# 重要術語
[TOC]
在深入了解網格的概念之前,理解術語是很重要的。 由于這里所涉及的術語在概念上都是相似的,如果不先記住它們在網格規范中定義的含義,則很容易將它們彼此混淆。 但是不用太擔心,這些術語并不多。
## 1 網格容器`Grid Container`
設置了 `display: gird` 的元素。 這是所有 grid item 的直接父項。 在下面的例子中,`.container` 就是是 grid container。
```html
<div class="container">
<div class="item item-1"></div>
<div class="item item-2"></div>
<div class="item item-3"></div>
</div>
```
## 2 網格項目`Grid Item`
Grid 容器的孩子(直接子元素)。下面的 `.item` 元素就是 grid item,但 `.sub-item`不是
```html
<div class="container">
<div class="item"></div>
<div class="item">
<p class="sub-item"></p>
</div>
<div class="item"></div>
</div>
```
## 3 網格線`Grid Line`
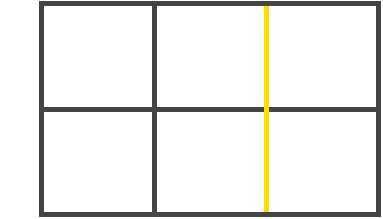
這個分界線組成網格結構。 它們既可以是垂直的(“column grid lines”),也可以是水平的(“row grid lines”),并位于行或列的任一側。 下面例中的黃線就是一個列網格線

## 4 網格軌道`Grid Track`
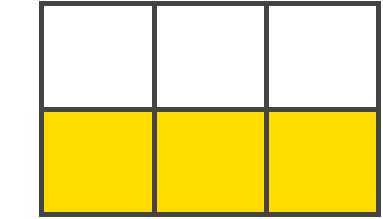
兩個相鄰網格線之間的空間。 你可以把它們想象成網格的列或行。 下面是第二行和第三行網格線之間的網格軌道

## 5 網格單元`Grid Cell`
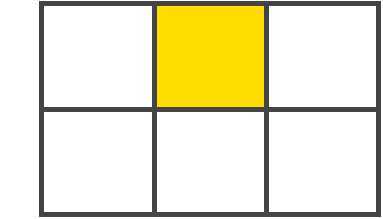
兩個相鄰的行和兩個相鄰的列網格線之間的空間。它是網格的一個“單元”。 下面是行網格線1和2之間以及列網格線2和3的網格單元。

## 6 網格區域`Grid Area`
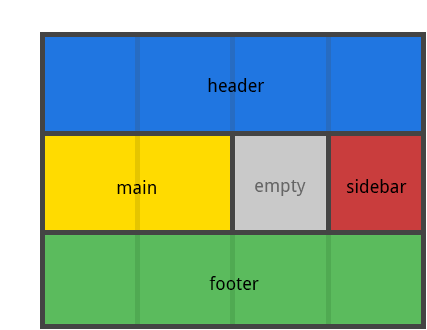
四個網格線包圍的總空間。 網格區域可以由任意數量的網格單元組成。 下面是行網格線1和3以及列網格線1和3之間的網格區域

------
## 7. Grid 屬性列表
### 7.1 Grid Container 的全部屬
* display
* grid-template-columns
* grid-template-rows
* grid-template-areas
* grid-template
* grid-column-gap
* grid-row-gap
* grid-gap
* justify-items
* align-items
* justify-content
* align-content
* grid-auto-columns
* grid-auto-rows
* grid-auto-flow
* grid
### 7.2 Grid Items 的全部屬性
* grid-column-start
* grid-column-end
* grid-row-start
* grid-row-end
* grid-column
* grid-row
* grid-area
* justify-self
* align-self
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
