[TOC]
# 浮動
```
float: left;right;
```
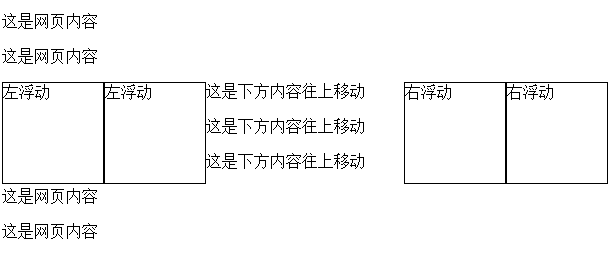
## 案例1:脫離文檔流

## 案例2:制作導航欄

## 選修
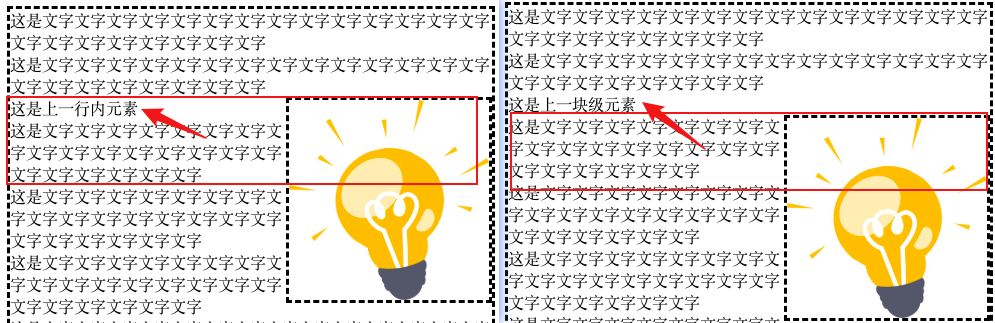
### 1. 浮動元素的排列位置
> 與上一個塊級元素有關
> 1. 如果上一元素浮動,則頂部對齊
> 2. 如果上一元素正常(塊級),則底部對齊


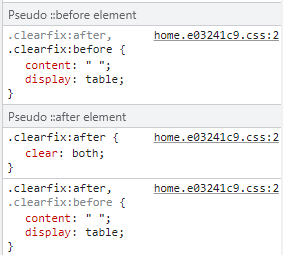
### 2:清除浮動


# 定位
```
position: static; /*默認原位置,無特殊效果*/
position: relative; /*不脫離文檔流,默認原始位置,相對于原位置*/
position: absolute; /*脫離文檔流,默認原始位置,相對于有特殊定位的父元素*/
position: fixed; /*脫離文檔流,默認原始位置,相對于窗口*/
```
## 案例3:定位的四種方式

# display
> 1. 塊級元素/行內元素/行內塊元素
> 2. 顯示和隱藏
> 3. 可見與不可見visibility
```
visibility: hidden; visible;
```
## 案例4:制作菜單

# 擴展:不可見文字
```
<style type="text/css">
div:first-child{
display: none;
}
div:nth-child(2){
visibility: hidden;
}
div:nth-child(3){
color: rgba(0,0,0,0);
}
div:nth-child(4){
opacity: 0;
}
</style>
```
- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
