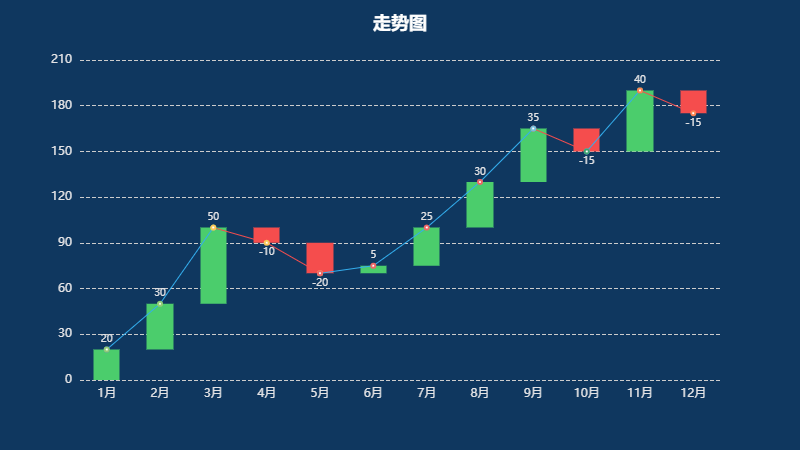
>#### 走勢圖
~~~
var xAxisData = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
var barData = [20, 30, 50, -10, -20, 5, 25, 30, 35, -15, 40, -15];
// 柱子處理
var zt = [];
var label = [];
for (var i = 0; i < barData.length; i++) {
var obj = [];
if (i === 0) {
var x = parseFloat(barData[i]);
if (x < 0) {
label.push({
value: barData[i],
coord: [i, x],
label: {
position: 'bottom',
show: true,
fontSize: 10,
color: 'green'
},
});
} else {
label.push({
value: barData[i],
coord: [i, x]
});
}
obj.push(0);
obj.push(barData[i]);
obj.push(barData[i]);
obj.push(barData[i]);
zt.push(obj);
} else {
var start = zt[i - 1][1];
var val = parseFloat(barData[i]);
var end = start + val;
if (barData[i] < 0) {
label.push({
value: barData[i],
coord: [i, end],
label: {
position: 'bottom',
show: true,
fontSize: 10,
color: '#E3E3E5'
},
});
} else {
label.push({
value: barData[i],
coord: [i, end]
});
}
obj.push(start);
obj.push(end);
obj.push(end);
obj.push(end);
zt.push(obj);
}
}
var seriesData = [{
type: 'candlestick',
//開始值、結束值、最大值、最小值
//[[1,2,3,4]
data: zt,
itemStyle: {
color: '#4BCD6C',
color0: '#F54D4D',
borderWidth: 0,
},
markPoint: {
symbol: 'rect',
//圖形上面的小頭隱藏
symbolSize: 0.000000000000001,
label: {
show: true,
color: '#E3E3E5',
position: 'top',
fontSize: 10,
formatter: function (res) {
return res.data.value;
},
},
data: label,
},
emphasis: {
itemStyle: {
borderWidth: 0,
},
},
},];
// 折線處理
var lineData = [20, 50, 100, 90, 70, 75, 100, 130, 165, 150, 190, 175];
let btn = true; //默認首次第一個和第二個比較是升就是false?否則是true
let lineNewArr = [];
let startIndex = 0;
for (var i = 0; i < lineData.length; i++) {
let next = lineData[i + 1];
if (i == lineData.length - 1) {
var flagArr = lineData.slice(startIndex);
if (startIndex > 0) {
for (var j = 0; j < startIndex; j++) {
flagArr.unshift('');
}
}
if (flagArr.length > 0) {
lineNewArr.push({
nullData: startIndex,
data: flagArr,
status: btn,
});
}
}
if (next) {
if (btn == false) {
if (next < lineData[i]) {
if (lineNewArr.length == 0) {
startIndex = 0;
}
var flagArr = lineData.slice(startIndex, i + 1);
if (startIndex > 0) {
for (var j = 0; j < startIndex; j++) {
flagArr.unshift('');
}
}
lineNewArr.push({
nullData: startIndex,
data: flagArr,
status: btn,
});
btn = true;
startIndex = i;
}
} else {
if (next > lineData[i]) {
var flagArr = lineData.slice(startIndex, i + 1);
if (startIndex > 0) {
for (var j = 0; j < startIndex; j++) {
flagArr.unshift('');
}
}
lineNewArr.push({
nullData: startIndex,
data: flagArr,
status: btn,
});
startIndex = i;
btn = false;
}
}
}
}
lineNewArr.forEach(function (item, i) {
if (lineNewArr[i].status == false) {
seriesData.push({
data: lineNewArr[i].data,
type: 'line',
lineStyle: {
normal: {
width: 1,
color: '#33AEEE',
},
},
});
} else {
seriesData.push({
data: lineNewArr[i].data,
type: 'line',
lineStyle: {
normal: {
width: 1,
color: '#F54D4D',
},
},
});
}
});
option = {
title: {
text: '走勢圖',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
xAxis: {
axisTick: {
show: false, // 隱藏x軸的分割點
},
axisLabel: {
textStyle: {
fontSize: 12,
color: '#E3E3E5',
fontFamily: 'PingFang',
},
formatter: function (params) {
let valueTxt = '';
if (params.length > 3) {
valueTxt = params.substring(0, 3) + '\n' + params.substring(3, params.length);
} else {
valueTxt = params;
}
return valueTxt;
},
},
axisLine: {
show: false,
},
splitLine: {
show: false,
},
data: xAxisData,
},
yAxis: {
type: 'value',
scale: true,
axisTick: {
show: false, // 隱藏x軸的分割點
},
axisLabel: {
textStyle: {
fontSize: 12,
color: '#E3E3E5',
fontFamily: 'PingFang',
},
formatter: function (params) {
let valueTxt = '';
if (params.length > 3) {
valueTxt = params.substring(0, 3) + '\n' + params.substring(3, params.length);
} else {
valueTxt = params;
}
return valueTxt;
},
},
axisLine: {
show: false,
lineStyle: {
color: '#CCCCCC',
type: 'dashed',
},
},
splitLine: {
show: true,
lineStyle: {
color: '#CCCCCC',
type: 'dashed',
},
},
},
series: seriesData,
};
~~~
>#### 效果圖

<hr>
- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
