# 更實用的風格布局
這是一個較復雜的布局案例, 用到了媒體查詢
## 效果圖
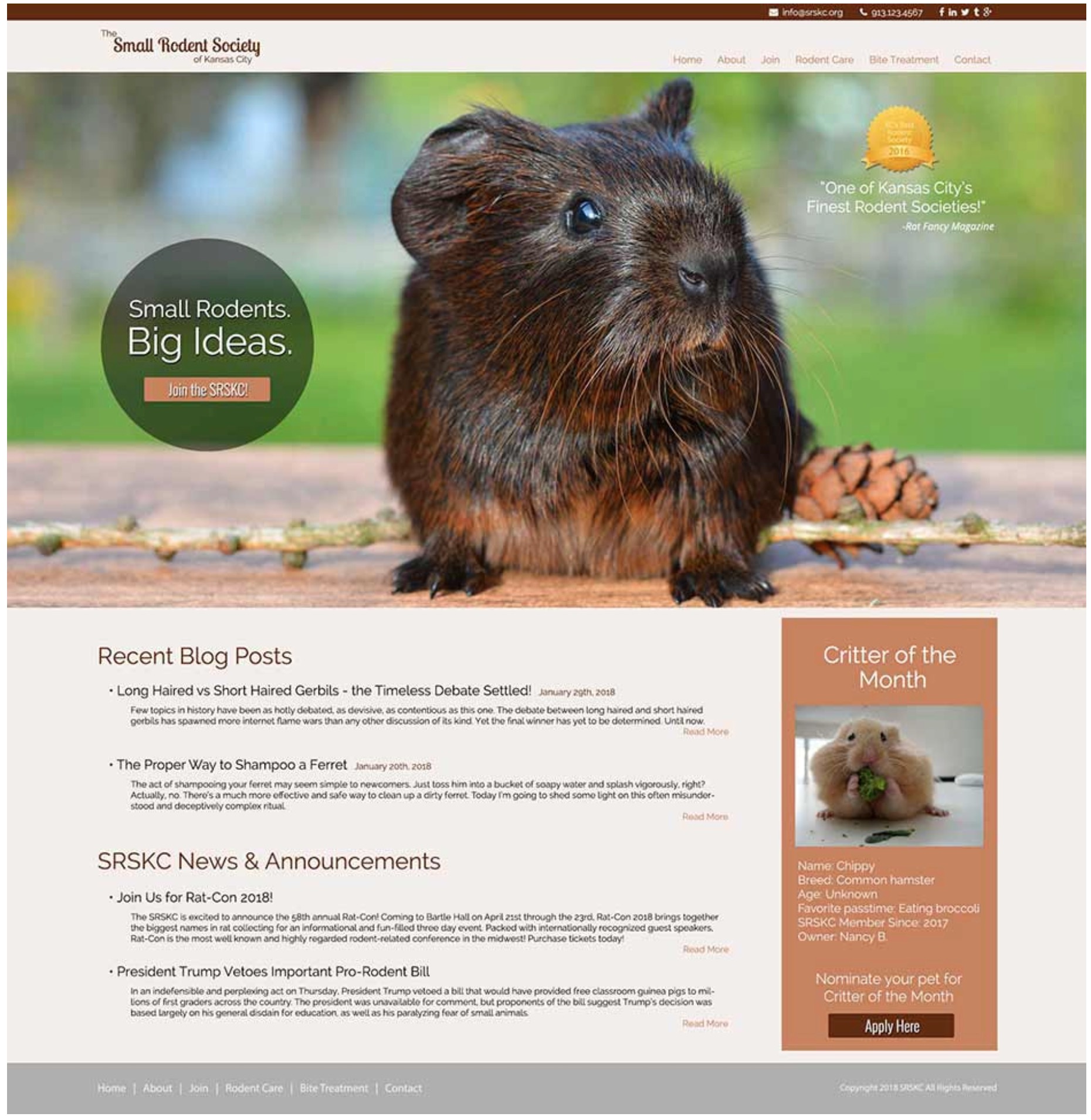
### 原圖

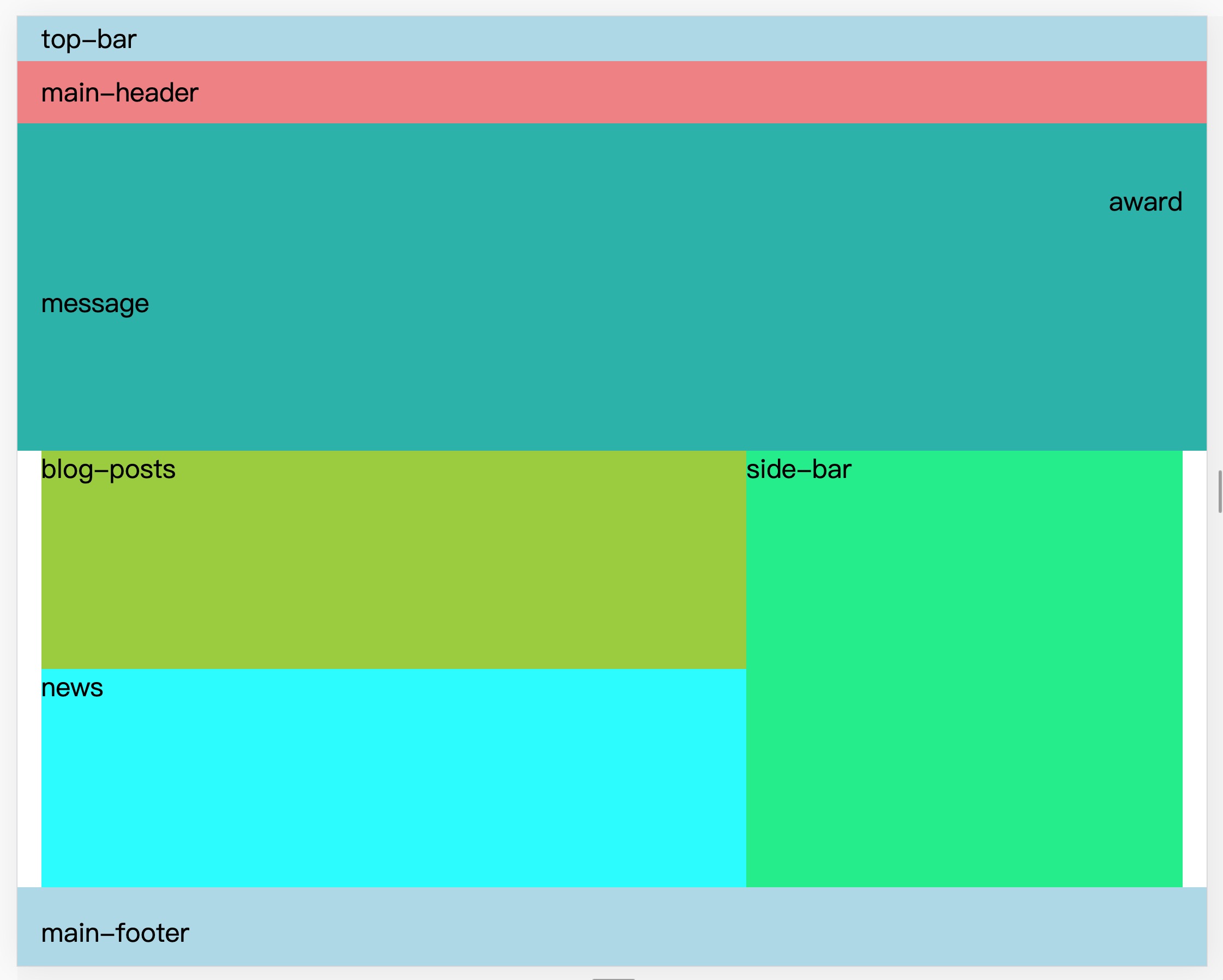
### 分析:

---
## HTML結構
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="description" content="grid 主頁" />
<link rel="stylesheet" href="style.css">
<meta charset="utf-8">
<title>首頁</title>
</head>
<body>
<header class="top-bar">
top-bar
</header>
<header class="main-header">
main-header
</header>
<section class="hero">
<div class="message">
message
</div>
<div class="award">
award
</div>
</section>
<section class="blog-posts">
blog-posts
</section>
<section class="news">
news
</section>
<aside class="side-bar">
side-bar
</aside>
<footer class="main-footer">
main-footer
</footer>
</body>
</html>
```
---
## CSS代碼
```css
/* style.css */
body {
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 300px auto auto auto;
grid-template-areas:
"top-bar top-bar top-bar top-bar"
"main-header main-header main-header main-header"
"hero hero hero hero"
". blog-posts side-bar ."
". news side-bar ."
"main-footer main-footer main-footer main-footer";
margin: 0;
font-size: 1.5rem;
}
.top-bar{
/*區域命名*/
grid-area: top-bar;
background-color: lightblue;
padding: 4px 12%;
}
.main-header{
grid-area: main-header;
background-color: lightcoral;
padding: 12px 12%;
}
.hero{
grid-area: hero;
background: lightseagreen;
padding: 55px 12% 0 12%;
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas:
". . award"
"message . . "
". . . ";
}
.blog-posts{
grid-area: blog-posts;
min-height: 200px;
background-color: yellowgreen;
}
.news{
grid-area: news;
min-height: 200px;
background-color: cyan;
}
.side-bar{
grid-area: side-bar;
background: #0e8;
}
.main-footer{
grid-area: main-footer;
background-color: lightblue;
padding: 25px 12%;
}
.message{
grid-area: message;
}
.award{
grid-area: award;
}
/*媒體查詢*/
@media (max-width: 1600px) {
body{
grid-template-columns: 2% auto 400px 2%;
}
.top-bar{
padding: 4px 2%;
}
.main-header{
padding: 12px 2%;
}
.hero{
padding: 55px 2% 0 2%;
}
.main-footer{
padding: 25px 2%;
}
}
/*媒體查詢*/
@media (max-width: 1050px) {
body{
grid-template-columns: 3% auto 3%;
grid-template-rows: auto auto auto auto auto auto auto;
grid-template-areas: "top-bar top-bar top-bar"
"main-header main-header main-header"
"hero hero hero"
". blog-posts ."
". news ."
". side-bar ."
"main-footer main-footer main-footer";
}
}
```
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
