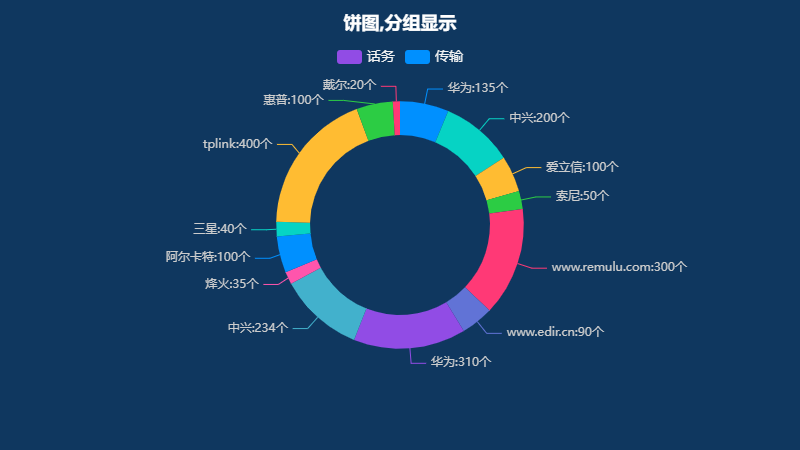
>#### 分組顯示
~~~
var equipment = ['華為', '中興', '愛立信', '索尼', 'www.remulu.com', 'www.edir.cn'];
var project = ['華為', '中興', '烽火', '阿爾卡特', '三星', 'tplink', '惠普', '戴爾'];
var colorList = [
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
];
option = {
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
title: {
text: '餅圖,分組顯示',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
tooltip: {
formatter: function (param) {
if (param.data.type === null) {
return param.data.name + ':' + param.value + '個';
} else {
return param.data.type + ':' + param.value + '個';
}
},
},
legend: {
data: ['話務', '傳輸'],
top: '10%',
show: true,
textStyle: {
color: '#f2f2f2',
fontSize: 14,
},
},
series: [{
name: '招標方式',
type: 'pie',
radius: ['40%', '55%'],
itemStyle: {
normal: {
color: function (params) {
return colorList[params.dataIndex];
},
},
},
label: {
normal: {
formatter: function (params) {
if (params.value != 0) return params.data.type + ':' + params.value + '個';
else return '';
},
show: true,
},
},
data: [{
value: 135,
name: '傳輸',
type: equipment[0],
},
{
value: 200,
name: '傳輸',
type: equipment[1],
},
{
value: 100,
name: '傳輸',
type: equipment[2],
},
{
value: 50,
name: '傳輸',
type: equipment[3],
},
{
value: 300,
name: '傳輸',
type: equipment[4],
},
{
value: 90,
name: '傳輸',
type: equipment[5],
},
{
value: 310,
name: '話務',
type: project[0],
},
{
value: 234,
name: '話務',
type: project[1],
},
{
value: 35,
name: '話務',
type: project[2],
},
{
value: 100,
name: '話務',
type: project[3],
},
{
value: 40,
name: '話務',
type: project[4],
},
{
value: 400,
name: '話務',
type: project[5],
},
{
value: 100,
name: '話務',
type: project[6],
},
{
value: 20,
name: '話務',
type: project[7],
},
],
},],
};
~~~
>#### 效果圖

<hr>
- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
