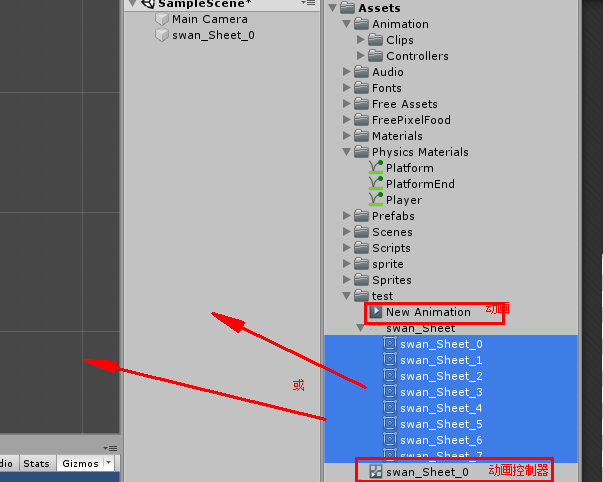
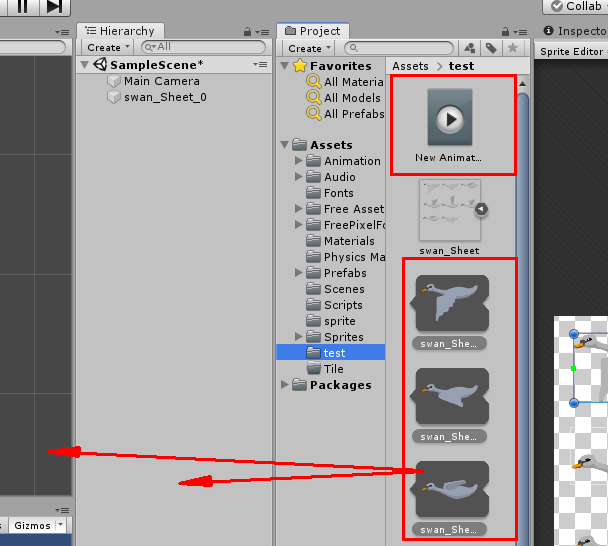
將精靈拆分成多個精靈時,將他們全乎選中,拖到Hierarchy或者scene窗口,他會自動彈出一個保存動畫文件的動作行為,保存動畫文件及動畫控制器,然后運行就可以在game窗口查看動畫啦


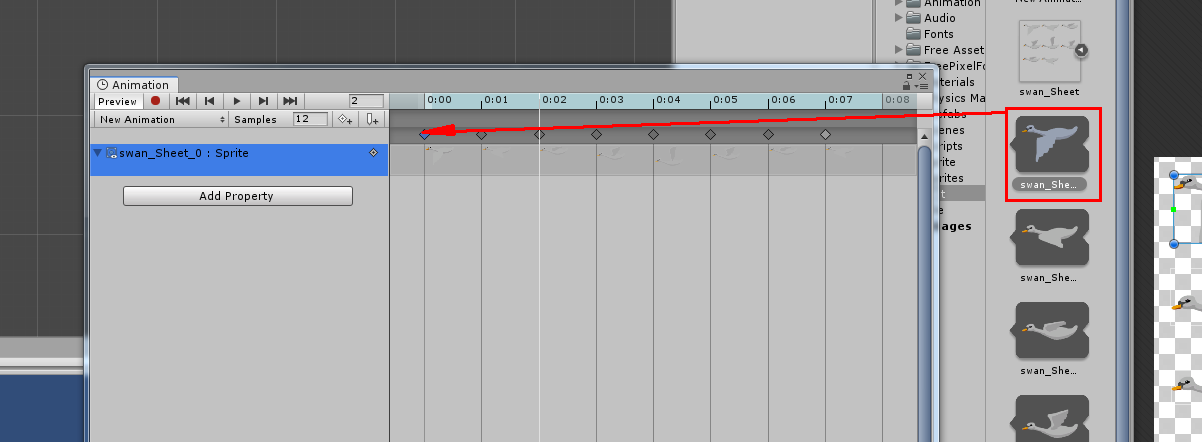
可以使用Window > animation 打開動畫編輯窗口來設置,每個精靈對應一個關鍵幀,將想要在哪幀顯示的圖片(精靈)拖到關鍵幀上面,播放的時候在那幀播放拖上去的圖片精靈,還可以復制黏貼關鍵幀哦ctrl+c ctrl+v

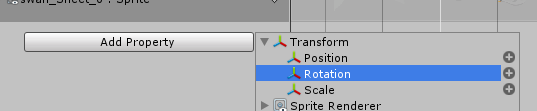
**精靈在畫面上的移入移出:**
需要添加動畫的position屬性(有些屬性在添加組件后才有)

第一幀設置在scene外面最后一幀設置在屏幕對面的外面(可以在scene手動拖動精靈,或者在transform面板調)
在這里也可以給動畫添加事件(轉入下一篇動畫事件)
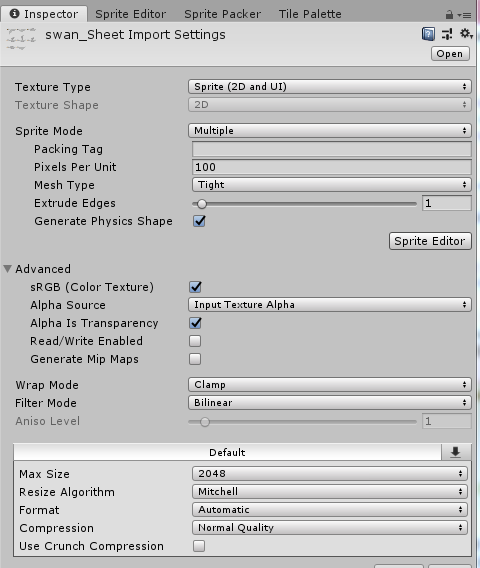
在Project窗口選中精靈(圖片) Inspector窗口參數如下:

Pixels Per Unit(像素單位):控制精靈的大小(值越大 精靈越小),scene窗口也可以調節大小,占時還不知道這兩種方式的區別
- C#
- 基礎 System
- 命名規范
- 變量
- 數據類型
- 值類型
- 簡單類型
- 整數類型
- 字符類型
- 浮點類型
- 布爾類型
- 枚舉類型
- 結構體類型
- 引用類型
- 類類型
- 對象(Object)類型
- 字符串(String)類型
- 方法屬性
- 動態(Dynamic)類型
- 數組類型
- 接口Interface
- 委托類型delegate
- 裝箱和拆箱
- 指針類型
- 值類型與引用類型的區別
- Var類型
- 類型轉換
- 隱式轉換
- 顯式轉換
- 常量
- 常用函數
- 流程控制
- 循環
- 跳轉語句
- 數組
- 數組查找
- 添加組元素
- 復制與克隆數組
- 刪除數組元素
- 數組排序與反轉
- 數組排序
- 冒泡排序
- 直接插入排序
- 選擇排序法
- 數組對象
- 哈希表
- 其他
- 遞歸
- 屬性與方法及方法重載
- 結構與類
- 類
- 構造函數與析構函數
- 繼承
- 多態
- 泛型
- demo
- 漢字字符(串)比較
- 創建指定大小文件與讀取大文件
- 小截屏軟件功能
- 子窗體返回主窗體
- 判斷是否為數字
- 獲得字符串實際長度(包括中文字符)
- unity
- script腳本
- 腳本的生命周期
- 調試
- Unity Manual5.4
- Unity手冊
- Working In Unity
- Unity 2D
- Graphics(圖形)
- Physics(物理系統)
- Scripting(腳本)
- Multiplayer and Networking(多玩家和聯網)
- Audio(音頻)
- Animation(動畫)
- UI
- Navigation and Pathfinding(導航和尋路)
- Unity Services(Unity服務)
- Virtual Reality(虛擬現實VR)
- Open-source repositories(開源代碼庫)
- Platform-specific(特定于平臺的信息)
- Legacy Topics(舊版主題)
- Expert Guides(專家指南)
- 重要的類
- Object
- GameObject(重要)
- Component
- Transform(重要)
- Rigidbody
- ParticleSystem
- Behaviour
- Camera
- Animator
- AudioSource
- Animation
- AudioListener
- Light
- MonoBehaviour事件行為(重要)
- Terrain
- Collider
- Renderer
- Texture
- Mesh
- material
- Time
- Prefab預制件
- 功能demo
- 層級未知查找子物體
- 查找hp最小的敵人
- 查找最近的敵人
- 小項目之英雄無敵
- 界面操作
- Scene窗口
- Game窗口
- project窗口
- Hierarchy窗口
- 動畫
- Animation重要API
- 2D
- Sprite(creator) Sprite Renderer
- Sprite Editor
- Sprite Packer(遺留功能)
- 排序組組件
- 切片精靈
- 精靈遮罩
- 精靈圖集
- Tilemap
- 2D物理系統
- 全局設置(Project setting)
- 2D剛體(Rigidbody 2D)
- 碰撞(事件)消息
- 2D碰撞體(Collider 2D)
- 2D圓形碰撞體(Circle Collider 2D)
- 2D盒型碰撞體(BoxCollider 2D)
- 2D多邊形碰撞體( Polygon Collider 2D)
- 2D邊界碰撞體(EdgeCollider 2D)
- 2D膠囊碰撞體(CapsuleCollider 2D)
- 2D復合碰撞體(Composite Collider 2D)
- 2D物理材質(摩擦和彈性)(Physics Material 2D)
- 2D關節
- 2D距離關節(Distance Joint 2D)
- 2D固定關節(Fixed Joint 2D)
- 2D摩擦關節(Friction Joint 2D)
- 2D鉸鏈關節(Hinge Joint 2D)
- 2D相對關節(Relative Joint 2D)
- 2D滑動關節(Slider Joint 2D)
- 2D彈簧關節(Spring Joint 2D)
- 2D目標關節(Target Joint 2D)
- 2D車輪關節(Wheel Joint 2D)
- 2D恒定力(Constant Force 2D)
- 2D 效應
- 2D區域效應(AreaEffector 2D)
- 2D浮力效應(BuoyancyEffector 2D)
- 2D點效應(PointEffector 2D)
- 2D平臺效應(PlatformEffector 2D)
- 2D表面效應(SurfaceEffector 2D)
- 精靈動畫
- 2D動畫事件
- 重要類
- rigidbody2d
- 小竅門
- Unity中如何查找腳本掛載在哪個物體上
