# 9. 容器中的軌道間距
[toc]
## 9.1 屬性
| 序號 | 屬性 | 描述 |
| ---- | ------------------- | -------------------------- |
| 1 | `column-gap` | 列間距 |
| 2 | `row-gap` | 行間距 |
| 3 | `gap 行間距 列間距` | 簡寫:行列相等,可只寫一個值 |
---
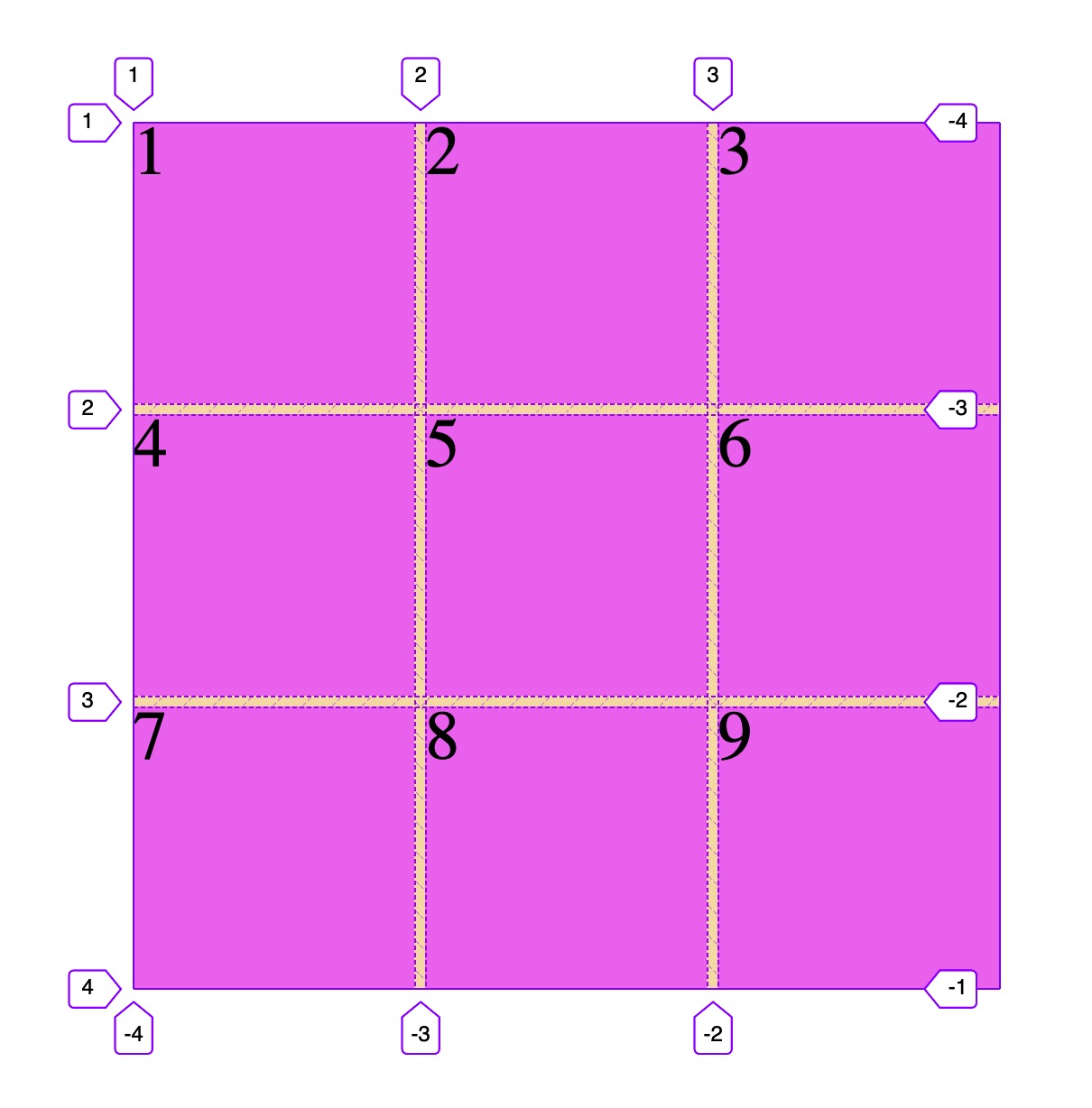
## 9.2 示例

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>設置容器中行與列之間的間距/間隙</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
/* 項目在單元格中拉伸 */
place-items: stretch;
/* 設置網格間隙 */
column-gap: 5px;
row-gap: 5px;
/* 簡寫 */
/* gap: 行間距 列間距 */
gap: 5px 5px;
/* 行與列相等,可只寫一個值 */
gap: 5px;
/* 完美解決 */
}
.item {
background-color: violet;
font-size: 2rem;
/* 任務: 行與之間設置5px的間距 */
/* 方法2: margin */
/* margin: 5px; */
/*
存在以下二個問題
1. 與容器邊界相鄰的單元格存在5px間隙,這并不是我需要的
2. 單元格之間的5px間隙被疊加計算, 實際上10px,不滿足需要
*/
/* 方法2: 項目設置padding,裁切背景區域 */
/* padding: 5px; */
/* background-clip: content-box; */
/*
存在以下三個問題
前二個問題與margin是完全一樣的
第三個問題是內容與背景邊沿貼合,用戶體驗,視覺效果非常差,顯然不符合要求
針對這個問題, Grid提供了一個終級解決方案, 在容器上設置網格間隙
*/
}
</style>
</head>
<body>
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
<span class="item item5">5</span>
<span class="item item6">6</span>
<span class="item item7">7</span>
<span class="item item8">8</span>
<span class="item item9">9</span>
</div>
</body>
</html>
```
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
