# Flex應用場景
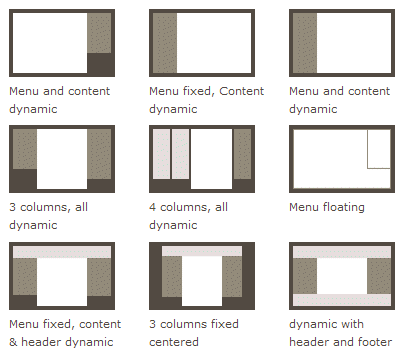
## 網頁布局(layout)是 CSS 的一個重點應用。

* 布局的傳統解決方案,基于[盒狀模型](https://developer.mozilla.org/en-US/docs/Web/CSS/box_model),依賴 [`display`](https://developer.mozilla.org/en-US/docs/Web/CSS/display) 屬性 + [`position`](https://developer.mozilla.org/en-US/docs/Web/CSS/position)屬性 + [`float`](https://developer.mozilla.org/en-US/docs/Web/CSS/float)屬性。它對于那些特殊布局非常不方便,比如,[垂直居中](https://css-tricks.com/centering-css-complete-guide/)就不容易實現。

* 2009年, W3C提出一個新方案: Flex布局
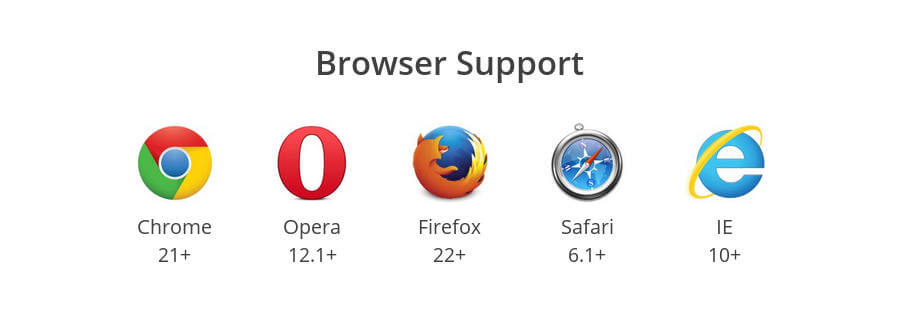
* 可簡更加的簡單的實現,響應式的布局, 并且得到了幾乎所有瀏覽器的支持, 所以請放心大膽的用吧

* 所以, Flex必將成為未來布局的首選方案, 下節課咱們就來詳細介紹一下它的基本語法知識
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
