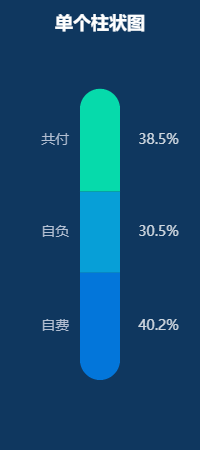
>#### 單個柱狀圖
~~~
let richGroup = {
offset: [10, 0],
formatter: (params) => `{people|${params.seriesName}}{center|}{percentage|${params.value}%}`,
rich: {
people: {
color: '#B3BFD2',
fontSize: 14,
},
center: {
padding: [0, 46, 0, 23],
},
percentage: {
color: 'rgba(255,255,255,0.8)',
fontSize: 14,
},
},
};
option = {
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
title: {
text: '單個柱狀圖',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
xAxis: [{
show: false,
data: [''],
},],
yAxis: [{
show: false,
type: 'value',
axisTick: false, // 不顯示x軸的刻度
},],
series: [{
name: '自費',
type: 'bar',
stack: 'a',
data: [40.2],
barWidth: '40',
label: {
show: true,
...richGroup,
},
itemStyle: {
color: '#0376DA',
barBorderRadius: [0, 0, 100, 100],
},
},
{
name: '自負',
type: 'bar',
stack: 'a',
data: [30.5],
label: {
show: true,
...richGroup,
},
itemStyle: {
color: '#079FD7',
},
},
{
name: '共付',
type: 'bar',
stack: 'a',
data: [38.5],
label: {
show: true,
...richGroup,
},
itemStyle: {
color: '#06DAAB',
barBorderRadius: [100, 100, 0, 0],
},
},
],
};
~~~
>#### 效果圖

<hr>
- html
- 頭部標簽
- canvas
- md
- DOM
- git常用命令
- css
- 網站
- 默認
- 前綴
- 文本
- 圖片
- 選擇器
- 滾動條
- 強制橫屏
- 響應式
- 動畫
- animation(動畫)
- transition(過渡)
- transform(變形)
- translate(移動)
- 漸變
- 鼠標
- 自定義 Web 字體
- 可視化
- echarts
- 折線圖
- 區域顏色標識
- 分段顯示不同顏色
- 柱狀圖
- 子彈圖
- 分組、柱體寬度、指示器寬度
- 圓角
- 頂部顯示文字
- 雙軸柱狀折線圖
- 雙軸雙列柱狀圖
- 單個柱狀圖
- 多縱向坐標
- 走勢圖
- 橫向百分比
- 最大值和最小值
- 餅圖
- 嵌套
- 分組顯示
- 餅圖結合柱狀圖
- 折線結合餅圖
- 關系圖
- 樹圖
- 地圖
- 標點
- 選中
- 常用
- 圖片超出可拖拽
- 百度導航
- 短信驗證碼倒計時
- video
- TS
- 未整理
- 消失的邊界線問題
- 跟隨
- js
- 兼容
- 數組去重
- 解析 URL 參數為對象
- 圖片懶加載
- 正則
- Photoshop
- 快捷鍵
- 混合模式
- vscode
- vue
- 指令
