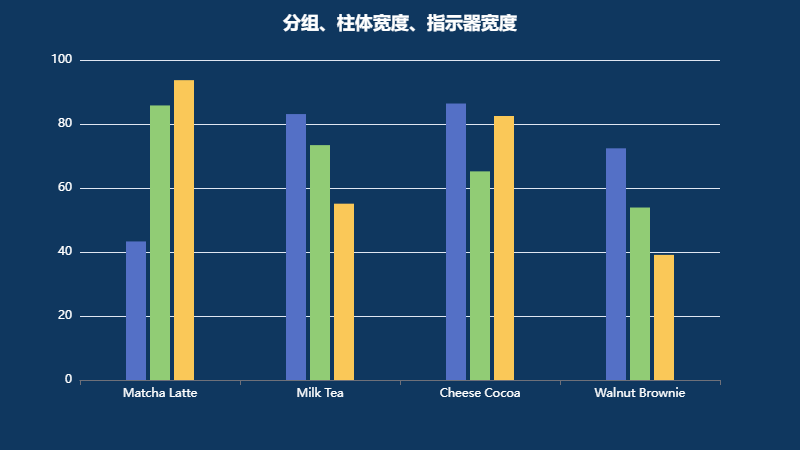
>#### 分組、柱體寬度、指示器寬度
~~~
option = {
title: {
text: '分組、柱體寬度、指示器寬度',
textStyle: {
color: '#ffffff'
},
top: 10,
left: 'center',
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
tooltip: {
trigger: 'axis',
},
dataset: {
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1],
],
},
xAxis: {
type: 'category',
axisLabel: {
color: '#ffffff',
},
axisPointer: {
type: 'line',
lineStyle: {
color: {
type: 'line',
x: 0,
y: 0,
x2: 1,
y2: 1,
colorStops: [{
offset: 0,
color: 'rgba(55, 66, 77, 0.2)',
}, ],
},
type: 'solid',
width: 100,
},
},
},
yAxis: {
axisLabel: {
color: '#ffffff',
},
},
series: [{
type: 'bar',
barWidth: 20
},
{
type: 'bar',
barWidth: 20
},
{
type: 'bar',
barWidth: 20
},
],
};
~~~
>#### 效果圖

<hr>
- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
