>#### 標點
~~~
// 阿里云獲取山東省地圖數據
var uploadedDataURL = "https://geo.datav.aliyun.com/areas_v3/bound/370000_full.json";
myChart.showLoading();
$.getJSON(uploadedDataURL, function (geoJson) {
echarts.registerMap('jiangxi', geoJson);
myChart.hideLoading();
var geoCoordMap = {
'濟南市': [117.121225, 36.66466],
'菏澤市': [115.480656, 35.23375],
'濟寧市': [116.59, 35.38],
'德州市': [116.39, 37.45],
'聊城市': [115.97, 36.45],
'泰安市': [117.13, 36.18],
'臨沂市': [118.35, 35.05],
'淄博市': [118.05, 36.78],
'棗莊市': [117.57, 34.86],
'濱州市': [118.03, 37.36],
'濰坊市': [119.1, 36.62],
'東營市': [118.49, 37.46],
'青島市': [120.3, 36.62],
'煙臺市': [120.9, 37.32],
'威海市': [122.1, 37.2],
'日照市': [119.1, 35.62],
'濟寧市': [116.7, 35.42],
'萊蕪市': [117.70, 36.28],
}
var data = [{
name: '濟南市',
value: 390
},
{
name: '菏澤市',
value: 158
},
{
name: '德州市',
value: 252
},
{
name: '聊城市',
value: 99
},
{
name: '泰安市',
value: 189
},
{
name: '臨沂市',
value: 52
},
{
name: '淄博市',
value: 158
},
{
name: '棗莊市',
value: 152
},
{
name: '濱州市',
value: 189
},
{
name: '濰坊市',
value: 160
},
{
name: '東營市',
value: 80
},
{
name: '青島市',
value: 180
},
{
name: '煙臺市',
value: 190
},
{
name: '威海市',
value: 290
},
{
name: '日照市',
value: 190
},
{
name: '濟寧市',
value: 190
},
{
name: '萊蕪市',
value: 290
},
];
var max = 480,
min = 9; // todo
var maxSize4Pin = 100,
minSize4Pin = 20;
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
option = {
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
title: {
top: 20,
text: '“會員活躍度” - 山東省',
subtext: '',
x: 'center',
textStyle: {
color: '#ccc'
}
},
tooltip: {
trigger: 'item',
formatter: function (params) {
if (typeof (params.value)[2] == "undefined") {
return params.name + ' : ' + params.value;
} else {
return params.name + ' : ' + params.value[2];
}
}
},
legend: {
orient: 'vertical',
y: 'bottom',
x: 'right',
data: ['pm2.5'],
textStyle: {
color: '#fff'
}
},
visualMap: {
show: false,
min: 0,
max: 500,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 文本,默認為數值文本
calculable: true,
seriesIndex: [1],
inRange: {}
},
geo: {
show: true,
map: 'jiangxi',
label: {
normal: {
show: false
},
emphasis: {
show: false,
}
},
roam: true,
itemStyle: {
normal: {
areaColor: 'transparent',
borderColor: '#3fdaff',
borderWidth: 2,
shadowColor: 'rgba(63, 218, 255, 0.5)',
shadowBlur: 30
},
emphasis: {
areaColor: '#2B91B7',
}
}
},
series: [{
name: 'light',
type: 'scatter',
coordinateSystem: 'geo',
data: convertData(data),
symbolSize: function (val) {
return val[2] / 10;
},
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: '#F4E925'
}
}
},
{
type: 'map',
map: 'jiangxi',
geoIndex: 0,
aspectScale: 0.75, //長寬比
showLegendSymbol: false, // 存在legend時顯示
label: {
normal: {
show: false
},
emphasis: {
show: false,
textStyle: {
color: '#fff'
}
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#031525',
borderColor: '#FFFFFF',
},
emphasis: {
areaColor: '#2B91B7'
}
},
animation: false,
data: data
},
{
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'geo',
data: convertData(data.sort(function (a, b) {
return b.value - a.value;
}).slice(0, 5)),
symbolSize: function (val) {
return val[2] / 15;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
}
},
itemStyle: {
normal: {
color: '#F4E925',
shadowBlur: 10,
shadowColor: '#05C3F9'
}
},
zlevel: 1
},
]
};
myChart.setOption(option);
});
~~~
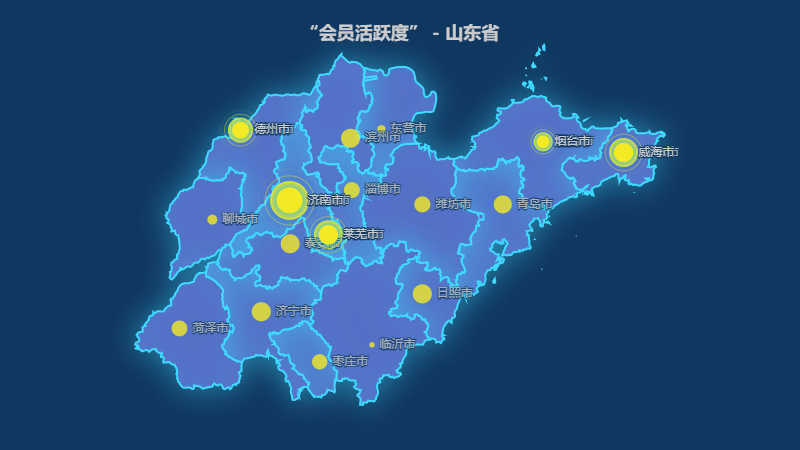
>#### 效果圖

<hr>
- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
