>#### 面積圖標線
~~~
option = {
title: {
text: '面積圖標線',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
xAxis: {
type: 'category',
data: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'],
axisLine: { // 改變x軸顏色
lineStyle: {
color: '#26D9FF'
}
},
axisLabel: { // 改變x軸字體顏色和大小
textStyle: {
color: "rgba(250,250,250,0.6)",
fontSize: 16
},
},
axisTick: { //坐標軸刻度相關設置
show: false
},
splitLine: { //坐標軸在 grid 區域中的分隔線。設置不顯示后其余相關設置不可見
show: false,
lineStyle: {
color: ['#315070'],
width: 1,
type: 'solid'
}
},
boundaryGap: false //調整留白策略,去除區域兩側空白
},
yAxis: {
type: 'value',
axisLine: { // 改變y軸顏色
show: true,
lineStyle: {
color: '#26D9FF',
width: 1,
type: 'solid'
}
},
axisLabel: { // 改變y軸字體顏色和大小
//formatter: '{value} m3 ', // 給y軸添加單位
textStyle: {
color: "rgba(250,250,250,0.6)",
fontSize: 16
},
},
axisTick: { //坐標軸刻度相關設置
show: false
},
splitLine: { //坐標軸在 grid 區域中的分隔線。
show: true,
lineStyle: {
color: ['#315070'],
width: 1,
type: 'solid'
}
}
},
series: [{
smooth: true, //false為直線,true為曲線
symbol: 'circle', //標記類型包括'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
symbolSize: 7, //標記大小
markPoint: {
symbol: "circle"
},
markLine: {
symbol: ['none', 'arrow'],
label: {
normal: {
color: "#fff",
backgroundColor: 'rgba(228,0,54,70)',
fontSize: 16,
padding: 4,
borderRadius: 4,
show: true,
position: 'start',
distance: 4
}
},
lineStyle: {
type: "solid",
color: 'rgba(228,0,54,60)',
width: 2
},
data: [{yAxis: 400
}]
},
data: [220, 332, 601, 234, 490, 730, 590],
type: 'line',
itemStyle: {
normal: {
label: {
show: true,
color: "#fff",
fontSize: 12
},
color: "#294E8F",
borderColor: "3D7EEB",
borderWidth: 2,
}
},
lineStyle: {
normal: {
width: 2,
color: "#327BFA",
shadowColor: "#3D7EEB",
shadowBlur: 10
}
},
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0.5,
color: 'rgba(61,126,235,0.5)' // 0% 處的顏色
}, {
offset: 1,
color: 'rgba(61,126,235,0)' // 100% 處的顏色
}],
global: false // 缺省為 false
}
}
}],
animationDuration: 2000 //初始動畫時長
};
~~~
>#### 效果圖

<hr>
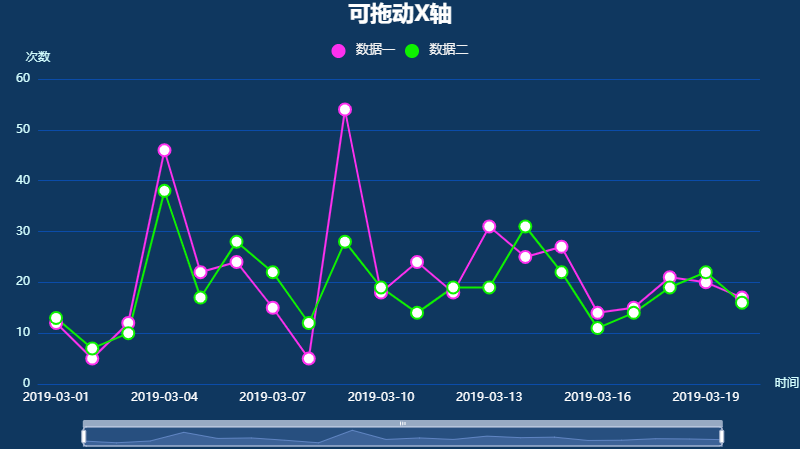
>#### 可拖動X軸
~~~
option = {
title: {
top: '0',
left: 'center',
text: '可拖動X軸',
textStyle: {
align: 'center',
color: '#FFFFFF',
fontSize: 22,
}
},
backgroundColor: '#0f375f',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
legend: {
x: 'center',
y: '40px',
textStyle: {
color: '#f2f2f2',
fontSize: 13,
},
icon: 'circle',
data: ['數據一', '數據二']
},
dataZoom: [{
type: 'slider',
show: true,
height: 20,
left: '10%',
right: '10%',
bottom: '2%',
start: 0,
end: 100,
textStyle: {
color: '#d4ffff',
fontSize: 11,
},
}, {
type: 'inside'
}
],
grid: {
right: '5%',
bottom: '10%',
left: '2%',
top: '80px',
containLabel: true
},
xAxis: [{
type: 'category',
data: xData,
name: '時間',
nameTextStyle: {
color: '#d4ffff'
},
axisLine: {
lineStyle: {
color: '#0B4CA9'
}
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
textStyle: {
color: "#FFF",
fontSize: 12,
},
},
}],
yAxis: [{
type: 'value',
name: '次數',
nameTextStyle: {
color: '#d4ffff'
},
position: 'left',
axisLine: {
lineStyle: {
color: '#0B4CA9'
}
},
splitLine: {
lineStyle: {
color: "#0B4CA9",
}
},
axisLabel: {
color: '#d4ffff',
fontSize: 12,
}
},],
series: [{
name: '數據一',
type: 'line',
yAxisIndex: 0,
symbolSize: 12,
itemStyle: {
normal: {
color: '#FC30EE',
}
},
data: yData1
},
{
name: '數據二',
type: 'line',
yAxisIndex: 0,
symbolSize: 12,
itemStyle: {
normal: {
color: '#0EF100',
}
},
data: yData2
}
]
};
~~~
>#### 效果圖

<hr>
>#### 特殊數據標簽
~~~
backgroundColor = '#0f375f';
chartdata = [600, 650, 500, 550, 500, 600];
categoryData = [2010, 2015, 2017, 2018, 2020, 2022];
nameArr = '原煤';
linecolor = 'rgb(149,232,255)';
linewidth = 2;
areacolor = 'rgba(149,232,255,0.3)';
smooth = true;
showSymbol = true;
var color = linecolor;
var color1 = areacolor;
var max = 550;
option = {
title: {
top: '10',
left: 'center',
text: '特殊數據標簽',
textStyle: {
align: 'center',
color: '#FFFFFF',
fontSize: 18,
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: backgroundColor,
tooltip: {
show: true,
trigger: 'axis',
backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
type: 'line',
lineStyle: {
type: 'dashed',
color: '#fff',
},
},
textStyle: {
align: 'left',
color: '#fff'
},
formatter: (params) => {
param = params[0];
return param.seriesName + param.value
}
},
grid: {
top: '10%',
left: '5%',
right: '5%',
bottom: '8%',
containLabel: true,
show: true,
borderColor: 'transparent',
backgroundColor: 'rgba(25, 163, 209,0.08)',
},
xAxis: [{
type: 'category',
data: categoryData,
axisTick: {
show: false, // 是否顯示坐標軸軸線
},
axisLabel: {
color: '#fff',
},
splitLine: {
show: false,
},
boundaryGap: true,
axisLine: {
//坐標軸軸線相關設置。
show: true,
inside: false,
lineStyle: {
color: '#0e7675',
},
},
},],
yAxis: [{
type: 'value',
splitNumber: 4,
splitLine: {
show: false
},
axisLabel: {
//坐標軸刻度標簽的相關設置。
show: true,
formatter: (val) => {
return val;
},
textStyle: {
color: '#fff',
},
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
splitLine: {
lineStyle: {
color: 'rgba(25, 163, 209,0.1)',
type: 'solid',
},
},
show: true,
},],
dataZoom: [{
show: false,
xAxisIndex: [0],
left: 0,
bottom: 30,
start: 1,
end: 100,
handleSize: '100%',
handleStyle: {
color: '#5B3AAE',
},
textStyle: {
color: 'rgba(204,187,225,0.5)',
},
fillerColor: 'rgba(67,55,160,0.4)',
borderColor: 'rgba(204,187,225,0.5)',
},
{
type: 'inside',
show: true,
start: 1,
end: 100,
},
],
series: [{
name: nameArr,
type: 'line',
smooth: smooth,
showSymbol: showSymbol,
symbol: 'circle',
symbolSize: 16,
itemStyle: {
color: (params) => {
if (params.value <= max) {
return {
type: 'radial',
colorStops: [{
offset: 0,
color: color,
},
{
offset: 0.5,
color: color,
},
{
offset: 0.5,
color: 'transparent',
},
{
offset: 0.9,
color: 'transparent',
},
{
offset: 0.9,
color: color,
},
{
offset: 1,
color: color,
},
],
};
} else {
return {
type: 'radial',
colorStops: [{
offset: 0,
color: 'yellow',
},
{
offset: 0.5,
color: 'yellow',
},
{
offset: 0.5,
color: 'transparent',
},
{
offset: 0.9,
color: 'transparent',
},
{
offset: 0.9,
color: 'yellow',
},
{
offset: 1,
color: 'yellow',
},
],
};
}
},
},
label: {
show: true,
position: 'top',
formatter: (params) => {
if (params.data > max) {
return '{a|' + params.data + '}';
} else {
return '';
}
},
color: '#fff',
backgroundColor: '#201702',
borderRadius: 4,
borderColor: 'yellow',
borderWidth: 1,
shadowColor: 'yellow',
shadowBlur: 5,
align: 'center',
rich: {
a: {
padding: [8, 12],
},
},
},
lineStyle: {
color: color,
width: linewidth,
},
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: color1, // 0% 處的顏色
},
{
offset: 1,
color: 'rgba(0,0,0,0)', // 100% 處的顏色
},
],
global: false, // 缺省為 false
},
},
data: chartdata,
},
{
name: '',
type: 'line',
smooth: smooth,
symbol: 'circle',
symbolSize: 16,
itemStyle: {
color: (params) => {
if (params.value <= max) {
return {
type: 'radial',
colorStops: [{
offset: 0,
color: color,
},
{
offset: 0.5,
color: color,
},
{
offset: 0.5,
color: 'transparent',
},
{
offset: 0.9,
color: 'transparent',
},
{
offset: 0.9,
color: color,
},
{
offset: 1,
color: color,
},
],
};
} else {
return {
type: 'radial',
colorStops: [{
offset: 0,
color: 'yellow',
},
{
offset: 0.5,
color: 'yellow',
},
{
offset: 0.5,
color: 'transparent',
},
{
offset: 0.9,
color: 'transparent',
},
{
offset: 0.9,
color: 'yellow',
},
{
offset: 1,
color: 'yellow',
},
],
};
}
},
},
label: {
show: true,
position: 'bottom',
formatter: (params) => {
if (params.data > max) {
return '新高';
} else {
return '';
}
},
color: 'yellow',
},
lineStyle: {
color: 'transparent',
width: linewidth,
},
areaStyle: {
color: 'transparent',
},
data: chartdata,
},
],
};
~~~
>#### 效果圖

<hr>
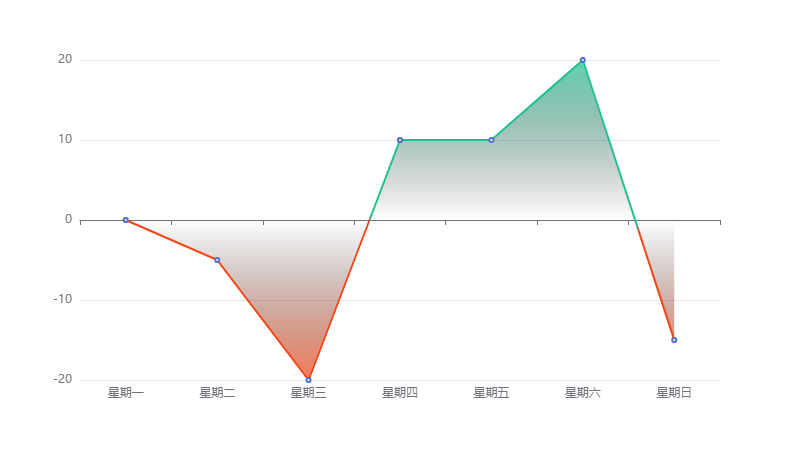
>#### 分割線上下異色
~~~
var datas = [0, -5, -20, 10, 10, 20, -15];
var max = Math.max.apply(null, datas);
var min = Math.min.apply(null, datas);
var mNum = 0;
var offset = 0;
if (parseInt(min) <= 0) {
if (parseInt(max) <= 0) {
mNum = -1;
} else {
mNum = 0;
offset = Math.abs(min) / (Math.abs(min) + Math.abs(max));
}
} else {
mNum = 1;
}
var datawc = 0.01; //線條誤差單項占比0.1%;
var datapre = 0;
var dataprevaule = 0;
var datazf = 0;
colorStopIs = [];
xbColor = "#F44413";
sbColor = "#1DBE90";
$.each(datas, function (index, value) {
if (index == (datas.length - 1)) { //最后一項
if (value > datazf) { //當前項在分割線之上
if (datapre == datazf || datapre > datazf) { //上一項位于分割線上
colorStopIs.push({
offset: 1,
color: sbColor,
});
datapre = 1;
dataprevaule = value;
} else { //上一項位于分割線下
colorStopIs.push({
offset: (((index - 1) + (Math.abs(dataprevaule) / (Math.abs(dataprevaule) +
Math.abs(value)))) / (datas.length - 1)),
color: xbColor,
});
colorStopIs.push({
offset: (((index - 1 + datawc) + (Math.abs(dataprevaule) / (Math.abs(dataprevaule) +
Math.abs(value)))) / (datas.length - 1)),
color: sbColor,
});
colorStopIs.push({
offset: 1,
color: sbColor,
})
datapre = 1;
dataprevaule = value;
}
} else { //當前項在分割線之下
if (datapre == datazf || datapre < datazf) { //上一項位于分割線下
colorStopIs.push({
offset: 1,
color: xbColor
});
datapre = -1;
dataprevaule = value;
} else { //上一項位于分割線上
console.log((Math.abs(dataprevaule) / (Math.abs(dataprevaule) +
Math.abs(value))));
colorStopIs.push({
offset: (((index - 1) + (Math.abs(dataprevaule) / (Math.abs(dataprevaule) +
Math.abs(value)))) / (datas.length - 1)),
color: sbColor,
});
colorStopIs.push({
offset: (((index - 1 + datawc) + (Math.abs(dataprevaule) / (Math.abs(dataprevaule) +
Math.abs(value)))) / (datas.length - 1)),
color: xbColor,
});
colorStopIs.push({
offset: 1,
color: xbColor,
});
datapre = -1;
dataprevaule = value;
}
}
} else { //非最后一項
if (value > datazf) { //當前項在分割線之上
if (datapre == datazf || datapre > datazf) { //上一項位于分割線上
colorStopIs.push({
offset: index / (datas.length - 1),
color: sbColor,
});
datapre = 1;
dataprevaule = value;
} else { //上一項位于分割線下
colorStopIs.push({
offset: (((index - 1) + (Math.abs(dataprevaule) / (Math.abs(dataprevaule) +
Math.abs(value)))) / (datas.length - 1)),
color: xbColor,
});
colorStopIs.push({
offset: (((index - 1 + datawc) + (Math.abs(dataprevaule) / (Math.abs(dataprevaule) +
Math.abs(value)))) / (datas.length - 1)),
color: sbColor,
});
datapre = 1;
dataprevaule = value;
}
} else { //當前項在分割線之下
if (datapre == datazf || datapre < datazf) { //上一項位于分割線上
colorStopIs.push({
offset: index / (datas.length - 1),
color: xbColor,
});
datapre = -1;
dataprevaule = value;
} else { //上一項位于分割線下
colorStopIs.push({
offset: (((index - 1) + (Math.abs(dataprevaule) / (Math.abs(dataprevaule) +
Math.abs(value)))) / (datas.length - 1)),
color: sbColor,
});
colorStopIs.push({
offset: (((index - 1 + datawc) + (Math.abs(dataprevaule) / (Math.abs(dataprevaule) +
Math.abs(value)))) / (datas.length - 1)),
color: xbColor,
});
datapre = -1;
dataprevaule = value;
}
}
}
});
var colorStopsT = [];
if (mNum == -1) {
colorStopsT.push({
offset: 0,
color: xbColor, // 0% 處的顏色
}, {
offset: 1,
color: 'rgba(0, 0, 0, 0)', // 100% 處的顏色
})
}
if (mNum == 1) {
colorStopsT.push({
offset: 0,
color: 'rgba(0, 0, 0, 0)', // 0% 處的顏色
}, {
offset: 1,
color: sbColor, // 100% 處的顏色
})
}
if (mNum == 0) {
colorStopsT.push({
offset: 0,
color: xbColor, // 0% 處的顏色
}, {
offset: offset,
color: 'rgba(0, 0, 0, 0)', // 100% 處的顏色
}, {
offset: 1,
color: sbColor, // 100% 處的顏色
})
}
option = {
title: {
top: '10',
left: 'center',
text: '分割線上下異色',
textStyle: {
align: 'center',
color: '#FFFFFF',
fontSize: 18,
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: '#ffffff',
tooltip: {},
xAxis: {
data: ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"]
},
yAxis: {},
series: [{
name: "溫度值",
type: "line",
itemStyle: {
borderColor: "#fff"
},
areaStyle: {
color: "rgba(160,180,200,0)"
},
lineStyle: {
color: {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: colorStopIs,
}
},
areaStyle: {
normal: {
color: {
type: 'linear', //設置線性漸變
x: 0,
y: 1,
x2: 0,
y2: 0,
colorStops: colorStopsT,
globalCoord: false, // 缺省為 false
},
},
},
data: datas
}]
}
~~~
>#### 效果圖

- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
