# 語義化文本元素
## 1. 常用文本元素
| 標簽 | 描述 |
| -------------------- | -------------------------------------------------- |
| `<p>` | 段落內容 |
| `<pre>` | 按源碼格式原樣顯示 |
| `<br>` | 換行(源碼中的換行會被解析來空格) |
| `<span>` | 與`<div>`類似,無語義, 主要用作內容的樣式鉤子 |
| `<time>` | 描述日期或時間 |
| `<abbr>` | 縮寫 |
| `<sub>` | 下標 |
| `<sup>` | 上標 |
| `<address>` | 地址,通常用在`<footer>`中 |
| `<s> / <del>` | 刪除線, `<s>`無語義 |
| `<code>` | 顯示代碼塊,通常與代碼格式化插件配合,才能高亮關鍵字 |
| `<progress>` | 進度條 |
| `<b> / <strong>` | 加粗, `<b>`無語義 |
| `<i> / <em>` | 斜體, `<i>`無語義 |
| `<mark>` | 高亮標記, 默認為內容添加黃色背景 |
| `<q> / <blockquote>` | 引用, 內容加雙引號 |
---
## 2. 示例
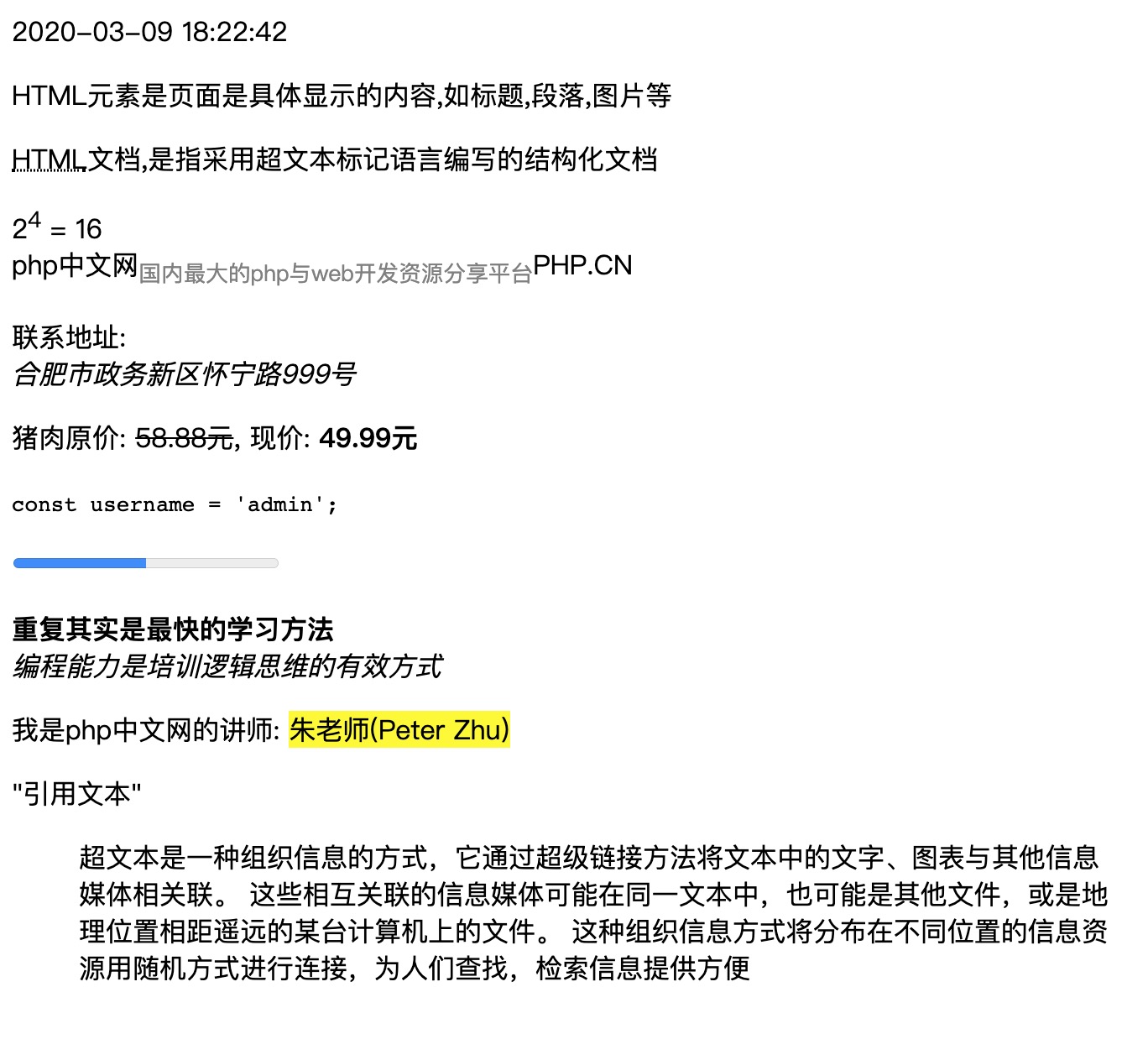
- 運行效果

- 示例代碼
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>語義化文本元素</title>
</head>
<body>
<time>2020-03-09 18:22:42</time>
<p>HTML元素是頁面是具體顯示的內容,如標題,段落,圖片等</p>
<!--縮寫文本下有虛線,完整信息在標簽的title屬性中,鼠標懸停會顯示title中的描述信息-->
<p>
<abbr title="HyperText Markup Language">HTML</abbr
>文檔,是指采用超文本標記語言編寫的結構化文檔
</p>
<!--上標與下標-->
<p>
2<sup>4</sup> = 16
<br />
php中文網<sub style="color: gray">國內最大的php與web開發資源分享平臺</sub
>PHP.CN
</p>
<!--地址, 默認會換行,并斜體顯示-->
<footer>
聯系地址:
<address>合肥市政務新區懷寧路999號</address>
</footer>
<!--刪除線-->
<p>豬肉原價: <del>58.88元</del>, 現價: <strong>49.99元</strong></p>
<!--代碼, 通常與pre配合-->
<p>
<code>
const username = 'admin';
</code>
</p>
<p>
<!-- 如果瀏覽器不支持該標,則顯示內部文本: 已完成 50%-->
<progress value="50" max="100">已完成 50% </progress>
</p>
<p>
<!-- 強調:-->
<strong>重復其實是最快的學習方法</strong>
<br />
<em>編程能力是培訓邏輯思維的有效方式</em>
</p>
<!--標注-->
<p>我是php中文網的講師: <mark>朱老師(Peter Zhu)</mark></p>
<!--引用-->
<p>
<!-- 短引用: 文本添加引號 -->
<q>引用文本</q>
</p>
<!-- 長引用: 縮進表示 -->
<blockquote cite="https://www.php.cn">
<p>
超文本是一種組織信息的方式,它通過超級鏈接方法將文本中的文字、圖表與其他信息媒體相關聯。
這些相互關聯的信息媒體可能在同一文本中,也可能是其他文件,或是地理位置相距遙遠的某臺計算機上的文件。
這種組織信息方式將分布在不同位置的信息資源用隨機方式進行連接,為人們查找,檢索信息提供方便
</p>
</blockquote>
</body>
</html>
```
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
