# 4 將項目填充到指定單元格中
[toc]
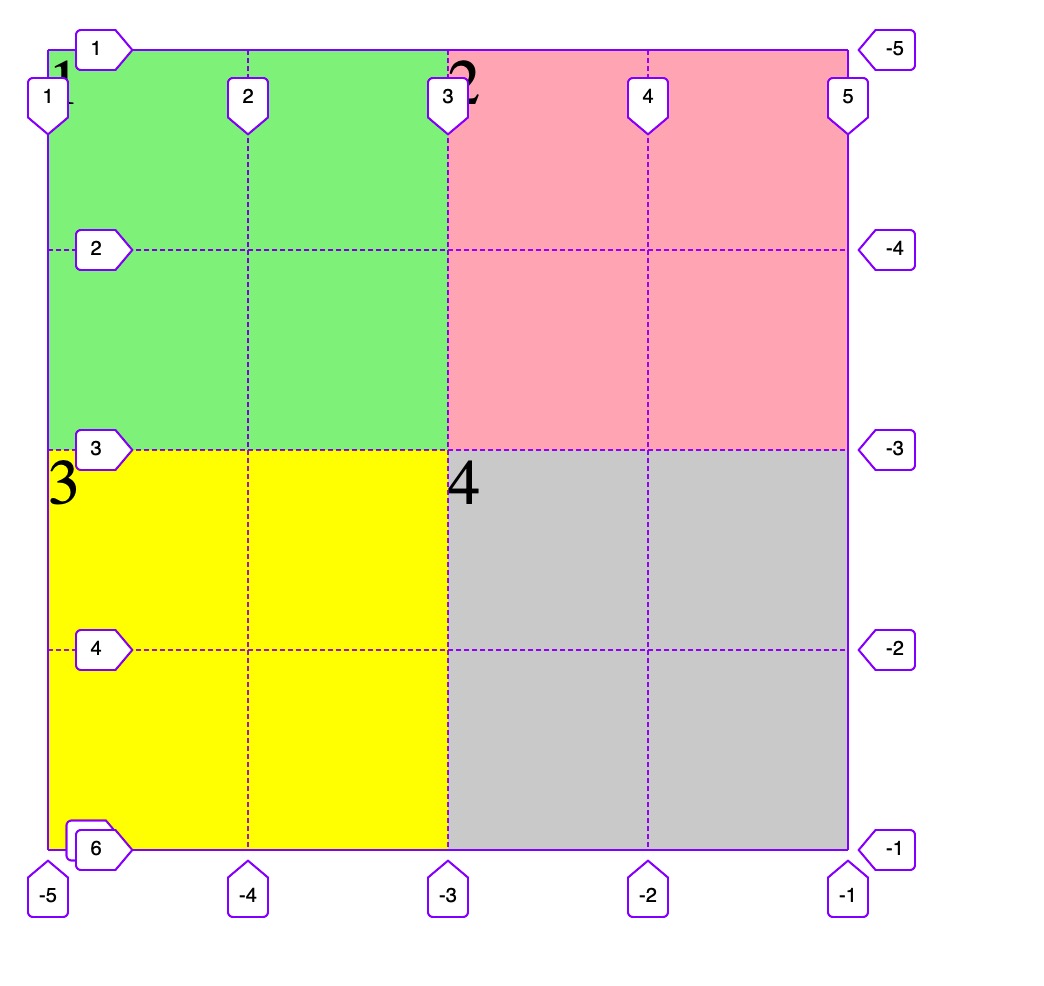
## 4.1 使用默認網格線劃分單元格
- 默認從左上角開始,從左到右,從上到下,依次從 1 開始編號
- 如果從右下角開始,由下向上,由右向左,依次由從-1 開始編號
- 根據數字網格線,可以將項目放到網格線形成的封閉矩形區域中
- 示例:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用默認網格線劃分單元格</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
}
.item {
font-size: 2rem;
}
.item1 {
background-color: lightgreen;
/* 從左上角開始,占據四個單元格 */
/* 起始行網格線 */
grid-row-start: 1;
/* 結束行網格線 */
grid-row-end: 3;
/* 起始列網格線 */
grid-column-start: 1;
/* 結束行網格線 */
grid-column-end: 3;
/* 從右下角開始, 占據四個單元格 */
/* grid-row-start: -1; */
/* 結束行網格線 */
/* grid-row-end: -3; */
/* 起始列網格線 */
/* grid-column-start: -1; */
/* 結束行網格線 */
/* grid-column-end: -3; */
/* 填充到正中間 */
/* grid-row-start: 2; */
/* 結束行網格線 */
/* grid-row-end: 4; */
/* 起始列網格線 */
/* grid-column-start: 2; */
/* 結束行網格線 */
/* grid-column-end: 4; */
/* 填滿容器 */
/* grid-row-start: 1; */
/* 結束行網格線 */
/* grid-row-end: -1; */
/* 起始列網格線 */
/* grid-column-start: 1; */
/* 結束行網格線 */
/* grid-column-end: -1; */
/* 還原到左上角區域 */
}
/* 簡寫 */
.item2 {
background-color: lightpink;
/* 簡寫 grid-row: start / end */
grid-row: 1 / 3;
grid-column: 3 / 5;
}
/* 使用偏移量: 移到左下角 */
.item3 {
background-color: yellow;
grid-row-start: 3;
grid-row-end: span 2;
grid-column-start: 1;
grid-column-end: span 2;
/* 也可以使用簡寫 */
grid-row: 3 / span2;
grid-column: 1 / span 2;
}
.item4 {
background-color: lightgrey;
/* 從當前位置上開始填充,只需定義結束網絡線即可, 可以進一步簡化 */
grid-row-end: span 2;
grid-column-end: span 2;
}
</style>
</head>
<body>
<!-- .container>.item.item$*3{$} -->
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
</div>
</body>
</html>
```
---
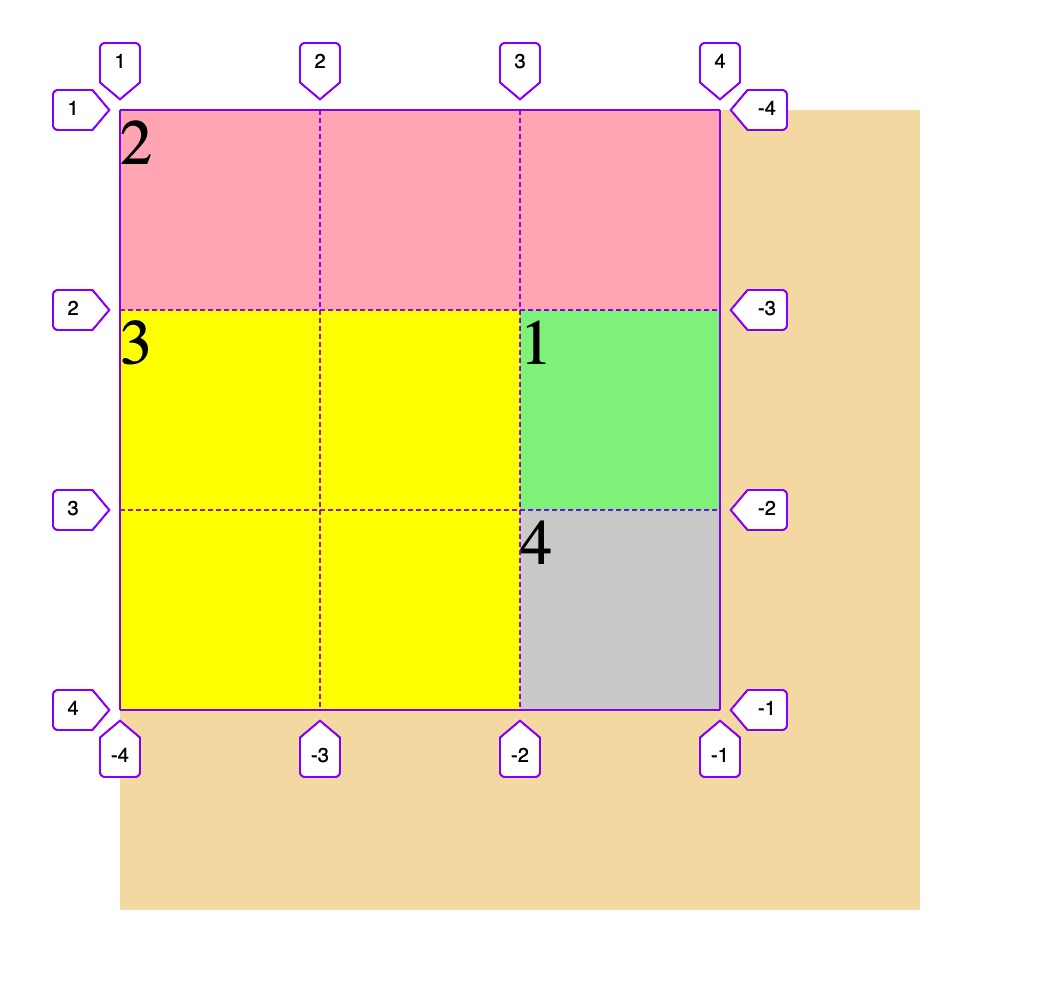
## 4.2 使用命名網格線劃分單元格
- 使用語義化的名稱替代容器自動生成的數字網線線編號
- 同一條網絡線可以有多個別名
- 示例:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用命名網格線劃分單元格</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-end c3-start] 100px [c3-end];
grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];
}
.item {
font-size: 2rem;
}
/* 將第一個項目填充到第2行第3列 */
.item1 {
background-color: lightgreen;
grid-row-start: r2-start;
grid-column-start: c3-start;
/* 項目默認占據一個單元格,如果偏移量/跨度為1,可省略結束線設置 */
/* grid-row-end: r2-end; */
/* grid-column-end: c3-end; */
}
/* 將第二個項目填充占滿第1行 */
.item2 {
background-color: lightpink;
grid-row: r1-start / r2-start;
grid-column: c1-start / c3-end;
/* 因為第二個項目默認就在1行1列,所以只需要設置一個列結束的偏移量即可 */
grid-column-end: span 3;
}
/* 將第三個項目填充到從第2行第1列開始的四個單元格形成的區域中 */
.item3 {
background-color: yellow;
/* 當前第3個項目本身就是第2行第1列的單元格,直接設置結束偏移量即可 */
grid-column-end: span 2;
grid-row-end: span 2;
}
.item4 {
background-color: lightgrey;
}
</style>
</head>
<body>
<!-- .container>.item.item$*3{$} -->
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
</div>
</body>
</html>
```
---
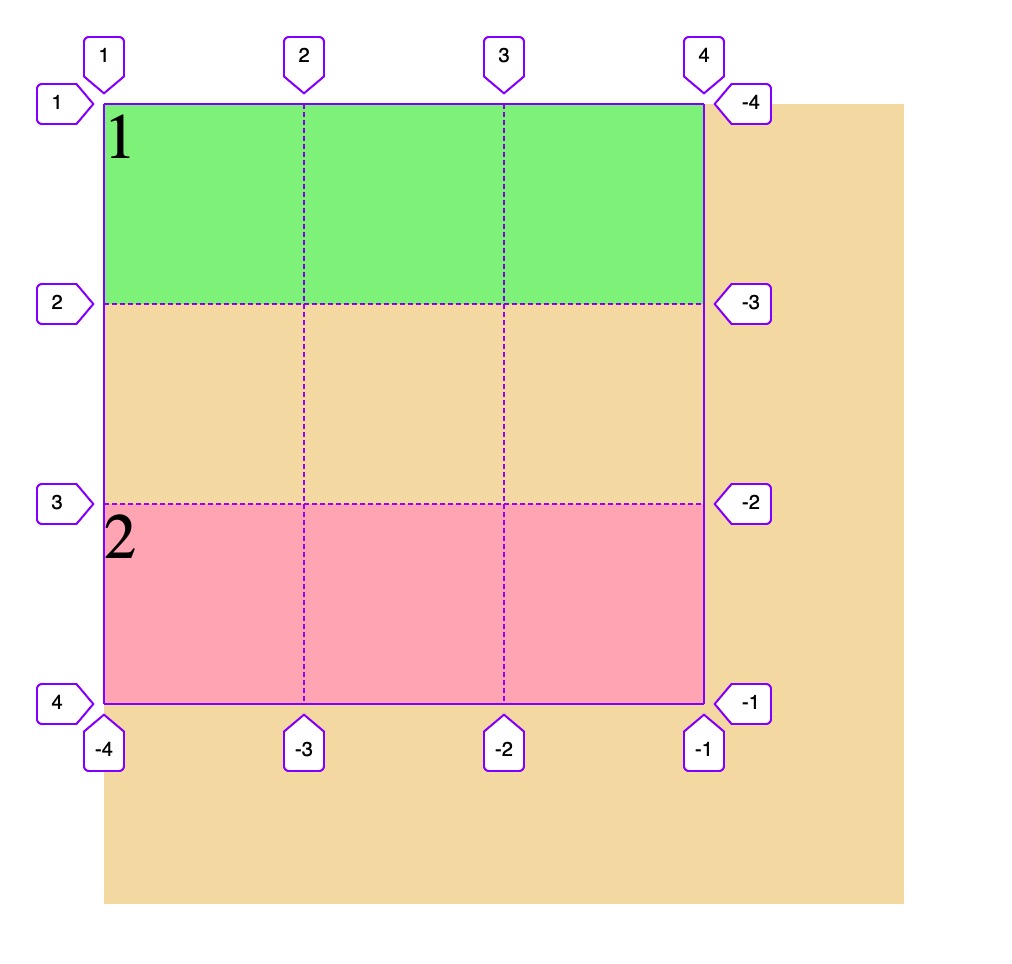
## 4.3 重復設置單元格時, 命名網格線會自動添加索引
| 屬性 | 描述 |
| ---------------------------------------- | ------------------------------------------ |
| `repeat(3, [col-start] 100px [col-end])` | 只需設置命名前綴,編號會自動生成 |
| `grid-column-end: col-end 3;` | 前綴加索引就可以引用到自動生成的命名網格線 |
- 示例:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>重復設置單元格時, 命名網格線會自動添加索引</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
/* col-start..., row-start...: 是命名網格線的前綴,不必指定編號,會自動生成 */
grid-template-columns: repeat(3, [col-start] 100px [col-end]);
grid-template-rows: repeat(3, [row-start] 100px [row-end]);
}
.item {
font-size: 2rem;
}
/* 將第一個項目填滿第一行 */
.item1 {
background-color: lightgreen;
/* 容器會自動在命名網格線的前綴后, 添加網格線的數字索引 */
grid-column-start: col-start 1;
grid-column-end: col-end 3;
/* 默認占據一行, 所在行設置可省去 */
/* 其實用我們之前學過的偏移量設置更簡單 */
grid-column-end: span 3;
}
/* 將第二個項目填充占滿最后一行 */
.item2 {
background-color: lightpink;
grid-row-start: row-start 3;
grid-column-start: col-start 1;
grid-column-end: col-end 3;
/* 直接使用偏移量簡化 */
grid-column-end: span 3;
/* 從當前列開始,可以省去起始列名稱 */
grid-column: span 3;
}
</style>
</head>
<body>
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
</div>
</body>
</html>
```
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
