不填
點擊左上角按鈕,“表單保存”
(2)表單設計器左側表單數據源,添加表單數據源
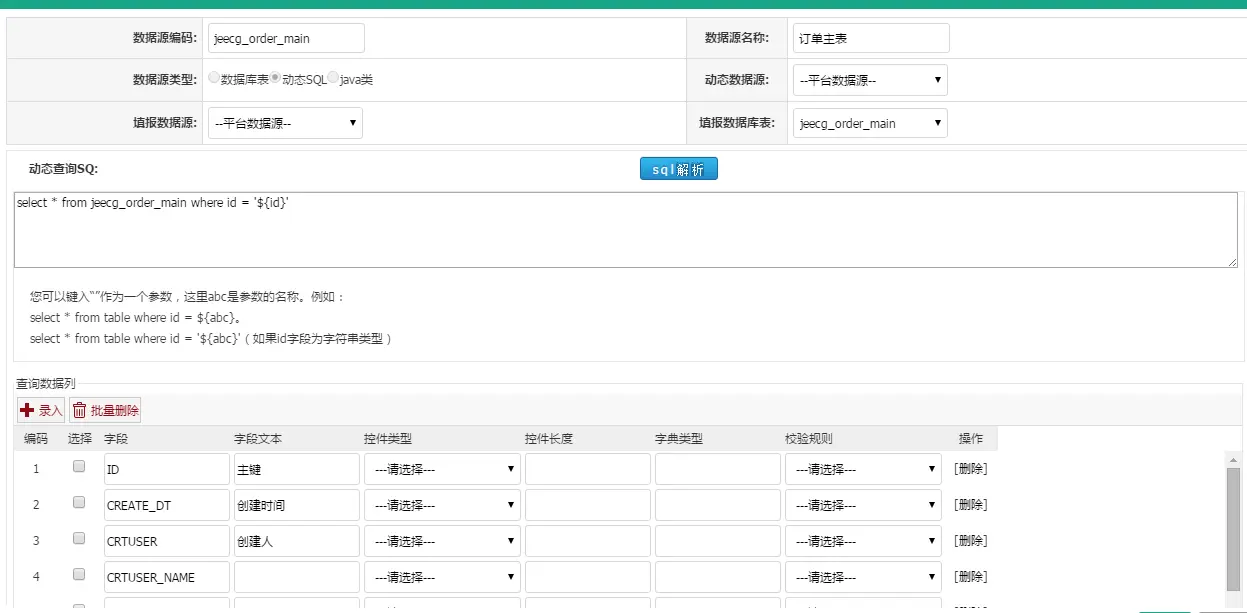
添加主表數據源,同1.2.2表單數據源,本例訂單主表

添加子表數據源,同表單數據源,本例訂單客戶

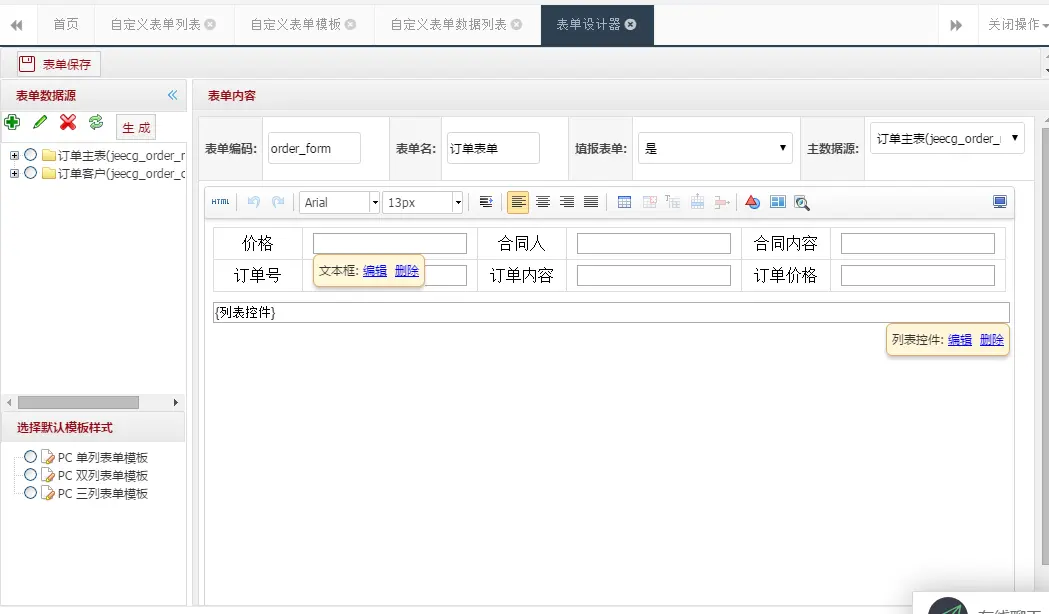
### 2.設計表單內容
添加完數據源后可以設計表單內容
(1)通過默認模板樣式生成,默認模板樣式,在【在線開發—自定義表單模板】中管理
(2)自己手動編輯表單
注:自定義表單控件使用見:2 自定義表單控件
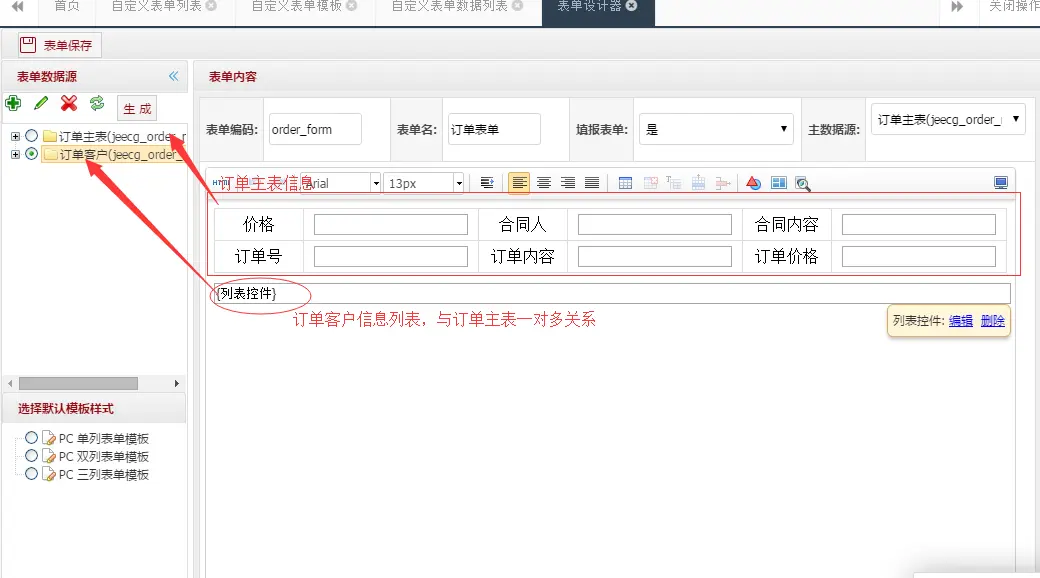
界面如下:

注:
(1)訂單主表信息,從訂單主表數據源獲取,普通表單控件設置
(2)列表控件設置訂單客戶信息
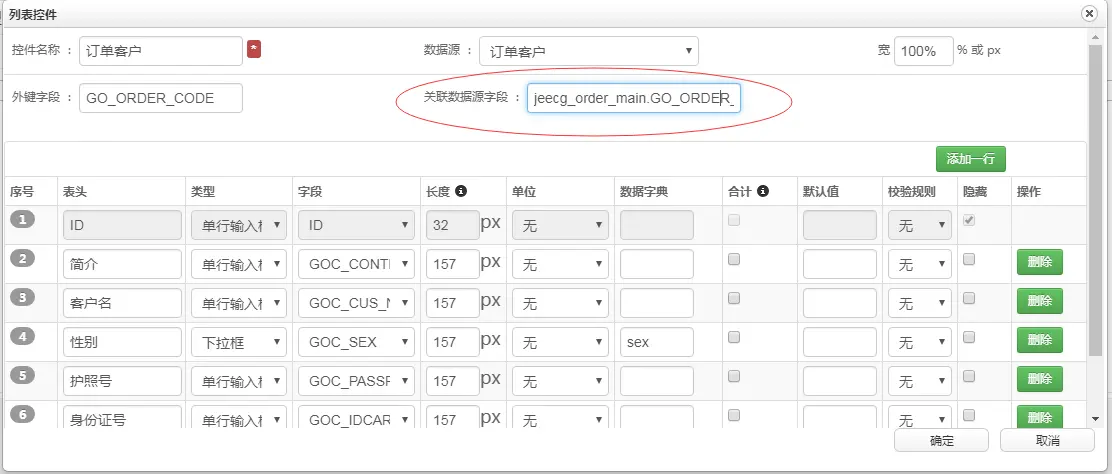
列表控件配置如下圖:

數據源:選擇子表數據源,本例訂單客戶
外鍵字段:設置子表作為外鍵的字段
關聯數據源字段:該字段配置自定義表單設置的主表數據源一起使用,該字段為子表外鍵與主表數據源關聯的字段
定義規則 = {外鍵主表數據源編碼.主表外鍵字段名字}
注:外鍵字段和關聯數據源字段,如果在子表數據源中的動態sql中,有sql的關聯關系的話,此處可以不填寫,若沒有體現,需要再此配置;
數據源類型為數據庫表的情況下,外鍵字段和關聯數據源字段需要填寫
### 3.測試自定義表單功能
【在線開發—自定義表單列表】中找到剛才添加的自定義表單

點擊預覽:
操作模式:有三種預覽方式,查看模式,添加模式,編輯模式;
參數錄入區:動態sql解析出來的參數

查看模式、編輯模式時,參數錄入區要錄入參數值;
添加模式不需要錄入
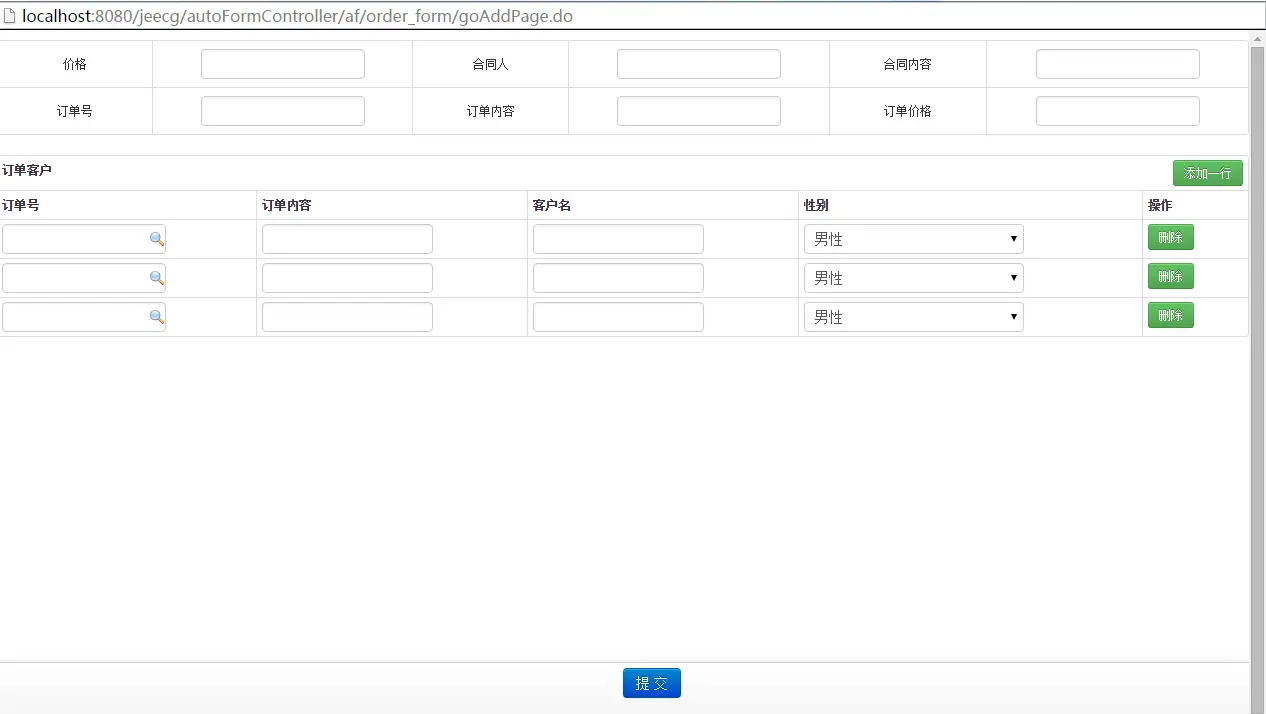
#### 添加頁面:

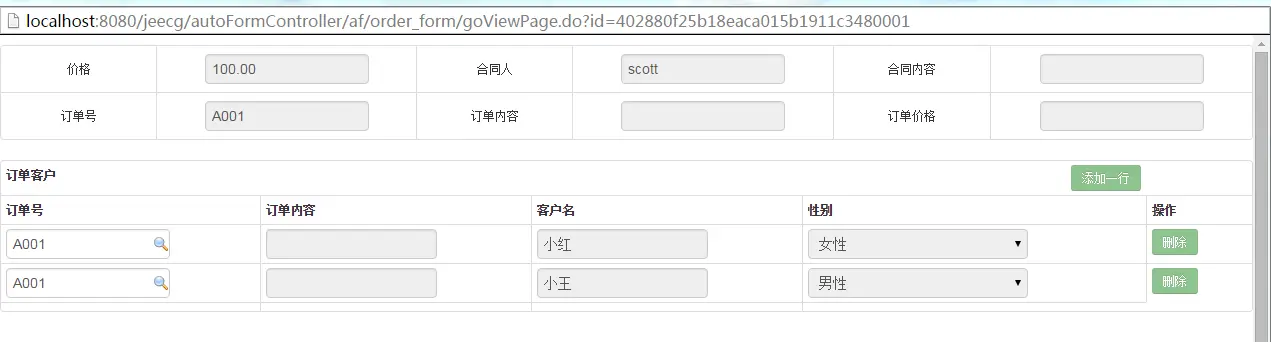
#### 查看頁面:

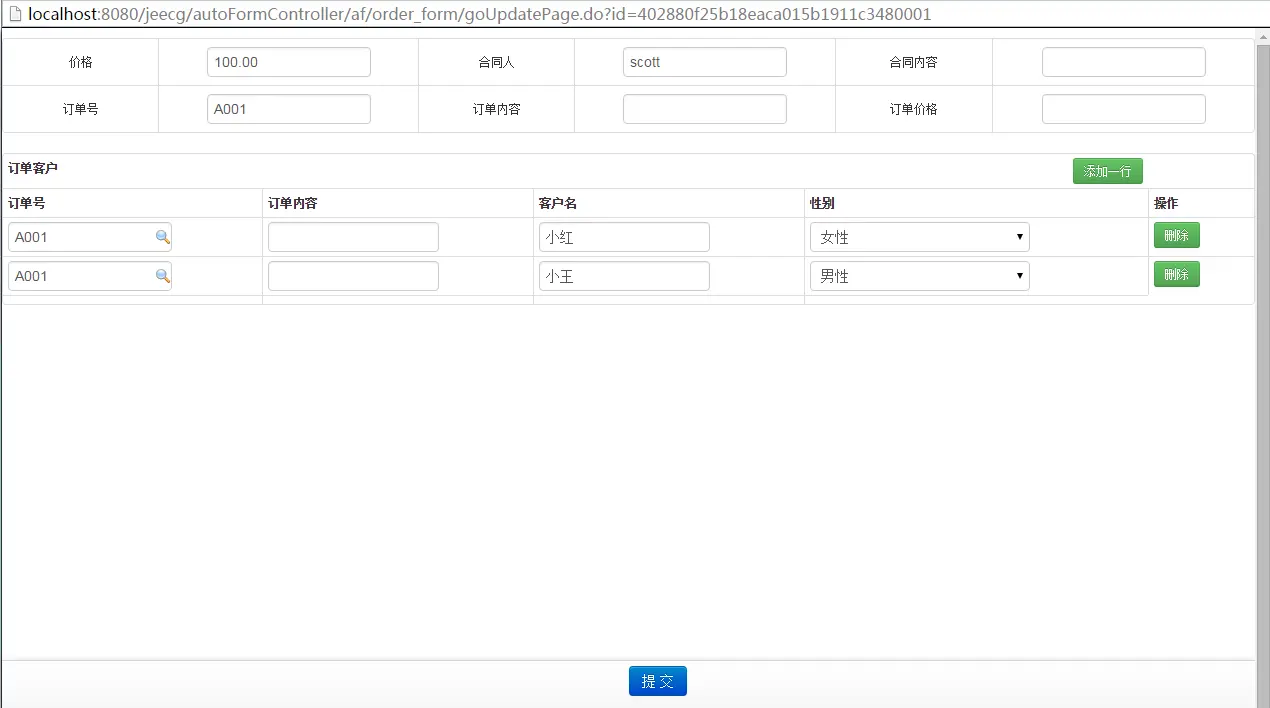
#### 編輯頁面:

添加、編輯成功后調整成功頁面

## 四、自定義表單訪問請求地址
### 1.表單頁面訪問地址
自定義表單頁面訪問區分添加、編輯、查看,詳細參考下面:
可以針對自定義表單不同的頁面,做不同的權限控制;
|序號|操作|訪問地址|
|---|--|-|--|
|1|添加頁面|autoFormController/af/{自定義表單編碼}/ goAddPage.do|
|2|查看頁面|autoFormController/af/{自定義表單編碼}/goViewPage.do?id={id}|
|3|修改頁面|autoFormController/af/{自定義表單編碼}/goEditPage.do?id={id}|
- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案