# flex 項目收縮因子
## 1. `flex-shrink`屬性
- 當容器主軸 "空間不足" 且 "禁止換行" 時, `flex-shrink`才有意義
- 該屬性的值,稱為**收縮因子**, 常見的屬性值如下:
| 序號 | 屬性值 | 描述 |
| ---- | --------- | ------------------------ |
| 1 | `1`默認值 | 允許項目收縮 |
| 2 | `initial` | 設置初始默認值,與 1 等效 |
| 3 | `0` | 禁止收縮,保持原始尺寸 |
| 4 | `n` | 收縮因子: 正數 |
---
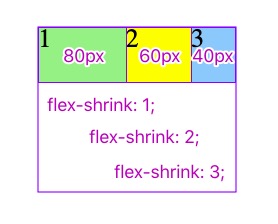
## 2. 示例

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex 項目收縮因子</title>
<style>
/* 容器尺寸 */
.container {
/* 減小空間寬度,造成主軸空間不足 */
width: 180px;
height: 150px;
}
/* flex容器 */
.container {
display: flex;
/* 禁止換行 */
flex-wrap: nowrap;
}
/* flex項目 */
.item {
/* 增加寬度,造成主軸空間不足 */
width: 100px;
height: 50px;
background-color: lightcyan;
font-size: 1.5rem;
/* 收縮因子 */
/* 默認允許收縮適應主軸空間變化,以下語法都可以 */
flex-shrink: initial;
flex-shrink: 1;
/* 為便于演示每個項目的收縮因子,先禁止收縮,人為造成空間不足 */
/* 此時,容器寬度180, 三個項目部寬度300,超出容器寬度120, 需要在項目中分配 */
flex-shrink: 0;
}
/* 自定義項目收縮因子 */
.item:first-of-type {
background-color: lightgreen;
flex-shrink: 1;
}
.item:nth-of-type(2) {
background-color: yellow;
flex-shrink: 2;
}
.item:last-of-type {
background-color: lightskyblue;
flex-shrink: 3;
}
/*
項目收縮的計算方法(以主軸水平,寬度增長為例)
1. 項目超出主軸空間的寬度: (100 * 3 ) - 180 = 120px
2. 收縮因子之和: 1 + 2 + 3 = 6
3. 每個收縮因子對應的收縮量是: 120 / 6 = 20px
4. 每個項目根據自身收縮因子計算收縮量:
4.1 第一個項目: 1 * 20 = 20px
4.2 第一個項目: 2 * 20 = 40px
4.3 第三個項目: 3 * 30 = 60px
5. 計算每個項目最終寬度:
5.1 第一個項目: 100 - 20 = 80px
5.2 第二個項目: 100 - 40 = 60px
5.3 第三個項目: 100 - 60 = 40px
6. 更換主軸方向后, 計算方式完全一樣,請自行測試
*/
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>
```
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
