[TOC]
## 案例1:消除浮動帶來的影響

> 1. 在浮動元素末尾增加空標簽div或br(不建議)
```<div style="clear:both"></div>```
> 2. 給父級添加:overflow為 hidden | auto | scroll
> 3. 給父元素添加display:*display: table-cell;**display: table;*
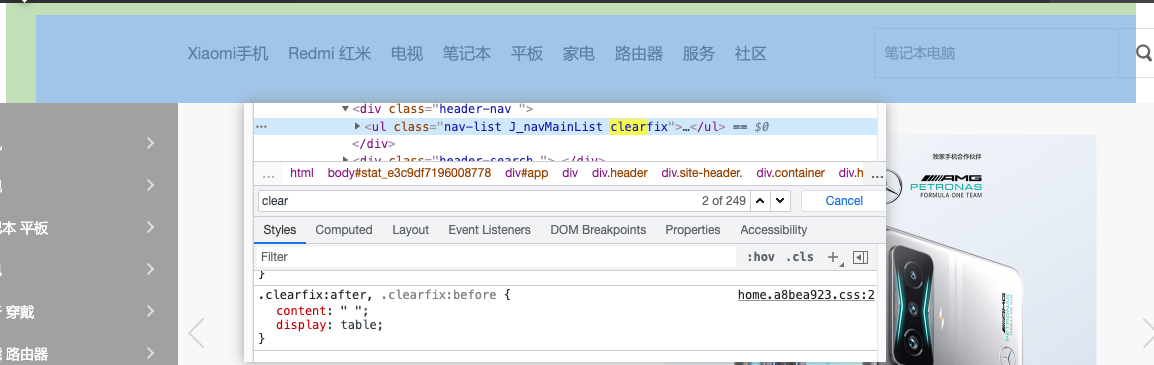
> 4. 使用偽元素清除浮動

# BFC
## 案例2:使用BFC使文字和浮動元素不產生交集

## 案例3:消除圖片與容器之間的縫隙

> 1. 修改對齊方式
> 2. 修改圖片為塊級元素
## 案例4:未知高度-單行/多行文本居中

## 案例5:將div水平放置并消除縫隙

> 1. div左浮動,但是需要消除浮動帶來的影響
> 2. div的父元素font-size:0px
- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
