[TOC]
## **一、 新建項目**
**PS:** 這一小結,并不一定需要在命令行下操作,我們可以在Pycharm環境下進行,并且同時創建虛擬環境。參考上節內容。
進入你期望的項目保存目錄,運行下面的命令:
~~~
$ django-admin startproject mysite
~~~
這將在目錄下生成一個mysite目錄,也就是你的這個Django項目的根目錄。它包含了一系列自動生成的目錄和文件,具備各自專有的用途。
注意:在給項目命名的時候必須避開Django和Python的保留關鍵字,比如“django”,“test”等,否則會引起沖突和莫名的錯誤。對于mysite的放置位置,不建議放在傳統的/var/wwww目錄下,它會具有一定的數據暴露危險,因此Django建議你將項目文件放在例如/home/mycode類似的位置。
一個新建立的項目結構大概如下:
~~~
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
~~~
各文件和目錄解釋:
* 外層的`mysite/`目錄與Django無關,只是你項目的容器,可以任意重命名。
* `manage.py`:一個命令行工具,管理Django的交互腳本。
* 內層的`mysite/`目錄是真正的項目文件包裹目錄,它的名字是你引用內部文件的Python包名,例如:`mysite.urls`。
* `mysite/__init__.py`:一個定義包的空文件。
* `mysite/settings.py`:項目的配置文件。
* `mysite/urls.py`:路由文件,所有的任務都是從這里開始分配,相當于Django驅動站點的目錄。
* `mysite/wsgi.py`:一個基于WSGI的web服務器進入點,提供底層的網絡通信功能,通常不用關心。
* `mysite/asgi.py`:一個基于ASGI的web服務器進入點,提供異步的網絡通信功能,通常不用關心。
<br />
## **二、 啟動開發服務器**
回到mysite項目的根目錄,也就是`manage.py`文件的同級目錄下,輸入下面的命令:
~~~
$ python3 manage.py runserver
~~~
你會看到下面的提示,這表明Django的開發服務器已經啟動,開始提供Web服務了:
~~~
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
August 31, 2020 - 15:01:31
Django version 3.1, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
~~~
**Django提供了一個用于開發的web服務器,使你無需配置一個類似Ngnix的生產服務器,就能讓站點運行起來。**這是一個由Python編寫的輕量級服務器,簡易并且不安全,因此不要將它用于生產環境。
打開瀏覽器,訪問`http://127.0.0.1:8000/`,你將看到Django的火箭歡迎界面,一切OK!
Django的開發服務器(以后簡稱服務器)默認運行在內部的8000端口,如果你想指定端口,請在命令中顯示給出:
~~~
$ python3 manage.py runserver 8080
~~~
如果想修改服務器的ip地址,請按下面的方式運行命令,比如:
~~~
$ python3 manage.py runserver 0:8000
~~~
0 是 0.0.0.0 的簡寫,Django將運行在0.0.0.0:8000上,整個局域網內都將可以訪問站點,而不只是是本機(這其中可能還需要做一些配置和網絡測試)。
注意:**Django的開發服務器具有自動重載功能,當你的Python代碼有修改,服務器會在一個周期后自動更新。** 但是,有一些動作,比如增加文件,不會觸發服務器重載,這時就需要你自己手動重啟。所以建議,在任何修改代碼的操作后,手動重啟開發服務器,確保修改被應用。
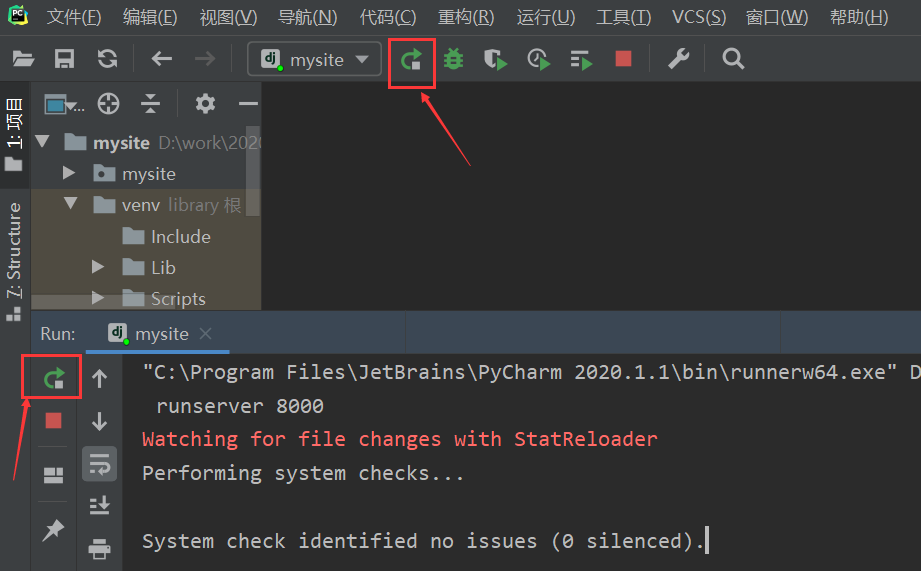
PS: 重啟服務器的操作在Pycharm里只需要簡單地點擊按鈕即可。

<br />
## **三、 創建投票應用(app)**
在 Django 中,每一個應用(app)都是一個 Python 包,并且遵循著相同的約定。Django 自帶一個工具,可以幫你生成應用的基礎目錄結構。
app應用與project項目的區別:
* 一個app實現某個具體功能,比如博客、公共檔案數據庫或者簡單的投票系統;
* 一個project是配置文件和多個app的集合,這些app組合成整個站點;
* 一個project可以包含多個app;
* 一個app可以屬于多個project!
app的存放位置可以是任何地點,但是通常都將它們放在與`manage.py`腳本同級的目錄下,這樣方便導入文件。
進入mysite項目根目錄,確保與`manage.py`文件處于同一級,輸入下述命令:
`$ python3 manage.py startapp polls`
系統會自動生成 polls應用的目錄,其結構如下:
~~~
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
~~~
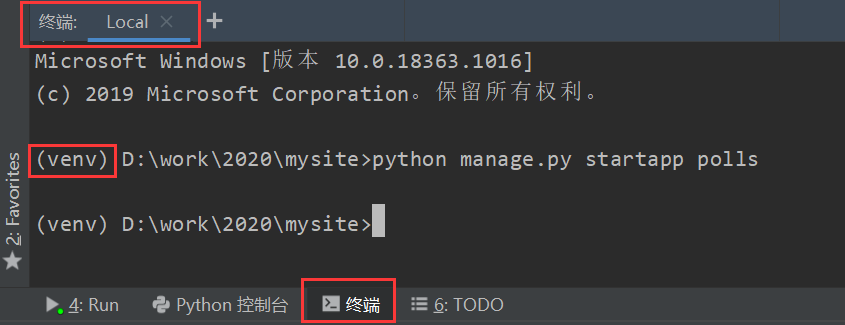
在Pycharm中,沒有可以創建app的圖形化按鈕,需要在下方的`Terminal`終端中輸入命令:
~~~
python3 manage.py startapp polls
~~~
這樣也能創建polls應用。

通過前面在Pycharm中創建工程的方式有個方便之處,點擊Terminal后,會自動進入虛擬環境。
<br />
## **四、編寫第一個視圖**
下面,我們編寫一個視圖,也就是具體的業務代碼。
在`polls/views.py`文件中,編寫代碼:
~~~
from django.http import HttpResponse
def index(request):
return HttpResponse("這里是liujiangblog.com的投票站點")
~~~
為了調用該視圖,我們還需要編寫urlconf,也就是路由配置。在polls目錄中新建一個文件,名字為`urls.py`(不要換成別的名字),在其中輸入代碼如下:
~~~
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
~~~
此時,目錄的文件結構是這樣的:
~~~
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
urls.py
views.py
~~~
我們先不用深究`urls.py`中代碼的具體含義。
接下來,在項目的**主urls.py文件**中添加`urlpattern`條目,指向我們剛才建立的polls這個app獨有的urls.py文件,這里需要導入include模塊。打開`mysite/urls.py`文件,代碼如下:
~~~
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
~~~
include語法相當于多級路由,它把接收到的url地址去除與此項匹配的部分,將剩下的字符串傳遞給下一級路由urlconf進行判斷。在路由的章節,有更加詳細的用法指導。
<br />
include的背后是一種即插即用的思想。項目的根路由不關心具體app的路由策略,只管往指定的二級路由轉發,實現了應用解耦。app所屬的二級路由可以根據自己的需要隨意編寫,不會和其它的app路由發生沖突。app目錄可以放置在任何位置,而不用修改路由。這是軟件設計里很常見的一種模式。
<br />
**建議**:除了admin路由外,盡量給每個app設計自己獨立的二級路由。
<br />
好了,路由設置成功后,啟動服務器,然后在瀏覽器中訪問地址`http://localhost:8000/polls/`。一切正常的話,你將看到`這里是liujiangblog.com的投票站點`
<br />
## **五、path()方法**
一個路由配置模塊就是一個urlpatterns列表,列表的每個元素都是一項path,每一項path都是以path()的形式存在。
<br />
path()方法可以接收4個參數,其中前2個是必須的:`route`和`view`,以及2個可選的參數:`kwargs`和`name`。
以下面的代碼為例:
~~~
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
~~~
### **route**
route 是一個匹配 URL 的準則(類似正則表達式)。當 Django 響應一個請求時,它會從 urlpatterns 的第一項path開始,按順序依次匹配列表中的項,直到找到匹配的項,然后執行該條目映射的視圖函數或下級路由,其后的條目將不再繼續匹配。因此,url路由執行的是短路機制,path的編寫順序非常重要!
<br />
例子中對應的route就是空字符串`''`
<br />
需要注意的是,route不會匹配 GET 和 POST 參數或域名。例如,URLconf 在處理請求`https://www.liujiangblog.com/myapp/`時,它會嘗試匹配`myapp/`。處理請求`https://www.liujiangblog.com/myapp/?page=3`時,也只會嘗試匹配`myapp/`。
<br />
### **view**
view指的是處理當前url請求的視圖函數。當Django匹配到某個路由條目時,自動將封裝的`HttpRequest`對象作為第一個參數,被“捕獲”的參數以關鍵字參數的形式,傳遞給該條目指定的視圖view。
例子中對應的view就是`views.index`
<br />
### **kwargs**
任意數量的關鍵字參數可以作為一個字典傳遞給目標視圖。
本例中沒有使用這個參數。
<br />
### **name**
對你的URL進行命名,讓你能夠在Django的任意處,尤其是模板內顯式地引用它。這是一個非常強大的功能,相當于給URL取了個全局變量名,不會將url匹配地址寫死。
本例子中沒有使用這個參數。
path()方法的四個參數,每個都非常有講究,這里先做基本的介紹,在后面有詳細的論述。
- Linux
- Linux 文件權限概念
- 重點總結
- Linux 文件與目錄管理
- 2.1 文件與目錄管理
- 2.2 文件內容查閱
- 文件與文件系統的壓縮,打包與備份
- 3.1 Linux 系統常見的壓縮指令
- 3.2 打包指令: tar
- vi/vim 程序編輯器
- 4.1 vi 的使用
- 4.2 vim編輯器刪除一行或者多行內容
- 進程管理
- 5.1 常用命令使用技巧
- 5.2 進程管理
- 系統服務 (daemons)
- 6.1 通過 systemctl 管理服務
- Linux 系統目錄結構
- Linux yum命令
- linux系統查看、修改、更新系統時間(自動同步網絡時間)
- top linux下的任務管理器
- Linux基本配置
- CentOS7開啟防火墻
- CentOS 使用yum安裝 pip
- strace 命令
- Linux下設置固定IP地址
- 查看Linux磁盤及內存占用情況
- Mysql
- 關系數據庫概述
- 數據庫技術
- 數據庫基礎語句
- 查詢語句(--重點--)
- 約束
- 嵌套查詢(子查詢)
- 表emp
- MySQL數據庫練習
- 01.MySQL數據庫練習數據
- 02.MySQL數據庫練習題目
- 03.MySQL數據庫練習-答案
- Mysql遠程連接數據庫
- Python
- python基礎
- Python3中字符串、列表、數組的轉換方法
- python字符串
- python安裝、pip基本用法、變量、輸入輸出、流程控制、循環
- 運算符及優先級、數據類型及常用操作、深淺拷貝
- 虛擬環境(virtualenv)
- 網絡編程
- TCP/IP簡介
- TCP編程
- UDP編程
- 進程和線程
- 訪問數據庫
- 使用SQLite
- 使用MySQL
- Web開發
- HTML簡介
- Python之日志處理(logging模塊)
- 函數式編程
- 高階函數
- python報錯解決
- 啟動Python時報“ImportError: No module named site”錯誤
- python實例
- 01- 用python解決數學題
- 02- 冒泡排序
- 03- 郵件發送(smtplib)
- Django
- 01 Web應用
- Django3.2 教程
- Django簡介
- Django環境安裝
- 第一個Django應用
- Part 1:請求與響應
- Part 2:模型與后臺
- Part 3:視圖和模板
- Part 4:表單和類視圖
- Part 5:測試
- Part 6:靜態文件
- Part 7:自定義admin
- 第一章:模型層
- 實戰一:基于Django3.2可重用登錄與注冊系統
- 1. 搭建項目環境
- 2. 設計數據模型
- 3. admin后臺
- 4. url路由和視圖
- 5. 前端頁面設計
- 6. 登錄視圖
- 7. Django表單
- 8. 圖片驗證碼
- 9. session會話
- 10. 注冊視圖
- 實戰二:Django3.2之CMDB資產管理系統
- 1.項目需求分析
- 2.模型設計
- 3.數據收集客戶端
- 4.收集Windows數據
- 5.Linux下收集數據
- 6.新資產待審批區
- 7.審批新資產
- django 快速搭建blog
- imooc-Django全棧項目開發實戰
- redis
- 1.1 Redis簡介
- 1.2 安裝
- 1.3 配置
- 1.4 服務端和客戶端命令
- 1.5 Redis命令
- 1.5.1 Redis命令
- 1.5.2 鍵(Key)
- 1.5.3 字符串(string)
- 1.5.4 哈希(Hash)
- 1.5.5 列表(list)
- 1.5.6 集合(set)
- 1.5.7 有序集合(sorted set)
- Windows
- Win10安裝Ubuntu子系統
- win10遠程桌面身份驗證錯誤,要求的函數不受支持
- hm軟件測試
- 02 linux基本命令
- Linux終端命令格式
- Linux基本命令(一)
- Linux基本命令(二)
- 02 數據庫
- 數據庫簡介
- 基本概念
- Navicat使用
- SQL語言
- 高級
- 03 深入了解軟件測試
- day01
- 04 python基礎
- 語言基礎
- 程序中的變量
- 程序的輸出
- 程序中的運算符
- 數據類型基礎
- 數據序列
- 數據類型分類
- 字符串
- 列表
- 元組
- 字典
- 列表與元組的區別詳解
- 函數
- 案例綜合應用
- 列表推導式
- 名片管理系統
- 文件操作
- 面向對象基礎(一)
- 面向對象基礎(二)
- 異常、模塊
- 05 web自動化測試
- Day01
- Day02
- Day03
- Day04
- Day05
- Day06
- Day07
- Day08
- 06 接口自動化測試
- 軟件測試面試大全2020
- 第一章 測試理論
- 軟件測試面試
- 一、軟件基礎知識
- 二、網絡基礎知識
- 三、數據庫
- SQL學生表 — 1
- SQL學生表 — 2
- SQL查詢 — 3
- SQL經典面試題 — 4
- 四、linux
- a. linux常用命令
- 五、自動化測試
- 自動化測試
- python 筆試題
- selenium面試題
- 如何判斷一個頁面上元素是否存在?
- 如何提高腳本的穩定性?
- 如何定位動態元素?
- 如何通過子元素定位父元素?
- 如果截取某一個元素的圖片,不要截取全部圖片
- 平常遇到過哪些問題?如何解決的
- 一個元素明明定位到了,點擊無效(也沒報錯),如果解決?
- selenium中隱藏元素如何定位?(hidden、display: none)
- 六、接口測試
- 接口測試常規面試題
- 接口自動化面試題
- json和字典dict的區別?
- 測試的數據你放在哪?
- 什么是數據驅動,如何參數化?
- 下個接口請求參數依賴上個接口的返回數據
- 依賴于登錄的接口如何處理?
- 依賴第三方的接口如何處理
- 不可逆的操作,如何處理,比如刪除一個訂單這種接口如何測試
- 接口產生的垃圾數據如何清理
- 一個訂單的幾種狀態如何全部測到,如:未處理,處理中,處理失敗,處理成功
- python如何連接數據庫操作?
- 七、App測試
- 什么是activity?
- Activity生命周期?
- Android四大組件
- app測試和web測試有什么區別?
- android和ios測試區別?
- app出現ANR,是什么原因導致的?
- App出現crash原因有哪些?
- app對于不穩定偶然出現anr和crash時候你是怎么處理的?
- app的日志如何抓取?
- logcat查看日志步驟
- 你平常會看日志嗎, 一般會出現哪些異常
- 抓包工具
- fiddler
- Wireshark
- 安全/滲透測試
- 安全性測試都包含哪些內容?
- 開放性思維題
- 面試題
- 字節測試面試
- 一、計算機網絡
- 二、操作系統
- 三、數據庫
- 四、數據結構與算法
- 五、Python
- 六、Linux
- 七、測試用例
- 八、智力/場景題
- 九、開放性問題
- python3_收集100+練習題(面試題)
- python3_100道題目答案
- 接口測試
- 接口測試實例_01
- python+requests接口自動化測試框架實例詳解
- 性能測試
- 性能測試流程
- 性能測試面試題
- 如何編寫性能測試場景用例
- 性能測試:TPS和QPS的區別
- jmeter
- jmeter安裝配置教程
- Jmeter性能測試 入門
- PyCharm
- 快捷工具
- 1-MeterSphere
- 一、安裝和升級
- 2- MobaXterm 教程
- 3-fiddler抓包
- 4-Xshell
- Xshell的安裝和使用
- Xshell遠程連接失敗怎么解決
- 5-Vmware
- Vmware提示以獨占方式鎖定此配置文件失敗
- Windows10徹底卸載VMWare虛擬機步驟
- VM ware無法關機,虛擬機繁忙
- VMware虛擬機下載與安裝
- 解決VM 與 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 后,可以運行 VM 的方法
- VMware虛擬機鏡像克隆與導入
- 6-WPS
- 1.WPS文檔里的批注怎么刪除
- 2.wps表格中設置圖表的坐標
- 3. wps快速繪制數學交集圖
- 7-MongoDB
- Win10安裝配置MongoDB
- Navicat 15.x for MongoDB安裝破解教程
- Apache
- apache層的賬戶權限控制,以及apache黑名單白名單過濾功能
- HTTP / HTTPS協議
- HTTP協議詳解
- 代理
- 狀態碼詳解
- HTTPS詳解
- Selenium3+python3
- (A) selenium
- selenium自動化環境搭建(Windows10)
- 火狐firebug和firepath插件安裝方法(最新)
- 元素定位工具和方法
- Selenium3+python3自動化
- 新手學習selenium路線圖---學前篇
- 1-操作瀏覽器基本方法
- 2-八種元素定位方法
- 3-CSS定位語法
- 4-登錄案例
- 5-定位一組元素find_elements
- 6-操作元素(鍵盤和鼠標事件)
- 7-多窗口、句柄(handle)
- 8-iframe
- 9-select下拉框
- 10-alert\confirm\prompt
- 11-JS處理滾動條
- 12-單選框和復選框(radiobox、checkbox)
- 13-js處理日歷控件(修改readonly屬性)
- 14-js處理內嵌div滾動條
- 15-table定位
- 16-js處理多窗口
- 17-文件上傳(send_keys)
- 18-獲取百度輸入聯想詞
- 19-處理瀏覽器彈窗
- 20-獲取元素屬性
- 21-判斷元素存在
- 22-爬頁面源碼(page_source)
- 23-顯式等待(WebDriverWait)
- 24-關于面試的題
- 25-cookie相關操作
- 26-判斷元素(expected_conditions)
- 27-判斷title(title_is)
- 28-元素定位參數化(find_element)
- 29-18種定位方法(find_elements)
- 30- js解決click失效問題
- 31- 判斷彈出框存在(alert_is_present)
- 32- 登錄方法(參數化)
- 33- 判斷文本(text_to_be_present_in_element)
- 34- unittest簡介
- 35- unittest執行順序
- 36- unittest之裝飾器(@classmethod)
- 37- unittest之斷言(assert)
- 38- 捕獲異常(NoSuchElementException)
- 39- 讀取Excel數據(xlrd)
- 40- 數據驅動(ddt)
- 41- 異常后截圖(screenshot)
- 42- jenkins持續集成環境搭建
- 43- Pycharm上python和unittest兩種運行方式
- 44- 定位的坑:class屬性有空格
- 45- 只截某個元素的圖
- 46- unittest多線程執行用例
- 47- unittest多線程生成報告(BeautifulReport)
- 48- 多線程啟動多個不同瀏覽器
- (B) python3+selenium3實現web UI功能自動化測試框架
- (C) selenium3常見報錯處理
- 書籍
- (D)Selenium3自動化測試實戰--基于Python語
- 第4章 WebDriver API
- 4.1 從定位元素開始
- 4.2 控制瀏覽器
- 4.3 WebDriver 中的常用方法
- 4.4 鼠標操作
- 4.5 鍵盤操作
- 4.6 獲得驗證信息
- 4.7 設置元素等待
- 4.8 定位一組元素
- 4.9 多表單切換
- 4.10 多窗口切換
- 4.11 警告框處理
- 4.12 下拉框處理
- 4.13 上傳文件
- 4.14 下載文件
- 4.15 操作cookie
- 4.16 調用JavaScript
- 4.17 處理HTML5視頻播放
- 4.18 滑動解鎖
- 4.19 窗口截圖
- 第5章 自動化測試模型
- 5.3 模塊化與參數化
- 5.4 讀取數據文件
- 第6章 unittest單元測試框架
- 6.1 認識unittest
