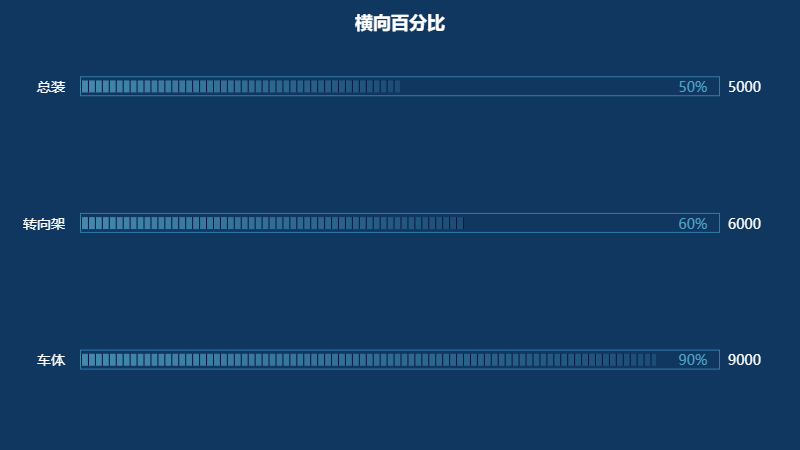
>#### 橫向百分比
~~~
let yLabel = ['總裝', '轉向架', '車體'];
let yData = [5000, 6000, 9000, ];
var total = 10000; // 數據總數
option = {
title: {
text: '橫向百分比',
textStyle: {
color: '#ffffff'
},
top: 10,
left: 'center',
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
xAxis: {
max: total,
splitLine: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false
},
axisTick: {
show: false
}
},
grid: {
left: 80,
top: 20, // 設置條形圖的邊距
right: 80,
bottom: 20
},
yAxis: [{
type: 'category',
inverse: true,
axisLabel: {
show: true,
margin: 15,
textStyle: {
color: '#fff',
fontSize: '14',
},
},
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
show: false,
},
data: yLabel,
},
{
type: 'category',
inverse: true,
axisTick: 'none',
axisLine: 'none',
show: true,
axisLabel: {
formatter: function (value, i) {
// .toFixed(2)
const arr = [`{b|${((value/total)*100)}%}`, `{a|${value}}`];
return arr.join('');
},
rich: {
a: {
fontSize: 14,
color: '#FFF',
align: 'center',
},
b: {
fontSize: 14,
width: 70,
padding: [0, 0, 0, -70],
color: '#4FA5CB',
align: 'right',
},
},
},
data: yData,
},
],
series: [{
// 內
type: "bar",
barWidth: 12,
legendHoverLink: false,
silent: true,
itemStyle: {
normal: {
color: function (params) {
var color;
if (params.dataIndex == 19) {
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#EB5118" // 0% 處的顏色
},
{
offset: 1,
color: "#F21F02" // 100% 處的顏色
}
]
}
} else if (params.dataIndex == 18) {
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#FFA048" // 0% 處的顏色
},
{
offset: 1,
color: "#B25E14" // 100% 處的顏色
}
]
}
} else if (params.dataIndex == 17) {
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#F8E972" // 0% 處的顏色
},
{
offset: 1,
color: "#E5C206" // 100% 處的顏色
}
]
}
} else {
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#438AAC" // 0% 處的顏色
},
{
offset: 1,
color: "rgba(71,150,187,.23)" // 100% 處的顏色
}
]
}
}
return color;
},
}
},
label: {
show: false,
position: 'right',
// distance: 20,
fontSize: 14,
color: '#4FA5CB',
formatter: '{c}%'
},
data: yData,
z: 1,
animationEasing: "elasticOut"
},
{
// 分隔
type: "pictorialBar",
itemStyle: {
normal: {
color: "#061348"
}
},
symbolRepeat: "fixed",
symbolMargin: 3,
symbol: "rect",
symbolClip: true,
symbolSize: [1, 12],
symbolPosition: "center",
symbolOffset: [1, -2],
symbolBoundingData: this.total,
data: yData,
z: 2,
animationEasing: "elasticOut"
},
{
name: "外框",
type: "bar",
barGap: "-135%", // 設置外框粗細
data: [total, total, total, total, total, total, total, total, total, total, total, total,
total, total, total, total, total, total, total, total
],
barWidth: 20,
itemStyle: {
normal: {
color: "transparent", // 填充色
barBorderColor: "rgba(87,205,254,.47)", // 邊框色
barBorderWidth: 1, // 邊框寬度
// barBorderRadius: 0, //圓角半徑
label: {
// 標簽顯示位置
show: false,
position: "top" // insideTop 或者橫向的 insideLeft
}
}
},
z: 0
}
]
};
~~~
>#### 效果圖
<hr>
- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
