[TOC]
## **一、selenium中如何判斷元素是否存在?**
首先selenium里面是沒有這個方法的,判斷元素存在需要自己寫一個方法了。
元素存在有幾種形式,一種是頁面有多個元素屬性重復的,這種直接操作會報錯的;還有一種是頁面隱藏的元素操作也會報錯
這個可以說是被問爛的題了,判斷元素存在方法有三種:
* 方法一,用try...except...
~~~
def is_element_exsist(driver, locator):
'''
判斷元素是否存在,存在返回True,不存返回False
:param locator: locator為元組類型,如("id", "yoyo")
:return: bool值,True or False
'''
try:
driver.find_element(*locator)
return True
except Exception as msg:
print("元素%s找不到:%s" % (locator, msg))
return False
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist(driver, loc1))
~~~
* 方法二:用elements定義一組元素方法
~~~
def is_element_exsist1(driver, locator):
'''
判斷元素是否存在,存在返回True,不存返回False
:param locator: locator為元組類型,如("id", "yoyo")
:return: bool值,True or False
'''
eles = driver.find_elements(*locator)
if len(eles) < 1:
return False
else:
return True
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist1(driver, loc1))
~~~
* (強烈推薦!)方法三:結合WebDriverWait和expected\_conditions判斷
~~~
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
def is_element_exsist2(driver, locator):
'''
結合WebDriverWait和expected_conditions判斷元素是否存在,
每間隔1秒判斷一次,30s超時,存在返回True,不存返回False
:param locator: locator為元組類型,如("id", "yoyo")
:return: bool值,True or False
'''
try:
WebDriverWait(driver, 30, 1).until(EC.presence_of_element_located(locator))
return True
except:
return False
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist2(driver, loc1))
~~~
<br />
## **二、selenium中hidden或者是display = none的元素是否可以定位到?**
定位是可以定位到的,但是不能操作,可以判斷元素is\_displayed()
<br />
## **三、如何提高腳本的穩定性?**
相關類似問題還有“用例在運行過程中經常會出現不穩定的情況,也就是說這次可以通過,下次就沒辦法通過了,如何去提升用例的穩定性?”
“如何提高selenium腳本的執行速度?”
“selenium中如何保證操作元素的成功率?也就是說不管網絡加載慢還是快”
如果一個元素今天你能定位到,過兩天就定位不到了,只要這個頁面沒變過,說明定位方法是沒啥問題的。
優化方向:
1. 不要右鍵復制xpath(十萬八千里那種路徑,肯定不穩定),自己寫相對路徑,多用id為節點查找
2. 定位沒問題,第二個影響因素那就是等待了,sleep等待盡量少用(影響執行時間)
`driver.implicitly_wait(30)`這個等待也不要用,不要以為是全局的就是好事,有些js加載失敗時候會一直等,并且頁面跳轉時候也無法識別
3. 定位元素方法重新封裝,結合WebDriverWait和expected\_conditions判斷元素方法,自己封裝一套定位元素方法
~~~
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
def find(locator, timeout=30):
'''定位元素,參數locator是元祖類型, 如("id", "yoyo")'''
element = WebDriverWait(driver, timeout, 1).until(EC.presence_of_element_located(locator))
return element
~~~
<br />
## **四、selenium中隱藏元素如何定位?(hidden、display: none)**
**前言**
面試題:selenium中隱藏元素如何定位?這個是很多面試官喜歡問的一個題,如果單純的定位的話,隱藏元素和普通不隱藏元素定位沒啥區別,用正常定位方法就行了
但是吧~~~很多面試官自己都搞不清楚啥叫定位,啥叫操作元素(如click,clear,send\_keys)
### **隱藏元素**
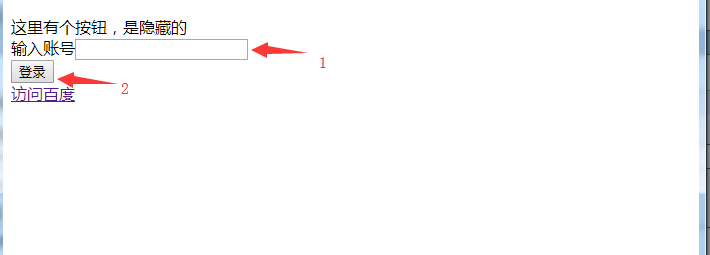
如下圖有個輸入框和一個登錄的按鈕,本來是顯示的

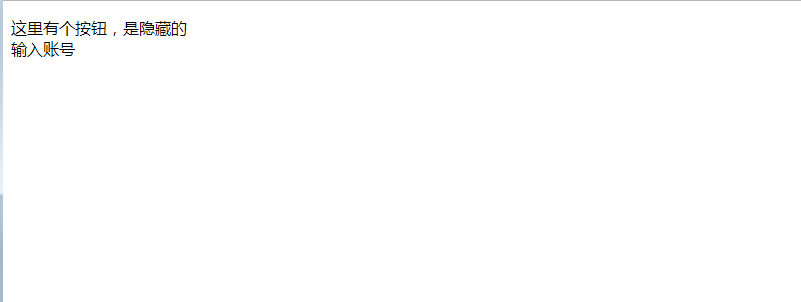
元素的屬性隱藏和顯示,主要是`type="hidden"`和`style="display: none;"`屬性來控制的,接下來在元素屬性里面讓它隱藏
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>這里有個按鈕,是隱藏的
<!-- type="hidden" -->
<br>
輸入賬號<input id="yoyo" name="hello" type="hidden">
<!-- type="display: none;" -->
<br>
<button id="yy" name="heo" style="display: none;">登錄</button>
<br>
<a hidden id="baidu" href="https://www.baidu.com">訪問百度</a>
</p>
</body>
</html>
~~~
這樣元素就不會顯示了,也就是面試官所說的隱藏屬性了

### 定位隱藏元素
前面說了,定位隱藏元素和普通的元素沒啥區別,接下來就來驗證下,是不是能定位到呢?
~~~
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://localhost:63342/test1122/a/b.html")
# 定位type="hidden"隱藏元素
ele1 = driver.find_element_by_id("yoyo")
print("打印元素信息:%s" % ele1)
# 獲取元素屬性
print(ele1.get_attribute("name"))
# 判斷元素是否隱藏
print(ele1.is_displayed())
~~~
運行結果:
~~~
打印元素信息:<selenium.webdriver.remote.webelement.WebElement (session="1debdd46-21b1-451e-b8a7-5aeff1d74f9d", element="{28628a87-7f22-4574-9e14-931f9c6f20e1}")>
hello
False
~~~
**運行結果可以看出,隱藏元素用普通定位方法,事實上是定位到了呢!**
### **操作隱藏元素**
隱藏元素可以正常定位到,只是不能操作(定位元素和操作元素是兩碼事,很多初學者傻傻分不清楚),操作元素是click,clear,send\_keys這些方法
~~~
# 隱藏輸入框元素輸入文本
ele1 = driver.find_element_by_id("yoyo")
ele1.send_keys("yoyo")
~~~
隱藏元素用send\_keys()方法會拋異常'ElementNotVisibleException': Message: Element is not currently visible and so may not be interacted with
這個報錯是說元素不可見,不可以被操作,同樣的對“登錄”按鈕點擊操作也是會報'ElementNotVisibleException'
~~~
# 點擊隱藏登錄框
ele2 = driver.find_element_by_id("yy")
ele2.click()
~~~
### **JS操作隱藏元素**
如果面試官想問的是定位后操作隱藏元素的話,本質上說這個問題就是毫無意義的,web自動化的目的是模擬人的正常行為去操作。
如果一個元素頁面上都看不到了,你人工也是無法操作的是不是?人工都不能操作,那你自動化的意義又在哪呢?所以這個只是為了單純的考察面試者處理問題的能力,沒啥實用性!(面試造飛機,進去擰螺絲)
既然面試官這么問了,那就想辦法回答上給個好印象吧!
首先selenium是無法操作隱藏元素的(但是能正常定位到),本身這個框架就是設計如此,如果非要去操作隱藏元素,那就用js的方法去操作,selenium提供了一個入口可以執行js腳本。
js和selenium不同,只有頁面上有的元素(在dom里面的),都能正常的操作,接下來用js試試吧!
`<a hidden id="baidu" href="https://www.baidu.com">訪問百度</a>`這個鏈接是隱藏的,但是能用js點到
~~~
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://localhost:63342/test1122/a/b.html")
# js點擊hidden元素
js = 'document.getElementById("baidu").click()'
driver.execute_script(js)
~~~
運行完之后,會發現頁面正常的點擊,跳轉到百度頁面了
備注:百度搜到的可能方法是先用js去掉hidden屬性,再用selenium操作,這個有點多此一舉,你既然都已經會用js了,何必不一次性到位直接click呢?
<br />
## 五、你的自動化用例的執行策略是什么?
1. 集成到jenkins一鍵執行,可以手動執行,也可以定時執行
<br />
## 六、什么是持續集成?
1.持續集成是一種軟件開發實踐,即團隊開發成員經常集成它們的工作,通過每個成員每天至少集成一次,也就意味著每天可能會發生多次集成。
每次集成都通過自動化的構建(包括編譯,發布,自動化測試)來驗證,從而盡早地發現集成錯誤。
<br />
## 七、自動化測試的時候是不是需要連接數據庫做數據校驗?
1. UI自動化不需要
2. 接口測試會需要
<br />
## 八、id,name,class,xpath, css selector這些屬性,你最偏愛哪一種,為什么?
1.css妥妥的,css語法簡潔,定位快(xpath語法長,定位慢,還不穩定)
<br />
## 九、如何定位動態元素?
動態元素有2種情況,一個是屬性動態,比如id是動態的,定位時候,那就不要用id定位就是了
~~~
<p id="yo" class="hello world">
<button id="yy_auto_1929292" name="heo" >登錄</button>
<br>
</p>
~~~
比如上面這個button元素,id是動態的,定位方法千千萬,何必死在id上,可以用name定位,
哪怕這個元素屬性都是動態的,它的標簽不可能動態吧,那就定位父元素id="yo"啊:`.//*[@id='yo']/button`
還有一種情況動態的,那就是這個元素一會在頁面上方,一會在下方,飄忽不定的動態元素,定位方法也是一樣,按f12,根據元素屬性定位(元素的tag、name的步伐屬性是不會變的,動的只是class屬性和styles屬性)
<br />
## 十、點擊鏈接以后,selenium是否會自動等待該頁面加載完畢?
1. 這個不會等的,沒加載完也可以下一步操作
<br />
## 十一、webdriver client的原理是什么?
通過研究selenium-webdriver的源碼,發現其實webdriver的實現原理并不高深莫測無法揣度。在這里以webdriver?**ruby binding**的**firefox-webdriver**實現為例,簡單介紹一下webdriver的工作原理。
* 當測試腳本啟動firefox的時候,selenium-webdriver 會首先在新線程中啟動firefox瀏覽器。如果測試腳本指定了firefox的profile,那么就以該profile啟動,否則的話就新啟1個profile,并啟動firefox;
* firefox一般是以-no-remote的方法啟動,啟動后selenium-webdriver會將firefox綁定到特定的端口,綁定完成后該firefox實例便作為webdriver的remote server存在;
* 客戶端(也就是測試腳本)創建1個session,在該session中通過http請求向remote server發送restful的請求,remote server解析請求,完成相應操作并返回response;
* 客戶端接受response,并分析其返回值以決定是轉到第3步還是結束腳本;
這就是webdriver的工作流程,看起來很復雜實際上當了解了webdriver的實現原理后,理解上述問題應該比較簡單。
webdriver是按照server – client的經典設計模式設計的。
server端就是remote server,可以是任意的瀏覽器。當我們的腳本啟動瀏覽器后,該瀏覽器就是remote server,它的職責就是等待client發送請求并做出相應;
client端簡單說來就是我們的測試代碼,我們測試代碼中的一些行為,比如打開瀏覽器,轉跳到特定的url等操作是以http請求的方式發送給被 測試瀏覽器,也就是remote server;remote server接受請求,并執行相應操作,并在response中返回執行狀態、返回值等信息;
<br />
## 十二、啟動瀏覽器的時候用到的是哪個webdriver協議?
1. http
<br />
## 十三、什么是page object設計模式?
1. 通俗來講,就是頁面元素放到一個腳本,封裝頁面元素操作方法,每個頁面但是一個page對象方便頁面元素的維護
2. 測試用例從這個頁面對象腳本里面去調用對應方法
**page object設計模式中,如何實現頁面的跳轉?**
1. click方法
<br />
## 十四、怎樣去選擇一個下拉框中的value=xx的option?
1. select類里面提供的方法:select\_by\_value(“xxx”)
2. xpath的語法也可以定位到
<br />
## 十五、什么是斷言?
assert,判斷測試結果與期望結果是否一致
<br />
- Linux
- Linux 文件權限概念
- 重點總結
- Linux 文件與目錄管理
- 2.1 文件與目錄管理
- 2.2 文件內容查閱
- 文件與文件系統的壓縮,打包與備份
- 3.1 Linux 系統常見的壓縮指令
- 3.2 打包指令: tar
- vi/vim 程序編輯器
- 4.1 vi 的使用
- 4.2 vim編輯器刪除一行或者多行內容
- 進程管理
- 5.1 常用命令使用技巧
- 5.2 進程管理
- 系統服務 (daemons)
- 6.1 通過 systemctl 管理服務
- Linux 系統目錄結構
- Linux yum命令
- linux系統查看、修改、更新系統時間(自動同步網絡時間)
- top linux下的任務管理器
- Linux基本配置
- CentOS7開啟防火墻
- CentOS 使用yum安裝 pip
- strace 命令
- Linux下設置固定IP地址
- 查看Linux磁盤及內存占用情況
- Mysql
- 關系數據庫概述
- 數據庫技術
- 數據庫基礎語句
- 查詢語句(--重點--)
- 約束
- 嵌套查詢(子查詢)
- 表emp
- MySQL數據庫練習
- 01.MySQL數據庫練習數據
- 02.MySQL數據庫練習題目
- 03.MySQL數據庫練習-答案
- Mysql遠程連接數據庫
- Python
- python基礎
- Python3中字符串、列表、數組的轉換方法
- python字符串
- python安裝、pip基本用法、變量、輸入輸出、流程控制、循環
- 運算符及優先級、數據類型及常用操作、深淺拷貝
- 虛擬環境(virtualenv)
- 網絡編程
- TCP/IP簡介
- TCP編程
- UDP編程
- 進程和線程
- 訪問數據庫
- 使用SQLite
- 使用MySQL
- Web開發
- HTML簡介
- Python之日志處理(logging模塊)
- 函數式編程
- 高階函數
- python報錯解決
- 啟動Python時報“ImportError: No module named site”錯誤
- python實例
- 01- 用python解決數學題
- 02- 冒泡排序
- 03- 郵件發送(smtplib)
- Django
- 01 Web應用
- Django3.2 教程
- Django簡介
- Django環境安裝
- 第一個Django應用
- Part 1:請求與響應
- Part 2:模型與后臺
- Part 3:視圖和模板
- Part 4:表單和類視圖
- Part 5:測試
- Part 6:靜態文件
- Part 7:自定義admin
- 第一章:模型層
- 實戰一:基于Django3.2可重用登錄與注冊系統
- 1. 搭建項目環境
- 2. 設計數據模型
- 3. admin后臺
- 4. url路由和視圖
- 5. 前端頁面設計
- 6. 登錄視圖
- 7. Django表單
- 8. 圖片驗證碼
- 9. session會話
- 10. 注冊視圖
- 實戰二:Django3.2之CMDB資產管理系統
- 1.項目需求分析
- 2.模型設計
- 3.數據收集客戶端
- 4.收集Windows數據
- 5.Linux下收集數據
- 6.新資產待審批區
- 7.審批新資產
- django 快速搭建blog
- imooc-Django全棧項目開發實戰
- redis
- 1.1 Redis簡介
- 1.2 安裝
- 1.3 配置
- 1.4 服務端和客戶端命令
- 1.5 Redis命令
- 1.5.1 Redis命令
- 1.5.2 鍵(Key)
- 1.5.3 字符串(string)
- 1.5.4 哈希(Hash)
- 1.5.5 列表(list)
- 1.5.6 集合(set)
- 1.5.7 有序集合(sorted set)
- Windows
- Win10安裝Ubuntu子系統
- win10遠程桌面身份驗證錯誤,要求的函數不受支持
- hm軟件測試
- 02 linux基本命令
- Linux終端命令格式
- Linux基本命令(一)
- Linux基本命令(二)
- 02 數據庫
- 數據庫簡介
- 基本概念
- Navicat使用
- SQL語言
- 高級
- 03 深入了解軟件測試
- day01
- 04 python基礎
- 語言基礎
- 程序中的變量
- 程序的輸出
- 程序中的運算符
- 數據類型基礎
- 數據序列
- 數據類型分類
- 字符串
- 列表
- 元組
- 字典
- 列表與元組的區別詳解
- 函數
- 案例綜合應用
- 列表推導式
- 名片管理系統
- 文件操作
- 面向對象基礎(一)
- 面向對象基礎(二)
- 異常、模塊
- 05 web自動化測試
- Day01
- Day02
- Day03
- Day04
- Day05
- Day06
- Day07
- Day08
- 06 接口自動化測試
- 軟件測試面試大全2020
- 第一章 測試理論
- 軟件測試面試
- 一、軟件基礎知識
- 二、網絡基礎知識
- 三、數據庫
- SQL學生表 — 1
- SQL學生表 — 2
- SQL查詢 — 3
- SQL經典面試題 — 4
- 四、linux
- a. linux常用命令
- 五、自動化測試
- 自動化測試
- python 筆試題
- selenium面試題
- 如何判斷一個頁面上元素是否存在?
- 如何提高腳本的穩定性?
- 如何定位動態元素?
- 如何通過子元素定位父元素?
- 如果截取某一個元素的圖片,不要截取全部圖片
- 平常遇到過哪些問題?如何解決的
- 一個元素明明定位到了,點擊無效(也沒報錯),如果解決?
- selenium中隱藏元素如何定位?(hidden、display: none)
- 六、接口測試
- 接口測試常規面試題
- 接口自動化面試題
- json和字典dict的區別?
- 測試的數據你放在哪?
- 什么是數據驅動,如何參數化?
- 下個接口請求參數依賴上個接口的返回數據
- 依賴于登錄的接口如何處理?
- 依賴第三方的接口如何處理
- 不可逆的操作,如何處理,比如刪除一個訂單這種接口如何測試
- 接口產生的垃圾數據如何清理
- 一個訂單的幾種狀態如何全部測到,如:未處理,處理中,處理失敗,處理成功
- python如何連接數據庫操作?
- 七、App測試
- 什么是activity?
- Activity生命周期?
- Android四大組件
- app測試和web測試有什么區別?
- android和ios測試區別?
- app出現ANR,是什么原因導致的?
- App出現crash原因有哪些?
- app對于不穩定偶然出現anr和crash時候你是怎么處理的?
- app的日志如何抓取?
- logcat查看日志步驟
- 你平常會看日志嗎, 一般會出現哪些異常
- 抓包工具
- fiddler
- Wireshark
- 安全/滲透測試
- 安全性測試都包含哪些內容?
- 開放性思維題
- 面試題
- 字節測試面試
- 一、計算機網絡
- 二、操作系統
- 三、數據庫
- 四、數據結構與算法
- 五、Python
- 六、Linux
- 七、測試用例
- 八、智力/場景題
- 九、開放性問題
- python3_收集100+練習題(面試題)
- python3_100道題目答案
- 接口測試
- 接口測試實例_01
- python+requests接口自動化測試框架實例詳解
- 性能測試
- 性能測試流程
- 性能測試面試題
- 如何編寫性能測試場景用例
- 性能測試:TPS和QPS的區別
- jmeter
- jmeter安裝配置教程
- Jmeter性能測試 入門
- PyCharm
- 快捷工具
- 1-MeterSphere
- 一、安裝和升級
- 2- MobaXterm 教程
- 3-fiddler抓包
- 4-Xshell
- Xshell的安裝和使用
- Xshell遠程連接失敗怎么解決
- 5-Vmware
- Vmware提示以獨占方式鎖定此配置文件失敗
- Windows10徹底卸載VMWare虛擬機步驟
- VM ware無法關機,虛擬機繁忙
- VMware虛擬機下載與安裝
- 解決VM 與 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 后,可以運行 VM 的方法
- VMware虛擬機鏡像克隆與導入
- 6-WPS
- 1.WPS文檔里的批注怎么刪除
- 2.wps表格中設置圖表的坐標
- 3. wps快速繪制數學交集圖
- 7-MongoDB
- Win10安裝配置MongoDB
- Navicat 15.x for MongoDB安裝破解教程
- Apache
- apache層的賬戶權限控制,以及apache黑名單白名單過濾功能
- HTTP / HTTPS協議
- HTTP協議詳解
- 代理
- 狀態碼詳解
- HTTPS詳解
- Selenium3+python3
- (A) selenium
- selenium自動化環境搭建(Windows10)
- 火狐firebug和firepath插件安裝方法(最新)
- 元素定位工具和方法
- Selenium3+python3自動化
- 新手學習selenium路線圖---學前篇
- 1-操作瀏覽器基本方法
- 2-八種元素定位方法
- 3-CSS定位語法
- 4-登錄案例
- 5-定位一組元素find_elements
- 6-操作元素(鍵盤和鼠標事件)
- 7-多窗口、句柄(handle)
- 8-iframe
- 9-select下拉框
- 10-alert\confirm\prompt
- 11-JS處理滾動條
- 12-單選框和復選框(radiobox、checkbox)
- 13-js處理日歷控件(修改readonly屬性)
- 14-js處理內嵌div滾動條
- 15-table定位
- 16-js處理多窗口
- 17-文件上傳(send_keys)
- 18-獲取百度輸入聯想詞
- 19-處理瀏覽器彈窗
- 20-獲取元素屬性
- 21-判斷元素存在
- 22-爬頁面源碼(page_source)
- 23-顯式等待(WebDriverWait)
- 24-關于面試的題
- 25-cookie相關操作
- 26-判斷元素(expected_conditions)
- 27-判斷title(title_is)
- 28-元素定位參數化(find_element)
- 29-18種定位方法(find_elements)
- 30- js解決click失效問題
- 31- 判斷彈出框存在(alert_is_present)
- 32- 登錄方法(參數化)
- 33- 判斷文本(text_to_be_present_in_element)
- 34- unittest簡介
- 35- unittest執行順序
- 36- unittest之裝飾器(@classmethod)
- 37- unittest之斷言(assert)
- 38- 捕獲異常(NoSuchElementException)
- 39- 讀取Excel數據(xlrd)
- 40- 數據驅動(ddt)
- 41- 異常后截圖(screenshot)
- 42- jenkins持續集成環境搭建
- 43- Pycharm上python和unittest兩種運行方式
- 44- 定位的坑:class屬性有空格
- 45- 只截某個元素的圖
- 46- unittest多線程執行用例
- 47- unittest多線程生成報告(BeautifulReport)
- 48- 多線程啟動多個不同瀏覽器
- (B) python3+selenium3實現web UI功能自動化測試框架
- (C) selenium3常見報錯處理
- 書籍
- (D)Selenium3自動化測試實戰--基于Python語
- 第4章 WebDriver API
- 4.1 從定位元素開始
- 4.2 控制瀏覽器
- 4.3 WebDriver 中的常用方法
- 4.4 鼠標操作
- 4.5 鍵盤操作
- 4.6 獲得驗證信息
- 4.7 設置元素等待
- 4.8 定位一組元素
- 4.9 多表單切換
- 4.10 多窗口切換
- 4.11 警告框處理
- 4.12 下拉框處理
- 4.13 上傳文件
- 4.14 下載文件
- 4.15 操作cookie
- 4.16 調用JavaScript
- 4.17 處理HTML5視頻播放
- 4.18 滑動解鎖
- 4.19 窗口截圖
- 第5章 自動化測試模型
- 5.3 模塊化與參數化
- 5.4 讀取數據文件
- 第6章 unittest單元測試框架
- 6.1 認識unittest
