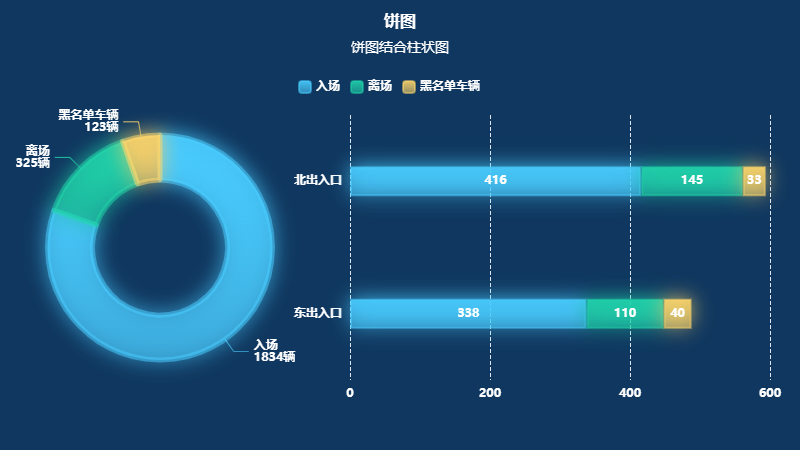
>#### 餅圖結合柱狀圖
~~~
const source = [
['出入口', '入場', '離場', '黑名單車輛'],
['東出入口', 338, 110, 40],
['北出入口', 416, 145, 33],
];
const colorArr = ['#49CCFFee', '#20D3ABee', '#FDD56Aee'];
const colorAlpha = ['#49CCFF88', '#20D3AB88', '#FDD56A88'];
const title = '餅圖';
const piedata = [{
name: '入場',
value: 1834,
itemStyle: {
normal: {
borderWidth: 5,
shadowBlur: 20,
borderColor: colorAlpha[0],
shadowColor: colorArr[0],
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: colorArr[0],
},
{
offset: 1,
color: colorAlpha[0],
},
])
}
}
},
{
name: '離場',
value: 325,
itemStyle: {
normal: {
borderWidth: 5,
shadowBlur: 20,
borderColor: colorAlpha[1],
shadowColor: colorArr[1],
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: colorArr[1],
},
{
offset: 1,
color: colorAlpha[1],
},
])
}
}
},
{
name: '黑名單車輛',
value: 123,
itemStyle: {
normal: {
borderWidth: 5,
shadowBlur: 20,
borderColor: colorAlpha[2],
shadowColor: colorArr[2],
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: colorArr[2],
},
{
offset: 1,
color: colorAlpha[2],
},
])
}
}
}
];
myChart.resize({
height: 450,
width: 800
})
// 圖表配置
option = {
dataset: {
source: source
},
grid: {
left: 350,
right: 30,
top: 115,
bottom: 70
},
title: [{
text: title,
subtext: '餅圖結合柱狀圖',
left: 'center',
top: '10',
subtextStyle: {
fontSize: 14,
fontWeight: 'normal',
color: '#fff',
padding: [10, 0]
},
textStyle: {
fontSize: 16,
fontWeight: 'bolder',
color: '#fff',
padding: [10, 0]
}
}],
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
},
padding: 16,
},
legend: {
show: true,
left: 293,
top: 75,
itemWidth: 12,
itemHeight: 12,
textStyle: {
color: '#fff',
fontWeight: 'bolder',
},
},
color: ['#73DDFF', '#73ACFF', '#FDD56A'],
yAxis: {
type: 'category',
axisLine: {
show: false,
},
axisTick: {
show: false
},
axisLabel: {
color: '#fff',
fontWeight: 'bolder',
},
},
xAxis: {
type: 'value',
axisLine: {
show: false,
},
axisTick: {
show: false
},
splitNumber: 3,
axisLabel: {
color: '#fff',
fontWeight: 'bolder',
},
splitLine: {
lineStyle: {
type: 'dashed'
}
}
},
series: [{
type: 'bar',
name: source[0][1],
barWidth: 30,
stack: true,
encode: {
y: 0,
x: 1
},
itemStyle: {
normal: {
borderWidth: 2,
shadowBlur: 20,
borderColor: colorAlpha[0],
shadowColor: colorArr[0],
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: colorArr[0],
},
{
offset: 1,
color: colorAlpha[0],
},
])
}
},
label: {
normal: {
show: true,
color: '#fff',
fontWeight: 'bolder',
},
},
}, {
type: 'bar',
name: source[0][2],
barWidth: 30,
stack: true,
encode: {
y: 0,
x: 2
},
itemStyle: {
normal: {
borderWidth: 2,
shadowBlur: 20,
borderColor: colorAlpha[1],
shadowColor: colorArr[1],
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: colorArr[1],
},
{
offset: 1,
color: colorAlpha[1],
},
])
}
},
label: {
normal: {
show: true,
color: '#fff',
fontWeight: 'bolder',
},
},
}, {
type: 'bar',
name: source[0][3],
barWidth: 30,
stack: true,
encode: {
y: 0,
x: 3
},
itemStyle: {
normal: {
borderWidth: 2,
shadowBlur: 20,
borderColor: colorAlpha[2],
shadowColor: colorArr[2],
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: colorArr[2],
},
{
offset: 1,
color: colorAlpha[2],
},
])
}
},
label: {
normal: {
show: true,
color: '#fff',
fontWeight: 'bolder',
},
},
},
{
type: 'pie',
z: 100,
radius: ['30%', '50%'],
center: [160, '55%'],
data: piedata,
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}"
},
label: {
show: true,
fontSize: 12,
formatter: "{b}\n{c}輛",
fontWeight: 'bolder',
color: '#fff'
},
}
]
};
~~~
>#### 效果圖

<hr>
- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
