**自定義 Web 字體**
>目前 Web 常用的字體格式有:EOT、TTF、OTF、WOFF、WOFF2、SVG,但并沒有一種格式可以在所有瀏覽器中運行。所以這就意味必須使用多種字體格式來提供一致的體驗。
>**使用字體**
>通常網頁使用的字體會受制于操作系統,如果我們在設計中使用了某個特殊字體而用戶的操作系統沒有安裝,那么網頁則會退而求其次的選擇系統已有的字體。因此我們并不能隨便使用一些好看的字體,只能選用一些安全字體。比如:Helvetica,Arial,宋體,微軟雅黑等。
>通過 CSS 的 @font-face 規則,可以允許 Web 設計人員使用用戶計算機上未安裝的字體。找到/購買了想要使用的字體后,只需將字體文件包含在 Web 服務器上,它將在需要時自動下載給用戶。
~~~
@font-face {
font-family: 'family-name';
src: url('/path/FontFamily.eot');
src: url('/path/FontFamily.eot?#iefix') format('embedded-opentype'),
url('/path/FontFamily.woff') format('woff'),
url('/path/FontFamily.ttf') format('truetype'),
url('/path/FontFamily.svg#iconfont') format('svg');
font-weight: normal;
font-style: normal;
}
~~~
>##### **#iefix 有何作用?**
>IE9 之前的版本沒有按照標準解析字體聲明,當`src`屬性包含多個`url`時,它無法正確的解析而返回 404 錯誤,而其他瀏覽器會自動采用自己適用的`url`。因此把僅 IE9 之前支持的 EOT 格式放在第一位,然后在 url 后加上`?`,這樣 IE9 之前的版本會把問號之后的內容當作`url`的參數。至于`#iefix`的作用,一是起到了注釋的作用,二是可以將`url`參數變為錨點,減少發送給服務器的字符。
>##### **為何有兩個 src ?**
>絕大多數情況下,第一個`src`是可以去掉的,除非需要支持 IE9 下的兼容模式。在 IE9 中可以使用 IE7 和 IE8 的模式渲染頁面,微軟修改了在兼容模式下的 CSS 解析器,導致使用`?`的方案失效。由于 CSS 解釋器是從下往上解析的,所以在上面添加一個不帶問號的`src`屬性便可以解決此問題。
**字體格式**
>##### **TTF(TrueType 字體)**
>TrueType 是 1980 年代后期由 Apple 和 Microsoft 開發的字體標準。 TrueType 是 Mac OS 和 Microsoft Windows 操作系統最常用的字體格式。
>##### **OTF(OpenType 字體)**
>OpenType 是可縮放計算機字體的格式。它基于 TrueType 構建,并且是 Microsoft 的注冊商標。今天,OpenType 字體在主要計算機平臺上得到普遍使用。
>##### **EOT(嵌入式 OpenType 字體)**
>EOT 字體是 Microsoft 設計的 OpenType 字體的緊湊形式,用作網頁上的嵌入式字體。
>##### **WOFF(Web 開放字體格式)**
>WOFF 是用于網頁的字體格式。它于 2009 年開發,現已成為 W3C 的推薦標準。 WOFF 本質上是具有壓縮和其他元數據的 OpenType 或 TrueType。目標是支持在有帶寬限制的網絡上從服務器到客戶端進行字體分發。
>WOFF2是下一代WOFF。WOFF2格式提供了比原始WOFF平均30%的壓縮增益。因為它還只是推薦升級,沒有得到WOFF的廣泛支持。
>##### **WOFF(Web 開放字體格式)**
>SVG 字體允許在顯示文本時將 SVG 用作字形。 SVG 1.1 規范定義了一個字體模塊,該模塊允許在 SVG 文檔中創建字體。您還可以將 CSS 應用于 SVG 文檔,同時 @font-face 規則可以應用于 SVG 文檔中的文本。
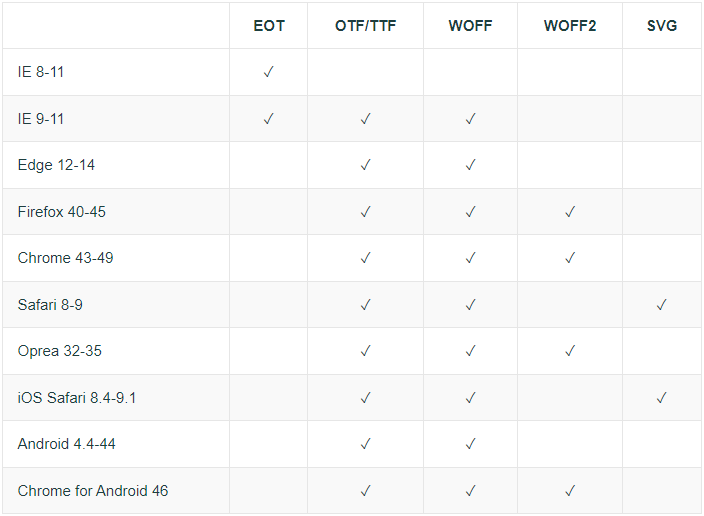
**瀏覽器支持**

- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
