[TOC]
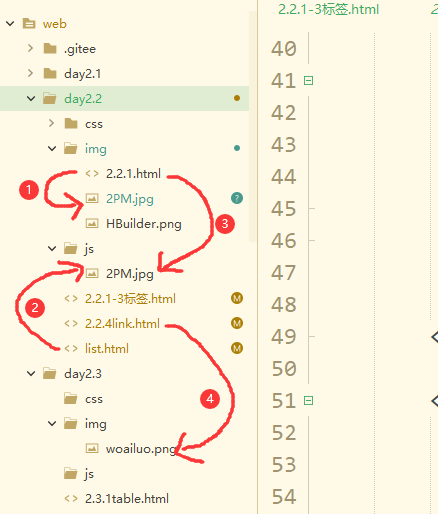
# 案例1:路徑編寫


# 案例2:超鏈接到百度
```
<a href="" target="" title="" name="" >鏈接文本</a>
```

# 案例3:在新標簽頁中打開百度

## 發送郵件
```
<a href="mailto:lanquanxiang@gmail.com">聯系我們</a>
```
## 腳本鏈接
```
<a href="javascript:fun()">執行腳本</a>
```
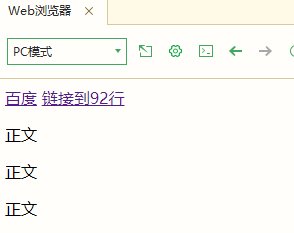
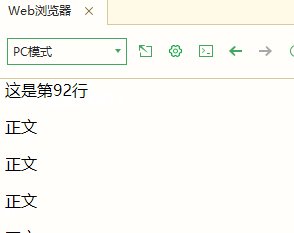
# 案例4:鏈接到特定行

```
<a name="a92"><p>這是第92行</p>
<a href="#a92">鏈接到92行</a>
```
或
`<p id="a92">這是第92行</p>`
# 案例5:在網頁中添加圖片
```
<img src="" width="" height="" title="" alt=""/>
```
1. 正常鏈接圖片
2. 寬50px
3. 高300px
4. 寬50px、高300px
5. 圖片懸停提示
6. 圖片加載失敗提示

> 圖片加載失敗的時候可能需要手動停止瀏覽器加載資源
## 試一試
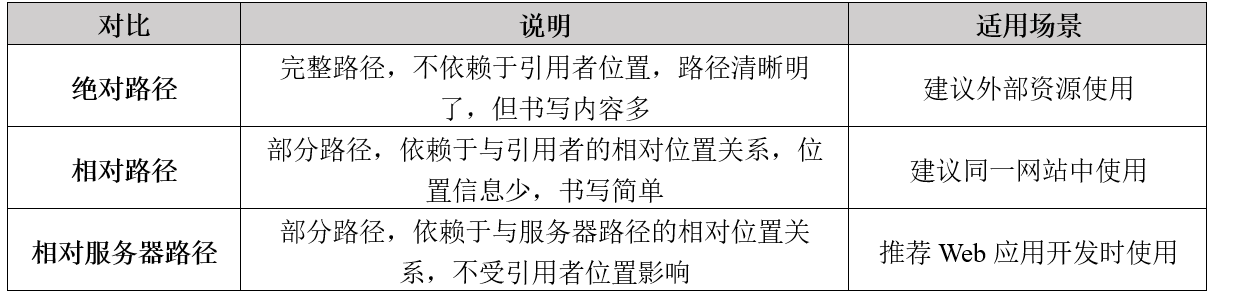
> 1. 使用絕對路徑鏈接圖片
> 2. 使用路徑鏈接圖片
> 3. 使用相對服務器路徑鏈接圖片
- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
