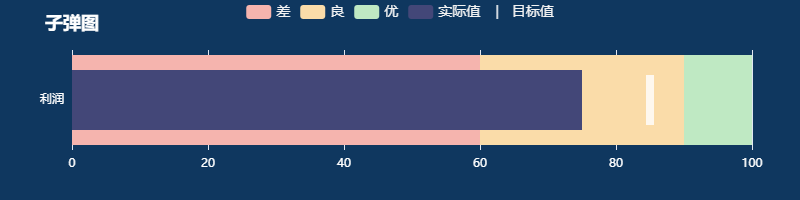
>#### 子彈圖
~~~
option = {
title: {
text: '子彈圖',
textStyle: {
color: '#ffffff'
},
top: 10,
left: '5%',
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
yAxis: [{
type: 'category',
data: ['利潤'],
axisLine: {
show: false,
},
axisLabel: {
color: '#ffffff',
},
axisTick: {
show: false,
},
},
{
type: 'category',
data: [''],
axisLine: {
show: false,
},
axisLabel: {
color: '#ffffff',
},
axisTick: {
show: false,
},
},
],
xAxis: {
type: 'value',
axisLine: {
show: false,
},
axisLabel: {
color: '#ffffff',
},
axisTick: {
show: false,
},
},
tooltip: {
formatter: '{a}: {c}',
},
legend: {
data: [
'差',
'良',
'優',
'實際值',
{
name: '目標值',
icon: 'path://M0 0M443.733333 0 h145.066667 v1024 H443.733333z',
},
],
textStyle: {
color: '#f2f2f2',
fontSize: 14,
},
selectedMode: false,
},
grid: {
containLabel: true,
width: '90%',
height: 120,
left: '5%',
top: 50,
},
series: [{
name: '差',
data: [60],
type: 'bar',
yAxisIndex: 0,
stack: 'range',
silent: true,
barWidth: 90,
color: '#F5B4AE',
},
{
name: '良',
data: [30],
type: 'bar',
yAxisIndex: 0,
stack: 'range',
silent: true,
barWidth: 90,
color: '#FADCA9',
},
{
name: '優',
data: [10],
type: 'bar',
yAxisIndex: 0,
stack: 'range',
silent: true,
barWidth: 90,
color: '#BFE9C3',
},
{
name: '實際值',
data: [75],
type: 'bar',
yAxisIndex: 1,
barWidth: 60,
color: '#434778',
z: 3,
},
{
name: '目標值',
type: 'scatter',
symbol: 'rect',
symbolSize: [8, 50],
data: [85],
color: '#fff',
hoverAnimation: false,
z: 4,
},
],
};
~~~
>#### 效果圖

<hr>
- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
