### Photoshop 中的混合模式
>選項欄中指定的混合模式控制圖像中的像素如何受繪畫或編輯工具的影響。在顯示混合模式的效果時,請依據以下幾種顏色:
>* `基色`是圖像中的原稿顏色。
>* `混合色`是通過繪畫或編輯工具應用的顏色。
>* `結果色`是混合后得到的顏色。
#### 混合模式說明
>從選項欄的“模式”彈出式菜單中進行選取。
*****
>**注意:**
>* 在“混合模式”彈出菜單中,滾動查看各個選項,以了解它們在圖像上的外觀效果。Photoshop 會在畫布上顯示混合模式的實時預覽效果。
>* 僅“正常”、“溶解”、“變暗”、“正片疊底”、“變亮”、“線性減淡(添加)”、“差值”、“色相”、“飽和度”、“顏色”、“明度”、“淺色”和“深色”混合模式適用于 32 位圖像。
*****
#### 正常
>編輯或繪制每個像素,使其成為結果色。這是默認模式。(在處理位圖圖像或索引顏色圖像時,“正常”模式也稱為閾值。)
#### 溶解
>編輯或繪制每個像素,使其成為結果色。但是,根據任何像素位置的不透明度,結果色由基色或混合色的像素隨機替換。
#### 背后
>僅在圖層的透明部分編輯或繪畫。此模式僅在取消選擇了“鎖定透明區域”的圖層中使用,類似于在透明紙的透明區域背面繪畫。
#### 清除
>編輯或繪制每個像素,使其透明。此模式可用于形狀工具(當選定填充區域 時)、油漆桶工具 、畫筆工具 、鉛筆工具 、“填充”命令和“描邊”命令。您必須位于取消選擇了“鎖定透明區域”的圖層中才能使用此模式。
#### 變暗
>查看每個通道中的顏色信息,并選擇基色或混合色中較暗的顏色作為結果色。將替換比混合色亮的像素,而比混合色暗的像素保持不變。
#### 正片疊底
>查看每個通道中的顏色信息,并將基色與混合色進行正片疊底。結果色總是較暗的顏色。任何顏色與黑色正片疊底產生黑色。任何顏色與白色正片疊底保持不變。當您用黑色或白色以外的顏色繪畫時,繪畫工具繪制的連續描邊產生逐漸變暗的顏色。這與使用多個標記筆在圖像上繪圖的效果相似。
#### 顏色加深
>查看每個通道中的顏色信息,并通過增加二者之間的對比度使基色變暗以反映出混合色。與白色混合后不產生變化。
#### 線性加深
>查看每個通道中的顏色信息,并通過減小亮度使基色變暗以反映混合色。與白色混合后不產生變化。
#### 變亮
>查看每個通道中的顏色信息,并選擇基色或混合色中較亮的顏色作為結果色。比混合色暗的像素被替換,比混合色亮的像素保持不變。
#### 濾色
>查看每個通道的顏色信息,并將混合色的互補色與基色進行正片疊底。結果色總是較亮的顏色。用黑色過濾時顏色保持不變。用白色過濾將產生白色。此效果類似于多個攝影幻燈片在彼此之上投影。
#### 顏色減淡
>查看每個通道中的顏色信息,并通過減小二者之間的對比度使基色變亮以反映出混合色。與黑色混合則不發生變化。
#### 線性減淡(添加)
>查看每個通道中的顏色信息,并通過增加亮度使基色變亮以反映混合色。與黑色混合則不發生變化。
#### 疊加
>對顏色進行正片疊底或過濾,具體取決于基色。圖案或顏色在現有像素上疊加,同時保留基色的明暗對比。不替換基色,但基色與混合色相混以反映原色的亮度或暗度。
#### 柔光
>使顏色變暗或變亮,具體取決于混合色。此效果與發散的聚光燈照在圖像上相似。如果混合色(光源)比 50% 灰色亮,則圖像變亮,就像被減淡了一樣。如果混合色(光源)比 50% 灰色暗,則圖像變暗,就像被加深了一樣。使用純黑色或純白色上色,可以產生明顯變暗或變亮的區域,但不能生成純黑色或純白色。
#### 強光
>對顏色進行正片疊底或過濾,具體取決于混合色。此效果與耀眼的聚光燈照在圖像上相似。如果混合色(光源)比 50% 灰色亮,則圖像變亮,就像過濾后的效果。這對于向圖像添加高光非常有用。如果混合色(光源)比 50% 灰色暗,則圖像變暗,就像正片疊底后的效果。這對于向圖像添加陰影非常有用。用純黑色或純白色上色會產生純黑色或純白色。
#### 亮光
>通過增加或減小對比度來加深或減淡顏色,具體取決于混合色。如果混合色(光源)比 50% 灰色亮,則通過減小對比度使圖像變亮。如果混合色比 50% 灰色暗,則通過增加對比度使圖像變暗。
#### 線性光
>通過減小或增加亮度來加深或減淡顏色,具體取決于混合色。如果混合色(光源)比 50% 灰色亮,則通過增加亮度使圖像變亮。如果混合色比 50% 灰色暗,則通過減小亮度使圖像變暗。
#### 點光
>根據混合色替換顏色。如果混合色(光源)比 50% 灰色亮,則替換比混合色暗的像素,而不改變比混合色亮的像素。如果混合色比 50% 灰色暗,則替換比混合色亮的像素,而比混合色暗的像素保持不變。這對于向圖像添加特殊效果非常有用。
#### 實色混合
>將混合顏色的紅色、綠色和藍色通道值添加到基色的 RGB 值。如果通道的結果總和大于或等于 255,則值為 255;如果小于 255,則值為 0。因此,所有混合像素的紅色、綠色和藍色通道值要么是 0,要么是 255。此模式會將所有像素更改為主要的加色(紅色、綠色或藍色)、白色或黑色。
>>**注意:**
對于 CMYK 圖像,“實色混合”會將所有像素更改為主要的減色(青色、黃色或洋紅色)、白色或黑色。最大顏色值為 100。
#### 差值
>查看每個通道中的顏色信息,并從基色中減去混合色,或從混合色中減去基色,具體取決于哪一個顏色的亮度值更大。與白色混合將反轉基色值;與黑色混合則不產生變化。
#### 排除
>創建一種與“差值”模式相似但對比度更低的效果。與白色混合將反轉基色值。與黑色混合則不發生變化。
#### 減去
>查看每個通道中的顏色信息,并從基色中減去混合色。在 8 位和 16 位圖像中,任何生成的負片值都會剪切為零。
#### 劃分
>查看每個通道中的顏色信息,并從基色中劃分混合色。
#### 色相
>用基色的明亮度和飽和度以及混合色的色相創建結果色。
#### 飽和度
>用基色的明亮度和色相以及混合色的飽和度創建結果色。在無 (0) 飽和度(灰度)區域上用此模式繪畫不會產生任何變化。
#### 顏色
>用基色的明亮度以及混合色的色相和飽和度創建結果色。這樣可以保留圖像中的灰階,并且對于給單色圖像上色和給彩色圖像著色都會非常有用。
#### 明度
>用基色的色相和飽和度以及混合色的明亮度創建結果色。此模式創建與“顏色”模式相反的效果。
#### 淺色
>比較混合色和基色的所有通道值的總和并顯示值較大的顏色。“淺色”不會生成第三種顏色(可以通過“變亮”混合獲得),因為它將從基色和混合色中選取最大的通道值來創建結果色。
#### 深色
>比較混合色和基色的所有通道值的總和并顯示值較小的顏色。“深色”不會生成第三種顏色(可以通過“變暗”混合獲得),因為它將從基色和混合色中選取最小的通道值來創建結果色。
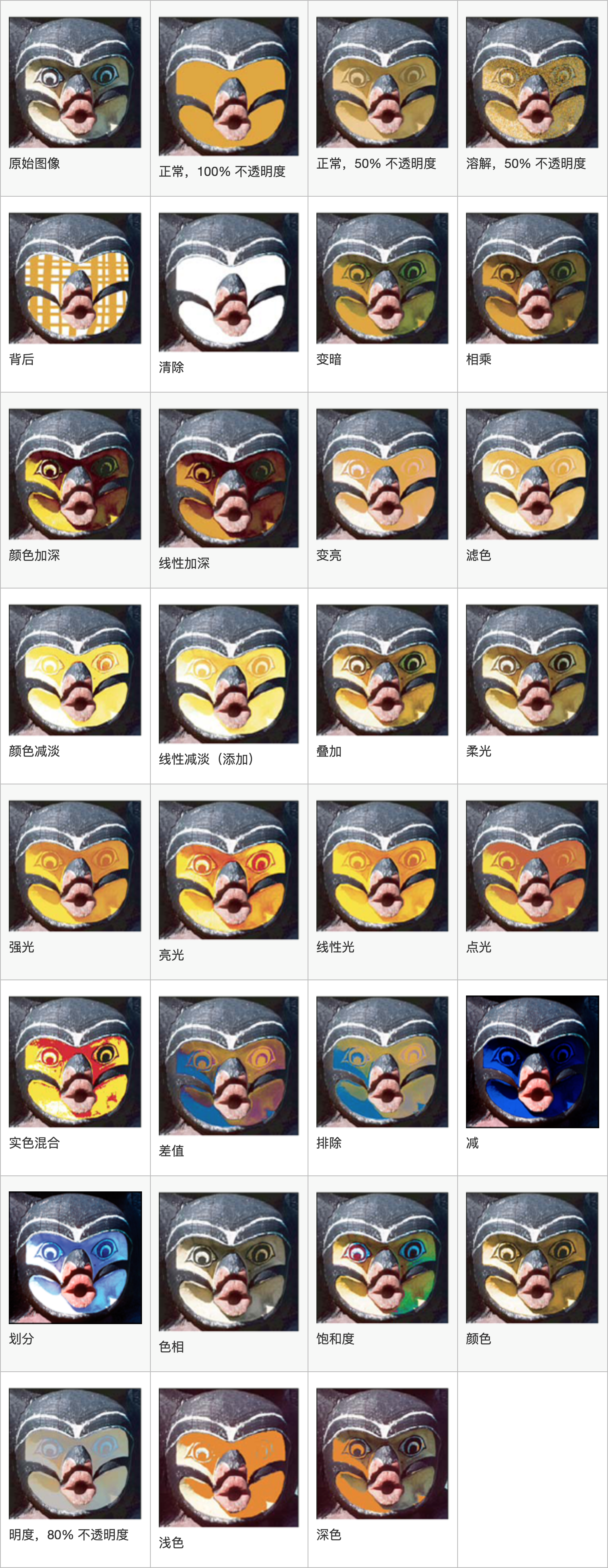
### 混合模式示例
以下示例顯示了使用每種混合模式的圖像臉部繪畫部分的效果。

- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
