[TOC]
## 引言
我們都知道,Django是基于Python的Web開發框架。
那么,什么是Web開發?
Web開發指的是開發基于B/S架構,通過前后端的配合,將后臺服務器的數據在瀏覽器上展現給前臺用戶的應用。比如將電子購物網站的商品數據在瀏覽器上展示給客戶,在基于瀏覽器的學校系統管理平臺上管理學生的數據,監控機房服務器的狀態并將結果以圖形化的形式展現出來等等。
在早期,沒有Web框架的時候,我們是如何創建Web應用的呢? 以使用Python CGI腳本顯示數據庫中最新添加的10件商品為例:
```
import pymysql
print("Content-Type: text/html\n")
print("<html><head><title>products</title></hesd>")
print("<body>")
print("<h1>products</h1>")
print("<ul>")
connection = pymysql.connect(user='user', passwd='pwd', db='product_db')
cursor = connection.cursor()
cursor.execute("SELECT name FROM products OPDER BY create_date DESC LIMIT 10")
for row in cursor.fetchall():
print("<li>%s</li>" % row[0])
print("</ul>")
print("<p>https://www.baidu.com</p>")
connection.close()
```
首先,打印`Content-Type`行等一些HTML的起始標簽,然后連接數據庫并執行一些查詢操作,獲取最新的十件商品的相關數據。在遍歷這些商品的同時,生成一個商品的HTML列表項,然后輸出HTML的結束標簽并且關閉數據庫連接。將生成的HTML代碼保存到一個`.cgi`文件中,然后上傳到網絡服務器上,用戶通過瀏覽器即可訪問。
這個代碼看起來不錯,簡單易懂,但實際有很多問題和不方便的地方,比如:
* 網絡應用底層的協議、線程、進程如何處理?
* 如果應用中有多處需要連接數據庫會怎樣呢?我們會有很多CGI腳本,每個腳本都寫一遍鏈接數據庫的代碼?
* 前端、后端工程師以及數據庫管理員集于一身,無法分工配合。設想一個前端設計師,完全沒有Python開發經驗,但是又需要編寫SQL語句的話,會發生什么呢?
* 如果代碼被重用到一個復雜的環境中會發生什么?
* 直接將數據庫的密碼寫在代碼里嗎?
* 今天是取十個商品,明天我要刪除十個商品怎么辦?
以上的問題是顯而易見的,聰明的程序員在不斷地遇到問題和解決問題,探索方案和實踐方案中,重復了下面的過程:
1. 開始編寫第一個Web應用,經過大量地摸索和踩坑,完成了工作。
2. 開始編寫新的Web應用
3. 從第一步中總結經驗(找出其中通用的代碼),并運用在第二步中
4. 重構代碼使得能在第二個應用中使用第一個程序中的通用代碼
5. 重復2-4步若干次
6. 發明了一個Web框架。
最初的Web開發框架就是這么來的!
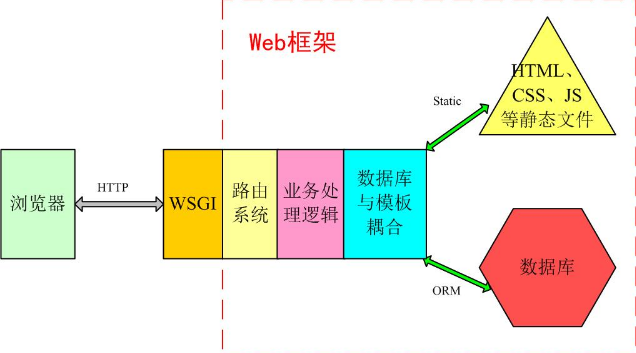
Web框架致力于解決一些共同的問題,為Web應用提供通用的架構,讓用戶專注于網站應用業務邏輯的開發,而無須處理網絡應用底層的協議、線程、進程等方面的問題,從而大大提高開發者的效率和Web應用程序的質量。
一般Web框架的架構是這樣的:

大多數基于Python的web框架,如Django、Tornado、Flask、Webpy都是在這個范圍內進行增刪裁剪。例如Tornado用的是自己的異步非阻塞“WSGI”網關接口,Flask則只提供了最精簡和基本的框架,Django則是直接使用了現成的WSGI,并實現了大部分功能,提供了大量的應用工具。
<br />
## Django

Django是一個由Python編寫的具有完整架站能力的開源Web框架。使用Django,只要很少的代碼,開發人員就可以輕松地完成一個正式網站所需要的大部分內容,并進一步開發出全功能的Web服務。
<br />
Django本身基于`MVC`架構,即Model(模型)+View(視圖)+ Controller(控制器)設計模式,因此天然具有MVC的出色基因:開發快捷、部署方便、可重用性高、維護成本低等優點。
<br />
Django誕生于2003年,2006年加入了BSD許可證,成為開源的Web框架。Django這一詞語是根據比利時的爵士音樂家`Django Reinhardt`命名的,含有希望Django能夠優雅地演奏(開發)各種樂曲(Web應用)的美好含義,和著名的電影《姜戈的解放》無關。
<br />
Django是由美國堪薩斯(Kansas)州Lawrence城中的一個新聞開發小組開發出來的。當時`Lawrence Journal-World`報紙的程序員`Adrian Holovaty`和`Simon Willison`在用 Python 編寫Web新聞網站,他們的`World Online`小組制作并維護了當地的幾個新聞站點。新聞界獨有的特點是迭代迅速,從開發到上線,通常只有幾天或幾個小時的時間。為了能在截止時間前完成工作,Adrian和Simon不得不開發一種通用的高效的網絡應用開發框架,也就是Django。
<br />
2005年的夏天,當這個框架開發完成時,它已經用來制作了很多個`World Online`的站點。不久,小組中的`Jacob Kaplan-Moss`決定把這個框架發布為一個開源軟件。短短數年,Django項目就有了數以萬計的用戶和貢獻者,在世界范圍內廣泛傳播。 原來的`World Online`的兩個開發者(Adrian and Jacob)仍然掌握著Django,但是其發展方向受社區團隊的影響更大。
<br />
**Django具有以下特點:**
* Django是一個全棧Web框架。所謂全棧框架,是指除了封裝網絡和線程操作,還提供HTTP請求和響應、數據庫讀寫管理、HTML模板渲染等一系列功能的框架。你可以不太準確地理解為全棧工程師包辦了前后端和數據庫訪問的所有開發工作,整個網站都是一個人搭建的。
* 功能完善、要素齊全。該有的、可以沒有的都有,常用的、不常用的工具都提供。Django提供了大量的特性和工具,無須你自己定義、組合、增刪及修改。但是,在有些人眼里這被認為是臃腫不夠靈活,發揮不了程序員的能動性。(一體機和DIY你更喜歡哪個?^-^)
* 完善的文檔。經過長期的發展和完善,Django有廣泛的實踐經驗和完善的在線文檔。開發者遇到問題時可以搜索在線文檔尋求解決方案。
* 強大的數據庫訪問API。Django的Model層自帶數據庫ORM組件,開發者無須學習其他數據庫訪問技術(例如SQLALchemy)。當然你也可以使用SQLALchemy,甚至不適用ORM組件。
* 靈活的路由系統。Django具備路由轉發、正則表達式、命名空間、URL反向解析等功能。
* 豐富的Template模板功能:Django自帶類似jinjia的模板語言,不但原生功能豐富,還可以自定義模板標簽和過濾器。并且以類似Python的調用機制和視圖默契配合。
* 自帶后臺管理應用admin:只需要通過簡單的幾行配置和代碼就可以實現一個完整的后臺數據管理控制平臺。這是Django最受歡迎的功能。
* 完整的錯誤信息提示:在開發調試過程中如果出現運行錯誤或者異常,Django可以提供非常完整的錯誤信息幫助定位問題。
<br />
## MVC及MTV設計模式:
在目前基于Python語言的幾十個Web開發框架中,幾乎所有的全棧框架都強制或引導開發者使用MVC設計模式。
<br />
**MVC設計模式:**
最早由`Trygve Teenskaug`在1978年提出,上世紀80年代是程序語言Smalltalk的一種內部架構。后來MVC被其他領域借鑒,成為了軟件工程中的一種通用架構模式。`MVC`把Web框架分為三個基礎部分:
<br />
**模型(Model)**:用于封裝與應用程序的業務邏輯相關的數據及對數據的處理方法,是Web應用程序中用于處理應用程序的數據邏輯的部分,Model只提供功能性的接口,通過這些接口可以獲取Model的所有功能。白話說,這個模塊就是業務邏輯和數據庫的交互層,定義了數據表。
<br />
**視圖(View)**:負責數據的顯示和呈現,是對用戶的直接輸出。
<br />
**控制器(Controller)**:負責從用戶端收集用戶的輸入,可以看成提供View的反向功能。
這三個部分互相獨立,但又相互聯系,使得改進和升級界面及用戶交互流程,在Web開發過程任務分配時,不需要重寫業務邏輯及數據訪問代碼。
MVC在Python之外的語言中也有廣泛應用,例如VC++的MFC,Java的Structs及Spring、C#的.NET開發框架,都非常有名。
<br />
**MTV設計模式:**
MTV和MVC本質上是一樣的。
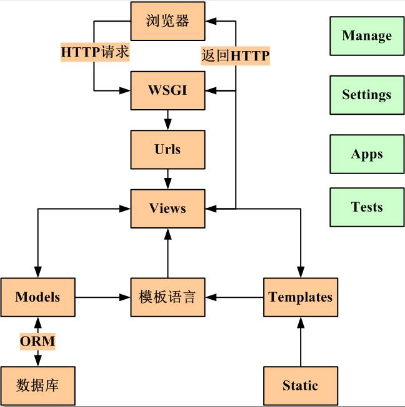
Django對傳統的MVC設計模式進行了修改,將視圖分成View模塊和Template模塊兩部分,將動態的邏輯處理與靜態的頁面展示分離開。而Model采用了ORM技術,將關系型數據庫表抽象成面向對象的Python類,將數據庫的表操作轉換成Python的類操作,避免了編寫復雜的SQL語句。
**模型(Model)**:和MVC中的定義一樣
**模板(Template)**:將模型數據與HTML頁面結合起來的引擎
**視圖(View)**:負責實際的業務邏輯實現
Django的MTV模型組織可參考下圖所示:

- Linux
- Linux 文件權限概念
- 重點總結
- Linux 文件與目錄管理
- 2.1 文件與目錄管理
- 2.2 文件內容查閱
- 文件與文件系統的壓縮,打包與備份
- 3.1 Linux 系統常見的壓縮指令
- 3.2 打包指令: tar
- vi/vim 程序編輯器
- 4.1 vi 的使用
- 4.2 vim編輯器刪除一行或者多行內容
- 進程管理
- 5.1 常用命令使用技巧
- 5.2 進程管理
- 系統服務 (daemons)
- 6.1 通過 systemctl 管理服務
- Linux 系統目錄結構
- Linux yum命令
- linux系統查看、修改、更新系統時間(自動同步網絡時間)
- top linux下的任務管理器
- Linux基本配置
- CentOS7開啟防火墻
- CentOS 使用yum安裝 pip
- strace 命令
- Linux下設置固定IP地址
- 查看Linux磁盤及內存占用情況
- Mysql
- 關系數據庫概述
- 數據庫技術
- 數據庫基礎語句
- 查詢語句(--重點--)
- 約束
- 嵌套查詢(子查詢)
- 表emp
- MySQL數據庫練習
- 01.MySQL數據庫練習數據
- 02.MySQL數據庫練習題目
- 03.MySQL數據庫練習-答案
- Mysql遠程連接數據庫
- Python
- python基礎
- Python3中字符串、列表、數組的轉換方法
- python字符串
- python安裝、pip基本用法、變量、輸入輸出、流程控制、循環
- 運算符及優先級、數據類型及常用操作、深淺拷貝
- 虛擬環境(virtualenv)
- 網絡編程
- TCP/IP簡介
- TCP編程
- UDP編程
- 進程和線程
- 訪問數據庫
- 使用SQLite
- 使用MySQL
- Web開發
- HTML簡介
- Python之日志處理(logging模塊)
- 函數式編程
- 高階函數
- python報錯解決
- 啟動Python時報“ImportError: No module named site”錯誤
- python實例
- 01- 用python解決數學題
- 02- 冒泡排序
- 03- 郵件發送(smtplib)
- Django
- 01 Web應用
- Django3.2 教程
- Django簡介
- Django環境安裝
- 第一個Django應用
- Part 1:請求與響應
- Part 2:模型與后臺
- Part 3:視圖和模板
- Part 4:表單和類視圖
- Part 5:測試
- Part 6:靜態文件
- Part 7:自定義admin
- 第一章:模型層
- 實戰一:基于Django3.2可重用登錄與注冊系統
- 1. 搭建項目環境
- 2. 設計數據模型
- 3. admin后臺
- 4. url路由和視圖
- 5. 前端頁面設計
- 6. 登錄視圖
- 7. Django表單
- 8. 圖片驗證碼
- 9. session會話
- 10. 注冊視圖
- 實戰二:Django3.2之CMDB資產管理系統
- 1.項目需求分析
- 2.模型設計
- 3.數據收集客戶端
- 4.收集Windows數據
- 5.Linux下收集數據
- 6.新資產待審批區
- 7.審批新資產
- django 快速搭建blog
- imooc-Django全棧項目開發實戰
- redis
- 1.1 Redis簡介
- 1.2 安裝
- 1.3 配置
- 1.4 服務端和客戶端命令
- 1.5 Redis命令
- 1.5.1 Redis命令
- 1.5.2 鍵(Key)
- 1.5.3 字符串(string)
- 1.5.4 哈希(Hash)
- 1.5.5 列表(list)
- 1.5.6 集合(set)
- 1.5.7 有序集合(sorted set)
- Windows
- Win10安裝Ubuntu子系統
- win10遠程桌面身份驗證錯誤,要求的函數不受支持
- hm軟件測試
- 02 linux基本命令
- Linux終端命令格式
- Linux基本命令(一)
- Linux基本命令(二)
- 02 數據庫
- 數據庫簡介
- 基本概念
- Navicat使用
- SQL語言
- 高級
- 03 深入了解軟件測試
- day01
- 04 python基礎
- 語言基礎
- 程序中的變量
- 程序的輸出
- 程序中的運算符
- 數據類型基礎
- 數據序列
- 數據類型分類
- 字符串
- 列表
- 元組
- 字典
- 列表與元組的區別詳解
- 函數
- 案例綜合應用
- 列表推導式
- 名片管理系統
- 文件操作
- 面向對象基礎(一)
- 面向對象基礎(二)
- 異常、模塊
- 05 web自動化測試
- Day01
- Day02
- Day03
- Day04
- Day05
- Day06
- Day07
- Day08
- 06 接口自動化測試
- 軟件測試面試大全2020
- 第一章 測試理論
- 軟件測試面試
- 一、軟件基礎知識
- 二、網絡基礎知識
- 三、數據庫
- SQL學生表 — 1
- SQL學生表 — 2
- SQL查詢 — 3
- SQL經典面試題 — 4
- 四、linux
- a. linux常用命令
- 五、自動化測試
- 自動化測試
- python 筆試題
- selenium面試題
- 如何判斷一個頁面上元素是否存在?
- 如何提高腳本的穩定性?
- 如何定位動態元素?
- 如何通過子元素定位父元素?
- 如果截取某一個元素的圖片,不要截取全部圖片
- 平常遇到過哪些問題?如何解決的
- 一個元素明明定位到了,點擊無效(也沒報錯),如果解決?
- selenium中隱藏元素如何定位?(hidden、display: none)
- 六、接口測試
- 接口測試常規面試題
- 接口自動化面試題
- json和字典dict的區別?
- 測試的數據你放在哪?
- 什么是數據驅動,如何參數化?
- 下個接口請求參數依賴上個接口的返回數據
- 依賴于登錄的接口如何處理?
- 依賴第三方的接口如何處理
- 不可逆的操作,如何處理,比如刪除一個訂單這種接口如何測試
- 接口產生的垃圾數據如何清理
- 一個訂單的幾種狀態如何全部測到,如:未處理,處理中,處理失敗,處理成功
- python如何連接數據庫操作?
- 七、App測試
- 什么是activity?
- Activity生命周期?
- Android四大組件
- app測試和web測試有什么區別?
- android和ios測試區別?
- app出現ANR,是什么原因導致的?
- App出現crash原因有哪些?
- app對于不穩定偶然出現anr和crash時候你是怎么處理的?
- app的日志如何抓取?
- logcat查看日志步驟
- 你平常會看日志嗎, 一般會出現哪些異常
- 抓包工具
- fiddler
- Wireshark
- 安全/滲透測試
- 安全性測試都包含哪些內容?
- 開放性思維題
- 面試題
- 字節測試面試
- 一、計算機網絡
- 二、操作系統
- 三、數據庫
- 四、數據結構與算法
- 五、Python
- 六、Linux
- 七、測試用例
- 八、智力/場景題
- 九、開放性問題
- python3_收集100+練習題(面試題)
- python3_100道題目答案
- 接口測試
- 接口測試實例_01
- python+requests接口自動化測試框架實例詳解
- 性能測試
- 性能測試流程
- 性能測試面試題
- 如何編寫性能測試場景用例
- 性能測試:TPS和QPS的區別
- jmeter
- jmeter安裝配置教程
- Jmeter性能測試 入門
- PyCharm
- 快捷工具
- 1-MeterSphere
- 一、安裝和升級
- 2- MobaXterm 教程
- 3-fiddler抓包
- 4-Xshell
- Xshell的安裝和使用
- Xshell遠程連接失敗怎么解決
- 5-Vmware
- Vmware提示以獨占方式鎖定此配置文件失敗
- Windows10徹底卸載VMWare虛擬機步驟
- VM ware無法關機,虛擬機繁忙
- VMware虛擬機下載與安裝
- 解決VM 與 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 后,可以運行 VM 的方法
- VMware虛擬機鏡像克隆與導入
- 6-WPS
- 1.WPS文檔里的批注怎么刪除
- 2.wps表格中設置圖表的坐標
- 3. wps快速繪制數學交集圖
- 7-MongoDB
- Win10安裝配置MongoDB
- Navicat 15.x for MongoDB安裝破解教程
- Apache
- apache層的賬戶權限控制,以及apache黑名單白名單過濾功能
- HTTP / HTTPS協議
- HTTP協議詳解
- 代理
- 狀態碼詳解
- HTTPS詳解
- Selenium3+python3
- (A) selenium
- selenium自動化環境搭建(Windows10)
- 火狐firebug和firepath插件安裝方法(最新)
- 元素定位工具和方法
- Selenium3+python3自動化
- 新手學習selenium路線圖---學前篇
- 1-操作瀏覽器基本方法
- 2-八種元素定位方法
- 3-CSS定位語法
- 4-登錄案例
- 5-定位一組元素find_elements
- 6-操作元素(鍵盤和鼠標事件)
- 7-多窗口、句柄(handle)
- 8-iframe
- 9-select下拉框
- 10-alert\confirm\prompt
- 11-JS處理滾動條
- 12-單選框和復選框(radiobox、checkbox)
- 13-js處理日歷控件(修改readonly屬性)
- 14-js處理內嵌div滾動條
- 15-table定位
- 16-js處理多窗口
- 17-文件上傳(send_keys)
- 18-獲取百度輸入聯想詞
- 19-處理瀏覽器彈窗
- 20-獲取元素屬性
- 21-判斷元素存在
- 22-爬頁面源碼(page_source)
- 23-顯式等待(WebDriverWait)
- 24-關于面試的題
- 25-cookie相關操作
- 26-判斷元素(expected_conditions)
- 27-判斷title(title_is)
- 28-元素定位參數化(find_element)
- 29-18種定位方法(find_elements)
- 30- js解決click失效問題
- 31- 判斷彈出框存在(alert_is_present)
- 32- 登錄方法(參數化)
- 33- 判斷文本(text_to_be_present_in_element)
- 34- unittest簡介
- 35- unittest執行順序
- 36- unittest之裝飾器(@classmethod)
- 37- unittest之斷言(assert)
- 38- 捕獲異常(NoSuchElementException)
- 39- 讀取Excel數據(xlrd)
- 40- 數據驅動(ddt)
- 41- 異常后截圖(screenshot)
- 42- jenkins持續集成環境搭建
- 43- Pycharm上python和unittest兩種運行方式
- 44- 定位的坑:class屬性有空格
- 45- 只截某個元素的圖
- 46- unittest多線程執行用例
- 47- unittest多線程生成報告(BeautifulReport)
- 48- 多線程啟動多個不同瀏覽器
- (B) python3+selenium3實現web UI功能自動化測試框架
- (C) selenium3常見報錯處理
- 書籍
- (D)Selenium3自動化測試實戰--基于Python語
- 第4章 WebDriver API
- 4.1 從定位元素開始
- 4.2 控制瀏覽器
- 4.3 WebDriver 中的常用方法
- 4.4 鼠標操作
- 4.5 鍵盤操作
- 4.6 獲得驗證信息
- 4.7 設置元素等待
- 4.8 定位一組元素
- 4.9 多表單切換
- 4.10 多窗口切換
- 4.11 警告框處理
- 4.12 下拉框處理
- 4.13 上傳文件
- 4.14 下載文件
- 4.15 操作cookie
- 4.16 調用JavaScript
- 4.17 處理HTML5視頻播放
- 4.18 滑動解鎖
- 4.19 窗口截圖
- 第5章 自動化測試模型
- 5.3 模塊化與參數化
- 5.4 讀取數據文件
- 第6章 unittest單元測試框架
- 6.1 認識unittest
