# flex 容器主軸方向
## 1. `flex-direction`屬性
| 序號 | 屬性值 | 描述 |
| ---- | ---------------- | ------------------------------------- |
| 1 | `row`默認值 | 主軸水平: 起始線居中,項目從左到右顯示 |
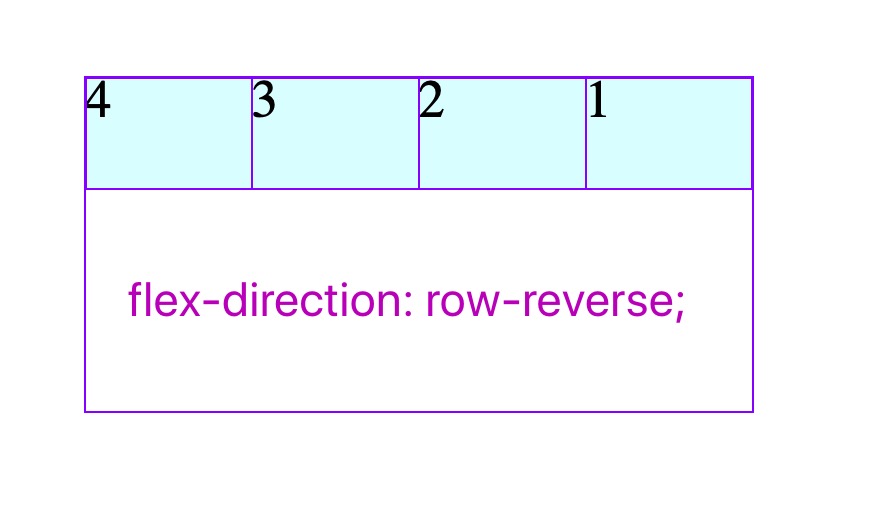
| 2 | `row-reverse` | 主軸水平:起始線居右, 項目從右向左顯示 |
| 3 | `column` | 主軸垂直: 起始線居上,項目從上向下顯示 |
| 4 | `column-reverse` | 主軸垂直: 起始線居下,項目從下向上顯示 |
---
## 2. 示例

```html
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex容器主軸方向</title>
<style>
/* 容器尺寸 */
.container {
width: 300px;
height: 150px;
}
/* flex容器 */
.container {
display: flex;
}
/* flex容器主軸方向*/
.container {
/* 默認: 主軸水平,起始線居中,項目從左到右顯示 */
flex-direction: row;
/* 主軸水平, 起始線居右, 項目從右向左顯示 */
flex-direction: row-reverse;
/* 主軸垂直: 起始線居上,項目從上向下顯示 */
flex-direction: column;
/* 主軸垂直: 起始線居下,項目從下向上顯示 */
flex-direction: column-reverse;
}
/* flex項目 */
.item {
width: 100px;
height: 50px;
background-color: lightcyan;
font-size: 1.5rem;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</body>
</html>
```
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
