# 2. 創建 Grid 容器與劃分行與列
[toc]
## 2.1 屬性
| 序號 | 屬性 | 描述 |
| ---- | ---------------------------- | ------------------------------------------------------- |
| 1 | `display` | 聲明使用網格布局的容器元素 |
| 2 | `grid-auto-flow` | 聲明項目在網格中自動填充方案(行優先/列優先) |
| 3 | `grid-template-columns/rows` | 在容器中顯式地劃分行與列,生成指定數量的單元格來放置項目 |
| 3 | `grid-auto-rows/columns` | 根據項目數量,在容器中隱式生成行與列來放置它們 |
---
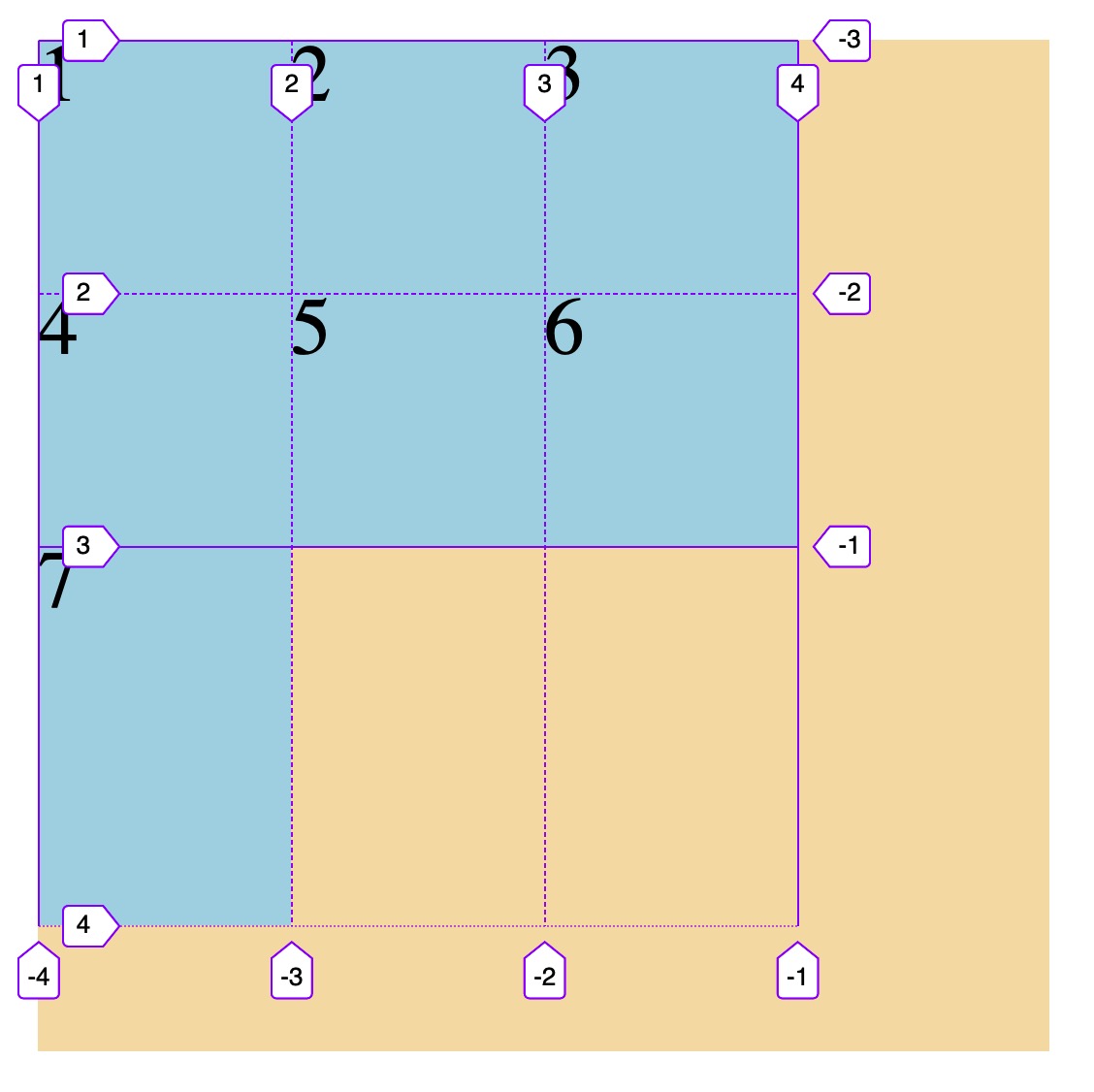
## 2.2 示例

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>創建Grid容器</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
/* 設置項目在網格中的填充方案: 默認行優先*/
grid-auto-flow: row;
/* grid-auto-flow: column; */
/* 在容器中顯式地劃分行與列,生成指定數量的單元格來放置項目 */
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
/* 項目必須放在柵格中, 二行三列,只能放置6個項目 */
/* 為放置其它項目,grid布局會自動生成新行, 即隱式行 */
/* 隱式行默認為占據容器剩余寬度, 也可以自定義,如設置為150px */
grid-auto-rows: auto;
grid-auto-rows: 150px;
}
.item {
background-color: lightblue;
font-size: 2rem;
}
</style>
</head>
<body>
<!-- .container>.item.item$*3{$} -->
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item3">4</span>
<span class="item item3">5</span>
<span class="item item3">6</span>
<span class="item item3">7</span>
</div>
</body>
</html>
```
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
