[TOC]
## **一 、Web應用的組成**
[ ](https://img2018.cnblogs.com/blog/1825659/201910/1825659-20191011222348315-541572370..png)
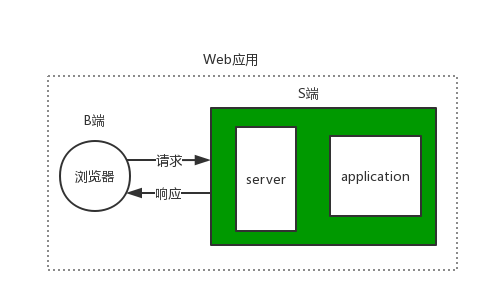
接下來我們學習的目的是為了開發一個Web應用程序,而Web應用程序是基于B/S架構的,其中B指的是瀏覽器,負責向S端發送請求信息,而S端會根據接收到的請求信息返回相應的數據給瀏覽器,需要強調的一點是:S端由server和application兩大部分構成,如圖所示:
上圖:Web應用組成

<br />
<br />
## **二、開發一個Web應用**
我們無需開發瀏覽器(本質即套接字客戶端),只需要開發S端即可,S端的本質就是用套接字實現的,如下
~~~
# S端
import socket
def make_server(ip, port, app): # 代表server
sock = socket.socket()
sock.bind((ip, port))
sock.listen(5)
print('Starting development server at http://%s:%s/' %(ip,port))
while True:
conn, addr = sock.accept()
# 1、接收瀏覽器發來的請求信息
recv_data = conn.recv(1024)
# print(recv_data.decode('utf-8'))
# 2、將請求信息直接轉交給application
res = app(recv_data)
# 3、向瀏覽器返回消息(此處并沒有按照http協議返回)
conn.send(res)
conn.close()
def app(environ): # 代表application
# 處理業務邏輯
return b'hello world'
if __name__ == '__main__':
make_server('127.0.0.1', 8008, app) # 在客戶端瀏覽器輸入:http://127.0.0.1:8008 會報錯(注意:請使用谷歌瀏覽器)
~~~
目前S端已經可以正常接收瀏覽器發來的請求消息了,但是瀏覽器在接收到S端回復的響應消息b'hello world'時卻無法正常解析 ,因為瀏覽器與S端之間收發消息默認使用的應用層協議是HTTP,瀏覽器默認會按照HTTP協議規定的格式發消息,而S端也必須按照HTTP協議的格式回消息才行,所以接下來我們詳細介紹HTTP協議
HTTP協議詳解鏈接地址:[http://www.cnblogs.com/linhaifeng/articles/8243379.html](http://www.cnblogs.com/linhaifeng/articles/8243379.html)
<br />
<br />
S端修訂版本:處理HTTP協議的請求消息,并按照HTTP協議的格式回復消息
~~~
# S端
import socket
def make_server(ip, port, app): # 代表server
sock = socket.socket()
sock.bind((ip, port))
sock.listen(5)
print('Starting development server at http://%s:%s/' %(ip,port))
while True:
conn, addr = sock.accept()
# 1、接收并處理瀏覽器發來的請求信息
# 1.1 接收瀏覽器發來的http協議的消息
recv_data = conn.recv(1024)
# 1.2 對http協議的消息加以處理,簡單示范如下
ll=recv_data.decode('utf-8').split('\r\n')
head_ll=ll[0].split(' ')
environ={}
environ['PATH_INFO']=head_ll[1]
environ['method']=head_ll[0]
# 2:將請求信息處理后的結果environ交給application,這樣application便無需再關注請求信息的處理,可以更加專注于業務邏輯的處理
res = app(environ)
# 3:按照http協議向瀏覽器返回消息
# 3.1 返回響應首行
conn.send(b'HTTP/1.1 200 OK\r\n')
# 3.2 返回響應頭(可以省略)
conn.send(b'Content-Type: text/html\r\n\r\n')
# 3.3 返回響應體
conn.send(res)
conn.close()
def app(environ): # 代表application
# 處理業務邏輯
return b'hello world'
if __name__ == '__main__':
make_server('127.0.0.1', 8008, app)
~~~
此時,重啟S端后,再在客戶端瀏覽器輸入:[http://127.0.0.1:8008](http://127.0.0.1:8008/)便可以看到正常結果hello world了。
我們不僅可以回復hello world這樣的普通字符,還可以夾雜html標簽,瀏覽器在接收到消息后會對解析出的html標簽加以渲染
~~~
# S端
import socket
def make_server(ip, port, app):
sock = socket.socket()
sock.bind((ip, port))
sock.listen(5)
print('Starting development server at http://%s:%s/' %(ip,port))
while True:
conn, addr = sock.accept()
recv_data = conn.recv(1024)
ll=recv_data.decode('utf-8').split('\r\n')
head_ll=ll[0].split(' ')
environ={}
environ['PATH_INFO']=head_ll[1]
environ['method']=head_ll[0]
res = app(environ)
conn.send(b'HTTP/1.1 200 OK\r\n')
conn.send(b'Content-Type: text/html\r\n\r\n')
conn.send(res)
conn.close()
def app(environ):
# 返回html標簽
return b'<h1>hello web</h1><img src="https://www.baidu.com/img/bd_logo1.png"></img>'
if __name__ == '__main__':
make_server('127.0.0.1', 8008, app)
~~~
<br />
更進一步我們還可以返回一個文件,例如timer.html,內容如下
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>{{ time }}</h2>
</body>
</html>
~~~
<br />
S端程序如下
~~~
# S端
import socket
def make_server(ip, port, app): # 代表server
sock = socket.socket()
sock.bind((ip, port))
sock.listen(5)
print('Starting development server at http://%s:%s/' %(ip,port))
while True:
conn, addr = sock.accept()
recv_data = conn.recv(1024)
ll=recv_data.decode('utf-8').split('\r\n')
head_ll=ll[0].split(' ')
environ={}
environ['PATH_INFO']=head_ll[1]
environ['method']=head_ll[0]
res = app(environ)
conn.send(b'HTTP/1.1 200 OK\r\n')
conn.send(b'Content-Type: text/html\r\n\r\n')
conn.send(res)
conn.close()
def app(environ):
# 處理業務邏輯:打開文件,讀取文件內容并返回
with open('timer.html', 'r', encoding='utf-8') as f:
data = f.read()
return data.encode('utf-8')
if __name__ == '__main__':
make_server('127.0.0.1', 8008, app)
~~~
上述S端為瀏覽器返回的都是靜態頁面(內容都固定的),我們還可以返回動態頁面(內容是變化的)
<br />
~~~
# S端
import socket
def make_server(ip, port, app): # 代表server
sock = socket.socket()
sock.bind((ip, port))
sock.listen(5)
print('Starting development server at http://%s:%s/' %(ip,port))
while True:
conn, addr = sock.accept()
recv_data = conn.recv(1024)
ll=recv_data.decode('utf-8').split('\r\n')
head_ll=ll[0].split(' ')
environ={}
environ['PATH_INFO']=head_ll[1]
environ['method']=head_ll[0]
res = app(environ)
conn.send(b'HTTP/1.1 200 OK\r\n')
conn.send(b'Content-Type: text/html\r\n\r\n')
conn.send(res)
conn.close()
def app(environ):
# 處理業務邏輯
with open('timer.html', 'r', encoding='utf-8') as f:
data = f.read()
import time
now = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
data = data.replace('{{ time }}', now) # 字符串替換
return data.encode('utf-8')
if __name__ == '__main__':
make_server('127.0.0.1', 8008, app) # 在瀏覽器輸入http://127.0.0.1:8008,每次刷新都會看到不同的時間
~~~
<br />
## **三、Web框架的由來**
綜上案例我們可以發現一個規律,在開發S端時,server的功能是復雜且固定的(處理socket消息的收發和http協議的處理),而app中的業務邏輯卻各不相同(不同的軟件就應該有不同的業務邏輯),重復開發復雜且固定的server是毫無意義的,有一個wsgiref模塊幫我們寫好了server的功能,這樣我們便只需要專注于app功能的編寫即可
<br />
```
# wsgiref實現了server,即make_server
from wsgiref.simple_server import make_server
def app(environ, start_response): # 代表application
# 1、返回http協議的響應首行和響應頭信息
start_response('200 OK', [('Content-Type', 'text/html')])
# 2、處理業務邏輯:根據請求url的不同返回不同的頁面內容
if environ.get('PATH_INFO') == '/index':
with open('index.html','r', encoding='utf-8') as f:
data=f.read()
elif environ.get('PATH_INFO') == '/timer':
with open('timer.html', 'r', encoding='utf-8') as f:
data = f.read()
import time
now = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
data = data.replace('{{ time }}', now) # 字符串替換
else:
data='<h1>Hello, web!</h1>'
# 3、返回http響應體信息,必須是bytes類型,必須放在列表中
return [data.encode('utf-8')]
if __name__ == '__main__':
# 當接收到請求時,wsgiref模塊會對該請求加以處理,然后后調用app函數,自動傳入兩個參數:
# 1 environ是一個字典,存放了http的請求信息
# 2 start_response是一個功能,用于返回http協議的響應首行和響應頭信息
s = make_server('', 8011, app) # 代表server
print('監聽8011')
s.serve_forever() # 在瀏覽器輸入http://127.0.0.1:8011/index和http://127.0.0.1:8011/timer會看到不同的頁面內容
```
<br />
timer.html已經存在了,新增的index.html頁面內容如下:
~~~
Copy<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>主頁</h1>
</body>
</html>
~~~
上述案例中app在處理業務邏輯時需要根據不同的url地址返回不同的頁面內容,當url地址越來越多,需要寫一堆if判斷,代碼不夠清晰,耦合程度高,所以我們做出以下優化
```
# 處理業務邏輯的函數
def index(environ):
with open('index.html', 'r', encoding='utf-8') as f:
data = f.read()
return data.encode('utf-8')
def timer(environ):
import datetime
now = datetime.datetime.now().strftime('%y-%m-%d %X')
with open('timer.html', 'r', encoding='utf-8') as f:
data = f.read()
data = data.replace('{{ time }}', now)
return data.encode('utf-8')
# 路徑跟函數的映射關系
url_patterns = [
('/index', index),
('/timer', timer),
]
from wsgiref.simple_server import make_server
def app(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
# 拿到請求的url并根據映射關系url_patters執行相應的函數
reuqest_url = environ.get('PATH_INFO')
for url in url_patterns:
if url[0] == reuqest_url:
data = url[1](environ)
break
else:
data = b'404'
return [data]
if __name__ == '__main__':
s = make_server('', 8011, app)
print('監聽8011')
s.serve_forever()
```
隨著業務邏輯復雜度的增加,處理業務邏輯的函數以及url\_patterns中的映射關系都會不斷地增多,此時仍然把所有代碼都放到一個文件中,程序的可讀性和可擴展性都會變得非常差,所以我們應該將現有的代碼拆分到不同文件中
插圖:

```
mysite # 文件夾
├── app01 # 文件夾
│ └── views.py
├── mysite # 文件夾
│ └── urls.py
└── templates # 文件夾
│ ├── index.html
│ └── timer.html
├── main.py
```
<br />
views.py 內容如下:
~~~
# 處理業務邏輯的函數
def index(environ):
with open('templates/index.html', 'r',encoding='utf-8') as f: # 注意文件路徑
data = f.read()
return data.encode('utf-8')
def timer(environ):
import datetime
now = datetime.datetime.now().strftime('%y-%m-%d %X')
with open('templates/timer.html', 'r',encoding='utf-8') as f: # 注意文件路徑
data = f.read()
data=data.replace('{{ time }}',now)
return data.encode('utf-8')
~~~
<br />
urls.py內容如下:
~~~
# 路徑跟函數的映射關系
from app01.views import * # 需要導入views中的函數
url_patterns = [
('/index', index),
('/timer', timer),
]
~~~
<br />
main.py 內容如下:
~~~
from wsgiref.simple_server import make_server
from mysite.urls import url_patterns # 需要導入urls中的url_patterns
def app(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
# 拿到請求的url并根據映射關系url_patters執行相應的函數
reuqest_url = environ.get('PATH_INFO')
for url in url_patterns:
if url[0] == reuqest_url:
data = url[1](environ)
break
else:
data = b'404'
return [data]
if __name__ == '__main__':
s = make_server('', 8011, app)
print('監聽8011')
s.serve_forever()
~~~
<br />
至此,我們就針對application的開發自定義了一個框架,所以說框架的本質就是一系列功能的集合體、不同的功能放到不同的文件中。有了該框架,可以讓我們專注于業務邏輯的編寫,極大的提高了開發web應用的效率(開發web應用的框架可以簡稱為web框架),比如我們新增一個業務邏輯,要求為:瀏覽器輸入http://127.0.0.1:8011/home 就能訪問到home.html頁面,在框架的基礎上具體開發步驟如下:
<br />
步驟一:在templates文件夾下新增home.html
步驟二:在urls.py的url\_patterns中新增一條映射關系
```
url_patterns = [
('/index', index),
('/timer', timer),
('/home', home), # 新增的映射關系
]
```
<br />
步驟三:在views.py中新增一個名為home的函數
~~~
def home(environ):
with open('templates/home.html', 'r',encoding='utf-8') as f:
data = f.read()
return data.encode('utf-8')
~~~
我們自定義的框架功能有限,在Python中我們可以使用別人開發的、功能更強大的Django框架
<br />
## **四、Django框架的安裝與使用**
在使用Django框架開發web應用程序時,開發階段同樣依賴wsgiref模塊來實現Server的功能,我們使用Django框架是為了快速地開發application
### **4.1 安裝**
~~~
pip3 install django # 在命令行執行該命令
~~~
### **4.2 使用**
#### **4.2.1 快速創建并啟動Django項目**
如果使用的是我們自定義的框架來開發web應用,需要事先生成框架包含的一系列基礎文件,然后在此基礎上進行開發。
<br />
如果使用的是Django框架來開發web應用,同樣需要事先生成Django框架包含的一系列基礎文件,然后在此基礎上進行開發。
<br />
但Django框架更為方便的地方在于它已經為我們提供了一系列命令來幫我們快速地生成這一系列基礎文件。
```
# 在命令行執行以下指令,會在當前目錄生成一個名為mysite的文件夾,該文件夾中包含Django框架的一系列基礎文件
django-admin startproject mysite
```
創建功能模塊
```
cd mysite # 切換到mysite目錄下,執行以下命令
python manage.py startapp app01 # 創建功能模塊app01,此處的startapp代表創建application下的一個功能模塊。例如我們要開發application是京東商城,京東商城這個大項目下有一個訂單管理模塊,我們可以將其命名為app01
```
運行
```
python manage.py runserver 8001 # 在瀏覽器輸入:http://127.0.0.1:8001 會看到Django的歡迎頁面。
```
<br />
#### **4.2.2 Django項目目錄結構**
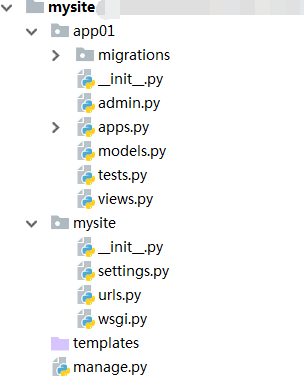
截目錄樹的圖(按照下述目錄截圖)
```
mysite # 文件夾
├── app01 # 文件夾
│ └── migrations # 文件夾
│ └── admin.py
│ └── apps.py
│ └── models.py
│ └── tests.py
│ └── views.py
├── mysite # 文件夾
│ └── settings.py
│ └── urls.py
│ └── wsgi.py
└── templates # 文件夾
├── manage.py
```
關鍵文件介紹
```
-manage.py---項目入口,執行一些命令
-項目名
-settings.py 全局配置信息
-urls.py 總路由,請求地址跟視圖函數的映射關系
-app名字
-migrations 數據庫遷移的記錄
-models.py 數據庫表模型
-views.py 處理業務邏輯的函數,簡稱視圖函數
```
<br />
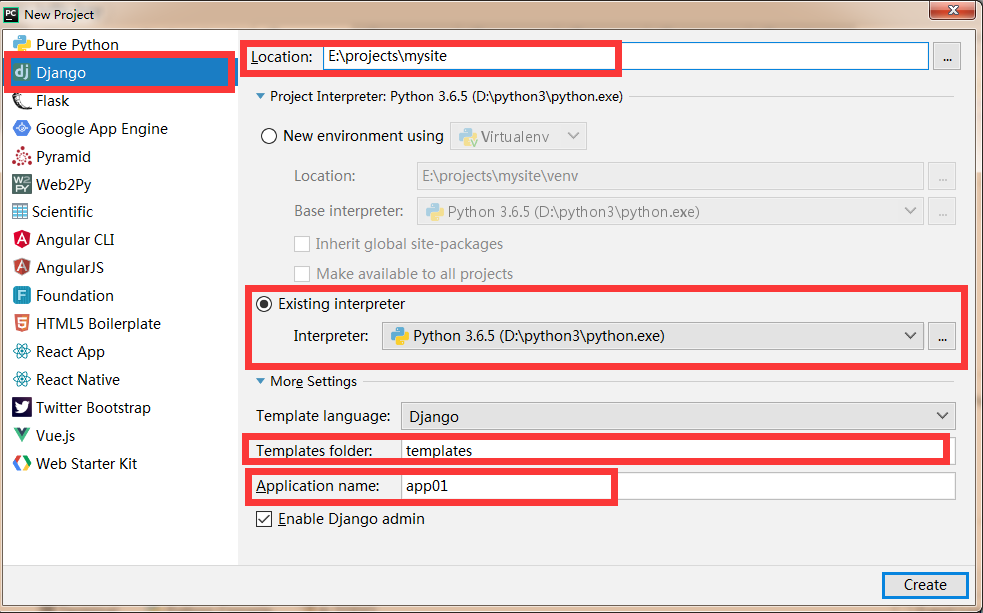
#### **4.2.3 基于Pycharm創建Django項目**

#### **4.2.4 基于Django實現的一個簡單示例**
**(1)url.py**
```
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('app01/', include('app01.urls')),
]
```
**(2)視圖**
```
from django.shortcuts import render
# 必須定義一個request形參,request相當于我們自定義框架時的environ參數
def index(request):
import datetime
now=datetime.datetime.now()
ctime=now.strftime("%Y-%m-%d %X")
return render(request,"index.html",{"ctime":ctime}) # render會讀取templates目錄下的index.html文件的內容并且用字典中的ctime的值替換模版中的{{ ctime }}
```
**(3)模板**
在templates目錄下新建文件index.html
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>當前時間:{{ ctime }}</h4>
</body>
</html>
```
測試:
```
python manage.py runserver 8001 # 在瀏覽器輸入:http://127.0.0.1:8001/index/ 會看到當前時間。
```
<br />
#### **4.2.5 Django框架的分層與請求生命周期**
綜上,我們使用Django框架就是為了開發application,而application的工作過程本質就是根據不同的請求返回不同的數據,Django框架將這個工作過程細分為如下四層去實現
1、路由層(根據不同的地址執行不同的視圖函數,詳見urls.py)
2、視圖層(定義處理業務邏輯的視圖函數,詳見views.py)
3、模型層 (跟數據庫打交道的,詳解models.py)
4、模板層(待返回給瀏覽器的html文件,詳見templates)
django請求生命周期

這體現了一種解耦合的思想,下面我們開始詳細介紹每一層。
- Linux
- Linux 文件權限概念
- 重點總結
- Linux 文件與目錄管理
- 2.1 文件與目錄管理
- 2.2 文件內容查閱
- 文件與文件系統的壓縮,打包與備份
- 3.1 Linux 系統常見的壓縮指令
- 3.2 打包指令: tar
- vi/vim 程序編輯器
- 4.1 vi 的使用
- 4.2 vim編輯器刪除一行或者多行內容
- 進程管理
- 5.1 常用命令使用技巧
- 5.2 進程管理
- 系統服務 (daemons)
- 6.1 通過 systemctl 管理服務
- Linux 系統目錄結構
- Linux yum命令
- linux系統查看、修改、更新系統時間(自動同步網絡時間)
- top linux下的任務管理器
- Linux基本配置
- CentOS7開啟防火墻
- CentOS 使用yum安裝 pip
- strace 命令
- Linux下設置固定IP地址
- 查看Linux磁盤及內存占用情況
- Mysql
- 關系數據庫概述
- 數據庫技術
- 數據庫基礎語句
- 查詢語句(--重點--)
- 約束
- 嵌套查詢(子查詢)
- 表emp
- MySQL數據庫練習
- 01.MySQL數據庫練習數據
- 02.MySQL數據庫練習題目
- 03.MySQL數據庫練習-答案
- Mysql遠程連接數據庫
- Python
- python基礎
- Python3中字符串、列表、數組的轉換方法
- python字符串
- python安裝、pip基本用法、變量、輸入輸出、流程控制、循環
- 運算符及優先級、數據類型及常用操作、深淺拷貝
- 虛擬環境(virtualenv)
- 網絡編程
- TCP/IP簡介
- TCP編程
- UDP編程
- 進程和線程
- 訪問數據庫
- 使用SQLite
- 使用MySQL
- Web開發
- HTML簡介
- Python之日志處理(logging模塊)
- 函數式編程
- 高階函數
- python報錯解決
- 啟動Python時報“ImportError: No module named site”錯誤
- python實例
- 01- 用python解決數學題
- 02- 冒泡排序
- 03- 郵件發送(smtplib)
- Django
- 01 Web應用
- Django3.2 教程
- Django簡介
- Django環境安裝
- 第一個Django應用
- Part 1:請求與響應
- Part 2:模型與后臺
- Part 3:視圖和模板
- Part 4:表單和類視圖
- Part 5:測試
- Part 6:靜態文件
- Part 7:自定義admin
- 第一章:模型層
- 實戰一:基于Django3.2可重用登錄與注冊系統
- 1. 搭建項目環境
- 2. 設計數據模型
- 3. admin后臺
- 4. url路由和視圖
- 5. 前端頁面設計
- 6. 登錄視圖
- 7. Django表單
- 8. 圖片驗證碼
- 9. session會話
- 10. 注冊視圖
- 實戰二:Django3.2之CMDB資產管理系統
- 1.項目需求分析
- 2.模型設計
- 3.數據收集客戶端
- 4.收集Windows數據
- 5.Linux下收集數據
- 6.新資產待審批區
- 7.審批新資產
- django 快速搭建blog
- imooc-Django全棧項目開發實戰
- redis
- 1.1 Redis簡介
- 1.2 安裝
- 1.3 配置
- 1.4 服務端和客戶端命令
- 1.5 Redis命令
- 1.5.1 Redis命令
- 1.5.2 鍵(Key)
- 1.5.3 字符串(string)
- 1.5.4 哈希(Hash)
- 1.5.5 列表(list)
- 1.5.6 集合(set)
- 1.5.7 有序集合(sorted set)
- Windows
- Win10安裝Ubuntu子系統
- win10遠程桌面身份驗證錯誤,要求的函數不受支持
- hm軟件測試
- 02 linux基本命令
- Linux終端命令格式
- Linux基本命令(一)
- Linux基本命令(二)
- 02 數據庫
- 數據庫簡介
- 基本概念
- Navicat使用
- SQL語言
- 高級
- 03 深入了解軟件測試
- day01
- 04 python基礎
- 語言基礎
- 程序中的變量
- 程序的輸出
- 程序中的運算符
- 數據類型基礎
- 數據序列
- 數據類型分類
- 字符串
- 列表
- 元組
- 字典
- 列表與元組的區別詳解
- 函數
- 案例綜合應用
- 列表推導式
- 名片管理系統
- 文件操作
- 面向對象基礎(一)
- 面向對象基礎(二)
- 異常、模塊
- 05 web自動化測試
- Day01
- Day02
- Day03
- Day04
- Day05
- Day06
- Day07
- Day08
- 06 接口自動化測試
- 軟件測試面試大全2020
- 第一章 測試理論
- 軟件測試面試
- 一、軟件基礎知識
- 二、網絡基礎知識
- 三、數據庫
- SQL學生表 — 1
- SQL學生表 — 2
- SQL查詢 — 3
- SQL經典面試題 — 4
- 四、linux
- a. linux常用命令
- 五、自動化測試
- 自動化測試
- python 筆試題
- selenium面試題
- 如何判斷一個頁面上元素是否存在?
- 如何提高腳本的穩定性?
- 如何定位動態元素?
- 如何通過子元素定位父元素?
- 如果截取某一個元素的圖片,不要截取全部圖片
- 平常遇到過哪些問題?如何解決的
- 一個元素明明定位到了,點擊無效(也沒報錯),如果解決?
- selenium中隱藏元素如何定位?(hidden、display: none)
- 六、接口測試
- 接口測試常規面試題
- 接口自動化面試題
- json和字典dict的區別?
- 測試的數據你放在哪?
- 什么是數據驅動,如何參數化?
- 下個接口請求參數依賴上個接口的返回數據
- 依賴于登錄的接口如何處理?
- 依賴第三方的接口如何處理
- 不可逆的操作,如何處理,比如刪除一個訂單這種接口如何測試
- 接口產生的垃圾數據如何清理
- 一個訂單的幾種狀態如何全部測到,如:未處理,處理中,處理失敗,處理成功
- python如何連接數據庫操作?
- 七、App測試
- 什么是activity?
- Activity生命周期?
- Android四大組件
- app測試和web測試有什么區別?
- android和ios測試區別?
- app出現ANR,是什么原因導致的?
- App出現crash原因有哪些?
- app對于不穩定偶然出現anr和crash時候你是怎么處理的?
- app的日志如何抓取?
- logcat查看日志步驟
- 你平常會看日志嗎, 一般會出現哪些異常
- 抓包工具
- fiddler
- Wireshark
- 安全/滲透測試
- 安全性測試都包含哪些內容?
- 開放性思維題
- 面試題
- 字節測試面試
- 一、計算機網絡
- 二、操作系統
- 三、數據庫
- 四、數據結構與算法
- 五、Python
- 六、Linux
- 七、測試用例
- 八、智力/場景題
- 九、開放性問題
- python3_收集100+練習題(面試題)
- python3_100道題目答案
- 接口測試
- 接口測試實例_01
- python+requests接口自動化測試框架實例詳解
- 性能測試
- 性能測試流程
- 性能測試面試題
- 如何編寫性能測試場景用例
- 性能測試:TPS和QPS的區別
- jmeter
- jmeter安裝配置教程
- Jmeter性能測試 入門
- PyCharm
- 快捷工具
- 1-MeterSphere
- 一、安裝和升級
- 2- MobaXterm 教程
- 3-fiddler抓包
- 4-Xshell
- Xshell的安裝和使用
- Xshell遠程連接失敗怎么解決
- 5-Vmware
- Vmware提示以獨占方式鎖定此配置文件失敗
- Windows10徹底卸載VMWare虛擬機步驟
- VM ware無法關機,虛擬機繁忙
- VMware虛擬機下載與安裝
- 解決VM 與 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 后,可以運行 VM 的方法
- VMware虛擬機鏡像克隆與導入
- 6-WPS
- 1.WPS文檔里的批注怎么刪除
- 2.wps表格中設置圖表的坐標
- 3. wps快速繪制數學交集圖
- 7-MongoDB
- Win10安裝配置MongoDB
- Navicat 15.x for MongoDB安裝破解教程
- Apache
- apache層的賬戶權限控制,以及apache黑名單白名單過濾功能
- HTTP / HTTPS協議
- HTTP協議詳解
- 代理
- 狀態碼詳解
- HTTPS詳解
- Selenium3+python3
- (A) selenium
- selenium自動化環境搭建(Windows10)
- 火狐firebug和firepath插件安裝方法(最新)
- 元素定位工具和方法
- Selenium3+python3自動化
- 新手學習selenium路線圖---學前篇
- 1-操作瀏覽器基本方法
- 2-八種元素定位方法
- 3-CSS定位語法
- 4-登錄案例
- 5-定位一組元素find_elements
- 6-操作元素(鍵盤和鼠標事件)
- 7-多窗口、句柄(handle)
- 8-iframe
- 9-select下拉框
- 10-alert\confirm\prompt
- 11-JS處理滾動條
- 12-單選框和復選框(radiobox、checkbox)
- 13-js處理日歷控件(修改readonly屬性)
- 14-js處理內嵌div滾動條
- 15-table定位
- 16-js處理多窗口
- 17-文件上傳(send_keys)
- 18-獲取百度輸入聯想詞
- 19-處理瀏覽器彈窗
- 20-獲取元素屬性
- 21-判斷元素存在
- 22-爬頁面源碼(page_source)
- 23-顯式等待(WebDriverWait)
- 24-關于面試的題
- 25-cookie相關操作
- 26-判斷元素(expected_conditions)
- 27-判斷title(title_is)
- 28-元素定位參數化(find_element)
- 29-18種定位方法(find_elements)
- 30- js解決click失效問題
- 31- 判斷彈出框存在(alert_is_present)
- 32- 登錄方法(參數化)
- 33- 判斷文本(text_to_be_present_in_element)
- 34- unittest簡介
- 35- unittest執行順序
- 36- unittest之裝飾器(@classmethod)
- 37- unittest之斷言(assert)
- 38- 捕獲異常(NoSuchElementException)
- 39- 讀取Excel數據(xlrd)
- 40- 數據驅動(ddt)
- 41- 異常后截圖(screenshot)
- 42- jenkins持續集成環境搭建
- 43- Pycharm上python和unittest兩種運行方式
- 44- 定位的坑:class屬性有空格
- 45- 只截某個元素的圖
- 46- unittest多線程執行用例
- 47- unittest多線程生成報告(BeautifulReport)
- 48- 多線程啟動多個不同瀏覽器
- (B) python3+selenium3實現web UI功能自動化測試框架
- (C) selenium3常見報錯處理
- 書籍
- (D)Selenium3自動化測試實戰--基于Python語
- 第4章 WebDriver API
- 4.1 從定位元素開始
- 4.2 控制瀏覽器
- 4.3 WebDriver 中的常用方法
- 4.4 鼠標操作
- 4.5 鍵盤操作
- 4.6 獲得驗證信息
- 4.7 設置元素等待
- 4.8 定位一組元素
- 4.9 多表單切換
- 4.10 多窗口切換
- 4.11 警告框處理
- 4.12 下拉框處理
- 4.13 上傳文件
- 4.14 下載文件
- 4.15 操作cookie
- 4.16 調用JavaScript
- 4.17 處理HTML5視頻播放
- 4.18 滑動解鎖
- 4.19 窗口截圖
- 第5章 自動化測試模型
- 5.3 模塊化與參數化
- 5.4 讀取數據文件
- 第6章 unittest單元測試框架
- 6.1 認識unittest
