Online二次開發
===
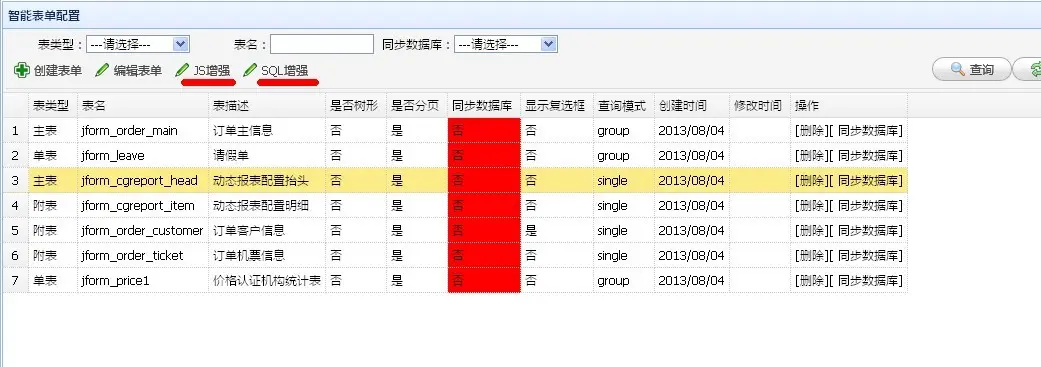
智能表單的頁面和業務邏輯增強采用JS增強和Sql增強實現。

## 1.JS增強
功能說明:
JS增強通過寫JS方法可以對頁面表單效果進行任意處理,比如彈出提示信息。
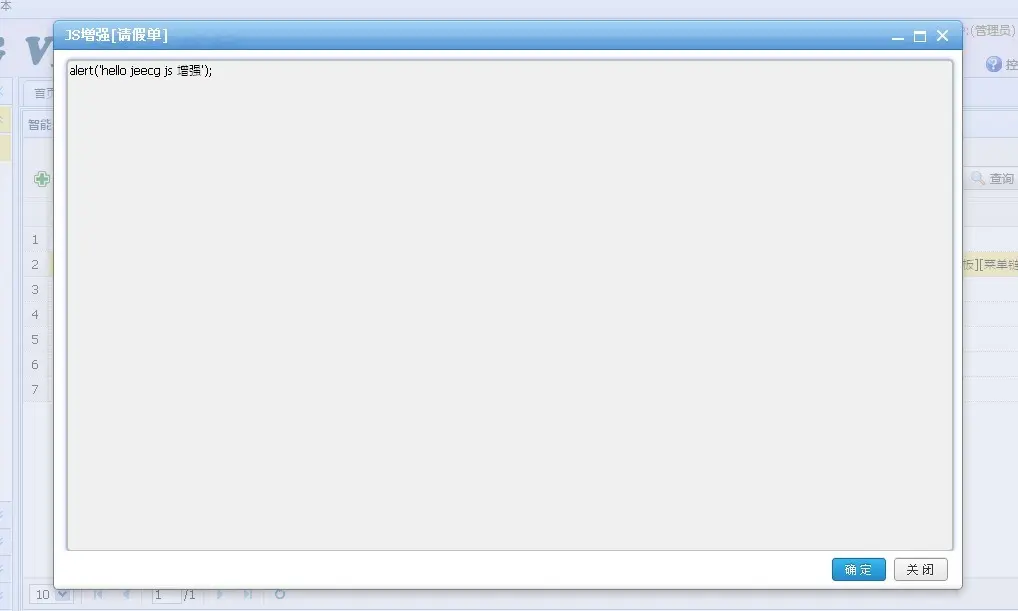
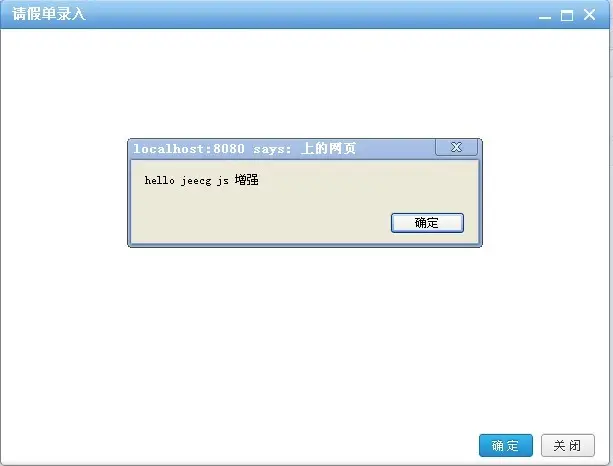
代碼示例一:alert('hello jeecgjs增強');

演示效果:(JS注入到表單頁面中執行)

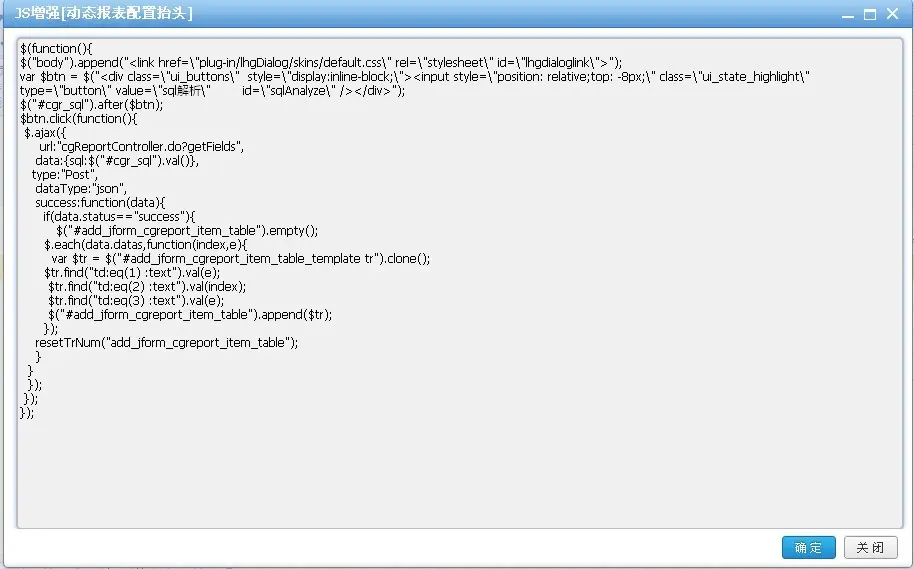
代碼示例二

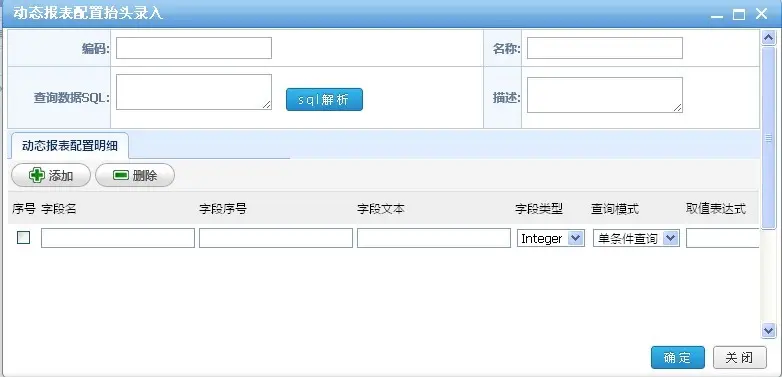
演示效果:(通過JS在頁面中追了一個按鈕[SQL解析],輸入sql會自動生成字段)

代碼示例三: 控制彈出窗口大小
使用方式 js增強 list添加
```
$(document).ready(
function(){
{你的ID}Fw = 900;
{你的ID}Fh = 500;
});
```
## 2.SQL增強
### 1.基本用法
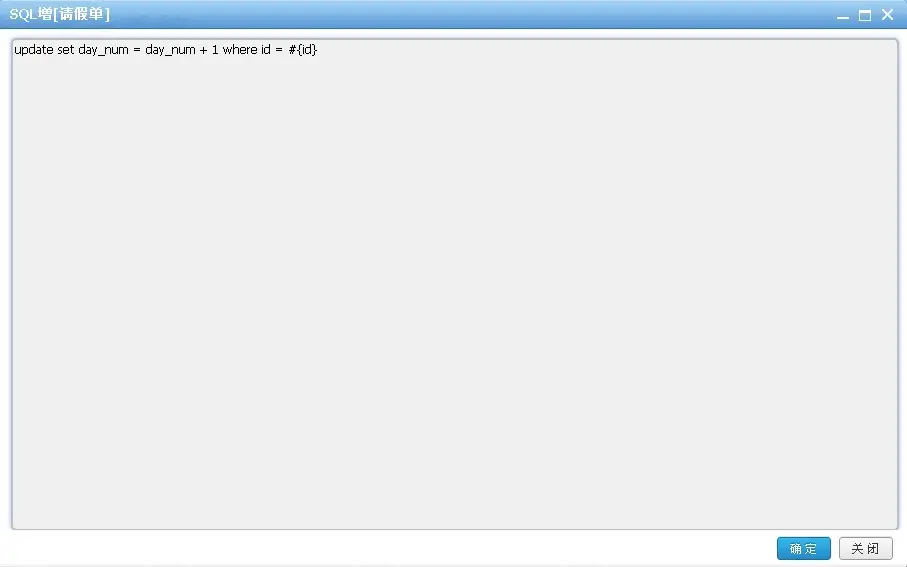
SQL增強語法:update set day_num = day_num + 1 where id = #{id}
關聯表單數據的字段采用#{id}寫法
通過增強SQL,可以關聯修改業務數據

### 2.系統變量用法
系統當前用戶上下文變量用法:
| 變量名稱| 變量釋義|
| -------- | ----- | ---- |
| #{sys.sys_user_code}| 登陸用戶的ID|
| #{sys.sys_org_code}| 登陸用戶所屬機構編碼|
| #{sys.sys_company_code}| 登陸用戶所屬公司編碼|
| #{sys.sys_date}| 系統日期"yyyy-MM-dd"|
| #{sys.sys_time}| 系統時間"yyyy-MM-dd HH:mm"|
| #{sys.sys_user_name}| 登錄用戶真實姓名|
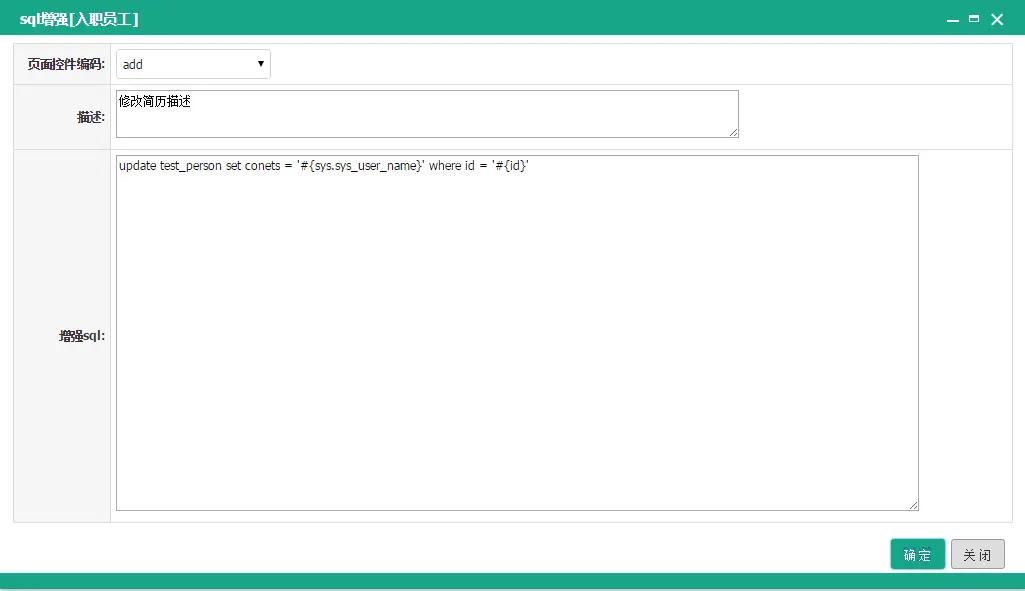
在SQL增強語句中使用系統變量#{sys.sys_user_name}。

如果{}前面加了#符號,不帶sys,則表示該變量是列表所選數據中的字段。
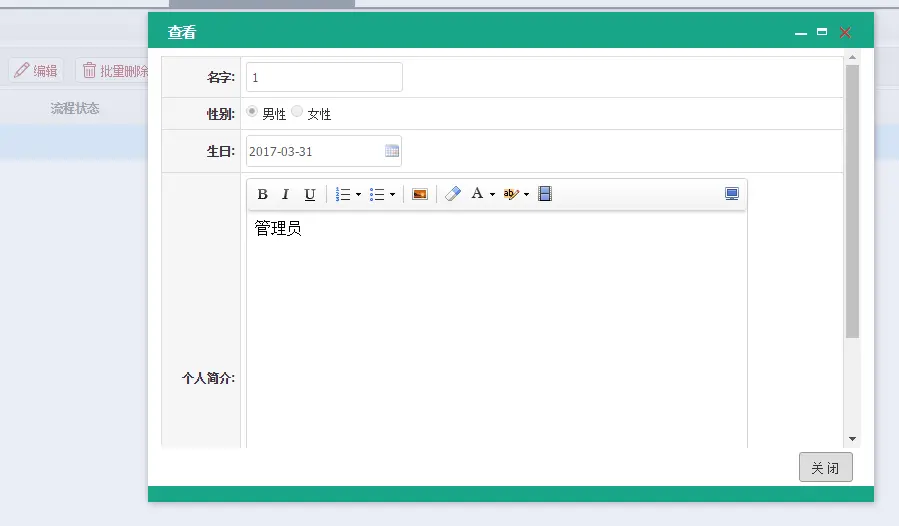
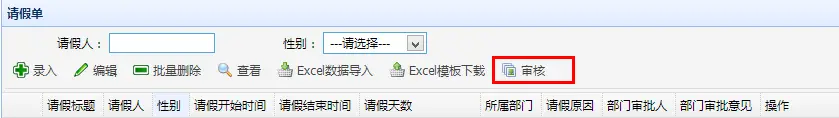
配置好之后,在界面點擊自定義按鈕“審核”,效果如圖。

生成的SQL如下:
```
update test_person set conets = '管管理員' where
id ='c200b011-5771-4271-978c-f96872c025cb'
```
## 3.自定義按鈕
通過自定義按鈕功能,可以為智能表單列表添加按鈕,實現擴展功能。
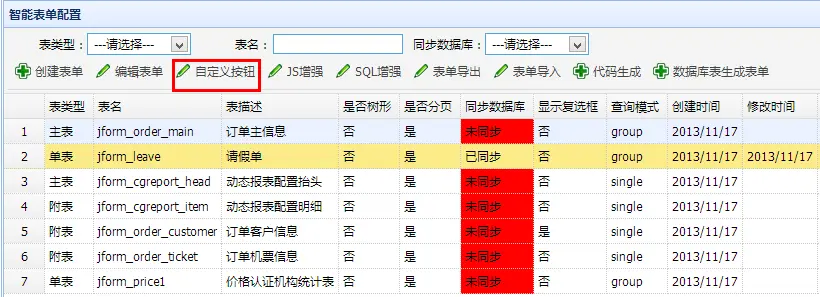
#### ①表單維護界面點擊“自定義按鈕”按鈕。

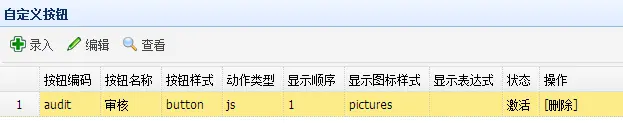
#### ②進入按鈕配置界面如圖,在此維護界面可以對選擇的表單進行按鈕配置。

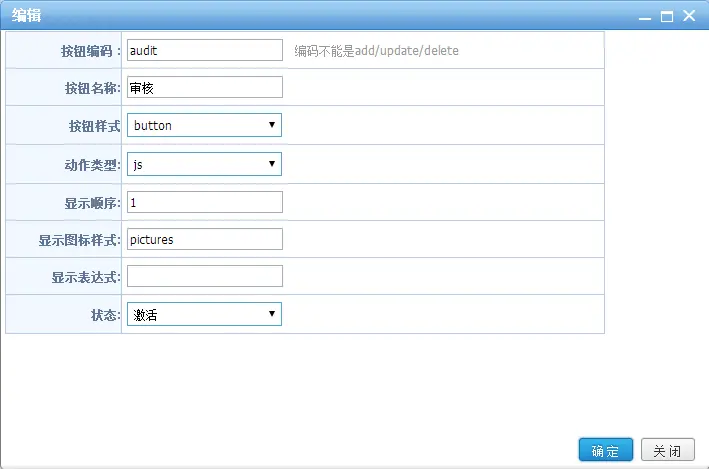
#### ③ 詳細配置信息

**按鈕編碼:**該編碼在一個智能表單配置中唯一,該編碼同時是按鈕觸發的JS函數名。例如:按鈕編碼設為audit。則該按鈕點擊觸發的函數名為 function audit();
**按鈕名稱:**按鈕上面顯示的文本。
**按鈕樣式:**可選button/link。
button:即生成的按鈕顯示在導航工具欄上;
link:顯示在每一條數據的操作列。
**動作類型:**可選action/js。
action:該按鈕會觸發通用入口,掛接到SQL增強上(前提是SQL增強配置中配置了按鈕編碼對應的sql語句)。
Js:該按鈕會觸發JS增強中類型為“list”的配置中編寫了函數名為按鈕編碼的函數。
**顯示表達式:暫無說明。**
**顯示圖標樣式:**按鈕的圖標樣式。
#### ④效果演示

## 4.Java增強
通過此功能可在表單的增加、修改、和刪除數據時實現額外的功能,類似spring中的后置通知。
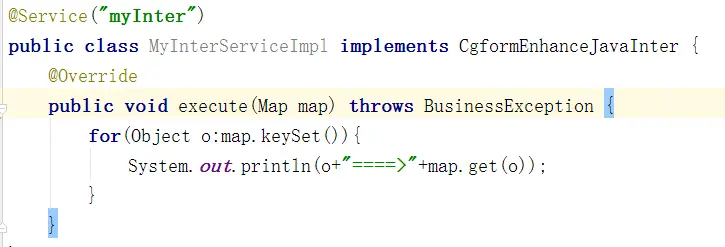
首先,實現CgformEnhanceJavaInter接口,execute方法將被調用,其參數為表單數據。例如,定義如下類:

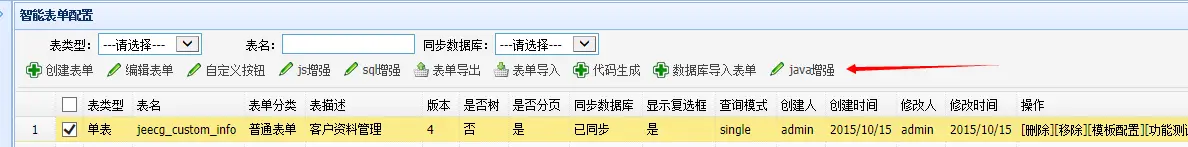
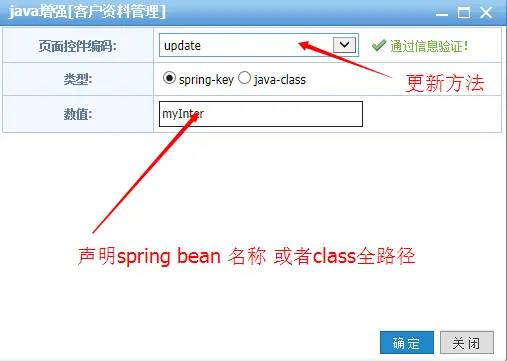
點擊java增強


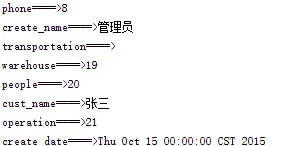
表單編輯保存時便調用execute方法,如下:

## 5.表單導出導入
- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案