[TOC]
數據模型和前端頁面我們都已經設計好了,是時候開始完善我們的登錄視圖具體內容了。
<br />
## **一、登錄視圖**
根據我們在路由中的設計,用戶通過`login.html`中的表單填寫用戶名和密碼,并以POST的方式發送到服務器的`/login/`地址。服務器通過`login/views.py`中的`login()`視圖函數,接收并處理這一請求。
我們可以通過下面的方法接收和處理請求:
~~~
def login(request):
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
print(username, password)
return redirect('/index/')
return render(request, 'login/login.html')
~~~
說明:
* 每個視圖函數都至少接收一個參數,并且是第一位置參數,該參數封裝了當前請求的所有數據;
* 通常將第一參數命名為request,當然也可以是別的;
* `request.method`中封裝了數據請求的方法,如果是“POST”(全大寫),將執行if語句的內容,如果不是,直接返回最后的render()結果,也就是正常的登錄頁面;
* `request.POST`封裝了所有POST請求中的數據,這是一個字典類型,可以通過get方法獲取具體的值。
* 類似`get('username')`中的鍵‘username’是HTML模板中表單的input元素里‘name’屬性定義的值。所以在編寫form表單的時候一定不能忘記添加name屬性。
* 利用print函數在開發環境中驗證數據;
* 利用redirect方法,將頁面重定向到index頁。
<br />
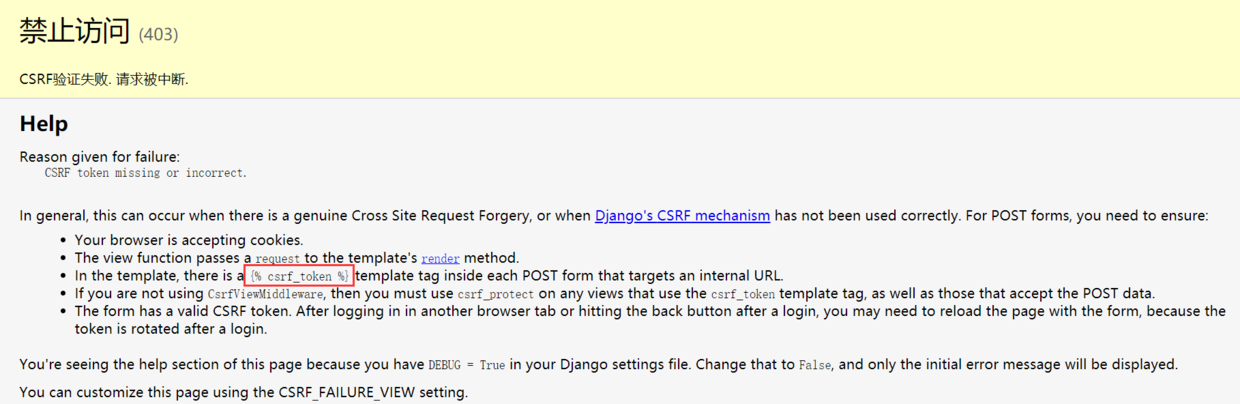
啟動服務器,然后在`http://127.0.0.1:8000/login/`的表單中隨便填入用戶名和密碼,然后點擊提交。然而,頁面卻出現了錯誤提示,如下圖所示:

<br />
錯誤原因是CSRF驗證失敗,請求被中斷。CSRF(Cross-site request forgery)跨站請求偽造,是一種常見的網絡攻擊手段,具體原理和技術內容請自行百科。Django自帶對許多常見攻擊手段的防御機制,CSRF就是其中一種,還有XSS、SQL注入等。
<br />
解決這個問題的辦法其實在Django的Debug錯誤頁面已經給出了,我們需要在前端頁面的form表單內添加一個`{% csrf_token %}`標簽:
~~~
<form class="form-login" action="/login/" method="post">
{% csrf_token %}
<h3 class="text-center">歡迎登錄</h3>
<div class="form-group">
<label for="id_username">用戶名:</label>
<input type="text" name='username' class="form-control" id="id_username" placeholder="Username" autofocus required>
</div>
<div class="form-group">
<label for="id_password">密碼:</label>
<input type="password" name='password' class="form-control" id="id_password" placeholder="Password" required>
</div>
<div>
<a href="/register/" class="text-success " ><ins>新用戶注冊</ins></a>
<button type="submit" class="btn btn-primary float-right">登錄</button>
</div>
</form>
~~~
這個標簽必須放在form表單內部,但是內部的位置可以隨意。
重新刷新login頁面,確保csrf的標簽生效,然后再次輸入內容并提交。這次就可以成功地在Pycharm開發環境中看到接收的用戶名和密碼,同時瀏覽器頁面也跳轉到了首頁。
<br />
## **二、數據驗證**
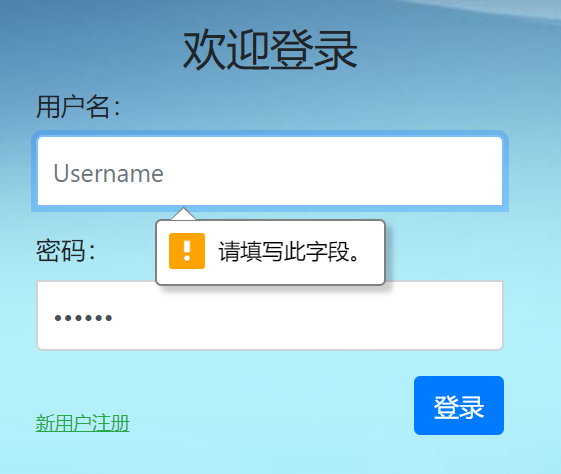
前面我們提到過,要對用戶發送的數據進行驗證。數據驗證分前端頁面驗證和后臺服務器驗證。前端驗證可以通過專門的插件或者自己寫JS代碼實現,也可以簡單地使用HTML5的新特性。這里,我們使用的是HTML5的內置驗證功能,如下圖所示:

它幫我們實現了下面的功能:
* 用戶名和密碼這類必填字段不能為空
* 密碼部分用圓點替代
如果你還想要更強大和豐富的驗證功能,比如限定密碼長度不低于8位,用戶名不能包含特殊字符等等,可以搜索并使用一些插件。
<br />
前端頁面的驗證都是用來給守法用戶做提示和限制的,并不能保證絕對的安全,后端服務器依然要重新對數據進行驗證。我們現在的視圖函數,沒有對數據進行任何的驗證,如果你在用戶名處輸入個空格,是可以正常提交的,但這顯然是不允許的。甚至,如果跳過瀏覽器偽造請求,那么用戶名是None也可以發送過來。通常,除了數據內容本身,我們至少需要保證各項內容都提供了且不為空,對于用戶名、郵箱、地址等內容往往還需要剪去前后的空白,防止用戶未注意到的空格。
<br />
現在,讓我們修改一下前面的代碼:
~~~
def login(request):
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
if username.strip() and password: # 確保用戶名和密碼都不為空
# 用戶名字符合法性驗證
# 密碼長度驗證
# 更多的其它驗證.....
return redirect('/index/')
return render(request, 'login/login.html')
~~~
* get方法是Python字典類型的內置方法,它能夠保證在沒有指定鍵的情況下,返回一個None,從而確保當數據請求中沒有username或password鍵時不會拋出異常;
* 通過`if username and password:`確保用戶名和密碼都不為空;
* 通過strip方法,將用戶名前后無效的空格剪除;
* 更多的數據驗證需要根據實際情況增加,原則是以最低的信任度對待發送過來的數據。
<br />
## **三、驗證用戶名和密碼**
數據形式合法性驗證通過了,不代表用戶就可以登錄了,因為最基本的密碼對比還未進行。
<br />
通過唯一的用戶名,使用Django的ORM去數據庫中查詢用戶數據,如果有匹配項,則進行密碼對比,如果沒有匹配項,說明用戶名不存在。如果密碼對比錯誤,說明密碼不正確。
<br />
下面貼出當前狀態下,/login/views.py中的全部代碼,注意其中添加了一句`from . import models`,導入我們先前編寫好的model模型。
~~~
from django.shortcuts import render
from django.shortcuts import redirect
from . import models
# Create your views here.
def index(request):
pass
return render(request, 'login/index.html')
def login(request):
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
if username.strip() and password: # 確保用戶名和密碼都不為空
# 用戶名字符合法性驗證
# 密碼長度驗證
# 更多的其它驗證.....
try:
user = models.User.objects.get(name=username)
except:
return render(request, 'login/login.html')
if user.password == password:
return redirect('/index/')
return render(request, 'login/login.html')
def register(request):
pass
return render(request, 'login/register.html')
def logout(request):
pass
return redirect("/login/")
~~~
說明:
* 首先要在頂部導入models模塊;
* 使用try異常機制,防止數據庫查詢失敗的異常;
* 如果未匹配到用戶,則執行except中的語句;注意這里沒有區分異常的類型,因為在數據庫訪問過程中,可能發生很多種類型的異常,我們要對用戶屏蔽這些信息,不可以暴露給用戶,而是統一返回一個錯誤提示,比如用戶名不存在。這是大多數情況下的通用做法。當然,如果你非要細分,也不是不行。
* `models.User.objects.get(name=username)`是Django提供的最常用的數據查詢API,具體含義和用法可以閱讀前面的章節,不再贅述;
* 通過`user.password == password`進行密碼比對,成功則跳轉到index頁面,失敗則返回登錄頁面。
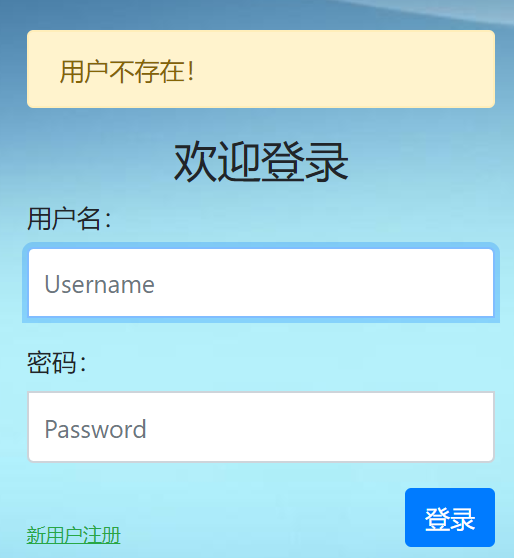
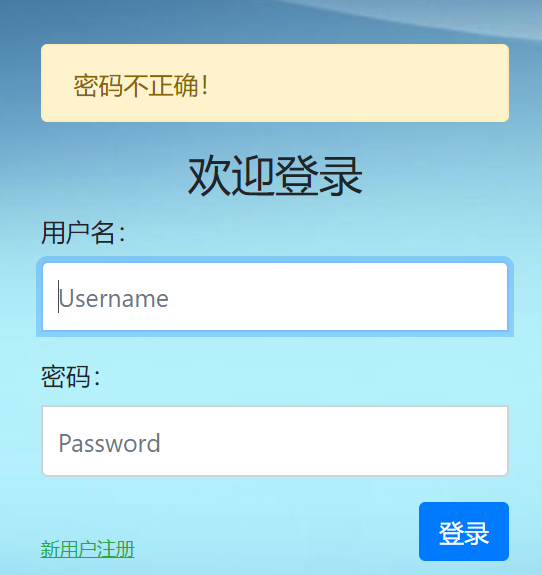
重啟服務器,然后在登錄表單內,使用錯誤的用戶名和密碼,以及我們先前在admin中創建的合法的測試用戶,分別登錄,看看效果。
<br />
## **四、 添加提示信息**
上面的代碼還缺少很重要的一部分內容,也就是錯誤提示信息!無論是登錄成功還是失敗,用戶都沒有得到任何提示信息,這顯然是不行的。
<br />
修改一下login視圖:
~~~
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
message = '請檢查填寫的內容!'
if username.strip() and password:
# 用戶名字符合法性驗證
# 密碼長度驗證
# 更多的其它驗證.....
try:
user = models.User.objects.get(name=username)
except :
message = '用戶不存在!'
return render(request, 'login/login.html', {'message': message})
if user.password == password:
print(username, password)
return redirect('/index/')
else:
message = '密碼不正確!'
return render(request, 'login/login.html', {'message': message})
else:
return render(request, 'login/login.html', {'message': message})
return render(request, 'login/login.html')
~~~
請仔細分析一下上面的登錄和密碼驗證邏輯,以及錯誤提示的安排。
<br />
這里增加了message變量,用于保存提示信息。當有錯誤信息的時候,將錯誤信息打包成一個字典,然后作為第三個參數提供給render方法。這個數據字典在渲染模板的時候會傳遞到模板里供你調用。
<br />
為了在前端頁面顯示信息,還需要對`login.html`進行修改:
~~~
<form class="form-login" action="/login/" method="post">
{% if message %}
<div class="alert alert-warning">{{ message }}</div>
{% endif %}
{% csrf_token %}
<h3 class="text-center">歡迎登錄</h3>
<div class="form-group">
<label for="id_username">用戶名:</label>
<input type="text" name='username' class="form-control" id="id_username" placeholder="Username" autofocus required>
</div>
<div class="form-group">
<label for="id_password">密碼:</label>
<input type="password" name='password' class="form-control" id="id_password" placeholder="Password" required>
</div>
<div>
<a href="/register/" class="text-success " ><ins>新用戶注冊</ins></a>
<button type="submit" class="btn btn-primary float-right">登錄</button>
</div>
</form>
~~~
Django的模板語言`{% if xxx %}{% endif %}`非常類似Python的if語句,也可以添加`{% else %}`分句。例子中,通過判斷message變量是否為空,也就是是否有錯誤提示信息,如果有,就顯示出來!這里使用了Bootstrap的警示信息類alert,你也可以自定義CSS或者JS。
<br />
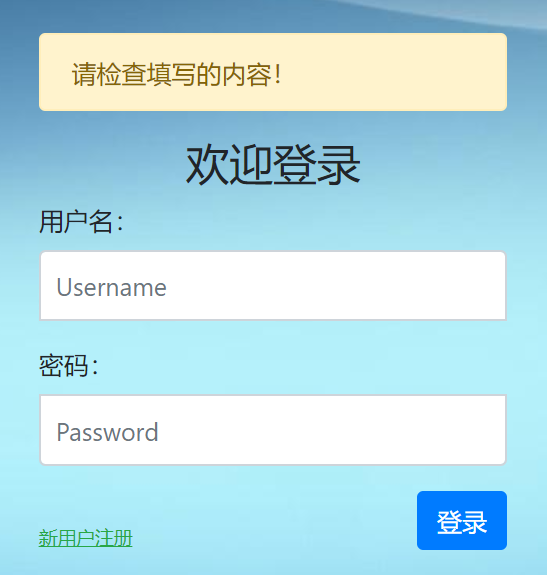
好了,重啟服務器,嘗試用錯誤的和正確的用戶名及密碼登錄,看看頁面效果吧!下面是錯誤信息的展示:



- Linux
- Linux 文件權限概念
- 重點總結
- Linux 文件與目錄管理
- 2.1 文件與目錄管理
- 2.2 文件內容查閱
- 文件與文件系統的壓縮,打包與備份
- 3.1 Linux 系統常見的壓縮指令
- 3.2 打包指令: tar
- vi/vim 程序編輯器
- 4.1 vi 的使用
- 4.2 vim編輯器刪除一行或者多行內容
- 進程管理
- 5.1 常用命令使用技巧
- 5.2 進程管理
- 系統服務 (daemons)
- 6.1 通過 systemctl 管理服務
- Linux 系統目錄結構
- Linux yum命令
- linux系統查看、修改、更新系統時間(自動同步網絡時間)
- top linux下的任務管理器
- Linux基本配置
- CentOS7開啟防火墻
- CentOS 使用yum安裝 pip
- strace 命令
- Linux下設置固定IP地址
- 查看Linux磁盤及內存占用情況
- Mysql
- 關系數據庫概述
- 數據庫技術
- 數據庫基礎語句
- 查詢語句(--重點--)
- 約束
- 嵌套查詢(子查詢)
- 表emp
- MySQL數據庫練習
- 01.MySQL數據庫練習數據
- 02.MySQL數據庫練習題目
- 03.MySQL數據庫練習-答案
- Mysql遠程連接數據庫
- Python
- python基礎
- Python3中字符串、列表、數組的轉換方法
- python字符串
- python安裝、pip基本用法、變量、輸入輸出、流程控制、循環
- 運算符及優先級、數據類型及常用操作、深淺拷貝
- 虛擬環境(virtualenv)
- 網絡編程
- TCP/IP簡介
- TCP編程
- UDP編程
- 進程和線程
- 訪問數據庫
- 使用SQLite
- 使用MySQL
- Web開發
- HTML簡介
- Python之日志處理(logging模塊)
- 函數式編程
- 高階函數
- python報錯解決
- 啟動Python時報“ImportError: No module named site”錯誤
- python實例
- 01- 用python解決數學題
- 02- 冒泡排序
- 03- 郵件發送(smtplib)
- Django
- 01 Web應用
- Django3.2 教程
- Django簡介
- Django環境安裝
- 第一個Django應用
- Part 1:請求與響應
- Part 2:模型與后臺
- Part 3:視圖和模板
- Part 4:表單和類視圖
- Part 5:測試
- Part 6:靜態文件
- Part 7:自定義admin
- 第一章:模型層
- 實戰一:基于Django3.2可重用登錄與注冊系統
- 1. 搭建項目環境
- 2. 設計數據模型
- 3. admin后臺
- 4. url路由和視圖
- 5. 前端頁面設計
- 6. 登錄視圖
- 7. Django表單
- 8. 圖片驗證碼
- 9. session會話
- 10. 注冊視圖
- 實戰二:Django3.2之CMDB資產管理系統
- 1.項目需求分析
- 2.模型設計
- 3.數據收集客戶端
- 4.收集Windows數據
- 5.Linux下收集數據
- 6.新資產待審批區
- 7.審批新資產
- django 快速搭建blog
- imooc-Django全棧項目開發實戰
- redis
- 1.1 Redis簡介
- 1.2 安裝
- 1.3 配置
- 1.4 服務端和客戶端命令
- 1.5 Redis命令
- 1.5.1 Redis命令
- 1.5.2 鍵(Key)
- 1.5.3 字符串(string)
- 1.5.4 哈希(Hash)
- 1.5.5 列表(list)
- 1.5.6 集合(set)
- 1.5.7 有序集合(sorted set)
- Windows
- Win10安裝Ubuntu子系統
- win10遠程桌面身份驗證錯誤,要求的函數不受支持
- hm軟件測試
- 02 linux基本命令
- Linux終端命令格式
- Linux基本命令(一)
- Linux基本命令(二)
- 02 數據庫
- 數據庫簡介
- 基本概念
- Navicat使用
- SQL語言
- 高級
- 03 深入了解軟件測試
- day01
- 04 python基礎
- 語言基礎
- 程序中的變量
- 程序的輸出
- 程序中的運算符
- 數據類型基礎
- 數據序列
- 數據類型分類
- 字符串
- 列表
- 元組
- 字典
- 列表與元組的區別詳解
- 函數
- 案例綜合應用
- 列表推導式
- 名片管理系統
- 文件操作
- 面向對象基礎(一)
- 面向對象基礎(二)
- 異常、模塊
- 05 web自動化測試
- Day01
- Day02
- Day03
- Day04
- Day05
- Day06
- Day07
- Day08
- 06 接口自動化測試
- 軟件測試面試大全2020
- 第一章 測試理論
- 軟件測試面試
- 一、軟件基礎知識
- 二、網絡基礎知識
- 三、數據庫
- SQL學生表 — 1
- SQL學生表 — 2
- SQL查詢 — 3
- SQL經典面試題 — 4
- 四、linux
- a. linux常用命令
- 五、自動化測試
- 自動化測試
- python 筆試題
- selenium面試題
- 如何判斷一個頁面上元素是否存在?
- 如何提高腳本的穩定性?
- 如何定位動態元素?
- 如何通過子元素定位父元素?
- 如果截取某一個元素的圖片,不要截取全部圖片
- 平常遇到過哪些問題?如何解決的
- 一個元素明明定位到了,點擊無效(也沒報錯),如果解決?
- selenium中隱藏元素如何定位?(hidden、display: none)
- 六、接口測試
- 接口測試常規面試題
- 接口自動化面試題
- json和字典dict的區別?
- 測試的數據你放在哪?
- 什么是數據驅動,如何參數化?
- 下個接口請求參數依賴上個接口的返回數據
- 依賴于登錄的接口如何處理?
- 依賴第三方的接口如何處理
- 不可逆的操作,如何處理,比如刪除一個訂單這種接口如何測試
- 接口產生的垃圾數據如何清理
- 一個訂單的幾種狀態如何全部測到,如:未處理,處理中,處理失敗,處理成功
- python如何連接數據庫操作?
- 七、App測試
- 什么是activity?
- Activity生命周期?
- Android四大組件
- app測試和web測試有什么區別?
- android和ios測試區別?
- app出現ANR,是什么原因導致的?
- App出現crash原因有哪些?
- app對于不穩定偶然出現anr和crash時候你是怎么處理的?
- app的日志如何抓取?
- logcat查看日志步驟
- 你平常會看日志嗎, 一般會出現哪些異常
- 抓包工具
- fiddler
- Wireshark
- 安全/滲透測試
- 安全性測試都包含哪些內容?
- 開放性思維題
- 面試題
- 字節測試面試
- 一、計算機網絡
- 二、操作系統
- 三、數據庫
- 四、數據結構與算法
- 五、Python
- 六、Linux
- 七、測試用例
- 八、智力/場景題
- 九、開放性問題
- python3_收集100+練習題(面試題)
- python3_100道題目答案
- 接口測試
- 接口測試實例_01
- python+requests接口自動化測試框架實例詳解
- 性能測試
- 性能測試流程
- 性能測試面試題
- 如何編寫性能測試場景用例
- 性能測試:TPS和QPS的區別
- jmeter
- jmeter安裝配置教程
- Jmeter性能測試 入門
- PyCharm
- 快捷工具
- 1-MeterSphere
- 一、安裝和升級
- 2- MobaXterm 教程
- 3-fiddler抓包
- 4-Xshell
- Xshell的安裝和使用
- Xshell遠程連接失敗怎么解決
- 5-Vmware
- Vmware提示以獨占方式鎖定此配置文件失敗
- Windows10徹底卸載VMWare虛擬機步驟
- VM ware無法關機,虛擬機繁忙
- VMware虛擬機下載與安裝
- 解決VM 與 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 后,可以運行 VM 的方法
- VMware虛擬機鏡像克隆與導入
- 6-WPS
- 1.WPS文檔里的批注怎么刪除
- 2.wps表格中設置圖表的坐標
- 3. wps快速繪制數學交集圖
- 7-MongoDB
- Win10安裝配置MongoDB
- Navicat 15.x for MongoDB安裝破解教程
- Apache
- apache層的賬戶權限控制,以及apache黑名單白名單過濾功能
- HTTP / HTTPS協議
- HTTP協議詳解
- 代理
- 狀態碼詳解
- HTTPS詳解
- Selenium3+python3
- (A) selenium
- selenium自動化環境搭建(Windows10)
- 火狐firebug和firepath插件安裝方法(最新)
- 元素定位工具和方法
- Selenium3+python3自動化
- 新手學習selenium路線圖---學前篇
- 1-操作瀏覽器基本方法
- 2-八種元素定位方法
- 3-CSS定位語法
- 4-登錄案例
- 5-定位一組元素find_elements
- 6-操作元素(鍵盤和鼠標事件)
- 7-多窗口、句柄(handle)
- 8-iframe
- 9-select下拉框
- 10-alert\confirm\prompt
- 11-JS處理滾動條
- 12-單選框和復選框(radiobox、checkbox)
- 13-js處理日歷控件(修改readonly屬性)
- 14-js處理內嵌div滾動條
- 15-table定位
- 16-js處理多窗口
- 17-文件上傳(send_keys)
- 18-獲取百度輸入聯想詞
- 19-處理瀏覽器彈窗
- 20-獲取元素屬性
- 21-判斷元素存在
- 22-爬頁面源碼(page_source)
- 23-顯式等待(WebDriverWait)
- 24-關于面試的題
- 25-cookie相關操作
- 26-判斷元素(expected_conditions)
- 27-判斷title(title_is)
- 28-元素定位參數化(find_element)
- 29-18種定位方法(find_elements)
- 30- js解決click失效問題
- 31- 判斷彈出框存在(alert_is_present)
- 32- 登錄方法(參數化)
- 33- 判斷文本(text_to_be_present_in_element)
- 34- unittest簡介
- 35- unittest執行順序
- 36- unittest之裝飾器(@classmethod)
- 37- unittest之斷言(assert)
- 38- 捕獲異常(NoSuchElementException)
- 39- 讀取Excel數據(xlrd)
- 40- 數據驅動(ddt)
- 41- 異常后截圖(screenshot)
- 42- jenkins持續集成環境搭建
- 43- Pycharm上python和unittest兩種運行方式
- 44- 定位的坑:class屬性有空格
- 45- 只截某個元素的圖
- 46- unittest多線程執行用例
- 47- unittest多線程生成報告(BeautifulReport)
- 48- 多線程啟動多個不同瀏覽器
- (B) python3+selenium3實現web UI功能自動化測試框架
- (C) selenium3常見報錯處理
- 書籍
- (D)Selenium3自動化測試實戰--基于Python語
- 第4章 WebDriver API
- 4.1 從定位元素開始
- 4.2 控制瀏覽器
- 4.3 WebDriver 中的常用方法
- 4.4 鼠標操作
- 4.5 鍵盤操作
- 4.6 獲得驗證信息
- 4.7 設置元素等待
- 4.8 定位一組元素
- 4.9 多表單切換
- 4.10 多窗口切換
- 4.11 警告框處理
- 4.12 下拉框處理
- 4.13 上傳文件
- 4.14 下載文件
- 4.15 操作cookie
- 4.16 調用JavaScript
- 4.17 處理HTML5視頻播放
- 4.18 滑動解鎖
- 4.19 窗口截圖
- 第5章 自動化測試模型
- 5.3 模塊化與參數化
- 5.4 讀取數據文件
- 第6章 unittest單元測試框架
- 6.1 認識unittest
