# flex 容器與項目
## 1. `display`屬性
| 序號 | 屬性值 | 描述 | 備注 |
| ---- | -------------- | ------------------ | ---------------------------- |
| 1 | `flex;` | 創建 flex 塊級容器 | 內部子元素自動成為 flex 項目 |
| 2 | `inline-flex;` | 創建 flex 行內容器 | 內部子元素自動成為 flex 項目 |
## 2. flex 容器與項目特征
| 序號 | 容器/項目 | 默認行為 |
| ---- | ------------------------ | ------------------------------------------- |
| 1 | 容器主軸 | 水平方向 |
| 2 | 項目排列 | 沿主軸起始線排列(當前起始線居左) |
| 3 | 項目類型 | 自動轉換"行內塊級"元素,不管之前是什么類型 |
| 4 | 容器主軸空間不足時 | 項目自動收縮尺寸以適應空間變化,不會換行顯示 |
| 5 | 容器主軸存在未分配空間時 | 項目保持自身大小不會放大并充滿空間 |
> 行內級 flex 容器極少用動,后面教程均以塊級 flex 容器為例進行教學
---
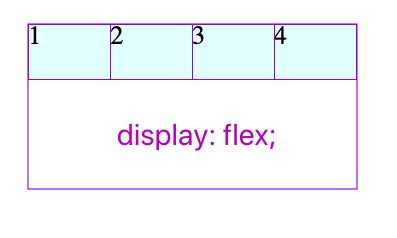
## 2. 示例

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>創建flex容器與項目</title>
<style>
/* 容器尺寸 */
.container {
/* 寬度300:主軸空間不足 */
width: 300px;
/* 寬度500px,主軸空間富余 */
/* width: 500px; */
height: 150px;
}
/* flex容器 */
.container {
display: flex;
}
/* flex項目 */
.item {
width: 100px;
height: 50px;
background-color: lightcyan;
font-size: 1.5rem;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</body>
</html>
```
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
