[TOC]
# JSON
盡管X在Ajax中代表XML, 但由于JSON的許多優勢,比如更加輕量以及作為Javascript的一部分,目前**JSON的使用比XML更加普遍**。
## JSON語法
JSON 語法衍生于 JavaScript 對象標記法語法:
* 數據在名稱/值對中
* 數據由逗號分隔
* 花括號容納對象
* 方括號容納數組
## 案例1:使用JSON編寫數據
* [ ] XML數據格式
```
<employees>
<employee>
<firstName>Bill</firstName>
<lastName>Gates</lastName>
</employee>
<employee>
<firstName>Steve</firstName>
<lastName>Jobs</lastName>
</employee>
<employee>
<firstName>Elon</firstName>
<lastName>Musk</lastName>
</employee>
</employees>
```
* [ ] JSON數據格式
```
{"employees":[
{ "firstName":"Bill", "lastName":"Gates" },
{ "firstName":"Steve", "lastName":"Jobs" },
{ "firstName":"Elon", "lastName":"Musk" }
]}
```
* [ ] JSON字符串轉JS對象
```
obj = JSON.parse(jsonstr);
obj = eval("("+jsonstr+")");
```
* [ ] JS對象轉JSON字符串
```
jsonstr = JSON.stringify(obj);
```
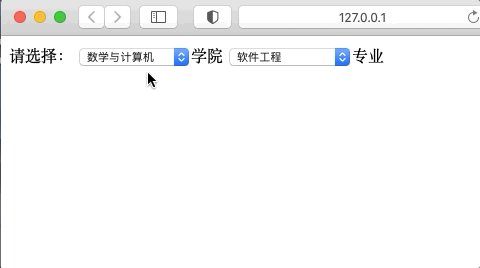
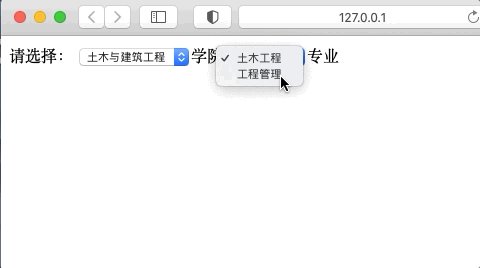
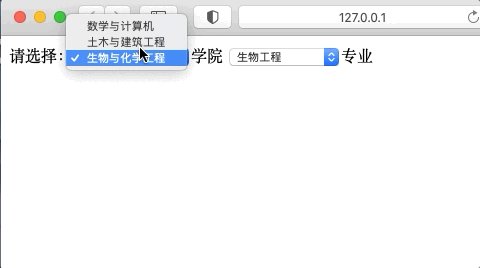
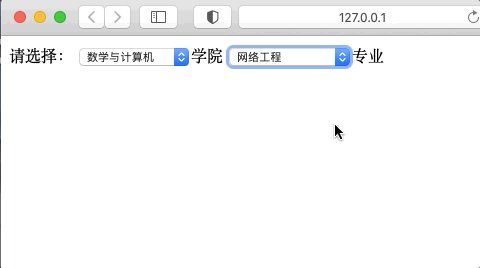
## 案例2:請求JSON數據并顯示

- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
