# 語義化結構元素
html5 中, 標簽語義化是最大的亮點
## 1. 語義化結構元素
| 序號 | 標簽 | 描述 |
| ---- | ----------- | --------------------------------------------------------------- |
| 1 | `<h1>-<h6>` | 標題: 通常用來劃分或標注內容中的文本段落 |
| 2 | `<header>` | 頁眉: 一般是由導航, logo 等元素組成 |
| 3 | `<footer>` | 頁腳: 一般是由友情鏈接, 聯系方式, 備案號,版權等信息組成 |
| 4 | `<nav>` | 導航: 導航通常是由一個或多個鏈接標簽`<a>`標簽組成 |
| 5 | `<main>` | 主體: 做為頁面主要內容的容器使用,建議一個頁面, 只出現一次 |
| 6 | `<article>` | 文檔: 本義是文檔, 實際上可以充當其它內容的容器 |
| 7 | `<aside>` | 邊欄: 與主體無關的信息,例如: 廣告位, 相關推薦, 閱讀排行等 |
| 8 | `<section>` | 文檔或主體中的通用小組件 |
| 9 | `<div>` | 區塊: 也叫通用容器,本身無任何語義, 功能主要是通過它的屬性來描述 |
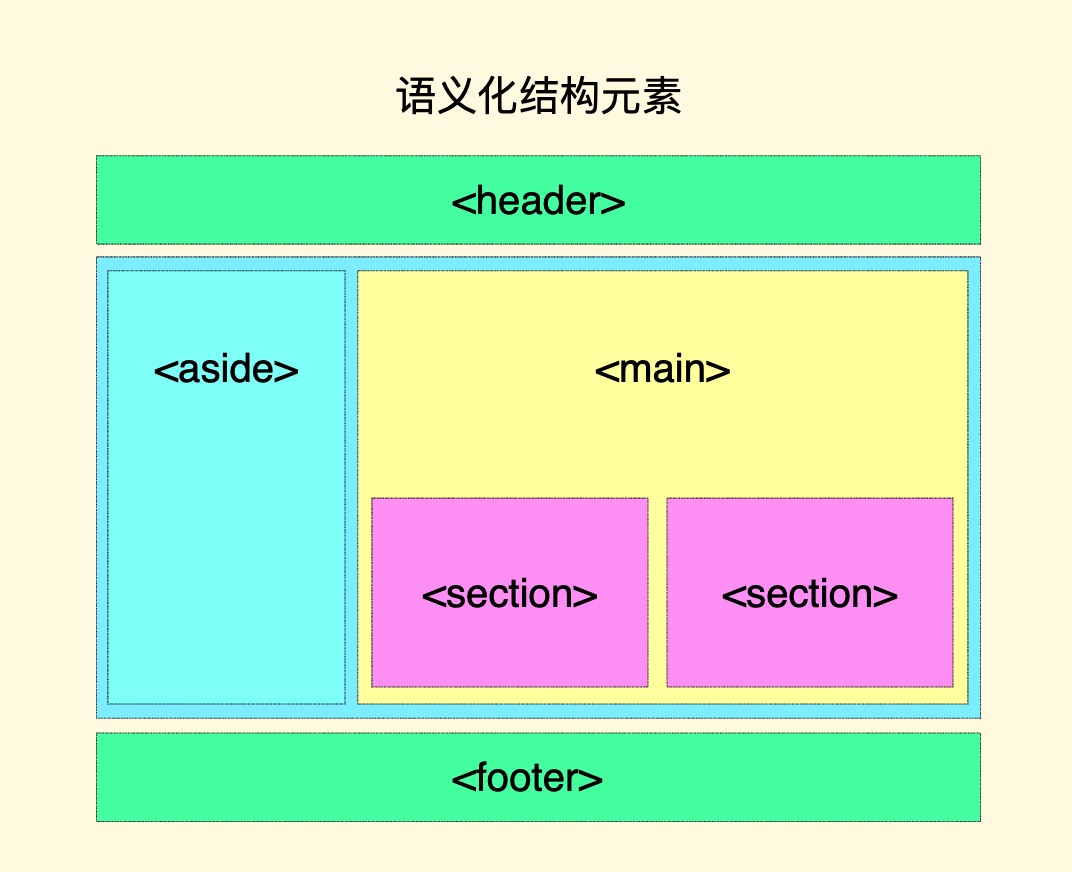
下面以傳統標簽與語義化結構標簽二種方式實現以下布局

### 1.1 傳統非語義結構
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>傳統非語義結構</title>
</head>
<body>
<!-- 頁眉 -->
<div class="header">
<div class="nav">
<a href="">Menu1</a>
<a href="">Menu2</a>
<a href="">Menu3</a>
</div>
</div>
<!-- 內容主體區 -->
<div class="content">
<!-- 邊欄 -->
<div class="aside">
<div class="ads">廣告位</div>
</div>
<!-- 主體區 -->
<div class="main">
<div class="article">
<h3>php中文網</h3>
<p>web開發者家園, php愛好的陣地</p>
</div>
</div>
</div>
<!-- 頁腳 -->
<div class="footer">
<div class="links">
<a href="">Links1</a>
<a href="">Links2</a>
<a href="">Links3</a>
</div>
</div>
</body>
</html>
```
### 3. 語義化結構元素
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>語義化結構元素</title>
</head>
<body>
<!-- 頁眉 -->
<header>
<nav>
<a href="">Menu1</a>
<a href="">Menu2</a>
<a href="">Menu3</a>
</nav>
</header>
<!-- 內容主體區 -->
<div class="content">
<!-- 邊欄 -->
<aside>
<div class="ads">廣告位</div>
</aside>
<!-- 主體區 -->
<main>
<article>
<h3>php中文網</h3>
<p>web開發者家園, php愛好的陣地</p>
</article>
</main>
</div>
<!-- 頁腳 -->
<footer>
<section class="links">
<a href="">Links1</a>
<a href="">Links2</a>
<a href="">Links3</a>
</section>
</footer>
</body>
</html>
```
> SVG: 使用 XML 語言編寫的可縮放的矢量圖形,可直接在瀏覽器中顯示,體積小無限放大不失真
- 教學大綱
- HTML5基礎
- 1-html基礎知識
- 2-語義化結構元素
- 3-語義化文本元素
- 4-鏈接/列表/圖像元素
- 5-表格元素
- 6-表單與控件元素[重點]
- CSS3基礎
- 1-css與html文檔
- 2-css選擇器
- 3-細說盒模型
- Flex布局[精簡版]
- 1-Flex概論
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器屬性
- 5-Flex項目屬性
- Flex布局[細說版]
- 1-flex 布局概述
- 2-flex 容器與項目
- 3-flex 容器主軸方向
- 4-flex 容器主軸項目換行
- 5-flex 容器主軸與項目換行簡寫
- 6-flex 容器主軸項目對齊
- 7-flex 容器交叉軸項目對齊
- 8-flex 多行容器交叉軸項目對齊
- 9-flex 項目主軸排列順序
- 10-flex 項目交叉軸單獨對齊
- 11-flex 項目放大因子
- 12-flex 項目收縮因子
- 13-flex 項目計算尺寸
- 14-flex 項目縮放的簡寫
- Flex布局[案例版]
- 1-調整項目順序
- Grid布局[精簡版]
- 1. 常用術語
- 2. 容器屬性
- 3. 項目屬性
- 4. 布局實例
- 1. 經典三列布局
- 2. 媒體查詢
- Grid布局[細說版]
- 1-必知術語
- 2-容器創建與行列劃分
- 3-單元格常用單位
- 4-項目填充到單元格
- 5-項目填充到網格區域
- 6-對齊容器中的所有項目
- 7-對齊單元格中所有項目
- 8-對齊單元格中某個項目
- 9-容器中行與列之間的間距
