## 功能介紹
為系統中的商品數據添加圖片信息,可以在后續具體單據的商品明細行以及商品的基礎信息主圖中展示該圖片信息。
## 業務場景舉例
* 商品圖庫的新增
* 不同輔助屬性添加圖片
## 業務操作
* [ ] ### 商品圖庫的新增
* **業務說明**
根據系統中的商品,為商品添加相應的圖片信息。
* **業務操作條件**
【商品圖庫】新增、修改、保存權限。
【商品】信息已保存
* **相關操作**
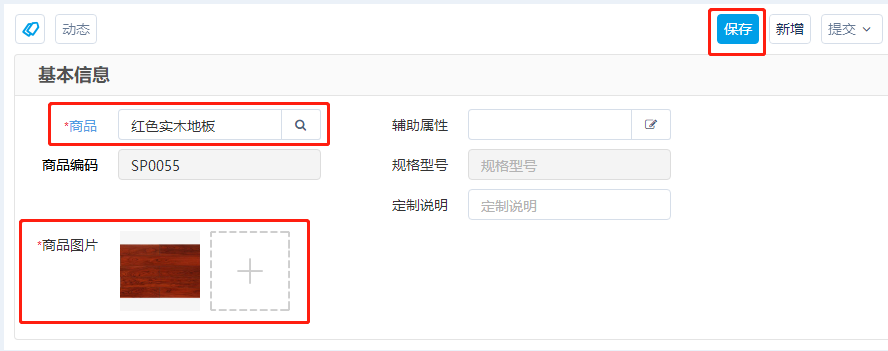
**第一步:** 打開【基礎設置】-【商品圖庫】菜單。

**第二步:** 在【商品圖庫】界面中選擇需要添加圖片的商品,并上傳該商品的圖片,并執行【保存】。

***
* [ ] ### 不同輔助屬性添加圖片
* **業務說明**
根據系統中的商品,為商品不同的輔助屬性添加相應的圖片信息。
* **業務操作條件**
【商品圖庫】新增、修改、保存權限。
【商品】信息已保存
* **相關操作**
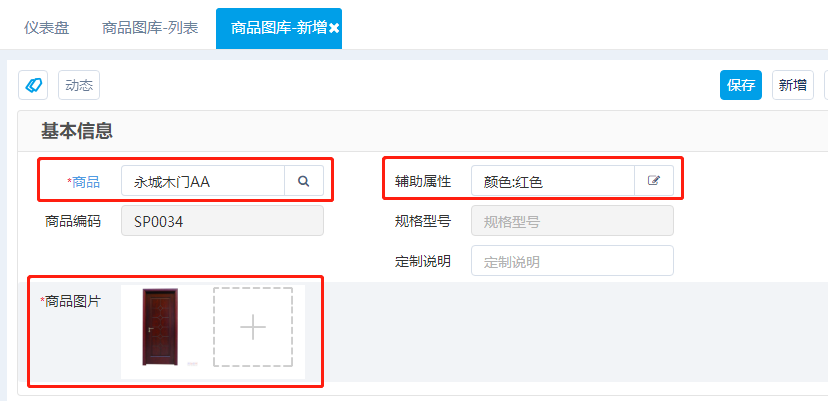
**第一步:** 在【商品圖庫】界面中選擇需要添加圖片的商品,選擇該商品的輔助屬性,并添加圖片后執行【保存】。

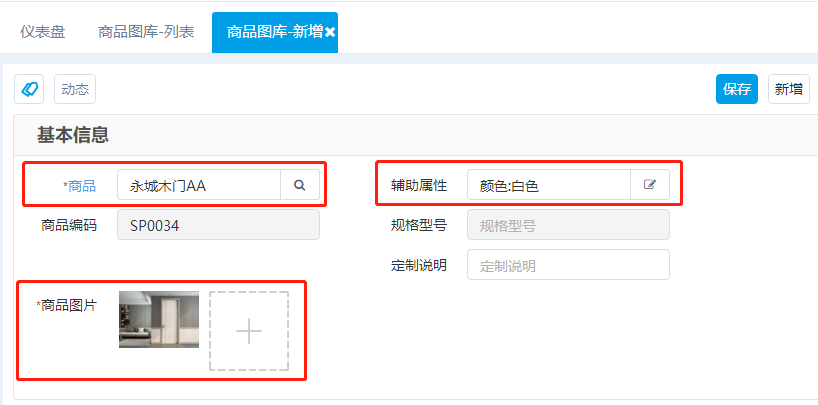
**第二步:** 再次選擇該商品,并選擇另一個輔助屬性,并添加圖片后保存。

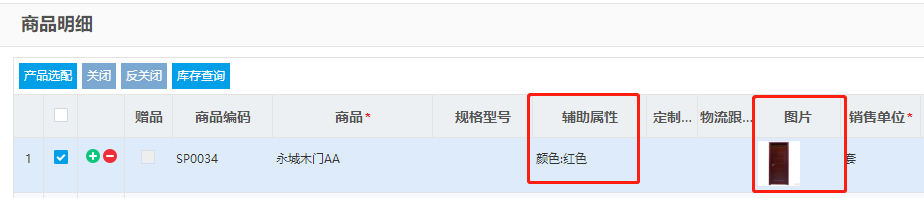
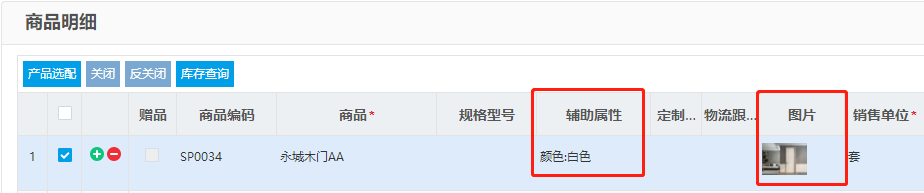
>[info] * 在具體的單據中,選擇該商品后,如果選擇的輔助屬性不一樣,單據中會出現不同的圖片信息。


> * 該圖片信息與商品明細中的商品主圖沒有關聯。
>
>
>
- 概述
- 開放端口
- 如何登入
- 角色菜單分類
- 店長
- 導購員
- 設計師
- 財務人員
- 采購員
- 倉管員
- 客服人員
- 系統功能介紹
- 銷售管理
- CRM
- 銷售線索
- 銷售機會
- 客戶
- 量尺設計
- 量尺記錄
- 設計方案
- 訂單處理
- 銷售意向
- 銷售合同
- 銷售合同變更單
- 預約單
- 成本核算
- 經營分析
- 銷售合同收發明細表
- 經營目標
- 銷售分析
- 銷售合同毛利分析表
- 店面績效分析表
- 銷售合同執行情況
- 銷售基礎檔案
- 樓盤
- 合作渠道
- 案例庫
- 套件組合
- 商品標簽
- 銷售價目
- 銷售調價單
- 采購管理
- 訂單處理.
- 采購申請單
- 采購申請變更單
- 采購訂單
- 采購訂單變更單
- 報表分析
- 采購訂單收發明細表
- 采購訂單執行情況
- 基礎檔案.
- 供應商
- 采購價目
- 采購調價單
- 庫存管理
- 發貨排程
- 發貨排單平臺
- 排單申請單
- 排單計劃單
- 采購業務
- 采購收貨通知單
- 采購入庫單
- 采購退貨通知單
- 采購退貨單
- 銷售業務
- 銷售發貨通知單
- 銷售出庫單
- 銷售退貨通知單
- 銷售退貨單
- 其它庫存業務
- 預留單
- 庫存調撥通知單
- 庫存調撥單
- 其它入庫通知單
- 其它入庫單
- 其它出庫通知單
- 其它出庫單
- 盤點方案
- 盤點單
- 報表分析
- 即時庫存
- 庫存綜合查詢
- 商品收發匯總表
- 商品收發明細表
- 期末及初始化
- 關賬/反關賬
- 初始庫存單
- 初始化控制
- 基礎檔案..
- 倉庫
- 庫存狀態
- 財務管理
- 費用
- 費用應付單
- 費用項目
- 收入
- 收款單
- 收款退款單
- 銷售收支明細
- 支出
- 付款單
- 付款退款單
- 采購收支明細
- 客戶資金
- 銷售資金總覽
- 銷售資金明細
- 賬戶轉賬
- 供應商資金
- 采購資金總覽
- 采購資金明細
- 財務基礎檔案
- 銀行賬號
- 銀行
- 代收單位
- 收支記錄
- 售后管理
- 回訪
- 回訪單
- 售后處理
- 售后反饋單
- 售后處理單
- 售后處理指令
- 基礎管理
- 企業互聯
- 企業協同
- 商品相關
- 商品
- 存貨類別
- 輔助屬性
- 商品圖庫
- 商品初始化
- 產品類別
- 品牌
- 系列
- 單位
- 辦公
- 企業公告
- 任務
- 日程
- 知識庫
- 審批流程
- 流程消息
- 業務審批
- 流程實例
- 流程代理
- 系統設置
- 微信對接
- 微信菜單分組
- 微信菜單
- 微會員
- 短信配置
- 短信網關配置
- 短信模版
- 基礎設置
- 相關信息配置
- 操作服務配置
- 數據字典
- 編碼規則
- 主控菜單
- 移動菜單
- 單據類型
- 業務進度
- 輔助資料
- 業務預警方案
- 打印紙張
- 數據組件
- 數據組件類型
- 任務調度
- 計劃任務
- 計劃任務日志
- 企業設置
- 用戶業務對象權限報表
- 用戶
- 角色
- 員工
- 崗位
- 部門
- 角色授權
- 數據隔離方案
- 模塊參數
- 銷售管理參數
- 采購管理參數
- 庫存管理參數
- 財務管理參數
- 消息
- 消息日志
- 服務管理
- 服務申情單
- 服務單
- 服務變更單
- 服務反饋
- 團隊
- 師傅
- 服務項目
- 車輛
- 車輛類型
- 營銷管理
- 優惠券
- 促銷活動
- 商品促銷
- 訂單促銷
- 累計消費促銷
- 商戶版小程序
- 登錄
- 首頁
- 新聞動態
- 掃一掃
- 錄商機
- 錄合同
- 店鋪分享
- 待處理任務
- 今日數據
- 本月數據
- 業績目標
- 工作臺
- 銷售管理
- 我的商機
- 報備商機
- 意向跟進
- 方案設計
- 合同簽訂
- 商機公海
- 已關閉
- 我的客戶
- 商品圖庫
- 庫存匯總查詢
- 庫存明細查詢
- 經典案例
- 小區樓盤
- 購物車
- 營銷活動
- 我的名片
- 客戶圖庫
- 訂單管理
- 意向單
- 合同單
- 新增合同
- 收款單
- 服務管理
- 服務單
- 全部
- 待確認
- 待預約
- 服務中
- 已完工
- 已結算
- 企業管理
- 審批
- 員工管理
- 渠道伙伴
- 我的
- 會員端小程序
- 邀請注冊
- 首頁
- 我的
- 會員信息
- 訂單列表
- 我的優惠劵
- 集成設置
- 外部集成
- 外部應用
- 對象映射
- 業務對象映射
- 資料值映射
- 執行情況
- 數據同步結果
- 集成參數
- 數據同步設置
- 常見咨詢問題解答
- Q1.如何建立企業信息
- Q2.如何新增員工信息(包含登錄賬號的創建)
- Q3.共享客戶怎么設置
- Q4.如何協同采購?
- Q5.如何設置用戶權限
- Q6.如何在列表調整需要顯示的字段內容?
- Q7.如何查看采購訂單是否發送成功?
- Q8.如何查詢總部單據單號?
- Q9.怎么查看單據目前的生產信息?
- Q10.作廢后的單據如何查看?
- Q11.采購訂單看不到【客戶】模塊信息怎么辦?
- Q12.怎么設置采購訂單的默認供應商?
- Q13.企業間如何建立協同?
- Q14.打印功能中金額大寫如何設置?
- Q15.協同企業如何設置云鏈?
- Q16.提示用戶不是當前審批流程的參與人
- Q.17為什么打印顯示的客戶信息與單據中查詢的客戶信息不一致
- 常用功能操作規范
- 列表工具欄的按鈕功能
- 模版導入以及設置
- 單據聯查功能
- 輔助資料功能的使用
- 打印以及模版設置
- 業務單據的選單功能
- 重新啟用審批流程
- 分享布局
- 版本更新日志
- V.8.6.0
