>#### 旭日圖菜單
~~~
const sourceData = [{
id: "1470876252852527106",
parentId: "0",
children: [{
id: "1470876252852527107",
parentId: "1470876252852527106",
children: [{
id: "1470876252852527108",
parentId: "1470876252852527107",
children: [],
nodeName: "低頻",
},
{
id: "1470876252852527109",
parentId: "1470876252852527107",
children: [],
nodeName: "高頻",
},
],
nodeName: "基本面",
},
{
id: "1470876252852527110",
parentId: "1470876252852527106",
children: [{
id: "1470876252852527111",
parentId: "1470876252852527110",
children: [],
nodeName: "風險溢價",
},
{
id: "1470876252852527112",
parentId: "1470876252852527110",
children: [],
nodeName: "RAI",
},
{
id: "1470876252852527113",
parentId: "1470876252852527110",
children: [],
nodeName: "均線動量",
},
{
id: "1470876252852527114",
parentId: "1470876252852527110",
children: [],
nodeName: "資金",
},
],
nodeName: "市場趨勢",
},
],
nodeName: "債券",
},
{
id: "1470876252852527115",
parentId: "0",
children: [{
id: "1470876252852527116",
parentId: "1470876252852527115",
children: [{
id: "1470876252852527117",
parentId: "1470876252852527116",
children: [],
nodeName: "估值",
},
{
id: "1470876252852527118",
parentId: "1470876252852527116",
children: [],
nodeName: "盈利",
},
],
nodeName: "基本面",
},
{
id: "1470876252852527119",
parentId: "1470876252852527115",
children: [{
id: "1470876252852527120",
parentId: "1470876252852527119",
children: [],
nodeName: "風險溢價",
},
{
id: "1470876252852527121",
parentId: "1470876252852527119",
children: [],
nodeName: "成交量",
},
{
id: "1470876252852527122",
parentId: "1470876252852527119",
children: [],
nodeName: "機構行為",
},
],
nodeName: "市場趨勢",
},
{
id: "1470876252852527123",
parentId: "1470876252852527115",
children: [],
nodeName: "尾部信號",
},
],
nodeName: "股票",
},
{
id: "1470876252852527124",
parentId: "0",
children: [],
nodeName: "股票風格",
},
];
const gapDeg = 3;
function getDepthAndSum(arr, depth, endNodeSum) {
var flag = false;
var temp = [];
for (let i = 0; i < arr.length; i++) {
arr[i].name = arr[i].nodeName;
if (arr[i].children instanceof Array) {
// 判斷是否是數組
for (let j = 0; j < arr[i].children.length; j++) {
temp.push(arr[i].children[j]); // 解析出arr下第一層
}
flag = true;
if (arr[i].children.length === 0) {
endNodeSum++;
arr[i].value = 1;
}
}
}
if (flag) {
// 如果還有數組,則繼續解析,直到最后一層有不為數組為止
depth++;
return getDepthAndSum(temp, depth, endNodeSum);
} else {
return {
depth,
endNodeSum
};
}
}
const {
depth,
endNodeSum
} = getDepthAndSum(sourceData, 0, 0);
const realData = [];
const list = ["債券", "股票風格", "股票"];
list.forEach((name) => {
const el = sourceData.find(({
nodeName
}) => nodeName === name);
realData.push(el);
realData.push({
value: (gapDeg / 360) * endNodeSum,
itemStyle: {
opacity: 0,
color: "transparent"
},
cursor: "auto",
type: "gap",
});
});
function handleSunburstData(arr, level, func) {
arr.forEach((item) => {
func(item, level);
if (item.children && item.children.length > 0 && item.type !== "hideItem") {
handleSunburstData(item.children, level + 1, func);
}
});
}
function getSunburstData(index) {
const res = [];
const cloneData = JSON.parse(JSON.stringify(realData));
let dataIndex = 0;
handleSunburstData(cloneData, 1, (item, level) => {
dataIndex++;
if (item.type === "gap") {
return;
}
if (index === 0) {
if (!item.children || (level < depth && item.children.length === 0)) {
item.dataIndex = dataIndex;
item.label = {
show: false
};
item.itemStyle = {
opacity: 0
};
item.emphasis = {
label: {
show: false
}
};
item.type = "hideItem";
if (level === 1) {
item.seriesIndex = 1;
item.children = [{
id: item.id,
value: 1,
dataIndex: dataIndex,
seriesIndex: 1,
itemStyle: {
opacity: 0
},
children: [{
id: item.id,
value: 1,
dataIndex: dataIndex,
seriesIndex: 1,
itemStyle: {
opacity: 0
},
}, ],
}, ];
}
if (level === 2) {
item.seriesIndex = 2;
item.children = [{
id: item.id,
value: 1,
dataIndex: dataIndex,
seriesIndex: 2,
itemStyle: {
opacity: 0
},
}, ];
}
}
} else {
if (level !== index || item.children.length !== 0) {
item.label = {
show: false
};
item.itemStyle = {
opacity: 0
};
item.cursor = "auto";
item.emphasis = {
label: {
show: false
}
};
}
}
});
return cloneData;
}
option = {
title: {
text: '旭日圖菜單',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
series: [{
type: "sunburst",
radius: ["20%", "80%"],
center: ["50%", "50%"],
data: getSunburstData(0),
emphasis: {
focus: "none",
},
sort: null,
label: {
rotate: 0,
},
nodeClick: false,
z: 3,
startAngle: 90 - gapDeg / 2,
},
{
type: "sunburst",
radius: ["20%", "200%"],
center: ["50%", "50%"],
data: getSunburstData(1),
emphasis: {
focus: "none",
},
sort: null,
label: {
rotate: 0,
},
nodeClick: false,
silent: true,
startAngle: 90 - gapDeg / 2,
},
{
type: "sunburst",
radius: ["0%", "120%"],
center: ["50%", "50%"],
data: getSunburstData(2),
emphasis: {
focus: "none",
},
sort: null,
label: {
rotate: 0,
},
nodeClick: false,
silent: true,
startAngle: 90 - gapDeg / 2,
},
],
};
myChart.on("mouseover", function (params) {
// 控制臺打印數據的名稱
if (params.data.dataIndex) {
const {
seriesIndex,
dataIndex
} = params.data;
myChart.dispatchAction({
type: "highlight",
seriesIndex: seriesIndex,
dataIndex: dataIndex,
});
}
});
myChart.on("mouseout", function (params) {
// 控制臺打印數據的名稱
if (params.data.dataIndex) {
const {
seriesIndex,
dataIndex
} = params.data;
myChart.dispatchAction({
type: "downplay",
seriesIndex: seriesIndex,
dataIndex: dataIndex,
});
}
});
myChart.on("click", function (params) {
// 控制臺打印數據的名稱
console.log(params.data.id);
});
~~~
>#### 效果圖

<hr>
>#### 中心標題
~~~
var giftImageUrl =
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAPKUlEQVR4nO2d0XEbOQyGVYJLUAnXQdRB3IG3g7gDq4OkA28HTgdiB3YHUgdSB989YJXodJItESDB3cU347mZPJwAkD8JglxysQiCIAiCIAiCIAiCIAiCIAiCIAiCIAiCIAiCaQMsgW/Ayw1/34B/vG2eCsA/d8Z+6W3zpAEegO/AK/COjvfh//MUDfc1w0D0ZBj7n0hbPnj7NmqGhvlh0ChfsR0abentcysMsf85xKYk70gbL719Hg3IaLUp3DCfNdiTdww8QGbpJ8oPSNfYzDX2NzE0ztapcc7ZI/nz5NMARBgvg88tsCWE8hdkim2lcc7ZAy/eMSoFbQnjnC1zFgpSCdm4NsHtvAMr75hZAaxoZ7b+ig1zq0AiC8Ax8pMRp11IOvXmHMNcfnrHrzhIdcRrEWjFOyMc0ZAZe+sbOjXvTLXiBTzSbr57L3ug847prQCdd8AM2QOP3jE1hWk10CnNT/vIBt8U6bxjawLTbaAjr94xvgbTj33zA9SnMP0GOtKcSIjYtw3zaaAjzTQU84v9L++Y3wXTXXN8hbtImJ84jnTesb8JpFpViw/gN7Ae/h6RTbDHk3/rgVTRps4x9s8V/UxIbD+L/W+kjWrRdnUL2ecoWco9II3ySMaGHdKAv4BdQRvBYZ8E2ecoyQ6J3SrDtgekzXqkDUuxp+V9EsptAiaMRwekwUrNLFsq7rgjHXBbyJexxf7d0lYzkNHFmg8Kn4FCZpUSjfVW0u4zH0ocH0nUiX2JFKytRTv20/sBeK7sQ4f99L+qYLf1mu9A5XUUsnayjn07x4GwPZX7gVMeiaQqlrPJtoK9W0N7E06HMZFB1nI22Xj48T+wrZz03v4sFosFspi0Yl3QzrWhnX0pO+/w5wHb2HfePi2wq1r13r6cgt1ezp4CozLSmaxi31nbpwE7kRSdwW9xxKoT9a6OXMHQv3UB26xmj87aNguwE0nn6cTWwIHezYEbwKahTGcR7GaPtqo9Z2ATe59ZBJvR9cPF+DvBZuFuVpXDZvZIVvaUAhkILBbunYfxG6XRB1re9TwBaShtGdJsJEM/cx8YyafDSHVLG/vftY1eKg2GyvscWrDZb1DX5rHZc2r7zNIZ2FRKl2MyeBSp1TnoUy11zo8+L687mhqBPtWqNyCjP3O1qmasIehnzr2BDdrF+dIgFNVBjqVoqHNGC8nHNaQqhhYCOcKtITvNQp9e9YahqA76Gbz8ugt9Lj6q/Pcc9CNZ9lSPPrVt53xSBugrp+X7Hroc+FDcwAqg+54kew2AbvbaGYbADXQVrfL7PujWH31xAyuAbh8iex2Cbv0xqqrhNdAN0KmGgRpGnV4dQb8WyPkaUrv2G3V6dQRlil/aOG0VZxSbU7eAbqpfZfyeZu0zidR2sTAZKJYljdM00ij3Pq6BrqLSZfyeZoGe7CPgB7o9kVVJwzS59yg3qK6hjMW69d9rGXTFinJrsWikv6Ab0dcZv6eJfWcfAT+UsVjPzzAH0KWbfcbvaUbNlX0E/KDVfqg0bBIVrCPoBJIyfk+z5lnZR8APdBuG65KGaQSyKmaYA4RA3FDGfl3SsBDIgLKRUsbvhUAGmOgMUs4wBwiBuEGr/bBZwxwgBOIGrfZDpWF9McMcIATiBrqK3rqkYVU7RcvUjgUhkD80GwuUh/SKGeYAIRAXaPks1mCghlVR4ypCCMQFWj7NOxioOSjW9EVl90AIxAV0z2yUPzCL7oMV37tSDSEE4gK6j8b6GgZqNmlgIkdOCIFUB/19CF0NI7UfTbXxboMSQiDVQX+bZ50P9tA/grmqYmhBCIFURRlvqPnBHvr3CEc/iygbLGX83twFslH4DzVPcmBzN29XzeACEAKpBjYvCSxrG629K7XIy0u1IARSBWQw1l63Wv8+BGxUPdpUixBIFdDfAw1e2Qo2T/e+uhivhBBIcYBXhc9Hdp4OaE73ntK5OZEJIZCiYPd68trTCYuXl450bo5kQAikGMAPha+n+L+khe1b3aNJtwiBFAGbtOpIG/cRY/PQ4pEN3qq/AUIgpiDZyEbh4znt3OSJfpfznD2Nn9lS+pwyfm+yAkHOWFk8a92uz+h31y+xodEnwwiBqEH2ODYKv67R3mcV2L1pfYlXGmtkQiDZDLHbKPz5jA9aTdGxedP6M7ZIhcP9rQtCIPfa/w/wgv6N98840EDf+BRsdthvYY+MQi+IaL5V/tOUIlNGXDUC8YrPC9JG1uuLa3T2PboAlFmPTImUEVONQOZAe+uOz0D/4P2USRnxDIFcp7fvwRUgRHKNlBHLEMhlevueWxFCJJdIGXEMgfyf3r7HOkCI5JyUEcMQyH8Z15rjK6hX3RoDKSN+IZC/dPY9tAGQWrj2wocpkDJiFwKRvtP2PocWZMddczv3FEgZcZu7QH7T6g55CZCd6LnOJikjXnMVyI4GTgK4gXxPUvJ4SoukjDjNTSAHJvboUjZI2jUnoaSMGM1FIAekL8wnnboVRCjPTD/1ShmxmbpAdkjbhzBuAal49UxzVkkZ8ZiiQA7Iub1pV6ZKg4jlGalkTEEwKSMGUxDIAWnDZ0IU5UBSsRWy+bge/nqkE43h7+5dYGSk9bb71r/+pF26oa0idQqCIAiCIAiCIAiCIAiCIAiCIAiCIAiCIAiCIAjGw3BY8RvwhNz/+oLcAL8ZyV/uYUVvu2/9e+VvuzwhbRWHFUuBHHf/AbxR7yLkkqSMGEzhuPseacMmbugfNYgoXpmGIM5JGfGYgkDO2SNtHGK5BSR1+kHZNyRaIGXEZooCOWWLtH2kYucgwnhhmrPFJVJGjKYukCN7pC+EUBaLxYJ5CeNIyojTXARyZA+8FOhy4wD5DHPr2wZupIx4zU0gR7bM6eI4JJ168425OykjbnMVyJE3pp52IZWprW+cmyBlxG7uAgHpO9OseBHPH5ySMuIXAvlLZ99DHUFq3cFfUkYMQyD/5bVAV60PIY5LpIw4hkD+z7hFQojjGikjliGQy4xTJIQ4PiNlxDMEcp1xiQQ5eRpcJ2XENATyOeN41JN61aoD0mnWyGXIq8p/zwrbU0ZcNQLxis96sLvWheOdfY82BNnnKHlsZEcjN4MjnSCXlPF7GoGs7CNwt/3HG/p3Cj++Yk8DfeMiyA75eyHHexpo5FMIgWQzxK5X+PMZ77S4406ZdUcClt6+XYIQiBpgqfTrGm2tR9B1lkscgEdvvz5D6XPK+L3JCeQI8Ij9OmXl7dcfsE2tEi1OkWcQAjEFSdEtZ5N3b58Wi8WfZ5yt6L39uRVCIEXAdm2y9nbmAbuqVefqzJ0QAikGdlsFezyzEexmj87NiUwIgRQF3T7TKWtPJyxmj97NAQWEQIqDTbq19zLeYhpMLsYbQAikCkq/j3QehmsrVwdGUK26BiGQKiDrXG0JuG5FC9ng0dJVNdoYQiDVwCZbWdY0WLtrnqoZWwhCIFVR+g81d9fRX7ywqmZsIQiBVEUZb4BtLUO16VWqYmhhlA2WMn5v1gJZLExmkWUNI7X5YNNnrG6FEEh1kDNbGroaRmpq07viBlaCEIgL6L4n6WsYqCnvtnUMWQEhEBfQFYjKl3sVxk2toUIgDqBMs0obp1qgFzWuMoRA3FDEAUou1KncKVqmdiwIgfyh2VigO73bFzPMAUIgbqArFK1LGqYRSDnDHCAE4gat9sNmDXOAEIgbtNoPlYZNYoPwCCEQN9BVstYlDdMIZFXMMAcIgbihjP26pGExgwwoGyll/F4IZADdcad1ScPazP0cQCeQPuP3NJWblX0E/KDVftisYQ6gu1RgnfF7mtg/FwiBG8pYrEsapukUv4sZ5kDtRqr9ey0D/G4yFujSijZuujMC3Zqgy/g9Td6d7CPgB7oDs6uShmk/lhrtJQ3noLvyaJXxe5rByefqmwIglzhoWJY2UMMkKlnIWxca7h4o0HeMNt/NuBNaPs07GKhJLfriBlYA3XrgoPhdzfU3k1ioo6vmfdQwUPPByiSmenSXVmQXK9AtTutcWlAYdKlt+Q/20H8XPOo0C/3tGtkjOfr7aleGoagOY+h76HPhTXEjC4JuFAfFWgD92qc3DEV1gI3S/zpFIuBDaeiqiqHGoK/iZa8/TmzQXsO5NAhFddDP3OXXHyfGaqf6Ue6JoB/BegMbNItUGOkMjv4u6HpFCmzu5h1VVQV9/gsGpVb0aRaMbB2IzVshy9pGa3PxfXWjM8HmJa2doT07g9iPYtMWGRC0sU8ehmuOPhwZRaqFPrUCwxkTmxG1+VQLGZgsHojtvBzQjmQAry7G3wjwauCj6Vso2LyZAfOI/c7TAYtZBBptKEP/1gVs0+zmn9JZ22YBNuLw9w+bWQQaEwnww8ivIi9pYTeLgHcnOgM7cey8fbEcZUEC4754xK6BoOD3B9i+Ue8+QCGifzX0qfP2abFYmLzbcMo7TtUtpIE2hr7sKCx47GZwEN9dBiikWmWxID+SPPy4CDa1+VP2wI/KPjxh86z1KasKdmt3mM/ZA0+l7T7z4Qf2sW/reD/6dwsv8U7hToZ0sE0B26t9Yox+T+oSG+rE3nLWONLmMxvoz2hdYwN8N7b1O2WEARVSqzNfHrBNtU7ZMK7Y1ztzdS/IERSrysol9sgi7jt5X+V9B35iP52fU316xz7NPWeLxO5bhm0PSOxfKRv7A62fzsDmzNKtvANvwMvw9x34Nvz3+G9vlButLtE5xt6yovgVG6TDv/B57EukUNcYxxkz6jZUS/QNxF572nesdN6xvwvKLNpbpveO+RHmJ5I2F+VfwXwaqveO9TlE7McB059Jeu8YX4Ppi2ScM8c5THdN0nvH9iuY7gDVecfWFKS6VbIEXJMDI2ogZICaUuzHUa26F2SfpNRmYi0+aO0Yww0g+yRTiP3SO5bFYbzT/i8aOG2cC7JhN9rYe8evKsiIZnkKuCQ7RnpV0SWQM1BjmU0SI5yxzUDy41LniLQcmNjbGqcg35O0ujbZMaJ1XnFoSygHpPOMNp26FSTtakkoIYzPQITilXp9DL8/eWFcYvDdK/VKhDBuB6l4PVdosB2ycF16+9wKQ+x/UX5G/0DaeOnt86hB0oDHodG0gvlAdpi7aJivQcTSDTGziP0vpC1nOUtXY2i4FZI/f/W3Ys6VEGOQCuQ9sV962xwEQRAEQRAEQRAEQRAEQRAEQRAEQRAEQRAEhfkXXd8sgNU9RcEAAAAASUVORK5CYII=";
option = {
backgroundColor: "#0f375f",
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b}: {c} ({d}%)",
},
toolbox: {
feature: {
saveAsImage: {}
}
},
graphic: {
elements: [{
type: "image",
style: {
image: giftImageUrl,
width: 100,
height: 100,
},
left: "center",
top: "center",
}, ],
},
title: {
text: "類型分析",
left: "center",
top: "55%",
padding: [24, 0],
textStyle: {
color: "#fff",
fontSize: 20,
align: "center",
},
},
legend: {
orient: "horizontal",
icon: "circle",
bottom: 20,
x: "center",
data: [
"社工",
"養老護理員",
"康復師",
"心理咨詢師",
"醫生",
"護士",
"管理人員",
"后勤人員",
"其他人員",
],
textStyle: {
color: "#fff",
},
},
series: [{
name: "人員類型",
type: "pie",
hoverAnimation: false,
legendHoverLink: false,
radius: ["38%", "45%"],
color: [
"#006495",
"#1D5F84",
"#255C6D",
"#3C5C67",
"#40486C",
"#3F3C73",
"#403D84",
"#1F3A8D",
"#0B3B77",
],
label: {
normal: {
position: "inner",
},
},
labelLine: {
normal: {
show: false,
},
},
tooltip: {
show: false,
},
data: [{
value: 100,
name: "",
},
{
value: 100,
name: "",
},
{
value: 100,
name: "",
},
{
value: 100,
name: "",
},
{
value: 100,
name: "",
},
{
value: 100,
name: "",
},
{
value: 100,
name: "",
},
{
value: 100,
name: "",
},
{
value: 100,
name: "",
},
],
},
{
name: "人員類型",
type: "pie",
radius: ["43%", "55%"],
color: [
"#00FFFF",
"#44EAB1",
"#7BDD43",
"#FEBE12",
"#EBEC2F",
"#FF7C44",
"#FA3E5F",
"#6635EF",
"#FFAFDA",
],
labelLine: {
normal: {
show: true,
length: 20,
length2: 20,
lineStyle: {
width: 2,
},
},
},
label: {
normal: {
formatter: "{c|{c}}\n{hr|}\n{d|{d}%}",
rich: {
b: {
fontSize: 20,
color: "#12EABE",
align: "left",
padding: 4,
},
hr: {
borderColor: "#12EABE",
width: "100%",
borderWidth: 2,
height: 0,
},
d: {
fontSize: 20,
color: "#fff",
align: "left",
padding: 4,
},
c: {
fontSize: 20,
color: "#fff",
align: "left",
padding: 4,
},
},
},
},
data: [{
value: 100,
name: "社工",
},
{
value: 100,
name: "養老護理員",
},
{
value: 100,
name: "康復師",
},
{
value: 100,
name: "心理咨詢師",
},
{
value: 100,
name: "醫生",
},
{
value: 100,
name: "護士",
},
{
value: 100,
name: "管理人員",
},
{
value: 100,
name: "后勤人員",
},
{
value: 100,
name: "其他人員",
},
],
},
],
};
~~~
>#### 效果圖

<hr>
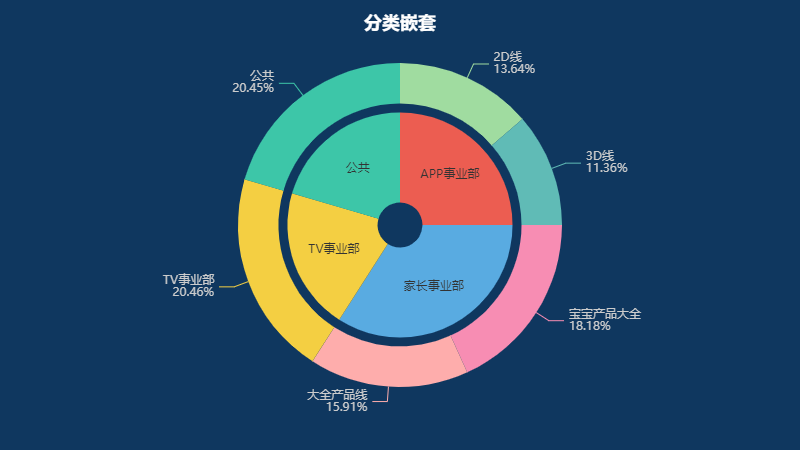
>#### 分類嵌套
~~~
option = {
title: {
text: "分類嵌套",
subtext: "",
top: '10px',
left: "center",
textStyle: {
color: "#fff",
fontSize: 18,
},
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b}:({d}%)",
},
series: [{
name: "事業線",
type: "pie",
radius: ["10%", "50%"],
color: ["#ec5d51", "#59abe1", "#f4cf42", "#3dc6a8"],
label: {
normal: {
position: "inner",
},
},
data: [{
value: 11,
name: "APP事業部",
},
{
value: 15,
name: "家長事業部",
},
{
value: 9,
name: "TV事業部",
},
{
value: 9,
name: "公共",
},
],
},
{
name: "分組",
type: "pie",
radius: ["54%", "72%"],
color: [
"#a0dca0",
"#60bbb6",
"#f78db3",
"#feadac",
"#fae395",
"#91d4e5",
"#8eb3e8",
],
label: {
normal: {
formatter: "{b}\n{d}%",
},
},
data: [{
value: 6,
name: "2D線",
},
{
value: 5,
name: "3D線",
},
{
value: 8,
name: "寶寶產品大全",
},
{
value: 7,
name: "大全產品線",
},
{
value: 9,
name: "TV事業部",
},
{
value: 9,
name: "公共",
},
],
},
],
};
~~~
>#### 效果圖

<hr>
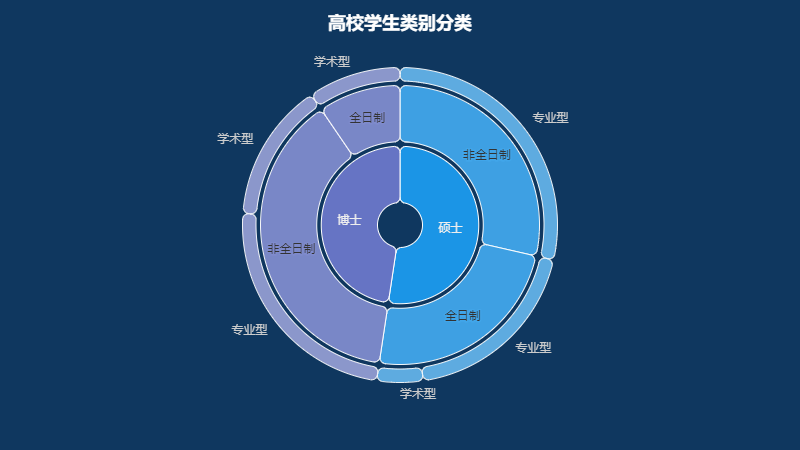
>#### 高校學生類別分類
~~~
option = {
tooltip: {
formatter: (params) => {
let str = '';
params.treePathInfo.forEach((item, index) => {
if (index > 0 && index < params.treePathInfo.length - 1) {
str += item.name + '-';
} else if (index !== 0) {
str += item.name + ':' + item.value;
}
});
return str;
},
},
title: {
text: "高校學生類別分類",
subtext: "",
top: '10px',
left: "center",
textStyle: {
color: "#fff",
fontSize: 18,
},
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
color: [
'#1B95E6',
'#6674C4',
'#FF95D2',
'#6BBEAC',
'#FACF5B',
'#3DC0E4',
'#0DCB74',
'#8368D9',
'#AF65BE',
'#4C6471',
'#1C436F',
'#E57B88',
'#F4B246',
'#A77C56',
],
series: {
type: 'sunburst',
data: [{
name: '碩士',
children: [{
name: '全日制',
children: [{
name: '學術型',
value: 11,
},
{
name: '專業型',
value: 44,
},
],
},
{
name: '非全日制',
children: [{
name: '專業型',
value: 66,
}, ],
},
],
},
{
name: '博士',
children: [{
name: '全日制',
children: [{
name: '學術型',
value: 22,
}, ],
},
{
name: '非全日制',
children: [{
name: '學術型',
value: 33,
},
{
name: '專業型',
value: 55,
},
],
},
],
},
],
radius: ['10%', '70%'],
label: {
rotate: 0,
},
itemStyle: {
borderColor: '#fff',
borderWidth: 1,
borderRadius: 6,
},
emphasis: {
focus: 'ancestor',
},
levels: [{
// 留給數據下鉆點的空白配置
itemStyle: {
color: '#fff',
},
radius: ['10%', '10%'],
},
{
radius: ['10%', '35%'],
},
{
radius: ['37%', '62%'],
itemStyle: {
opacity: 0.95
}
},
{
radius: ['64%', '70%'],
label: {
position: 'outside',
distance: 12,
},
itemStyle: {
opacity: 0.9
},
downplay: {
label: {
opacity: 0.5,
},
},
},
],
},
};
~~~
>#### 效果圖

<hr>
- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
