[TOC]
**jQuery對象** VS **DOM對象**


* [ ] 在頁面中導入jQuery的庫
```
<script src="js/jquery-3.6.0.min.js"></script>
```
[https://code.jquery.com/jquery-3.7.0.min.js](https://code.jquery.com/jquery-3.7.0.min.js)
* [ ] 通過**指定對象**的**事件響應**來控制網頁元素(對元素進行**查改增刪**)
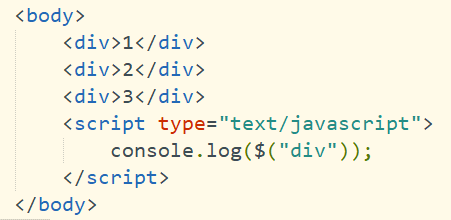
# 案例1:獲得網頁元素

## 知識點1:jQuery篩選器
```
$("#id")
$(".class")
$("selector")
```

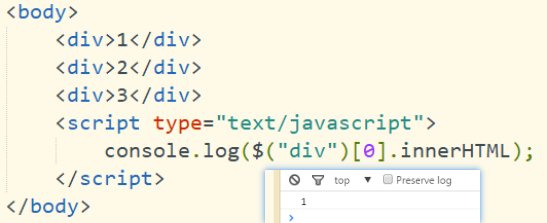
## 知識點2:jQuery索引器
```
$("selector").eq(index)
或
$("selector").get(index) 或 $("selector")[index]
```

## 知識點3:jQuery對象和DOM對象互轉
| 分類 | jQuery對象 | DOM對象 |
| --- | --- | --- |
| 獲取 | j = $("selector") | d = document.querySelector("selector") |
| 索引 | j.eq(index) | d[index] |
| 互轉 | $(d) | j.get(index) 或 j[index] |
# 案例2:事件響應

## 知識點1:jQuery事件
```
$("selector").事件名(function(){})
```
* [ ] click
* [ ] dblclick
* [ ] mouseover
* [ ] mouseout
* [ ] keypress
* [ ] change
* [ ] blur
* [ ] focus
## 知識點2:鏈式編程
```
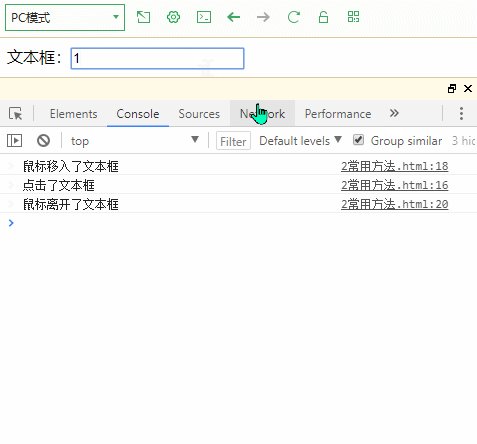
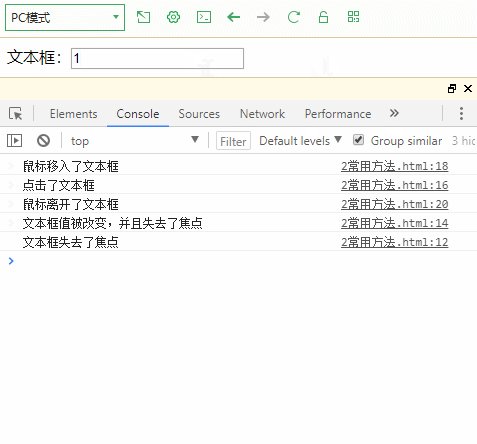
$(":text").blur(function(){
console.log("文本框失去了焦點");
}).change(function(){
console.log("文本框值被改變,并且失去了焦點");
}).click(function(){
console.log("點擊了文本框");
}).mouseover(function(){
console.log("鼠標移入了文本框");
}).mouseout(function(){
console.log("鼠標離開了文本框");
})
```
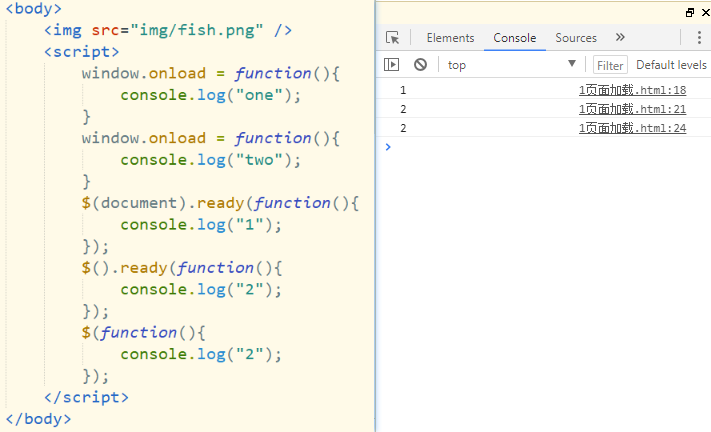
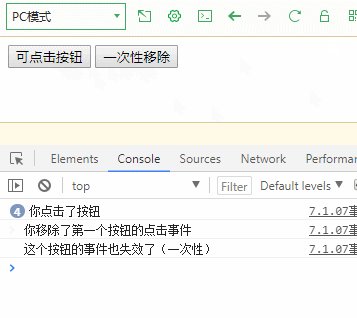
# 案例3:頁面加載事件

* [ ] 事件onload和ready的區別
> onload只能使用一次,ready可以多次
> onload是頁面內容加載完畢,ready是文檔結構準備完畢
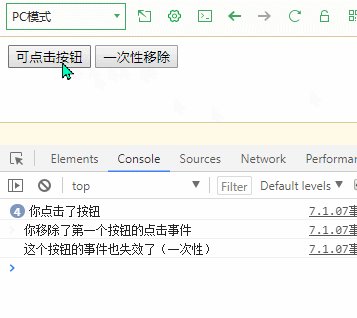
# 案例4:事件綁定

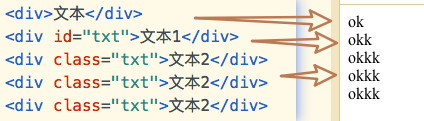
# 案例5:查改元素文本
* [ ] 將"文本"修改為"ok"
* [ ] 將"文本1"修改為"okk"
* [ ] 將"文本2"修改為"okkk"

| 方法 | jQuery對象 | DOM對象 |
| --- | --- | --- |
| 獲取html/text | j.html() 或 j.text() | d.innerHTML 或 d.innerText|
| 修改html/text | j.html(val) 或 j.text(val) | d.innerHTML=val 或 d.innerText=val|
# 案例6:查改元素屬性

## 知識點1:jQuery方法
| 方法 | jQuery對象 | DOM對象 |
| --- | --- | --- |
| 獲取屬性值 | j.attr(name) | d.getAttribute(name) |
| 增加/修改屬性值 | j.attr(name,val) | d.setAttribute(name,val) |
| 刪除屬性值 | j.removeAttr(name) | d.removeAttribute(name) |
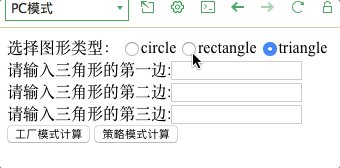
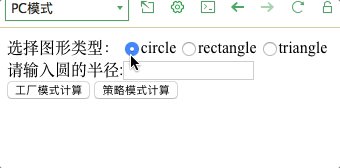
## 試一試:計算器
| 方法 | jQuery對象 | DOM對象 |
| --- | --- | --- |
| 獲取值 | j.val() | d.value|
| 修改值 | j.val(newval) | d.value=newval|

## 學一學:復選聯動

```
$("selector").is(":checked"); //是否具備checked偽類
$("selector").prop("checked",false);
```
# 案例7:查改CSS樣式
## 知識點:jQuery方法
| 方法 | jQuery對象 | DOM對象 |
| --- | --- | --- |
| 增加CSS類 | j.addClass(classname) | / |
| 移除CSS類 | j.removeClass(classname) | / |
| 獲取/增加樣式 | j.css(name) 或j.css(name,val) 或j.css({CSS樣式表}) |/|
## 改一改:開關燈顏色變化

## 試一試:單選切換

# 案例8:其他篩選器
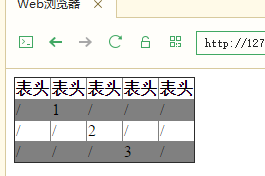
* [ ] 為所有的th添加"表頭"字樣
* [ ] 為表格添加隔行變色
* [ ] 為所有空的td添加"/"

## 知識點1:索引
```
$("selector") .index(this); //返回觸發事件的事件源索引
$("selector:eq("+index+")")
$("selector:lt("+index+")")
$("selector:gt("+index+")")
$("selector:frist")
$("selector:last")
$("selector:odd")
$("selector:even")
```
## 知識點2:過濾
```
$("selector:disabled")
$("selector:empty")
$("selector:表單type")
```
## 知識點3:結構
```
next(); //當前元素之后的緊鄰著的第一個兄弟元素(下一個)
nextAll();//當前元素之后的所有兄弟元素
prev();//當前元素之前的緊鄰著的兄弟元素(上一個)
prevAll();//當前元素之前的所有兄弟元素
siblings();//當前元素的所有兄弟元素(不包括當前兄弟)
children();當前元素之前的所有孩子
```

## 試一試:滑塊
* [ ] 當前滑塊是紅色
* [ ] 之前的滑塊是黃色
* [ ] 后面的滑塊是灰色

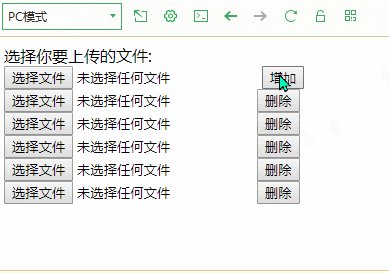
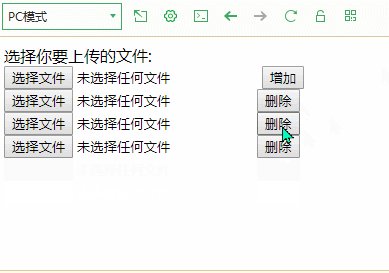
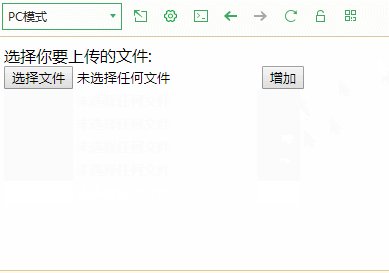
# 案例9:元素增刪-多文件上傳
* [ ] append
* [ ] prepend
* [ ] after
* [ ] before
* [ ] remove

- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
