# 經典的三列布局
> 三列布局是基礎, 可以方便的擴展為二列或多列
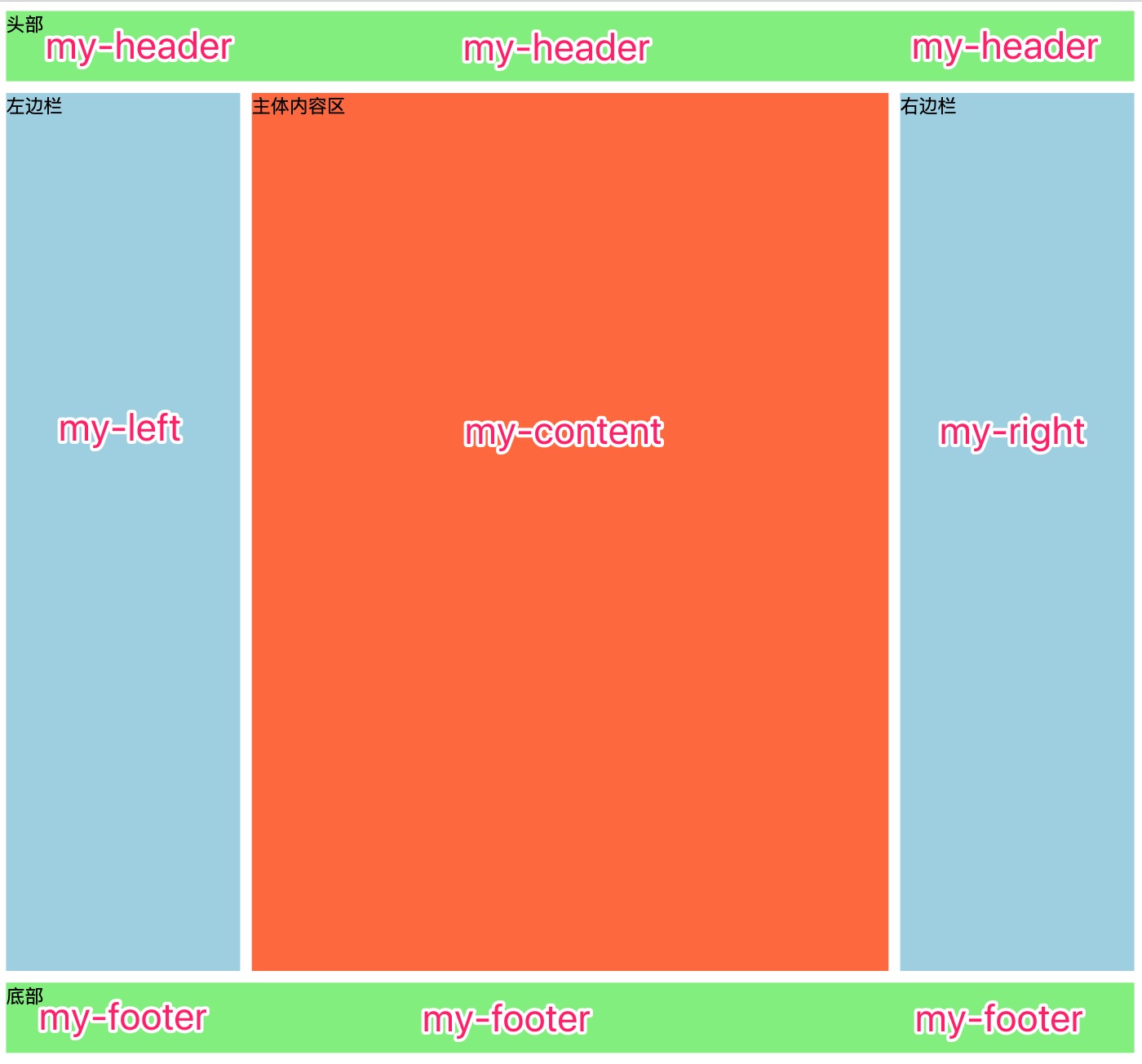
## 最終效果圖

---
## HTML結構
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>簡單的三列布局</title>
</head>
<body>
<header class="header">頭部</header>
<aside class="left">左邊欄</aside>
<main class="content">主體內容區</main>
<aside class="right">右邊欄</aside>
<footer class="footer">底部</footer>
</body>
</html>
```
---
## CSS代碼
```css
/* style.css */
body {
/*設置body元素采用網格布局*/
display: grid;
/*行模板: 第一行60px,第二行750px, 第三行60px*/
grid-template-rows: 60px 750px 60px;
/*列模板: 第一列200px,第2列自動擴展, 第3列200px*/
grid-template-columns: 200px auto 200px;
/*設置行間距:10px*/
grid-row-gap: 10px;
/*設置列間距: 10px*/
grid-column-gap: 10px;
}
.header {
/*網格區域命名*/
grid-area: my-header;
/*參考背景色*/
background-color: lightgreen;
}
.footer {
/*網格區域命名*/
grid-area: my-footer;
/*參考背景色*/
background-color: lightgreen;
}
.left {
/*網格區域命名*/
grid-area: my-left;
/*參考背景色*/
background-color: lightblue;
}
.right {
/*網格區域命名*/
grid-area: my-right;
/*參考背景色*/
background-color: lightblue;
}
.content {
/*網格區域命名*/
grid-area: my-content;
/*參考背景色*/
background-color: coral;
}
/*設置網格區域: 非常直觀*/
body {
/*網格區域名稱相同, 意味著合并*/
grid-template-areas:
"my-header my-header my-header"
"my-left my-content my-right"
"my-footer my-footer my-footer"
}
```
**看到這里不禁老淚縱橫,世間萬物都有輪回, 誰能料到,江湖上失傳近20年的表格布局大法,會以這種方式回歸**
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
