常規控件權限控制
===
自定義表單設計器,提供了強大的控件,文本、下拉、時間、radio、多行文本等控件,此為普通控件。
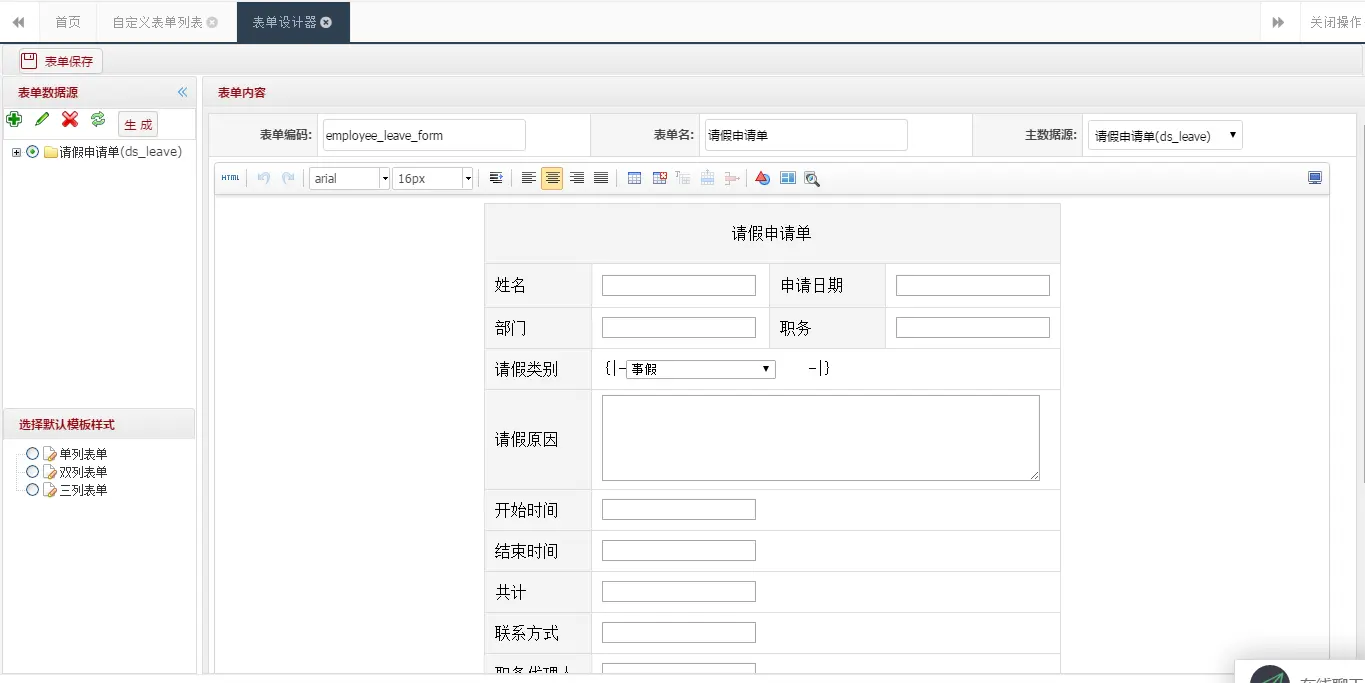
設計器普通控件界面:

## 1.權限案例
通過自定義表單權限,限制demo角色,錄入請假單時無法錄入聯系方式。
(這個括號可以刪除:為什么選擇錄入作為案例而不選擇查看,因為查看還得知道id,需要知道數據來源先去找數據,對于入門級的案例來講添加更適合。)
**表單設計頁面效果如下:**

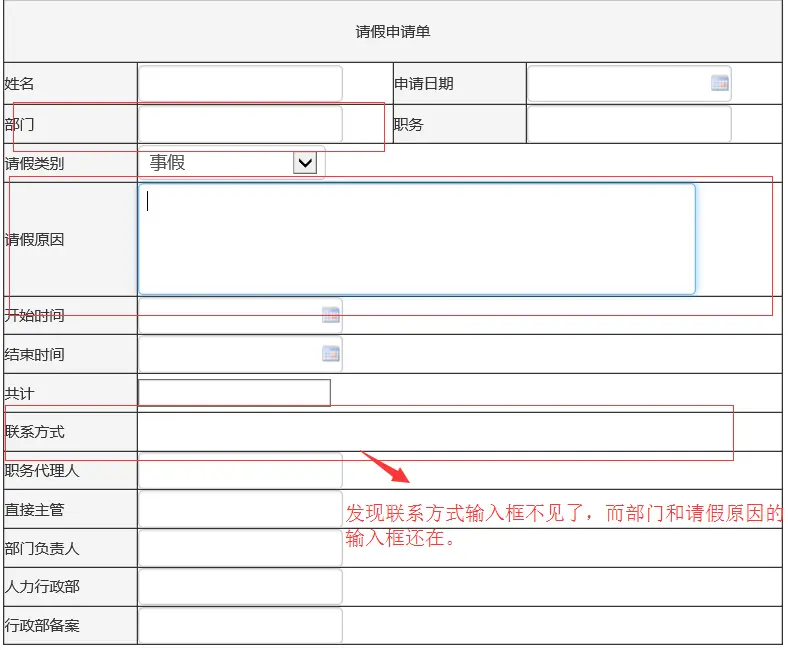
**請假單錄入頁面效果:**

## 2.表單設計器控件配置
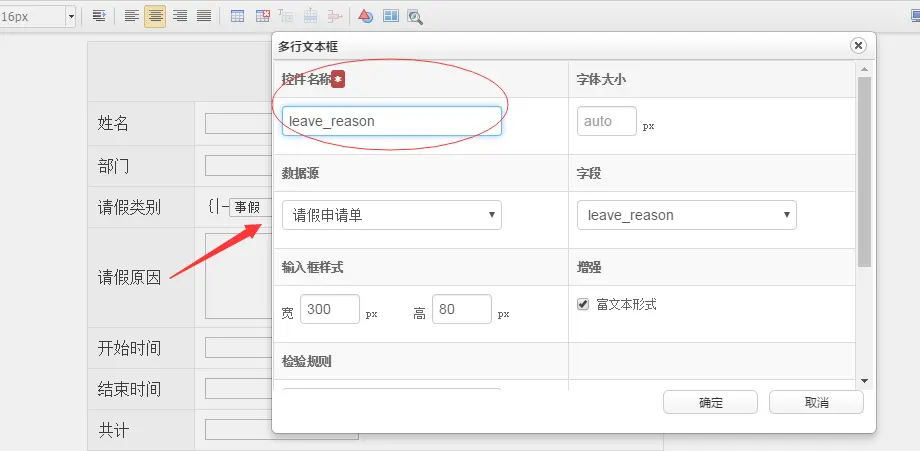
①控件字段[請假原因],控件名稱設置如下
說明: 控件名稱也可以是中文,不要帶有空格

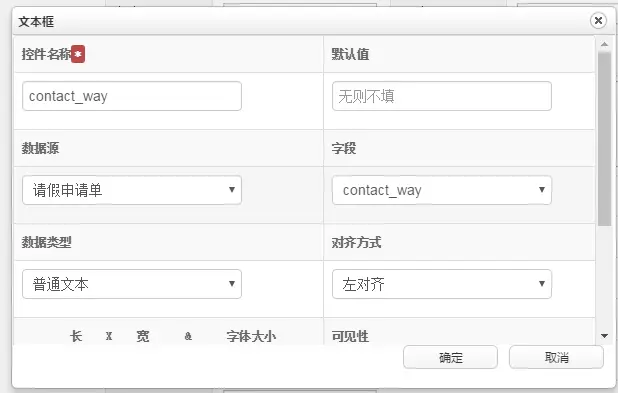
②控件字段[聯系方式],控件名稱設置如下

## 3.表單權限配置
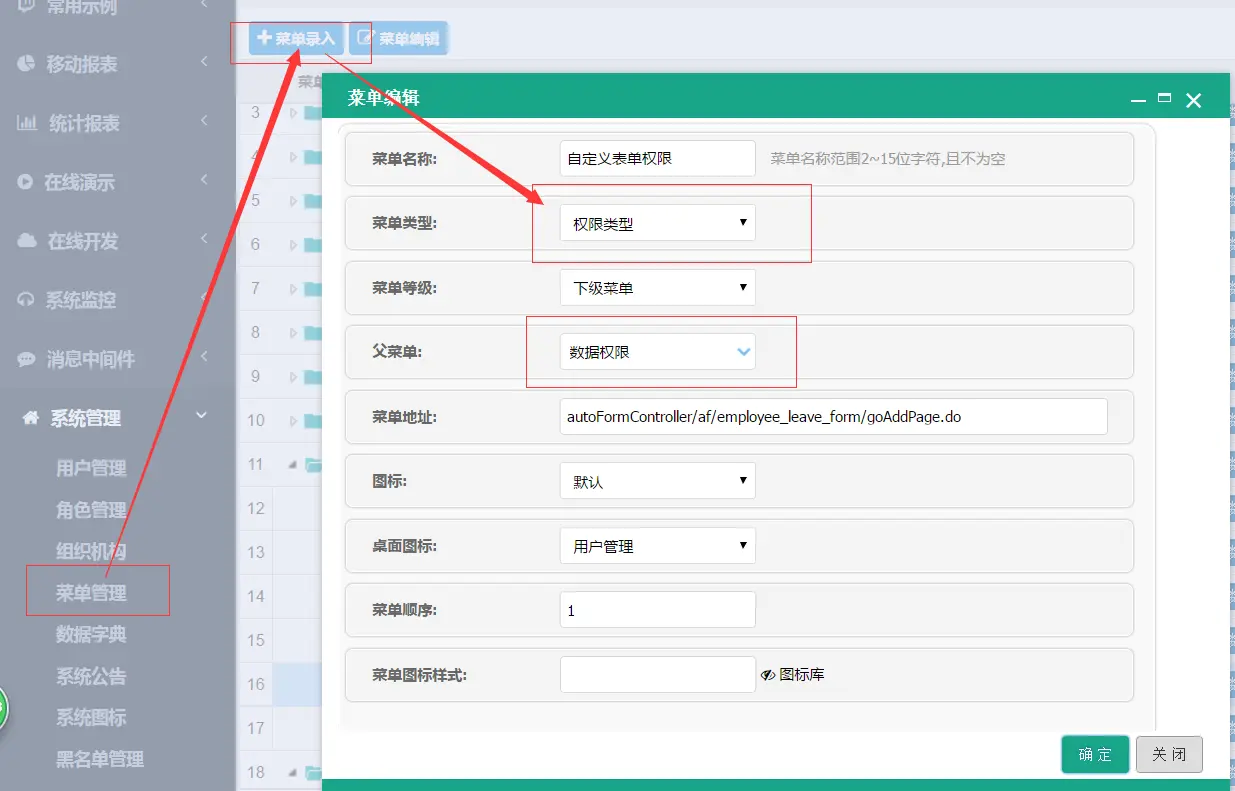
①創建權限類型菜單

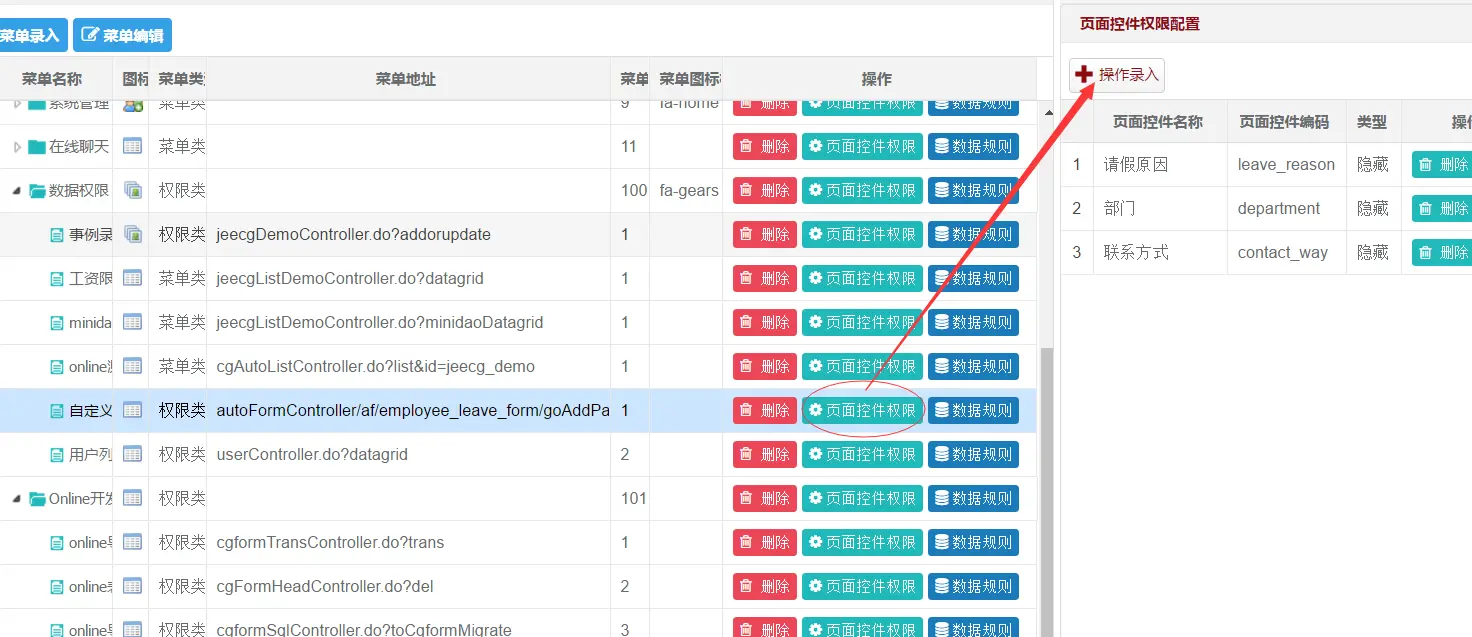
②針對剛創建菜單,配置表單控件權限

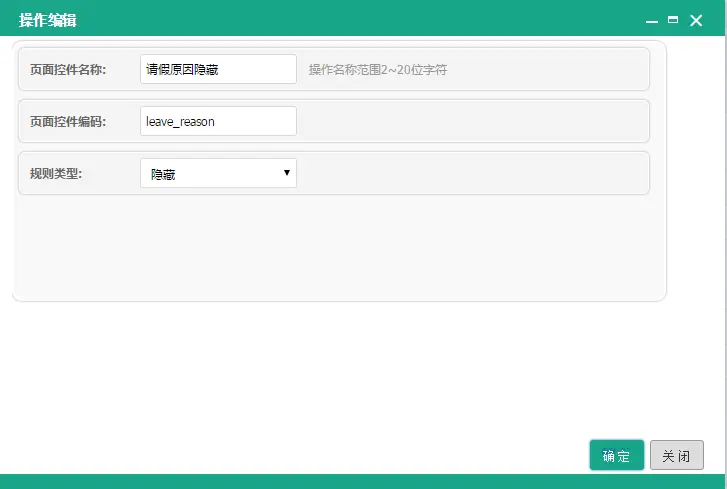
[請假原因] 字段頁面控件權限配置

同上添加多個操作字段:[部門] 和 [聯系方式] 字段。
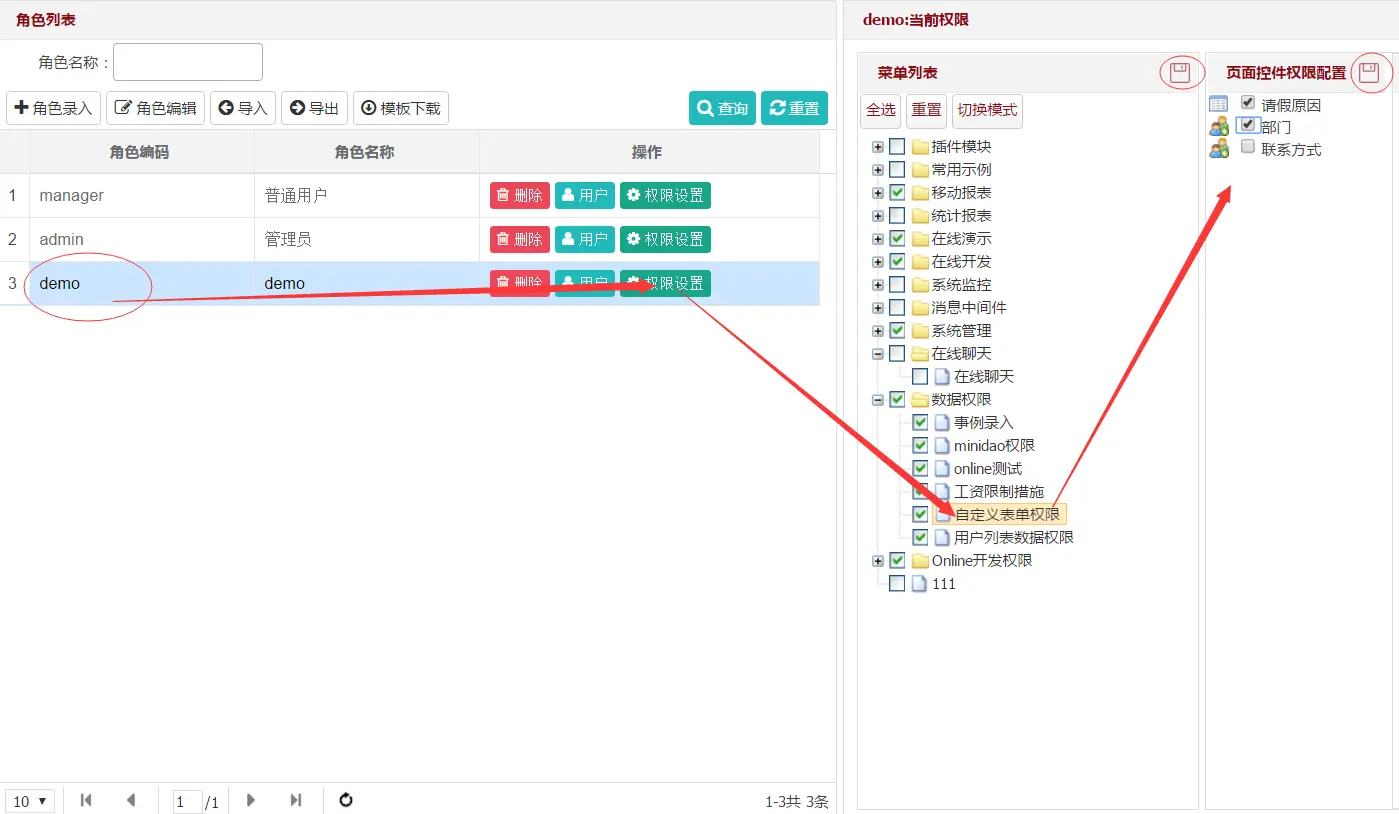
## 4.表單控件權限授權角色

注:
1、admin【用戶】不受權限控制
2、勾選權限需保存相關操作
3、若不勾選則頁面不顯示 上圖配置表示:頁面上不顯示聯系方式。
## 5.測試自定義表單權限效果
采用demo用戶(授權demo角色)登錄系統,
訪問請假單添加頁面:autoFormController/af/employee_leave_form/goAddPage.do

- 總體介紹
- 快速了解
- 平臺優勢
- 技術支持
- 社區榮譽
- 開發環境準備
- JEECG私服Maven
- 代碼結構說明
- 入門開發環境搭建
- 開發工具
- 代碼生成器使用
- GUI代碼生成器
- Online代碼生成器
- P3插件代碼生成器
- 代碼生成器配置
- 功能介紹
- 權限開發手冊
- Online開發權限
- Online表單訪問規則
- 列表按鈕權限控制
- 列表數據權限控制
- 頁面表單權限控制(一對多表)
- 頁面表單權限控制(單表)
- 其他
- 二級管理員手冊
- 接口權限配置
- 平臺權限設計總覽
- 編碼開發方式
- 列表按鈕權限用法
- 列表數據權限用法
- 數據權限自定義SQL
- 表單權限用法
- UI標簽庫文檔
- AuthFilter(頁面權限標簽)
- Autocomplete(自動補全標簽)
- BaseTag(樣式和JS引入標簽)
- Choose(彈出選擇標簽)
- ComboTree(下拉樹形選擇框)
- Datagrid(數據列表標簽)
- DepartSelectTag(部門樹選擇標簽)
- DictSelect(數據字典下拉選擇框)
- FormValidation(表單提交及驗證標簽)
- HasPermissionTag(頁面權限標簽)
- Menu(左側菜單生成標簽)
- MutiLang(國際化標簽)
- OrgSelectTag(部門樹列表選擇標簽)
- SelectZTree(Ztree樹控件)
- Tabs(選項卡父標簽)
- TreeSelectTag樹分類標簽
- Upload(上傳標簽)
- UserSelectTag(用戶選擇標簽)
- WebUploader(上傳標簽)
- 查詢構造器
- 查詢過濾器
- 高級查詢構造器
- 專題功能介紹
- 國際化使用
- 多數據源使用
- 定時任務
- 平臺JWT接口文檔
- 消息中心
- Online在線開發
- Online二次開發
- Online代碼生成
- Online唯一性校驗配置
- Online查詢機制(數據權限)
- Online樹形表單配置
- Online表單填值規則
- Online表單對外接口
- Online表單控件
- Online表單配置
- Online表單高級應用
- Online報表開發
- Online圖形報表配置
- Online數據報表配置
- Online移動報表配置
- 自定義表單設計
- 自定義表單權限
- 列表空間權限控制
- 功能介紹
- 常規控件權限控制
- 自定義表單配置
- 自定義表單二次開發
- 自定義表單控件
- 自定義表單數據源
- 自定義表單模板
- 自定義表單配置
- 自定義表單高級應用
- 表單數據維護
- 附錄小技巧
- datagrid擴展屬性用法
- Formvalid新增屬性tiptype的使用
- JEECG單點集成文檔
- Jeecg定時任務開發
- JEECG常見問題貼
- Redis與Ehcache切換文檔
- Toolbar自定義js參數規則
- UI標簽規則
- 列表多表頭的設計
- 列表拓展字段展示
- 列表自定義查詢條件
- 員工入職開發規范文檔V1.0
- 數據列表合計功能
- 登錄權限攔截器排除方法
- 組織機構導入功能使用說明
- 表單字段重復校驗方法
- JEECG新技術
- 新版UI技術方案