# 父容器(Grid Container)的屬性
[TOC]
## 1 display
將元素定義為 grid contaienr,并為其內容建立新的網格格式化上下文(grid formatting context)。
值:
* `grid`: 生成一個塊級(block-level)網格
* `inline-grid`: 生成一個行級(inline-level)網格
* `subgrid`: 如果你的 grid container 本身就是一個 grid item(即,嵌套網格),你可以使用這個屬性來表示你想從它的父節點獲取它的行/列的大小,而不是指定它自己的大小。
```css
.container {
display: grid | inline-grid | subgrid;
}
```
注意:`column`, `float`, `clear`, 以及 `vertical-align` 對一個 grid container 沒有影響
## 2 grid-template-columns / grid-template-rows
使用以空格分隔的多個值來定義網格的列和行。這些值表示軌道大小(track size),它們之間的空格代表表格線(grid line)。
```css
.container {
grid-template-columns: <track-size> ... | <line-name> <track-size> ...;
grid-template-rows: <track-size> ... | <line-name> <track-size> ...;
}
```
例子:
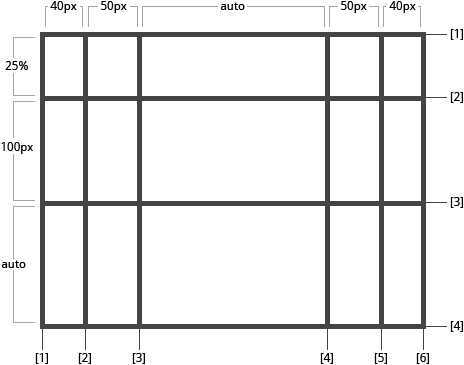
(如果未顯示的給網格線命名),**軌道值之間僅僅有空格時,網格線會被自動分配數字名稱**:
```css
.container {
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}
```

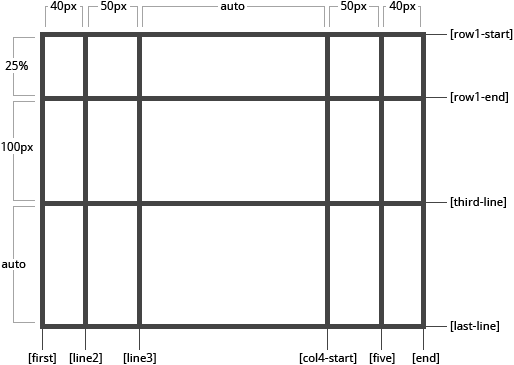
但你可以給網格線指定確切的命名。 注意中括號里的網格線命名語法:
```css
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}
```

需要注意的是,一個網格線可以有不止一個名字。例如,這里第2條網格線有兩個名字:row1-end 和 row2-start:
```css
.container {
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}
```
如果你的定義中包含重復的部分,則可以使用`repeat()` 符號來簡化寫法:
```css
.container {
grid-template-columns: repeat(3, 20px [col-start]) 5%;
}
/* 等價于 */
.container {
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start] 5%;
}
```
**“fr”**單位允許您將軌道大小設置為網格容器自由空間的一部分。 例如,下面的代碼會將每個 grid item 為 grid container 寬度的三分之一:
```css
.container {
grid-template-columns: 1fr 1fr 1fr;
}
```
自由空間是在排除所有不可伸縮的 grid item 之后計算得到的。 在下面的示例中,fr單位可用的自由空間總量不包括50px:
```css
.container {
grid-template-columns: 1fr 50px 1fr 1fr;
}
```
-----
## 3. grid-template-areas
通過引用 `grid-area`屬性指定的網格區域的名稱來定義網格模板。 重復網格區域的名稱導致內容擴展到這些單元格。 點號表示一個空單元格。 語法本身提供了網格結構的可視化。
值:
* `<grid-area-name>` – 使用 grid-area 屬性設置的網格區域的名稱
* `.` – 點號代表一個空網格單元
* **none** – 沒有定義網格區域
舉例:
```css
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
```
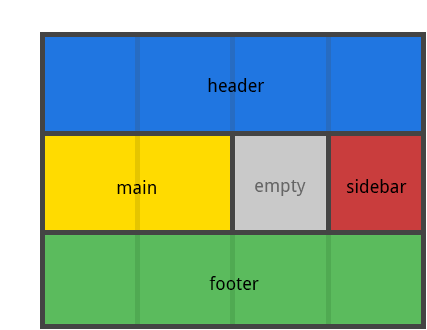
這將創建一個四列寬三行高的網格。 整個第一行將由 **header** 區域組成。 中間一行將由兩個 **main** 區域、一個空單元格和一個 **sidebar** 區域組成。 最后一行是**footer**區域組成。

* 你的聲明中的每一行都需要有相同數量的單元格。
* 您可以使用任意數量的相鄰的`.`來聲明單個空單元格。 只要這些點號之間沒有空格,他們就代表了一個單一的單元格。
* 需要注意的是你不是在用這個語法命名網格線,而是在命名區域。 當你使用這種語法時,區域兩端的網格線實際上是自動命名的。 比如,如果網格區域的名稱是foo,那么區域的起始的行網格線和列網格線名稱是 foo-**start**,并且區域終點的行網格線和列網格線名稱是 foo-**end**。 這意味著某些網格線可能有多個名稱,比如上面的例子中最左邊的一條網格線有三個名字:header-start,main-start 和 footer-start。
----
## 4. grid-template
在單個聲明中定義 grid-template-rows、grid-template-columns、grid-template-areas 的簡寫。
值:
* **none** – 將三個屬性都設置為其初始值
* **subgrid** – 把 grid-template-rows 和 grid-template-columns 設置為 subgrid, 并且 grid-template-areas 設置為初始值
* `grid-template-rows` / `<grid-template-columns` – 把 grid-template-columns 和 grid-template-rows 設置為指定值, 與此同時, 設置 grid-template-areas 為 none
```css
.container {
grid-template: none | subgrid | <grid-template-rows> / <grid-template-columns>;
}
```
它也可以使用一個更復雜但相當方便的語法來指定這三個值。 一個例子:
```css
.container {
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
/* 等價于 */
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}
```
由于 grid-template 不會重置隱式網格屬性(`grid-auto-columns`,`grid-auto-rows`和`grid-auto-flow`),而這可能是大多數情況下你想要做的。因此建議使用`grid`屬性來代替`grid-template`。
---
## 5. grid-column-gap / grid-row-gap
指定網格線的大小,你可以把它想象為設置列/行之間的間距的寬度。
值:
* `line-size` – 一個長度值
```css
.container {
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;
}
```
舉例:
```css
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
```

> 只能在列/行之間創建縫隙,而不是在外部邊緣創建
-------
## 6. grid-gap
grid-row-gap 和 grid-column-gap 的縮寫
```css
.container {
grid-gap: <grid-row-gap> <grid-column-gap>;
}
```
Example:
```css
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-gap: 10px 15px;
}
```
如果沒有指定 grid-row-gap,則會被設置為與 grid-column-gap 相同的值。
-----
## 7. justify-items
沿著行軸對齊網格內的內容(與之對應的是 align-items, 即沿著列軸對齊),該值適用于容器內的所有的 grid items。
值:
* **start**: 內容與網格區域的左端對齊
* **end**: 內容與網格區域的右端對齊
* **center**: 內容位于網格區域的中間位置
* **stretch**: 內容寬度占據整個網格區域空間(這是默認值)
```css
.container {
justify-items: start | end | center | stretch;
}
```
舉例:
```css
.container {
justify-items: start;
}
```

```css
.container{
justify-items: end;
}
```

```css
.container {
justify-items: center;
}
```

```css
.container {
justify-items: stretch;
}
```

**也可以通過給單個 grid item 設置`justify-self`屬性來達到上述效果。**
-----
## 8. align-items
沿著列軸對齊grid item 里的內容(與之對應的是使用 justify-items 設置沿著行軸對齊),該值適用于容器內的所有 grid items。
值:
* **start**: 內容與網格區域的頂端對齊
* **end**: 內容與網格區域的底部對齊
* **center**: 內容位于網格區域的垂直中心位置
* **stretch**: 內容高度占據整個網格區域空間(這是默認值)
```css
.container {
align-items: start | end | center | stretch;
}
```
舉例:
```css
.container {
align-items: start;
}
```

```css
.container {
align-items: end;
}
```

```css
.container {
align-items: center;
}
```

```css
.container {
align-items: stretch;
}
```

也可以通過給單個 grid item 設置`align-self`屬性來達到上述效果。
---
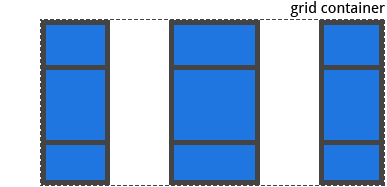
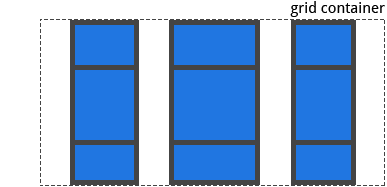
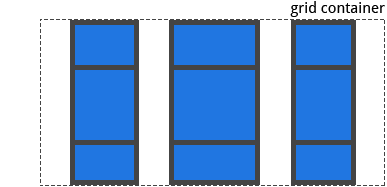
## 9. justify-content
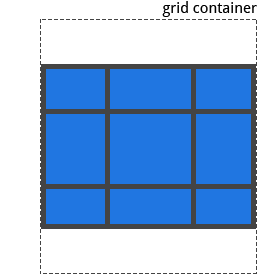
有時,網格的總大小可能小于其網格容器的大小。如果你的所有 grid items 都使用像px這樣的非彈性單位來設置大小,則可能發生這種情況。此時,你可以設置網格容器內的網格的對齊方式。 此屬性沿著行軸對齊網格(與之對應的是 align-content, 沿著列軸對齊)。
值:
* start – 網格與網格容器的左邊對齊
* end – 網格與網格容器的右邊對齊
* center – 網格與網格容器的中間對齊
* stretch – 調整g rid item 的大小,讓寬度填充整個網格容器
* space-around – 在 grid item 之間設置均等寬度的空白間隙,其外邊緣間隙大小為中間空白間隙寬度的一半
* space-between – 在 grid item 之間設置均等寬度空白間隙,其外邊緣無間隙
* space-evenly – 在每個 grid item 之間設置均等寬度的空白間隙,包括外邊緣
```css
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
```
舉例:
```css
.container {
justify-content: start;
}
```

```css
.container {
justify-content: end;
}
```

```css
.container {
justify-content: center;
}
```

```css
.container {
justify-content: stretch;
}
```
- 調整grid item 的大小,讓寬度填充整個網格容器

```css
.container {
justify-content: space-around;
}
```
- 在 grid item 之間設置均等寬度的空白間隙,其外邊緣間隙大小為中間空白間隙寬度的一半

```css
.container {
justify-content: space-between;
}
```
- 在 grid item 之間設置均等寬度空白間隙,其外邊緣無間隙

```css
.container {
justify-content: space-evenly;
}
```
- 在每個 grid item 之間設置均等寬度的空白間隙,包括外邊緣

---
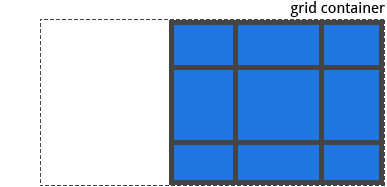
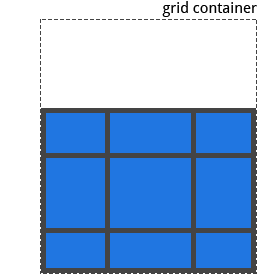
## 10. align-content
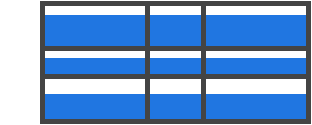
有時,網格的總大小可能小于其網格容器的大小。如果你的所有 grid items 都使用像px這樣的非彈性單位來設置大小,則可能發生這種情況。此時,你可以設置網格容器內的網格的對齊方式。 此屬性沿著列軸對齊網格(與之對應的是 justify-content, 即沿著行軸對齊)。
值:
* start – 網格與網格容器的頂部對齊
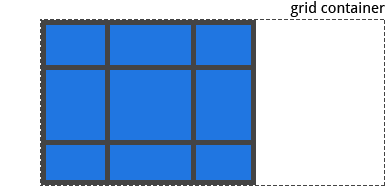
* end – 網格與網格容器的底部對齊
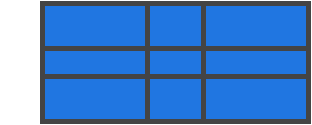
* center – 網格與網格容器的中間對齊
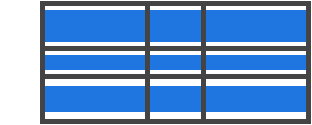
* stretch – 調整 grid item 的大小,讓高度填充整個網格容器
* space-around – 在 grid item 之間設置均等寬度的空白間隙,其外邊緣間隙大小為中間空白間隙寬度的一半
* space-between – 在 grid item 之間設置均等寬度空白間隙,其外邊緣無間隙
* space-evenly – 在每個 grid item 之間設置均等寬度的空白間隙,包括外邊緣
```css
.container {
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
```
舉例:
```css
.container {
align-content: start;
}
```
- 網格與網格容器的頂部對齊

```css
.container {
align-content: end;
}
```
網格與網格容器的底部對齊

```css
.container {
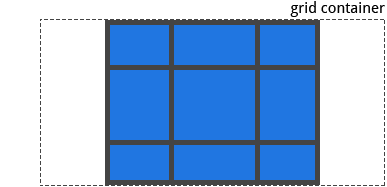
align-content: center;
}
```
-網格與網格容器的中間對齊

```css
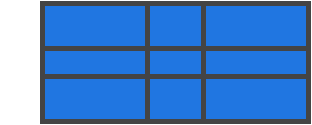
.container {
align-content: stretch;
}
```
- 調整 grid item 的大小,讓高度填充整個網格容器

```css
.container {
align-content: space-around;
}
```
- 在 grid item 之間設置均等寬度的空白間隙,其外邊緣間隙大小為中間空白間隙寬度的一半

```css
.container {
align-content: space-between;
}
```
- 在 grid item 之間設置均等寬度空白間隙,其外邊緣無間隙
- 
```css
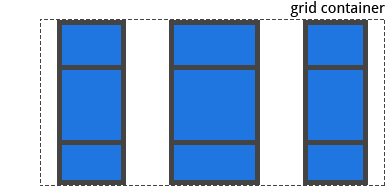
.container {
align-content: space-evenly;
}
```
- 在每個 grid item 之間設置均等寬度的空白間隙,包括外邊緣

---
## 11. grid-auto-columns / grid-auto-rows
指定自動生成的網格軌道(又名隱式網格軌道)的大小。 隱式網格軌道在你顯式的定位超出指定網格范圍的行或列(使用 grid-template-rows/grid-template-columns)時被創建。
值:
* `<track-size>` – 可以是一個長度值,一個百分比值,或者一個自由空間的一部分(使用 fr 單位)
```css
.container {
grid-auto-columns: <track-size> ...;
grid-auto-rows: <track-size> ...;
}
```
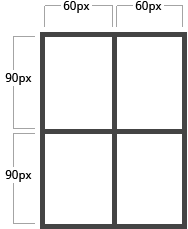
為了說明如何創建隱式網格軌道,思考如下代碼:
```css
.container {
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px
}
```

這里創建了一個 2×2的網格。
但是,現在想象一下,使用 grid-column 和 grid-row 來定位你的網格項目,如下所示:
```css
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}
```

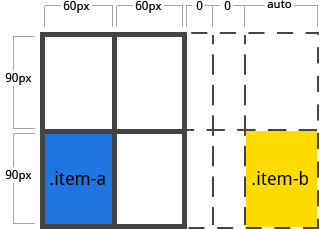
這里我們指定 .item-b開始于列網格線 5 并結束于在列網格線 6,但我們并未定義列網格線 5 或 6。因為我們引用不存在的網格線,寬度為0的隱式軌道的就會被創建用與填補間隙。我們可以使用 grid-auto-columns 和 grid-auto-rows屬性來指定這些隱式軌道的寬度:
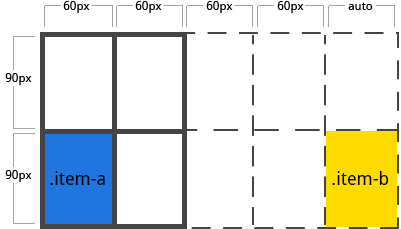
```css
.container {
grid-auto-columns: 60px;
}
```

---
## 12. grid-auto-flow
如果你存在沒有顯示指明放置在網格上的 grid item,則自動放置算法會自動放置這些項目。 而該屬性則用于控制自動布局算法的工作方式。
值:
* row – 告訴自動布局算法依次填充每行,根據需要添加新行
* column – 告訴自動布局算法依次填充每列,根據需要添加新列
* dense – 告訴自動布局算法,如果后面出現較小的 grid item,則嘗試在網格中填充空洞
```css
.container {
grid-auto-flow: row | column | row dense | column dense
}
```
需要注意的是,`dense` 可能導致您的 grid item 亂序。
舉例, 考慮如下 HTML:
```html
<section class="container">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
```
當把 grid item 放在網格上時,你只把其中兩個設置了固定的位置:
```css
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
```
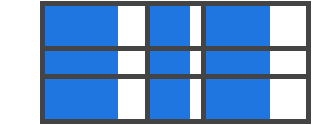
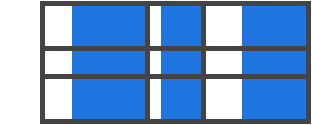
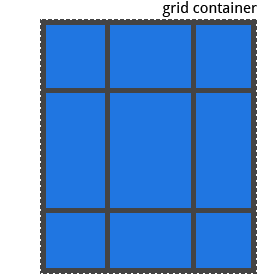
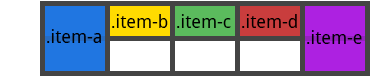
因為我們將 grid-auto-flow 設置為row,所以我們的grid就像這樣。 注意觀察我們沒有做設置的三個項目(item-b,item-c和item-d)是如何在剩余的行水平擺放位置的:

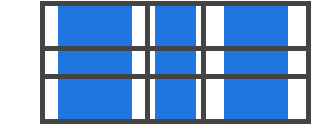
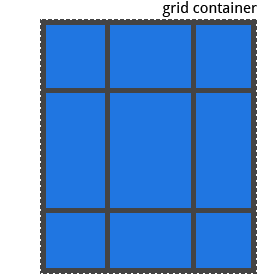
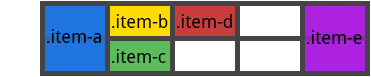
如果我們將 grid-auto-flow 設置為 column,則 item-b,item-c 和 item-d 以列的順序上下擺放:

---
## 13. grid
在單個屬性中設置所有以下屬性的簡寫:grid-template-rows,grid-template-columns,grid-template-areas,grid-auto-rows,grid-auto-columns和grid-auto-flow。 它同時也將 sets grid-column-gap 和 grid-row-gap 設置為它們的初始值,即使它們不能被此屬性顯示設置。
值:
* none – 將所有子屬性設置為其初始值
* `<grid-template-rows>` / `<grid-template-columns>` – 將 grid-template-rows 和 grid-template-columns 分別設置為指定值,將所有其他子屬性設置為其初始值
* `<grid-auto-flow>` [`<grid-auto-rows>` [ / `<grid-auto-columns>`] ] – 接受所有與grid-auto-flow,grid-auto-rows和grid-auto-columns相同的值。 如果省略grid-auto-columns,則將其設置為為grid-auto-rows指定的值。 如果兩者都被省略,則它們被設置為它們的初始值
```css
.container {
grid: none | <grid-template-rows> / <grid-template-columns> | <grid-auto-flow> [<grid-auto-rows> [/ <grid-auto-columns>]];
}
```
舉例:
以下代碼寫法等價
```css
.container {
grid: 200px auto / 1fr auto 1fr;
}
.container {
grid-template-rows: 200px auto;
grid-template-columns: 1fr auto 1fr;
grid-template-areas: none;
}
```
以下代碼寫法等價
```css
.container {
grid: column 1fr / auto;
}
.container {
grid-auto-flow: column;
grid-auto-rows: 1fr;
grid-auto-columns: auto;
}
```
它也可用使用一個更復雜但相當方便的語法來一次設置所有內容。 你可以指定 grid-template-areas、grid-template-rows 以及 grid-template-columns,并將所有其他子屬性設置為其初始值。 你現在所做的是在其網格區域內,指定網格線名稱和內聯軌道大小。 可以看下面的例子:
```css
.container {
grid: [row1-start] "header header header" 1fr [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
```
上述代碼等價于
```css
.container {
grid-template-areas:
"header header header"
"footer footer footer";
grid-template-rows: [row1-start] 1fr [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
}
```
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
