[TOC]
# HTML5新標簽
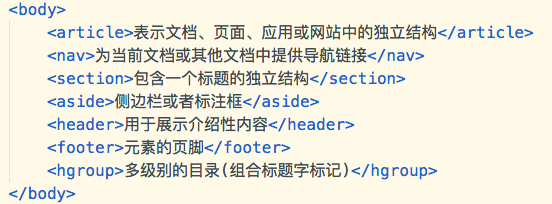
## 案例1:語義標簽
## [參見](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/main#%E5%8F%82%E8%A7%81 "Permalink to 參見")
* 基本結構元素:[`<html>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/html)、[`<head>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/head)、[`<body>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/body)
* 分段相關元素:[`<article>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/article)、[`<aside>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/aside)、[`<footer>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/footer)、[`<header>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/header), 或[`<nav>`](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/nav)

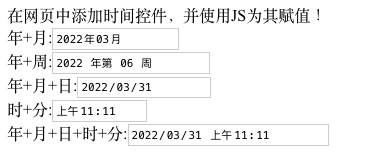
## 案例2:日期控件

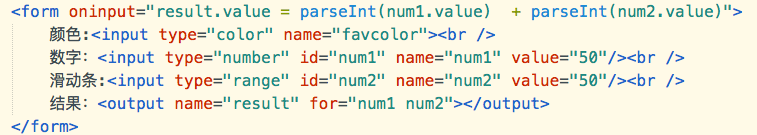
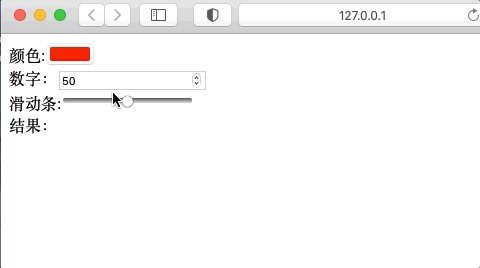
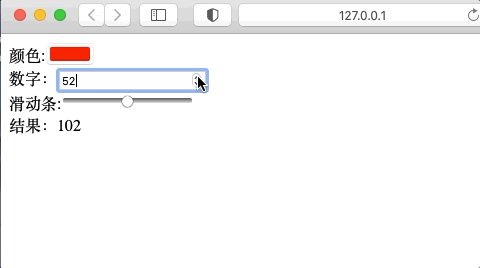
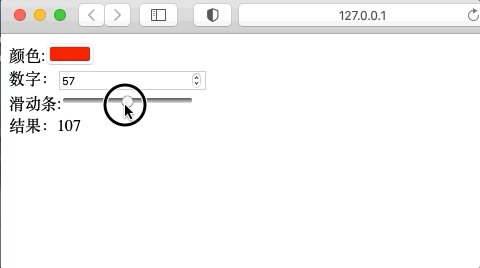
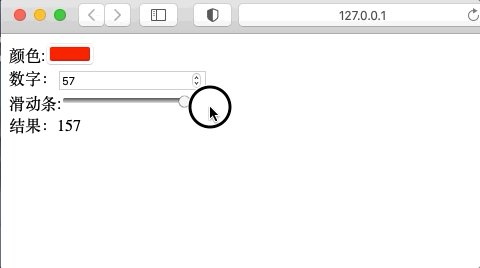
## 案例3:常用控件


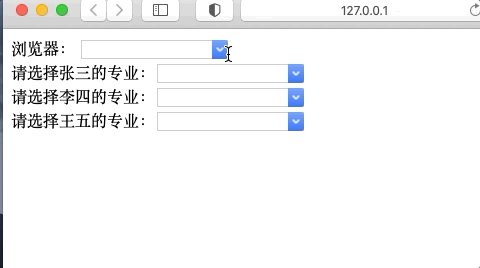
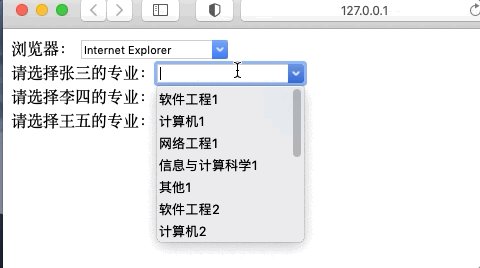
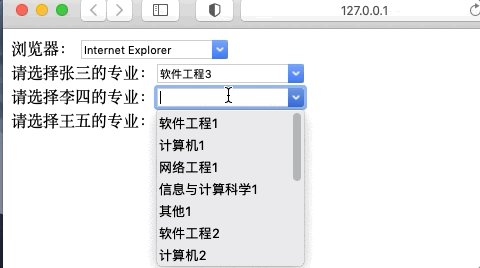
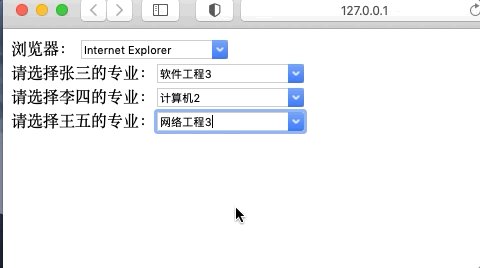
## 案例4:list控件

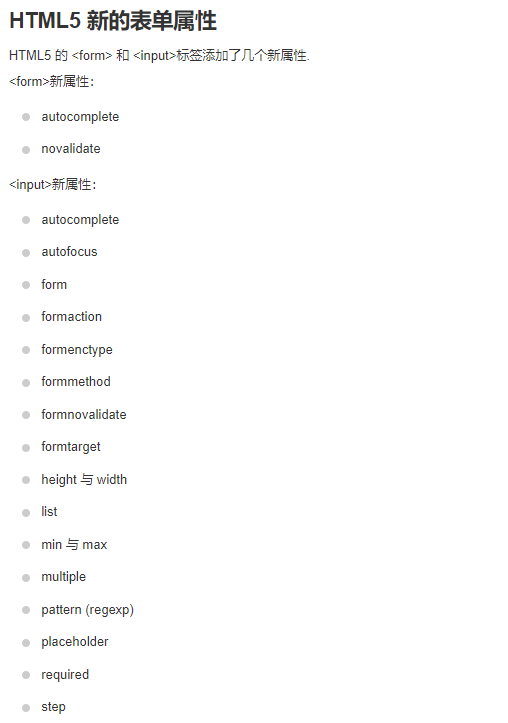
## 案例5:表單屬性

# 多媒體標簽
## 案例6:簡易播放器

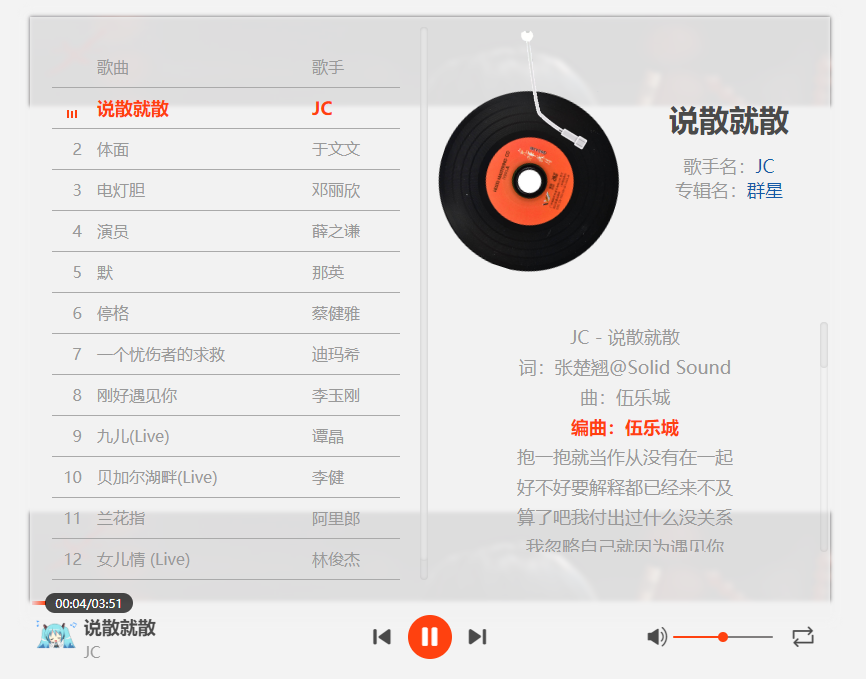
## 案例7:網頁音樂

- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
