[TOC]
# 案例1 : HTML標簽



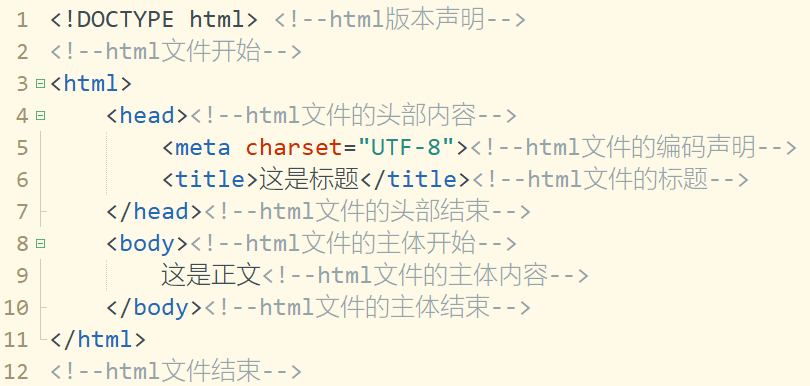
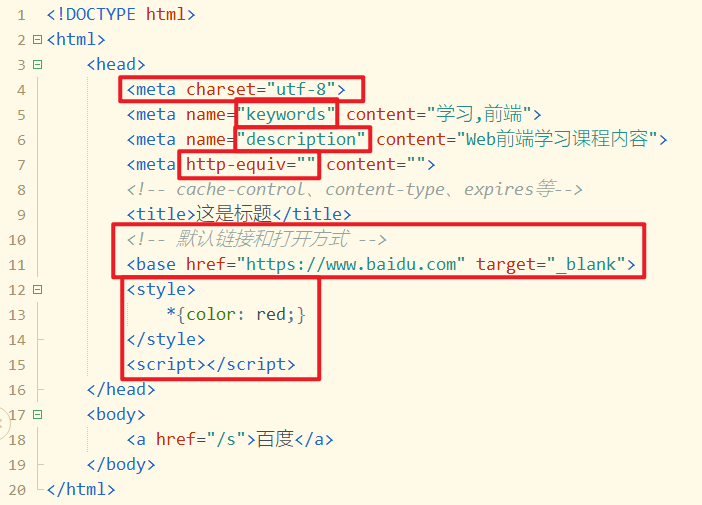
# 案例2 : HTML結構標記

# 案例3:HTML版本
> HTML4.01(1999年12月24日) W3C推薦標準。
1. 嚴格模式(strict.dtd約束)
2. 過渡模式(loose.dtd約束)
3. 框架集(frameset.dtd約束)
4. 其他約束(XHTML1.0 嚴格模式、過渡模式、框架集)

> HTML5(208年1月22日公布第一份草案,之后在20151008、20171214、20181018持續更新)。
## HTML5可以兼容不規范寫法
1. 省略結束標記,如```<p>、<li>、<tr>、<td>、<option>```
2. 省略關閉標記,如``` <meta>、<br>、<input>、<link>、<img> ```
3. 省略元素,如``` html、body、head ```
4. 不區分大小寫
5. 某些屬性可以省略屬性值,如``` checked、disabled、multiple、readonly、selected ```
# 案例4:全局屬性
1. id
2. class
3. style
4. title
5. accesskey(激活某個元素的快捷鍵)
6. tabindex(指定元素在tab鍵按下之后的次序)
7. dir(指定元素中內容的文本方向)
8. lang(指定元素內容的語言)
# 案例5:主題屬性

- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
