[TOC]
# DOM
* [ ] 瀏覽器對象window
``` 直接使用window對象```
* [ ] 文檔對象document
```window.document 或 document```
* [ ] 節點對象NodeElement
```
Live Node = document.getElementById("id")
Live Node List = document.getElementsByClassName("class")
Live Node List = document.getElementsByName("name")
Live Node List = document.getElementsByTagName("tagname")
Static Node = document.querySelector("selector")
Static Node List = document.querySelectorAll("selector")
```
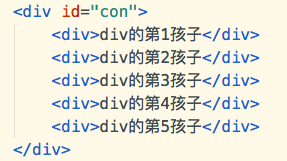
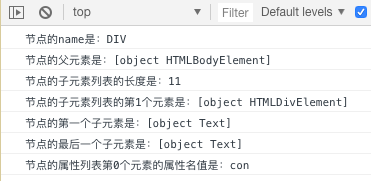
## 案例1:獲取節點屬性
| 屬性 | 說明 |
| --- | --- |
| nodeName | 節點的名稱(標簽名) |
| ~~nodeType~~ | 節點的類型(NodeElement值為1)× |
| ~~nodeValue~~ | 節點的值 × 并非value值 |
| parentNode | 節點的父元素 |
| childNodes | 節點的子元素列表(包含空白節點) |
| firstChild | 節點的第一個子元素(可能會引用到空白節點) |
| lastChild | 節點的最后一個子元素 |
| previousSibling | 節點前一個兄弟 |
| nextSibling | 節點后一個兄弟 |
| attributes | 節點屬性列表(name=value形式) |


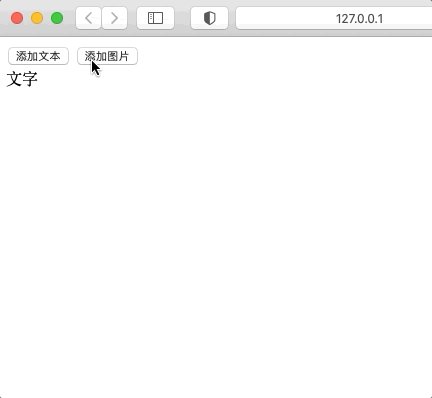
## 案例2:添加不同節點

> 試一試:增加兄弟節點(在某個節點之前)
```
ele.parentNode.insertBefore(newEle,ele);
```
## 案例3:批量添加節點

## 案例4:刪除節點
```
ele.parentNode.removeChild(ele);
```

## 案例5:節點克隆與替換(了解)
```
ele.parentNode.append(ele.cloneNode(true));
ele.parentNode.replaceChild(newEle,ele);
```

# BOM
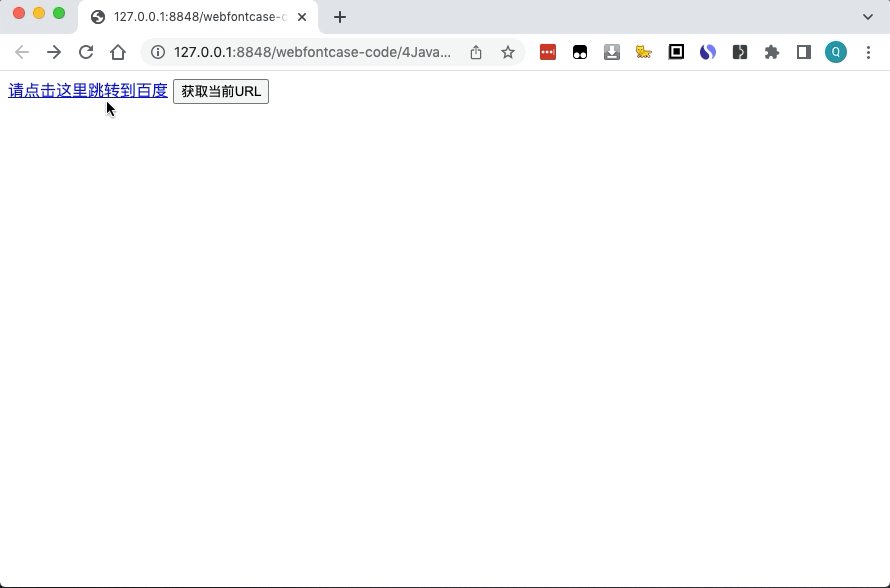
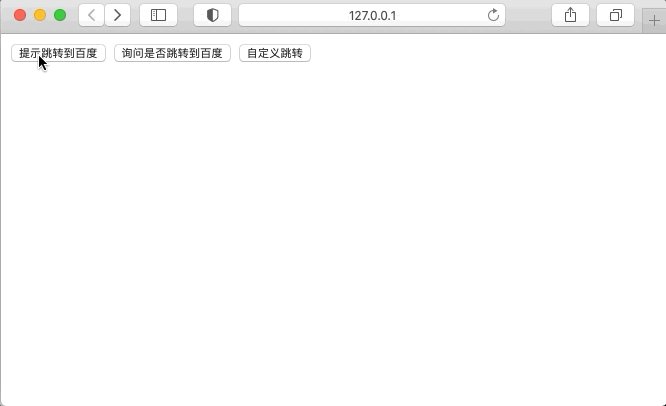
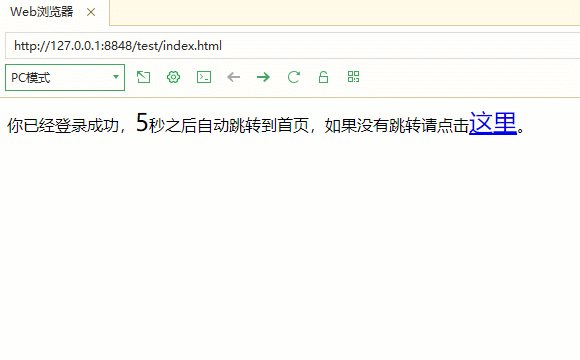
## 案例1:網頁跳轉

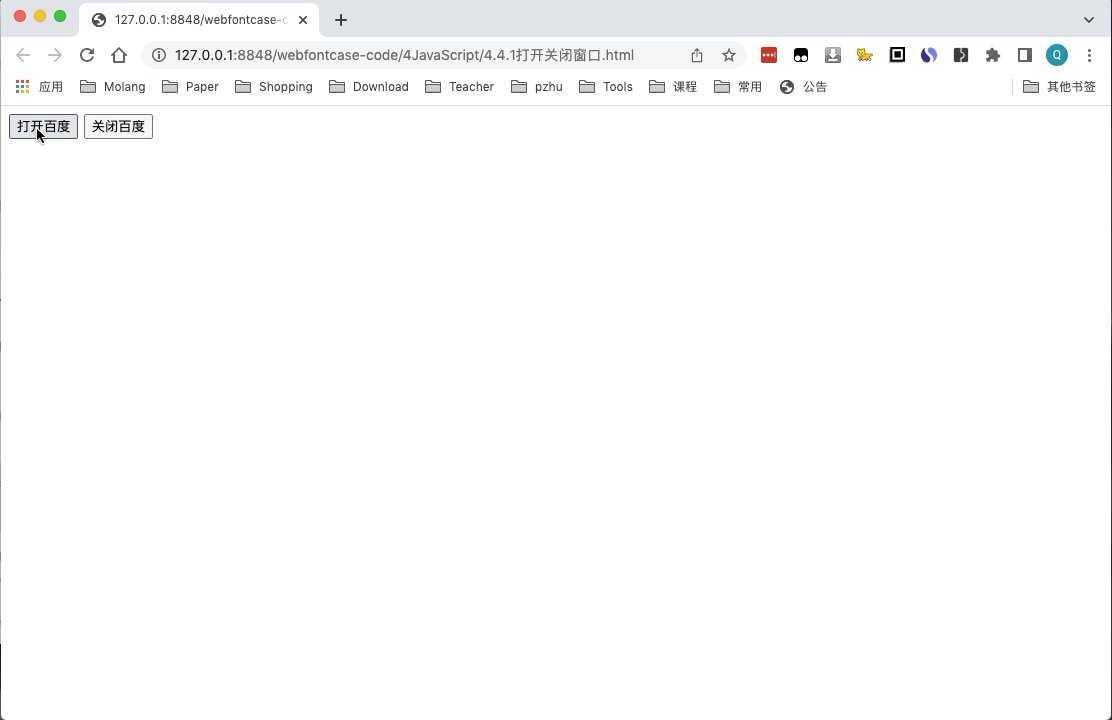
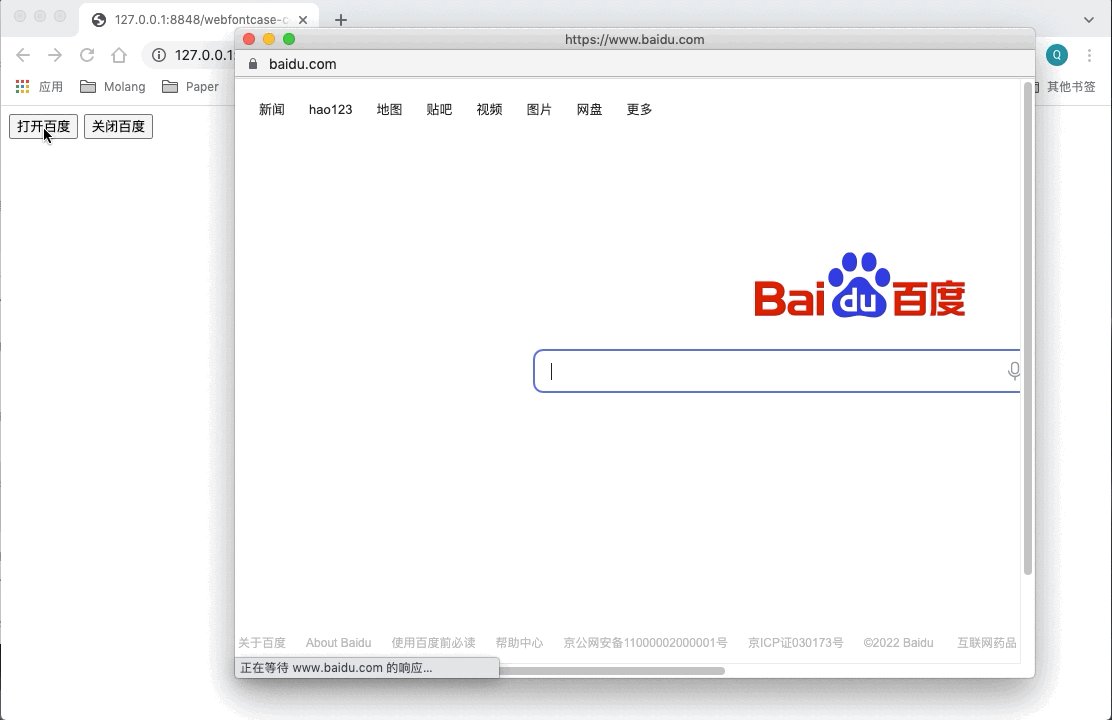
## 案例2:打開/關閉窗口
```
myWindow = window.open("https://www.baidu.com","baidu","width=800,height=600,top=200,left=600")
myWindow.close();
```
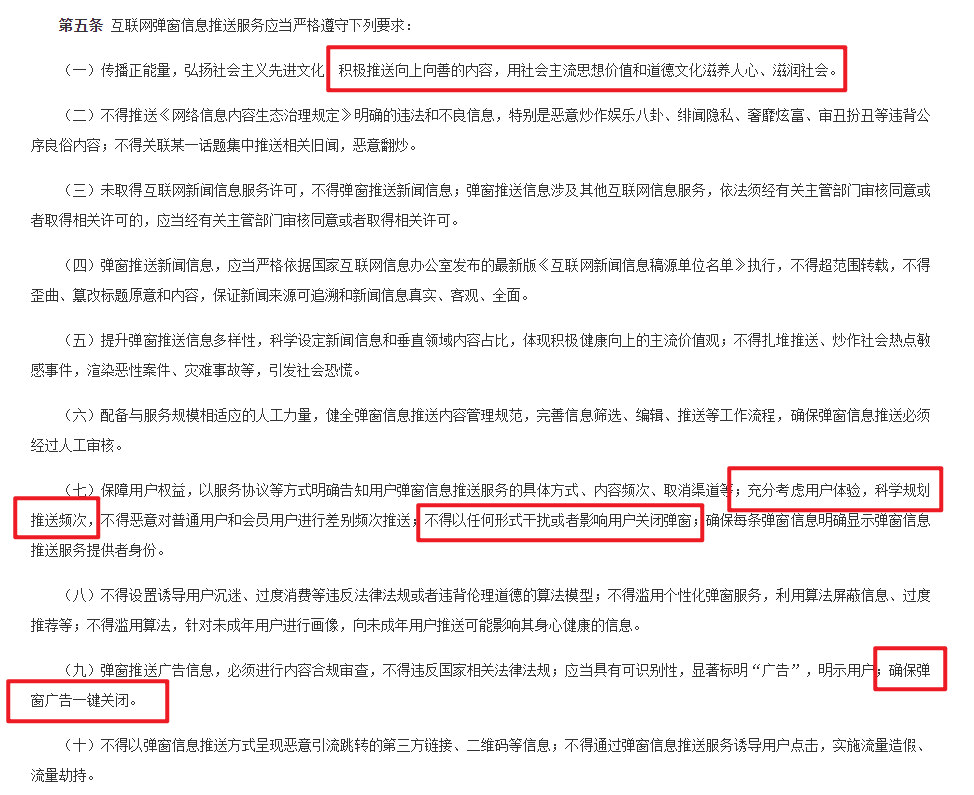
> JavaScript只能關閉自己打開的窗口,不能控制已經打開的其他窗口

[鏈接:http://www.cac.gov.cn/2022-09/08/c_1664260384702890.htm](http://www.cac.gov.cn/2022-09/08/c_1664260384702890.htm)


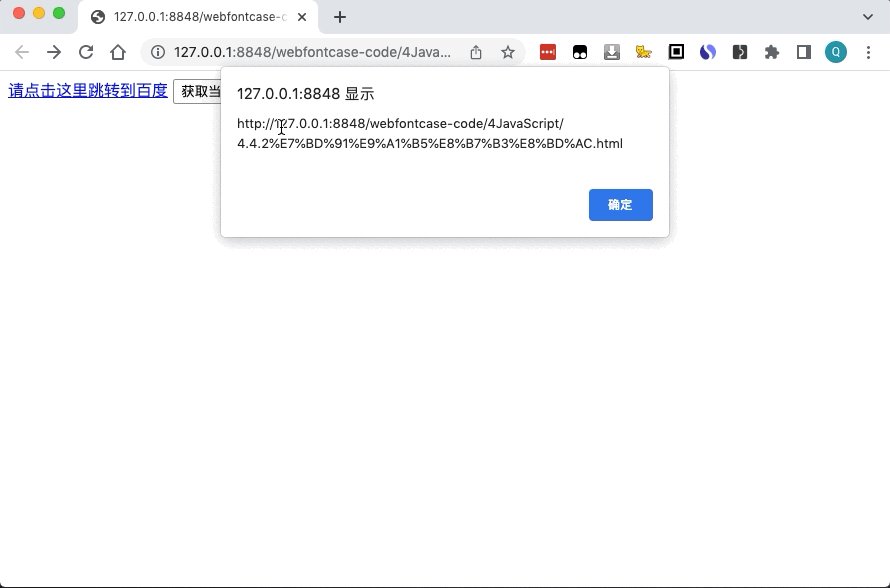
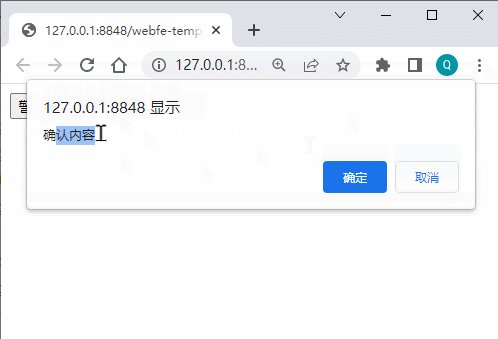
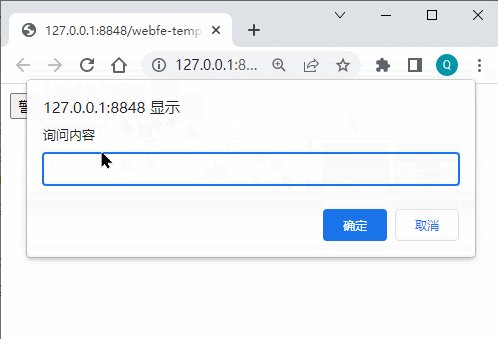
## 案例3:交互框

### 試一試:自動跳轉

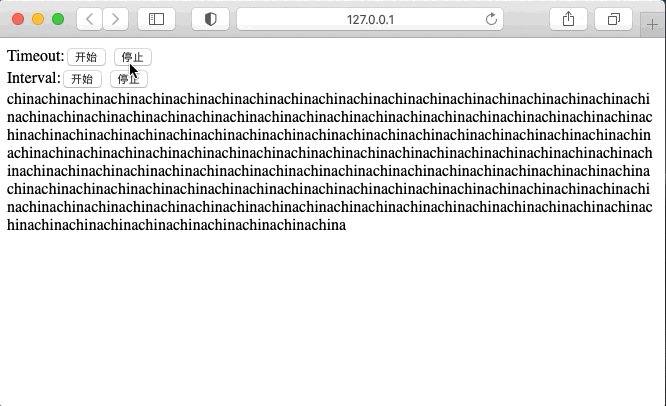
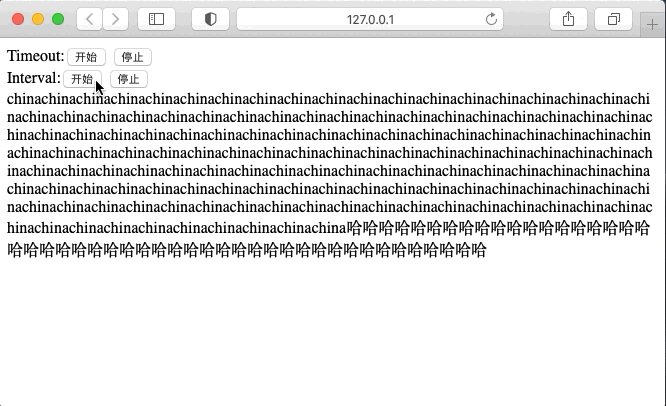
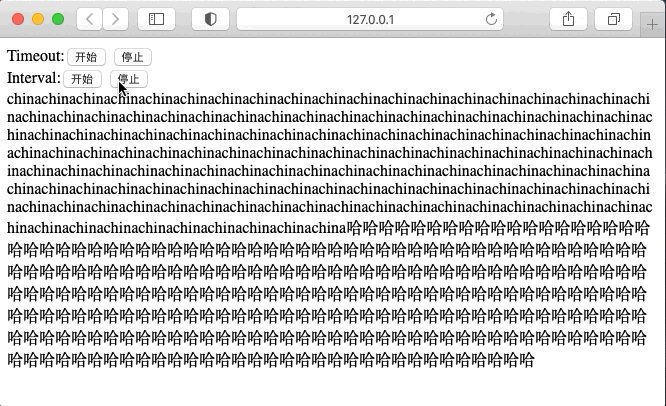
## 案例4:網頁打字機

### 試一試:定時跳轉

## 案例5:控制窗口歷史記錄
```
window.history.forward();
window.history.back();
window.history.go(index);
```

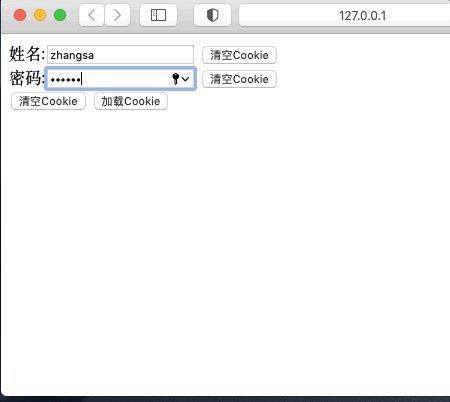
## 案例6:自動記錄信息(刷新網頁不丟失)
```
document.cookie = cname+"="+cvalue+";expires="+new Date().toGMTString();";
var cookies = document.cookie.split(';');
```

- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
