[TOC]
# 案例1:顯示/隱藏

```
$(function(){
$("button").eq(0).click(function(){
//$("div").hide();
//$("div").hide("fast");
$("div").hide(200,function(){
console.log("div已經隱藏")
});
})
$("button").eq(1).click(function(){
//$("div").hide();
//$("div").hide("fast");
$("div").show(200,function(){
console.log("div已經顯示")
});
})
$("button").eq(2).click(function(){
$("div").toggle(200,function(){
console.log("切換完畢")
});
})
})
```
# 案例2:淡入淡出

```
$(function(){
$("button").eq(0).click(function(){
$("div").fadeOut(1000,function(){
console.log("div已經淡出")
});
})
$("button").eq(1).click(function(){
$("div").fadeIn(1000,function(){
console.log("div已經淡入")
});
})
$("button").eq(2).click(function(){
$("div").fadeTo(1000,.1,function(){
console.log("div已經改變透明度為0.1")
});
})
})
```
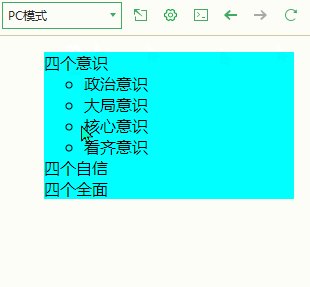
# 案例3:滑入滑出

```
$(function(){
$(".first>li").mouseover(function(){
$(this).find("ul").stop().slideDown(100);
}).mouseout(function(){
$(this).find("ul").stop().slideUp(100);
})
})
```
# 案例4:自定義動畫

```
function fun(){
$("img").animate({"left":"300px","width":"200px"},2000,function(){
$("img").css({"transform":"rotateY(180deg)"})
}).animate({"left":"0px","width":"100px"},2000,function(){
$("img").css({"transform":"rotateY(0deg)"})
})
}
```
# 案例5:模擬用戶操作
* [ ] 自動點擊按鈕

```
$("button").click();
```
- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
